
Het is de moeite waard of zelfs noodzakelijk om een README-bestand toe te voegen aan elk nieuw project. Vandaag zullen we ons richten op goede praktijken van het schrijven van een dergelijk bestand – met een paar voorbeelden, en een gebruiksklare sjabloon.
Wat is een README-bestand?
README (zoals de naam al doet vermoeden:” read me”) is het eerste bestand dat gelezen moet worden bij het starten van een nieuw project. Het is een set nuttige informatie over een project, en een soort handleiding. Een README-tekstbestand verschijnt op veel verschillende plaatsen en verwijst niet alleen naar programmeren., We zullen ons echter richten op de README van een programmeur.

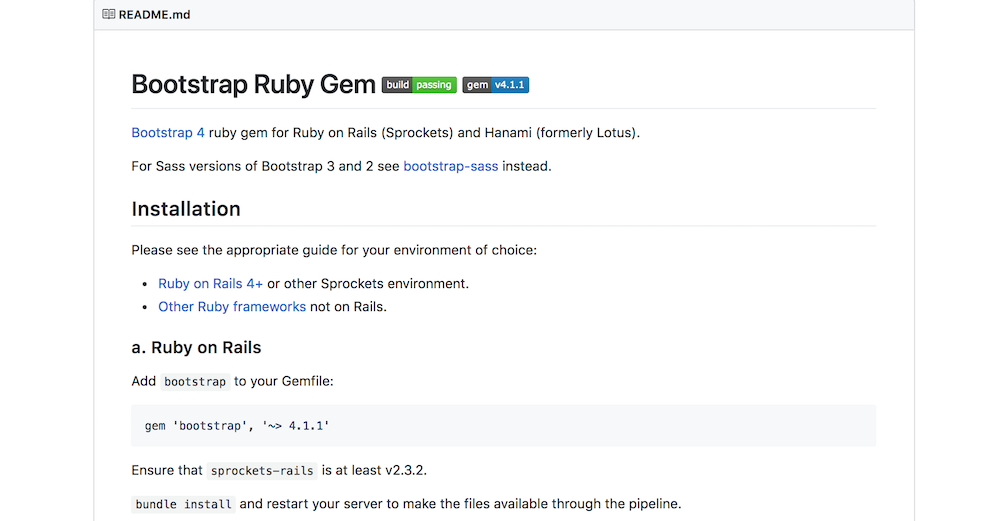
voorbeeld van README voor een bootstrap gem (Ruby On Rails)
toegevoegd README-bestand op GitHub verschijnt onder de lijst met bestanden in een repository.
als we professioneel werken of leren programmeren, komen we vaak de publieke repositories tegen. We gebruiken de bibliotheken die beschikbaar zijn gesteld door andere ontwikkelaars als een open source code of we leveren onze bijdrage aan een project, rapporteren/repareren van bugs, en het toevoegen van nieuwe functionaliteiten., Zeker, we maken gebruik van deze projecten omdat ze gewoon van pas komen, en bieden een hoge kwaliteit oplossing. Maar zouden we ze gebruiken als ze geen gebruiksvriendelijke beschrijving hadden, dat wil zeggen een goede README?
wees gerust-u zult het gevoel van teleurstelling leren kennen wanneer u een mogelijke oplossing vindt voor al uw problemen in een bibliotheek of een project waarvan de beschrijving slecht, nutteloos of helemaal niet beschikbaar is.
Wat is het nut van het schrijven van een goede README?
Ik denk dat je het al kunt raden., Een goede README is voor anderen om te begrijpen wat onze code bevat, en waarom het opmerkelijk is. Een README bestand is ook essentieel om een project terug te trekken – op GitHub maar ook in browsers (bijvoorbeeld Google).
Ik ben net aan het leren, dus waarom zou ik me zorgen moeten maken over het toevoegen van een README-bestand? Die code is alleen voor mij, per slot van rekening, niet voor de hele gemeenschap.
Ik betwijfel of de code alleen voor u is. En het toevoegen van een README-bestand is een goede zet.,
README voor Junior Devs
OK, laten we nu eens controleren waarom we onze README-bestanden moeten verzorgen sinds het eerste project!
zelfs als de code alleen voor u is, komt u er mogelijk na een tijdje weer op terug. Een goede README stelt u in staat om een project opnieuw op te starten – zonder uw tijd te verspillen aan herinneren: waar ging het allemaal over?
voor een beginnende programmeur is GitHub een visitekaartje. De projecten op GitHub zijn meestal onze portfolio., Wanneer we ons in een carrièrestadium bevinden zonder een aanzienlijke commerciële ervaring of mooie non-profit projecten, is een presentatie van onze prestaties in een vorm van repositories een van de beste manieren om zichtbaar te worden voor de recruiters. Een voorbereiding van verschillende demonstratieprojecten die we tijdens het interview willen laten zien werkt het beste.
als we net aan het leren zijn en we laten onze trainingsprojecten daar vallen, laten we dan aandacht besteden aan hun goede beschrijving., Zelfs een niet-technische recruiter zal in staat zijn om de technologieën die we hebben aangeraakt te herkennen, en te controleren of het in overeenstemming is met het profiel van een kandidaat die hij/zij zoekt.
in het Pools of in het Engels?
zeker, in het Engels. Voeg een projectbeschrijving toe in het Engels, zelfs als uw project in het Pools is. De projecten die aan de universiteit worden gerealiseerd, kunnen worden behandeld als een uitzondering omdat zij vaak een documentatie in het Pools vereisen. Beschrijf in elk ander geval uw projecten in het Engels.
README.md -wacht, waar gaat het allemaal over?,
.md extensie komt van een woord: markdown. Het is een opmaaktaal voor tekstopmaak. Misschien is het in het begin niet voor de hand liggend, maar markup is gemaakt om het maken van tekst makkelijker te maken. In HTML-taal, de belangrijkste kop gaat met h1 tag. Evenzo hebben we # voor een kop in ons document.
we bewerken .md bestanden in elke tekst-of code-editor (Notepad, Sublime, Atom, CS, enz.).
je zult meer te weten komen over markdown gebruik op GitHub, en op dillinger.,io vindt u een editor met een preview.
schrijven van een goede readme-newbies handleiding
Open a README.md. bestand in een nieuw project.,
Zorg ervoor dat het bestand bevat altijd de volgende elementen:
- Titels en interne titels
- Inleiding – het project heeft als doel
- Technologieën
- Start
denk ook aan het gebruik van extra elementen, zoals:
- inhoudsopgave
- Afbeeldingen
- Omvang van de functionaliteiten
- Voorbeelden
- de status van een Project
- Bronnen
- Overige informatie
Dat is veel! Er valt niet zoveel te zeggen over mijn project!,
Er is – maar u bent zich daar nog niet van bewust.
titels en interne titels
een titel moet duidelijk uitleggen wat we hier hebben, en het is meestal de naam van een project – een H1 kop voorafgegaan met #. Als de naam van een project de inhoud niet bekend maakt, is het toch de moeite waard om te suggereren wat het is.

bovendien moet de tekst de titels van de afdelingen en – indien nodig – de interne titels bevatten. Om onze README coherent te houden, schrijven we ze op dezelfde manier in elk ander document. In onze README.,md-bestand, moeten de koppen worden opgeschreven met een veelvoud van #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Inleiding
inleiding is als een samenvatting. Het zal niet te lang duren, want we willen geen essay lezen over een project. We moeten op een interessante manier beschrijven wat het doel van het project is, en welke problemen een bepaalde toepassing oplost. Twee of drie zinnen zijn genoeg in het geval van een klein project.
als het een opleidingsproject is, vermeld dan uw incentive. Waarom wilde je het maken? Om een bepaalde technologie te leren? Was het een hackathon project?, Was het voor een non-profit organisatie? Is het een applicatie gemaakt om het materiaal van workshops of en online cursus te onthouden? Het is het vermelden waard hier, zonder twijfel.
technologieën
laten we de gebruikte talen, de bibliotheken en de versies ervan opschrijven.
bijvoorbeeld:
- Bootstrap 3 of 4
- AngularJS 1.6 / Angular 2+/4/5/6
- PHP 5 or 7
- Python 2.7 or 3.6
- Rails 4 or 5
waarom? Ten eerste zal het nuttig zijn bij het opstarten van het project in de toekomst., De versies van bibliotheken veranderen, en een onopvallende verandering kan later veel problemen veroorzaken. Het is goed om de versie te weten die is gebruikt toen onze code precies werkte zoals we wilden.
een ander ding: werving. Het recruiters bladeren door hun kandidaten ‘ GitHub accounts. Hoewel ze geen technische kennis hebben om de kwaliteit van oplossingen in te schatten, kennen ze de trefwoorden met betrekking tot hun werkaanbiedingen. Een beschrijving van gebruikte technologieën kan je opvallen onder andere kandidaten.,
laten we aannemen dat er een veelheid van kandidaten voor een stage, en een wervingstijd is beperkt. Cv ‘ s zijn geselecteerd, er zijn twee vergelijkbare kandidaten, en een laatste beschikbare datum in een kalender. De GitHub-rekeningen van de kandidaten bevatten hetzelfde aantal projecten. Een van hen noemt de technologieën in elk project. Een tweede kandidaat voegt geen README-bestanden toe of zijn/haar projecten worden slecht beschreven. Wat denk je, welke kandidaat zal worden uitgenodigd voor een interview?
start
hoe een project uitvoeren? Heeft een project minimale hardwarevereisten?,
We noemden de bibliotheken en hun versies eerder. Indien nodig kunnen technologieën, lanceer-en hardwarevereisten worden samengevoegd. Maar als we het opsplitsen in twee subsecties, is het de moeite waard om hier specifiek te focussen op het lanceren van een project. Wanneer we een website of applicatie hebben, kan het gaan om het opzetten van een lokale omgeving, een link naar GitHub pagina ‘ s of applicatie op Heroku. Hebben we inputgegevens nodig? Zo ja, in welk formaat?
laten we ons richten op andere elementen die onze README kunnen verbeteren.,
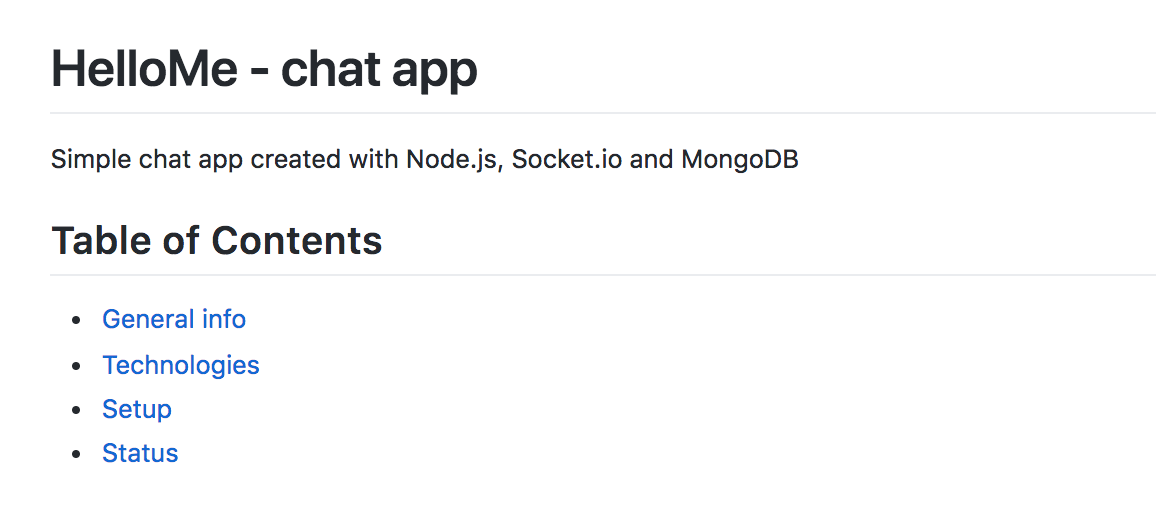
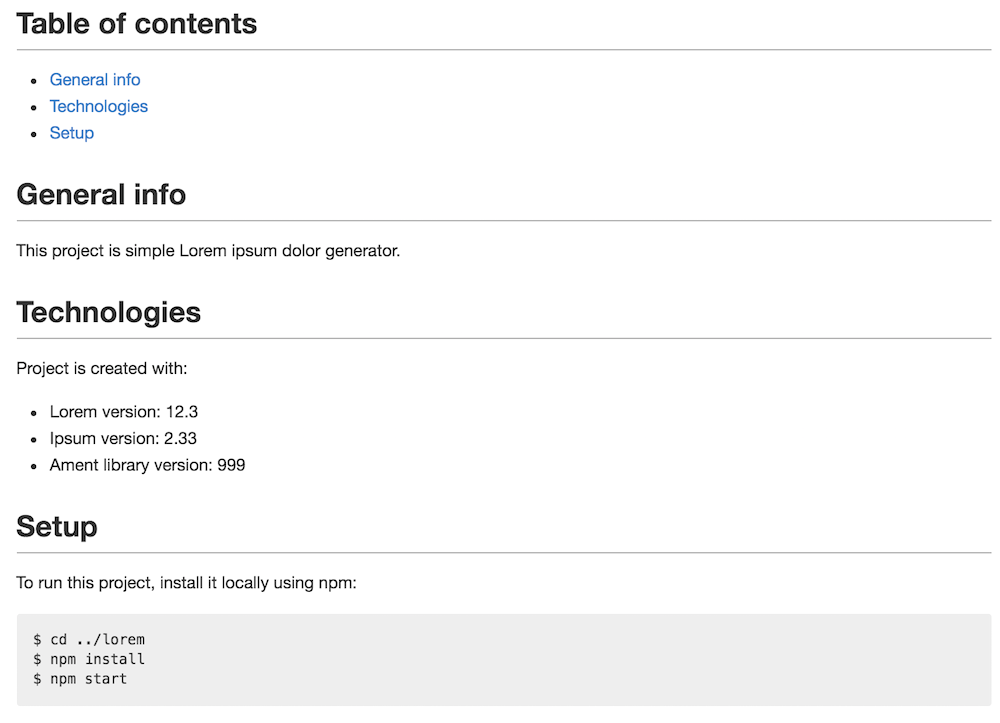
inhoudsopgave
inhoudsopgave is handig bij uitgebreide documentatie. Het kan werken als een eenvoudige lijst met de links naar koppen.
en het zal eruit zien als:

Illustraties
GitHub staat afbeeldingen toe in README. Een technische documentatie hoeft niet mooi, maar leesbaar en begrijpelijk te zijn. De illustraties zijn niet nodig-toch kunnen ze esthetisch waardevol zijn voor ons project. U kunt het logo van een toepassing, diagrammen, schema ‘ s, voorbeeldige screenshot tonen., Misschien is een geïllustreerde handleiding iets wat je wilt?

Maak een bestand aan in uw repository en voeg daar een afbeelding toe. Gebruik een bestandspad om het weer te geven met: !(ścieżka/do/pliku). Je kunt de images van beyond you repository gebruiken als ze publiek beschikbaar zijn-maar er is altijd een risico dat de eigenaar van deze bronnen ze uit zijn/haar domein zou verwijderen, en ze zullen verdwijnen uit je documentatie: !(url grafiki)
voorbeeld: in mijn README-bestand wil ik een blokschema plaatsen dat zou illustreren hoe een algoritme werkt., Ik hou mijn schema.jpg bestand in een map genaamd images. Om het in mijn documentatie weer te geven, zal ik een code gebruiken:
!(./images/schema.jpg)Scope of functionalities
Er is geen altijd nut bij het beschrijven van de scope of functionalities. Voor een website-visitekaartje of een eenvoudige toepassing van to-do type, de lijst van functionaliteiten is een overmaat van vorm.,
aan de andere kant kan een schijnbaar eenvoudig project zoals takenlijst worden uitgebreid met vele interessante opties waar we trots op kunnen zijn: gebruikers registreren, registreren en classificeren van de taken volgens datum, het toevoegen van commentaren aan de taken of data exporteren naar de bestanden.

voorbeelden van gebruik
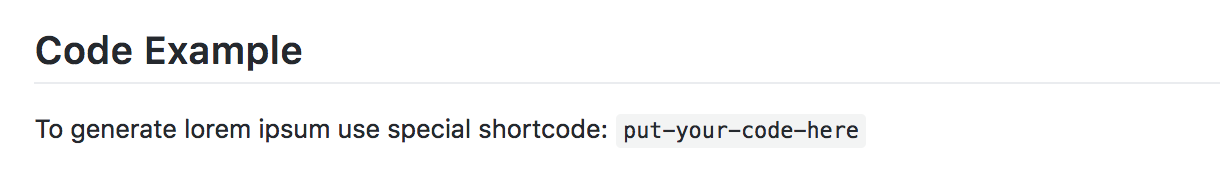
in het geval van herbruikbare code of uw eigen bibliotheek, kan het nodig zijn om een handleiding te geven hoe ons project te gebruiken., Het kan werken als een fragment van code:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`die zal worden weergegeven als:

de projectstatus
het is de moeite waard om een projectstatus toe te voegen – vooral als het project nog in ontwikkeling is. Als het onze bibliotheek is, laten we geplande veranderingen noemen, richting van ontwikkeling of om te benadrukken dat we klaar zijn met de ontwikkeling ervan.
bronnen
moeten we informatie toevoegen wanneer ons project gebaseerd was op een tutorial of wanneer we geïnspireerd werden door een bepaalde taak? Ja, zeker.
ik heb daar geen twijfels over., Het is niet beschamend dat we van verschillende bronnen leren en onze vooruitgang documenteren. We voltooien veel tutorials, kies leermateriaal. Een thoughless kopiëren zonder er veranderingen in aan te brengen – en zonder er iets van te leren – gebeurt meestal niet.
als onze code gebaseerd was op de code van iemand anders, zouden we dergelijke informatie moeten toevoegen.
misschien gebruiken we een oude tutorial – bijvoorbeeld, we schrijven een toepassing met Rails 3 tutorial. Vanaf nul, in overeenstemming met Rails 5 versie, met behulp van nieuwe framework mechanismen. Zeker, het is het vermelden waard hier.,

wanneer onze code alleen werd geïnspireerd door een andere oplossing/een toepassing, kunt u het vermelden en schrijven op de manier waarop u werd geïnspireerd, welke wijzigingen u hebt aangebracht, welke functionaliteiten zijn ontwikkeld.
wanneer we de sets van oefeningen oplossen, is het de moeite waard om toe te voegen waar anderen hun beschrijving kunnen vinden. Als we terug willen komen op deze bronnen, zal de link gemakkelijk komen. Op deze manier wordt de auteur die zijn/haar kennis heeft gedeeld, zijn/haar tijd besteed aan het voorbereiden en delen van dit materiaal ook gerespecteerd.,
Overige informatie
informatie over de auteur, contact, www en social media links, een soort licentie waaronder de code beschikbaar wordt gesteld of informatie over hoe bij te dragen aan een project – Dit zijn slechts voorbeelden van wat aan uw project kan worden toegevoegd.
een goed leesbare README
bovenstaande suggesties zijn van mij. Het meest belangrijke punt is alleen leesbaarheid. Een grondige documentatie laat je repository schitteren voor de recruiters en andere programmeurs. Er zijn veel benaderingen voor het schrijven van een goede README., Neem een kijkje op de volgende voorbeelden:
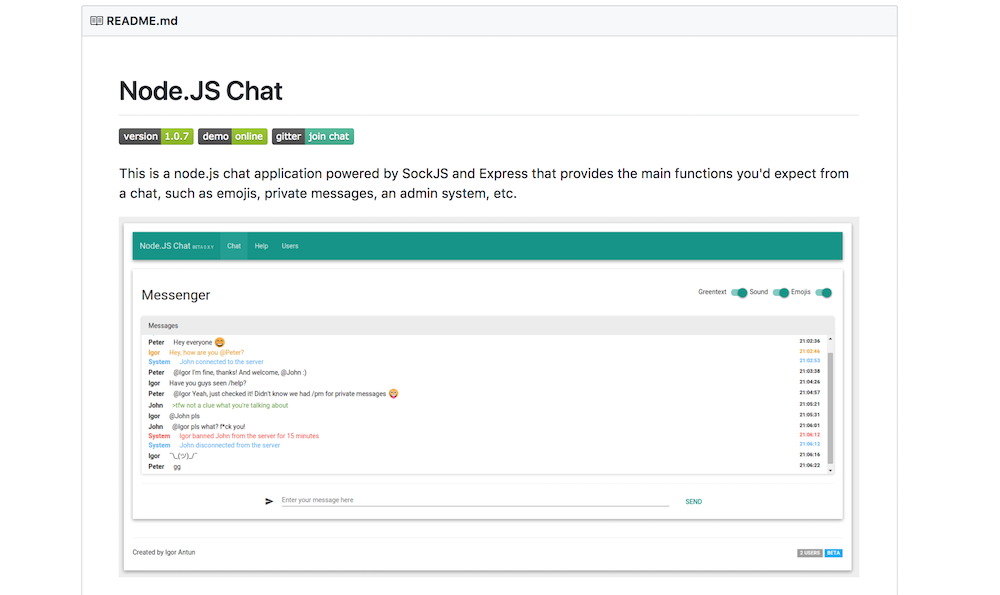
- Node-chat-Een eenvoudige beschrijving, screenshot van de toepassing, voorbeelden van gebruik
- WebApp – een prachtig voorbeeld van beschrijving voor een landingspagina type website en applicatie met behulp van API. Beschrijving hoe het werkt, screenshots, technologieën gebruikt in deze oplossing, aanvullende informatie over functionaliteiten die zullen worden geïmplementeerd
- Pomolectron – we hebben een logo, de screenshots, een instructie over de installatie en een beschrijving hoe het werkt
- Git point – voorbeeldige Android applicatie., Een inhoudstabel maakt navigatie gemakkelijker, de screenshots, genoemde functionaliteiten, en informatie hoe de ontwikkeling van applicatie te ondersteunen
README template
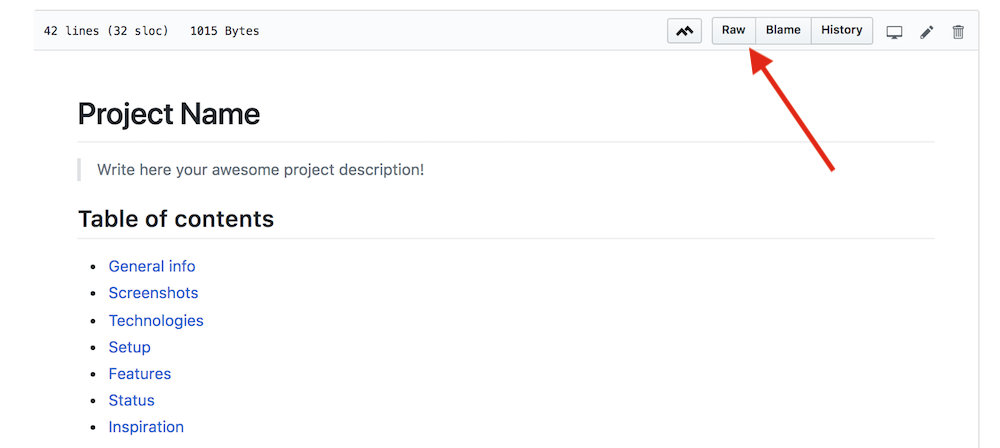
Ik laat u hier een voorbeeld van README.md bestand sjabloon die u kunt downloaden. Neem een kijkje op de opmaak, en kopieer een raw-versie naar uw README.md dossier.

Het artikel is ook beschikbaar in het Pools op Flynerd.pl blog.