Het is gebruikelijk voor WordPress gebruikers om een kant-en-klare thema te kiezen. Maar je kunt ook zelf een thema maken. Dit artikel behandelt verschillende manieren om dit te doen.
opties variëren van het maken van bewerkingen om een bestaand thema, om het creëren van uw eigen WordPress thema volledig vanaf nul. Tussen deze uitersten zijn verschillende andere opties die onder meer dupliceren en wijzigen van thema ‘ s, en het gebruik van een scala aan tools om u te helpen uw eigen thema te bouwen.,
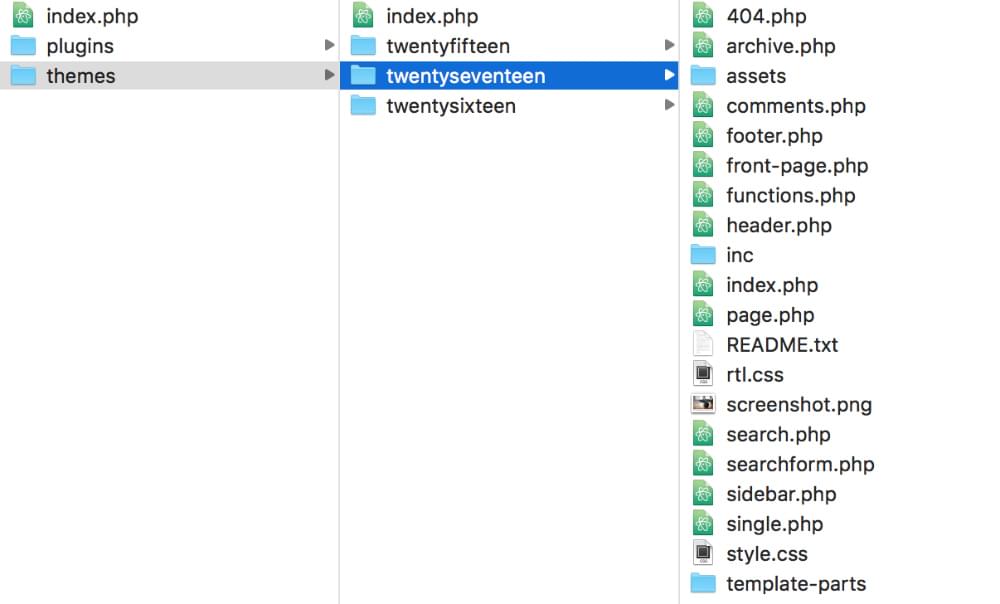
WordPress thema ‘ s zijn opgebouwd uit een verzameling bestanden, allemaal in een enkele map die leeft binnen de /themes/ map: wp-content/themes/.

Optie 1: een bestaand thema wijzigen
Het wijzigen van een bestaand thema is misschien de makkelijkste optie. U kunt alleen maar een aantal kleine wijzigingen aan te brengen, zoals kleuren, lettergroottes, of eenvoudige lay-out wijzigingen.
in dit geval is uw beste optie om een dochterthema te maken. Een kind thema verwijst naar een bestaand thema, alleen het wijzigen van de bits die u wilt veranderen., Met behulp van een kind thema heeft het voordeel dat, als de ouder thema wordt bijgewerkt wanneer u bijwerken WordPress, uw wijzigingen zal niet worden weggevaagd.
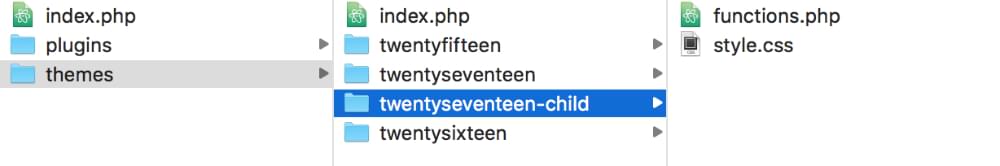
om een dochterthema te maken, maakt u een nieuwe map aan in uw /themes/ map. Een handige tip is om de naam van het bovenliggende thema te gebruiken met -child toegevoegd, omdat dit duidelijk maakt wat het onderliggende thema is. Dus, als je een kind thema van de Twenty Seventeen thema, uw kind thema map zou kunnen worden genoemd /twentyseventeen-child/.,

In deze map hebt u minimaal een style.css bestand en een functions.php bestand nodig. In deze bestanden moet u bepaalde code toe te voegen aan WordPress dat is de ouder thema, waar de stylesheets zijn, en alle andere nieuwe functionaliteit die u wilt in uw kind thema vertellen.
de laatste stap om uw kind thema up and running is het invoeren van de WordPress admin panel en ga naar Uiterlijk > thema ‘ s om uw kind thema te activeren.
voor een complete handleiding voor dit proces, bezoek de WordPress Codex., Voor hulp bij het opzetten van een kind thema, kunt u ook gebruik maken van de WordPress kind thema Configurator utility.
Optie 2: een bestaand thema aanpassen
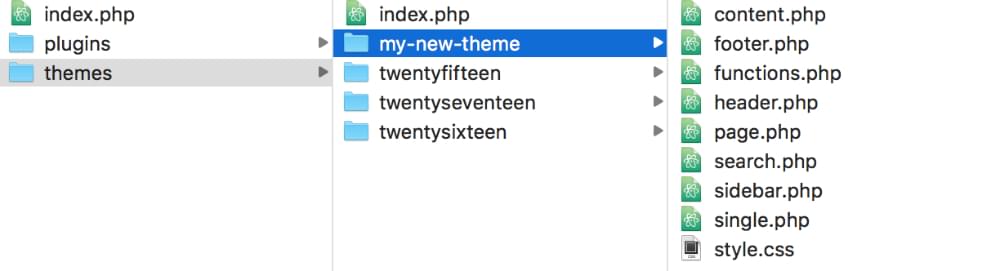
Als u graag wat meer in WordPress-code wilt graven, kunt u een bestaand thema dupliceren en naar uw wil buigen.
dat kan dingen omvatten zoals het verwijderen van alle huidige stijlen en het maken van uw eigen stijlen. U kunt ook graven in de andere thema-bestanden en verwijder elementen die u niet nodig hebt en voeg anderen. U kunt bijvoorbeeld de HTML-structuur van het thema wijzigen., Hiervoor moet u verschillende bestanden openen, zoals header.php, index.php en footer.php en de HTML-delen bijwerken met uw eigen template-elementen.

onderweg kunt u besluiten dat er veel functies zijn in het gekopieerde thema dat u niet meer nodig hebt, zoals postcommentaren en verschillende elementen in de zijbalk, zoals categorieën en bladwijzers. U vindt PHP fragmenten voor deze elementen in de verschillende thema-bestanden, en je kunt ze gewoon verwijderen of verplaatsen naar andere locaties.,
het kan een beetje zoeken om uit te zoeken welke bestanden de elementen bevatten die u wilt verwijderen of verplaatsen, maar het is een goede manier om vertrouwd te raken met uw WordPress thema te graven in de bestanden als deze.
een andere optie hier, in plaats van het dupliceren van een bestaand thema, is om te beginnen met een “starter thema”, die we hieronder bekijken.
optie 3: Bouw een thema vanaf nul
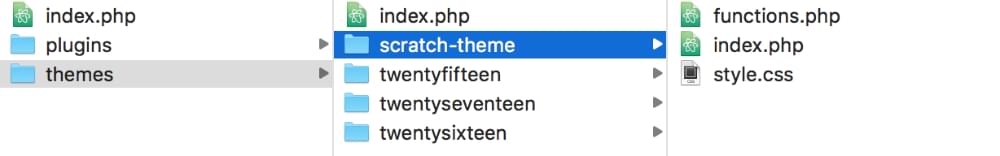
een meer ontmoedigende optie – maar ook leuker! – is om uw eigen thema volledig vanaf nul te creëren., Dit is eigenlijk eenvoudiger dan het klinkt, omdat je minimaal twee bestanden nodig hebt – style.css en index.php.

dat zou echter resulteren in een vrij beperkt thema! Op zijn minst wilt u waarschijnlijk een functions.php bestand voor aangepaste functies, en misschien een aantal andere template bestanden voor de verschillende secties van de site, zoals een 404.php template bestand voor het tonen van 404 pagina ‘ s.
in dit voorbeeld hebben we een map gemaakt in onze themes directory genaamd /scratch-theme/., (U zult willen een spiffier naam dan dat te kiezen, natuurlijk.) Het style.css bestand zal dienen als de belangrijkste stylesheet van ons WordPress thema. In dat CSS-bestand moeten we eerst wat koptekst toevoegen. Dit is een basisvoorbeeld:
u kunt nu naar de WordPress admin thema ‘ s sectie, waar we zullen zien onze Nu thema vermeld.

op dit moment biedt het geen aangepaste stijlen en lay-outs, maar kan het toch worden geactiveerd en gebruikt., (U kunt een miniatuurafbeelding voor het thema toevoegen door een afbeeldingsbestand met de naam “screenshot” te uploaden naar de hoofdmap van het thema, bij voorkeur 880 x 660px.)
voor meer diepgaande begeleiding van WordPress thema ontwikkeling, kijk op de WordPress Codex theme development guide.
Het is vrij eenvoudig om een zeer basic WordPress thema te maken vanaf nul, maar verder gaan dan dat is meer uitdagend. Alvorens te beslissen dit is een beetje buiten uw stuurhuis, laten we eens kijken naar een aantal van de tools die beschikbaar zijn om u te helpen langs.,
met behulp van een Starter thema
een starter thema is een barebones of blanco WordPress thema dat alleen het basisminimum van structurele code bevat. Dit betekent dat een starter WordPress thema heeft een aantal fundamentele functionaliteit, maar biedt geen aanpassingen of tweaks. Het is een zeer handig uitgangspunt waarop u uw unieke thema te bouwen.
er zijn verschillende keuzes als het gaat om het kiezen van een starter thema voor ontwikkeling, waarvan de meest populaire is Underscores., Het wordt onderhouden door Automattic, de maker van WordPress, en is de basis voor de recente standaard thema ‘ s uitgebracht door WordPress.

andere opties zijn onder meer FoundationPress, onderhouden door ZURB.

Bones is een ander eenvoudig en gemakkelijk te begrijpen barebones WordPress thema dat kan functioneren als een zeer goed uitgangspunt voor thema-ontwikkeling.
HTML5 Blank is een andere optie die een betrouwbare en goed gedocumenteerde codebasis biedt voor thema-ontwikkeling.,
Underscores gebruiken in Themaontwikkeling
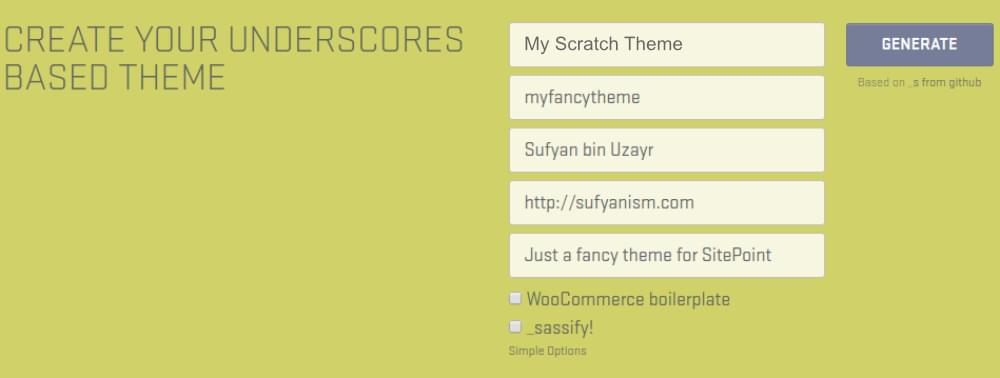
om met Underscores te beginnen, voert u uw thema-details in op de startpagina Underscores.

u kunt ervoor kiezen om ook WooCommerce — boilerplate op te nemen-handig als het doelthema waarschijnlijk WooCommerce-ondersteuning heeft, zoals aangepaste lay-outs voor winkelwagentjes en afrekenpagina ‘ s, enz. Klik op Genereren, en dat is het! Ons thema zal worden gegenereerd en beschikbaar voor download. In het resulterende ZIP-bestand kunnen we onze themamap vinden.,
het door Underscores gegenereerde WordPress thema heeft heel veel sjablonen en aparte secties voor aangepaste lay-outs en JavaScript-elementen. Dit betekent dat onze thema structuur is klaar voor ons, net als de template bestanden, die worden geleverd met minimale code in de vorm van PHP tags en opmerkingen. We kunnen gewoon meteen beginnen door te wijzigen wat we nodig hebben, en elimineren wat we niet nodig hebben.
Dit is duidelijk een geweldige tijdsbesparing, omdat we niet elk sjabloonbestand handmatig hoeven aan te maken.,
met behulp van een WordPress Theme Framework
vergelijkbaar met frameworks voor CSS, JavaScript en PHP, een thema framework biedt een gestandaardiseerde set van tools die u, als ontwikkelaar, kunt gebruiken bij het maken van uw eigen thema ‘ s. Thema frameworks komen met vooraf gedefinieerde conventies die kunnen helpen bij de ontwikkeling van thema ‘ s door het besparen van tijd en inspanningen die anders zou worden besteed aan het coderen en bouwen van die conventies.,
veel WordPress thema frameworks komen tegenwoordig met functies zoals:
- aangepaste hooks en filters
- aangepaste functies die gebruikt worden in het thema
- aangepaste callbacks
- integratie met of compatibiliteit voor aangepaste bibliotheken, zoals jQuery, enz.
deze WordPress theme frameworks komen met een aantal extra voordelen van hun eigen. Ze maken duidelijk de taak van het bouwen van een WordPress thema sneller en gemakkelijker. Sommige bieden ook op maat gemaakte functies en coderingsnormen waarmee nieuwere ontwikkelaars snel kunnen coderen en de touwen efficiënter kunnen leren., Natuurlijk, dit betekent ook dat je minder controle dan bij het bouwen van een thema vanaf nul, maar afhankelijk van uw eisen en het niveau van de expertise, een beginner-vriendelijke thema kader kan echt nuttig blijken.
een WordPress Theme Framework kiezen
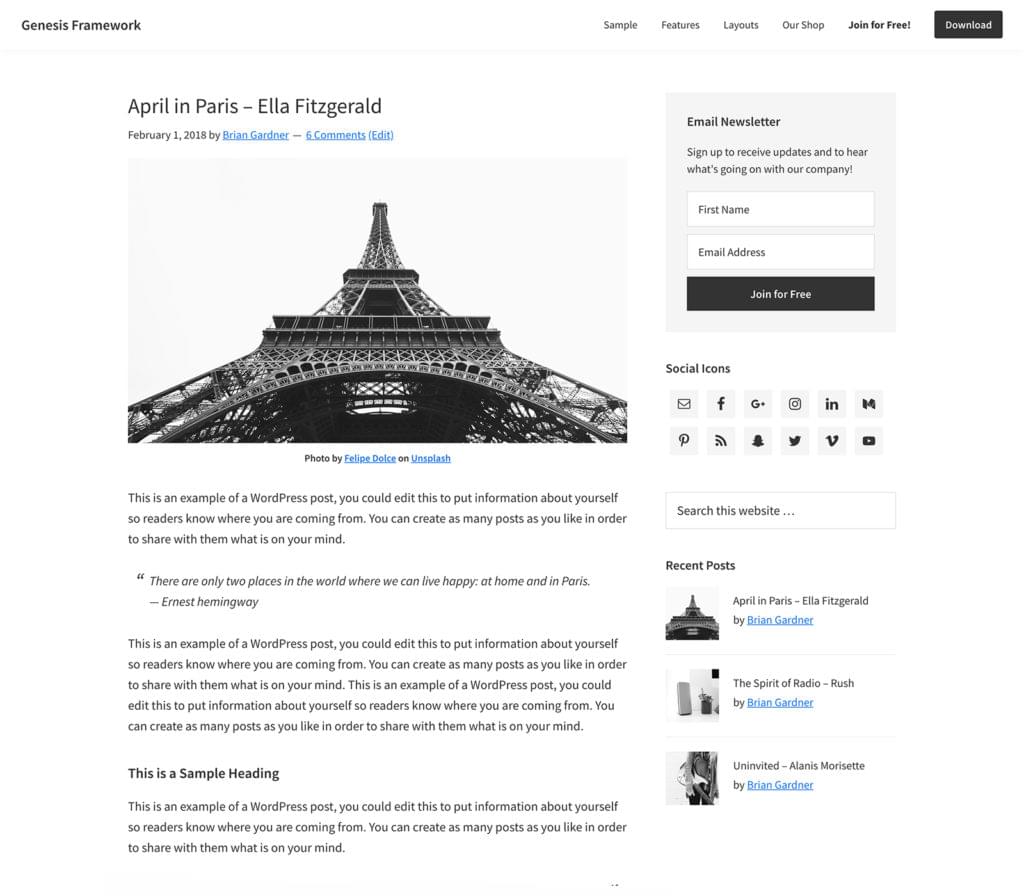
Er zijn nogal wat WordPress theme frameworks om uit te kiezen. Een populaire keuze is Genesis framework, door StudioPress. Geprijsd op $ 59.95, Genesis wordt geleverd met functies zoals aangepaste pagina templates, meerdere aanpasbare lay-out opties, evenals volledige ondersteuning voor Gutenberg, de komende WordPress editor.,

een andere waardige premium optie is de Divi theme by Elegant Themes. Divi komt geladen met realtime ontwerpelementen, aanpasbare lay-outs en pagina sjablonen, draggable en visueel bewerkbare activa, enz. Met andere woorden, Divi is een pagina bouwer vermomd als een thema kader waarmee u uw ontwikkelingsinstellingen exporteren en snel samen websites.
Als u op zoek bent naar iets vrij, is Gantry zeker een kijkje waard. Deze ontwikkelaar-vriendelijke en robuuste thema kader is niet alleen voor gebruik met WordPress., Gebouwd door RocketTheme, Gantry is meer van een conglomeraat van aangepaste extensies en template methodologieën overgenomen van de wil van Joomla, WordPress en GravCMS.
Gantry laat programmeurs krachtige frontend-thema ‘ s en sjablonen bouwen. Het heeft ook veel op maat gemaakte sjablonen en skins, evenals visueel bewerkbare interface om het leven gemakkelijker te maken voor niet-programmeurs ook.
Er zijn veel andere waardige kanshebbers op dit gebied, zoals u zult vinden bij elke online zoekopdracht voor “WordPress theme builders” of iets dergelijks.,
conclusie
Dit artikel is een korte rondleiding door de opties voor het wijzigen of het creëren van uw eigen WordPress thema. We begonnen met de eenvoudigste optie van het creëren van een kind thema, die slechts een paar bestanden die aspecten van een bestaand thema te wijzigen bevat.
vervolgens hebben we gekeken naar wat dieper graven door een bestaand thema te dupliceren en te wijzigen. Dat is een leuke manier om te graven in een WordPress thema, leren hoe het werkt en aanpassen aan uw exacte eisen, zonder het wiel opnieuw uit te vinden en te beginnen vanaf nul.,
een ambitieuzere optie is om een volledig thema vanaf nul te coderen. We hebben het hier alleen maar over gehad, maar we hebben een reeks artikelen voorbereid om te laten zien hoe we dat in de diepte kunnen doen.
als een manier om snel een thema te bouwen vanuit het niets, keken we naar starter thema ‘ s zoals Underscores en thema frameworks zoals Genesis. In zekere zin, Dit brengt ons volledige cirkel, zoals sommige van deze bieden drag-and-drop/WYSIWYG tools die niet veel technische kennis vereisen en misschien wel de meest gebruiksvriendelijke optie als je liever niet graven in code.,
Hopelijk deze korte introductie heeft u een beter gevoel van hoe aan de slag met het creëren van een WordPress thema dat past bij uw eisen.