woensdag 9 augustus 2017
een paar maanden geleden vroeg iemand of ik onlangs een pagina bloat update had geschreven. Het antwoord was nee. Ik heb veel berichten geschreven over pagina bloat, vanaf weg terug in 2012, toen de gemiddelde pagina hit 1MB. Naar mijn mening was het onderwerp goed behandeld. We weten dat de algemene trend is dat pagina ‘ s steeds groter worden met een vrij consistent groeipercentage., Het voelde niet alsof er veel nieuw gebied was om te bestrijken.
ook: het voelde alsof Ilya Grigorik liet de microfoon op de pagina bloat gesprek met deze geweldige post, waarin hij geïllustreerd waarom de “gemiddelde pagina” is een mythe. Onder de vele dingen die Ilya waargenomen na het analyseren van HTTP archiefgegevens voor desktop sites, wanneer je uitschieters die wegen op 30MB+ en meer dan 90% van uw pagina ‘ s zijn onder 5MB, een “gemiddelde paginagrootte” van 2227KB (terug in 2016) betekent niet veel.
de microfoon viel. We staarden er allemaal een tijdje naar op de vloer en liepen toen weg., En nu wil ik voorstellen dat we teruggaan. Waarom? Omdat de gemiddelde pagina nu 3MB groot is, en dit lijkt een goed moment om te pauzeren, onze aannames te controleren, en onszelf af te vragen:
Is er een reden om de paginagrootte als prestatiemetrie belangrijk te vinden? En als we paginagrootte niet als een zinvolle maatstaf beschouwen, waar moeten we dan om geven?

voordat we (opnieuw) in dit onderwerp stappen, zijn enkele belangrijke kanttekeningen
- De gemiddelden die we gaan bekijken, die uit het HTTP – archief zijn overgenomen, gewoon dat-gemiddelden van grote datasets., Ze vertegenwoordigen niet de “typische” website, omdat er niet zoiets als een typische website.
- deze getallen zijn vooral relevant in een historische context. Ze vertegenwoordigen trends – dat is alles.
- deze getallen mogen op geen enkele manier ook maar op afstand worden gebruikt als benchmark voor uw eigen site. Je hebt niet per se iets groots bereikt als je pagina ’s kleiner zijn dan dit, noch heb je gefaald als je pagina’ s groter zijn.
- niet alle pagina ‘ s worden groter. Velen zijn door de jaren heen kleiner geworden. Misschien is die van jou één van hen!,
grafieken of het is niet gebeurd, toch?
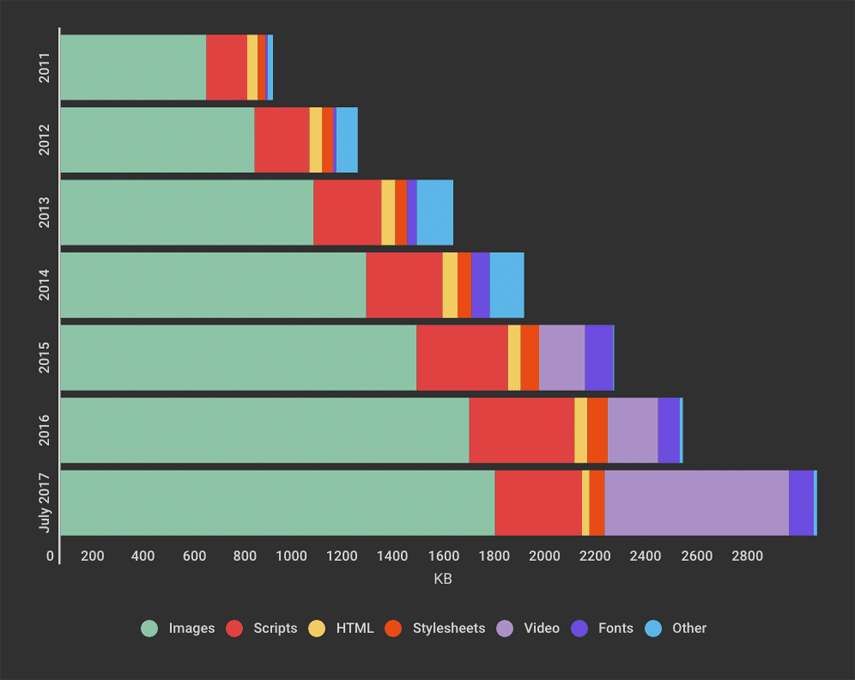
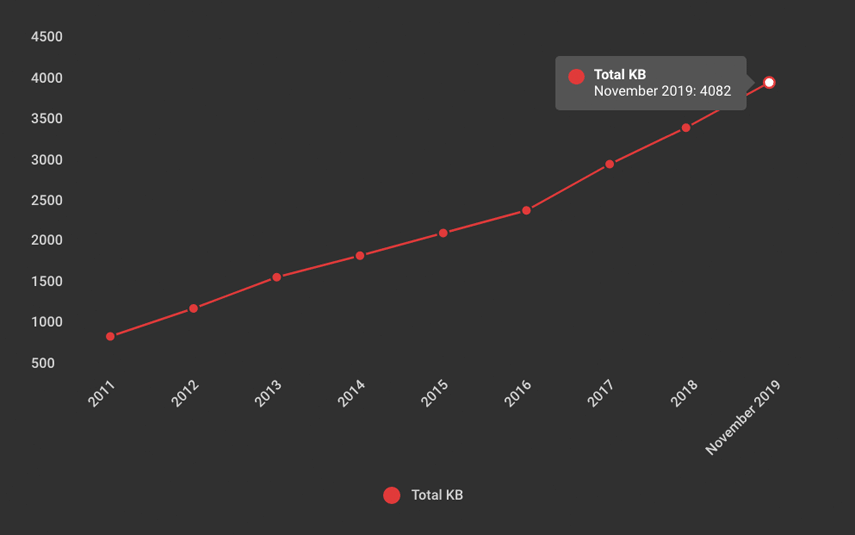
Hier kunt u de paginagroei van 2011 tot nu zien, opgesplitst naar inhoudstype:

het eerste dat eruit springt is de grote hoeveelheid paginavastgoed die door video wordt ingenomen. Geen enorme verrassing, gezien de populariteit van hero video ‘ s en dergelijke, maar nog steeds interessant om op te merken dat dit lijkt te verklaren voor een groot deel van de recente groei.
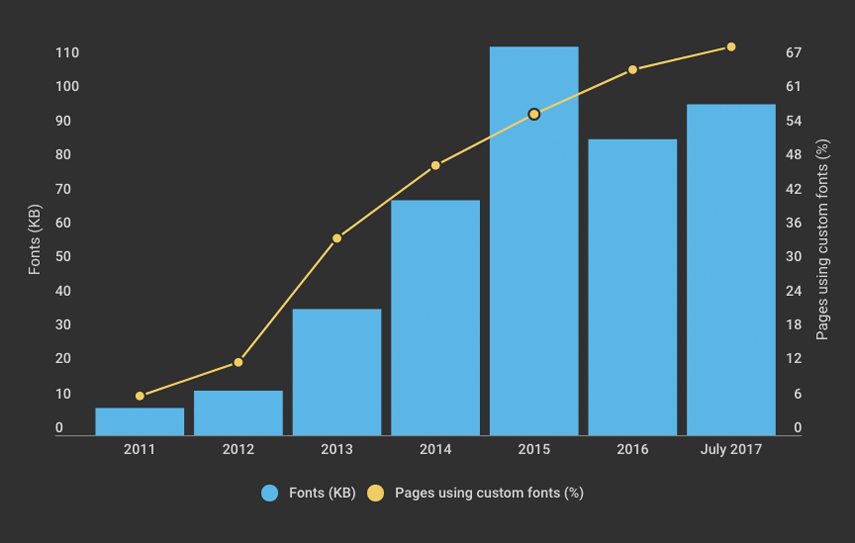
het gebruik van aangepaste lettertypen blijft toenemen: 69% van de 500.000 beste websites gebruikt ze. Interessant om de dip op te merken die plaatsvond, in termen van totaal KB, in 2016.,

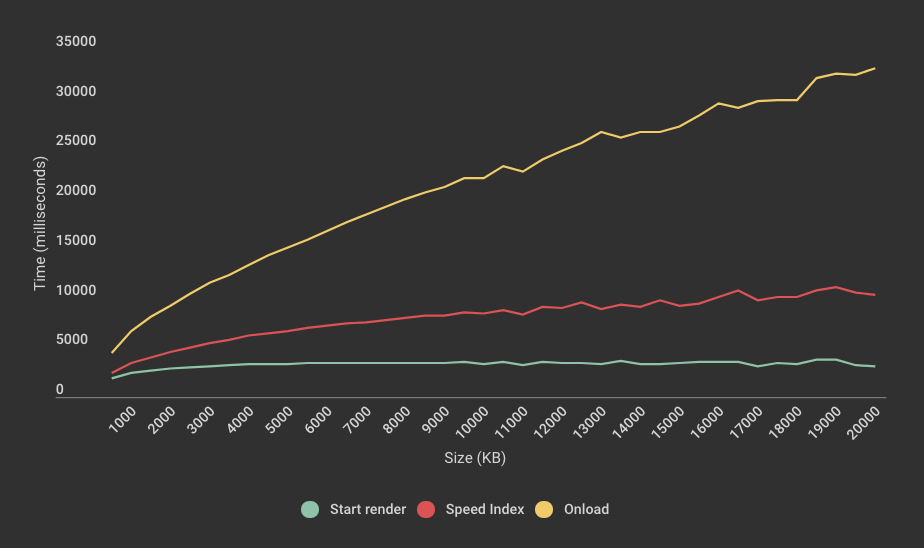
Het is interessant om een grafiek te maken van enkele van de huidige HTTP-archiefgegevens (hieronder) en te zien welke statistieken vlak blijven ten opzichte van de paginagrootte en welke niet.

u kunt hierboven zien dat de start-render vrij consistent is, ongeacht de paginagrootte. Dit is heel interessant, omdat het suggereert dat grotere pagina ‘ s niet per se correleren met wanneer gebruikers beginnen in staat om inhoud te zien.
ook kunt u ook zien hoe gemakkelijk het is om misleid te worden door onload als prestatiemetrie, omdat het zo sterk correleert met paginagrootte., In deze grafiek, de steile stijging van onload enigszins verbergt het feit dat de snelheid Index trends omhoog vrij aanzienlijk – van 2393 (~2,4 seconden) voor pagina ’s in de 500KB cohort tot 10266 (~10,3 seconden) voor pagina’ s in de 20MB cohort. Dit dient als een goede herinnering dat Speed Index is over het algemeen een solide synthetische metric voor de gebruikerservaring.
voorspelling: 4MB pagina ‘ s tegen 2019?
Ik breng dit naar buiten als een interessant gespreksonderwerp, niet als een reden voor paniek. Uitgaande van een grofweg 16% jaar-op-jaar toename in paginagrootte, de gemiddelde pagina zou kunnen overschrijden 4MB in iets meer dan twee jaar.,

maar nogmaals, teruggaand naar Ilya ‘ s punt, Dit is slechts een gemiddelde. 4MB pagina ‘ s zijn al hier. Volgens het HTTP – archief, bijna 16% van de pagina ’s vandaag – met andere woorden, ongeveer 1 op de 6 pagina’ s-zijn 4 MB of groter in grootte. Ik zie routinematig pagina ‘ s (en ik weet zeker dat je dat ook doet) die 10MB of groter zijn. Toen ik over dit probleem met Mark en Steve sprak, verwees Mark naar het feit dat hij pagina ‘ s heeft gebouwd die 30MB waren en nog steeds zeer performant waren.,
als u om gebruikerservaring geeft, is de paginagrootte niet de juiste maatstaf om
bij te houden.Metrics zoals paginagrootte en laadtijd zijn doorgaans geen goede indicatoren van door de gebruiker waargenomen prestaties.
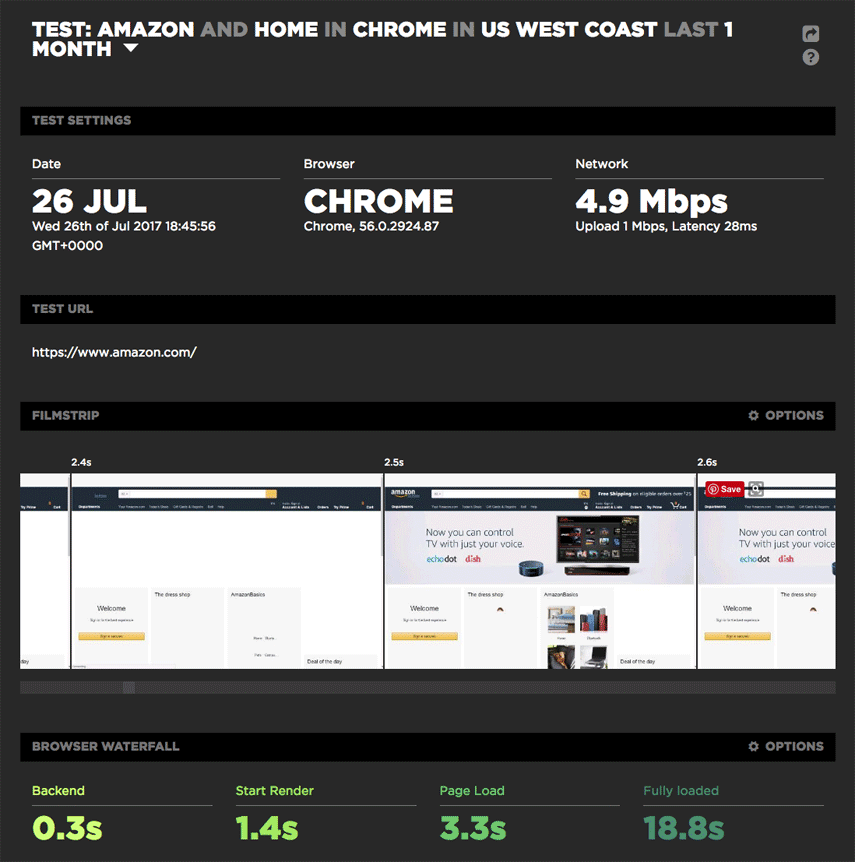
Neem bijvoorbeeld Amazon. Het wordt algemeen beschouwd als een performance leader, maar het heeft relatief zware pagina ‘ s (ik definieer “zwaar” als 3MB of meer) en langzame laadtijden (ik definieer “langzaam” als 5 seconden of meer). Maar voor Amazon, paginagrootte en laadtijd zijn de verkeerde statistieken om naar te kijken.,
bijvoorbeeld, kijkend naar deze recente test resultaat pagina voor de Amazon home page (die weegt op iets meer dan 5MB), kunt u een start render tijd van 1,4 seconden en een goed bevolkte viewport op 2,5 seconden zien-ondanks het feit dat de pagina niet volledig geladen tot 18,8 seconden.

(Als u nog geen SpeedCurve-gebruiker bent en u wilt rondneuzen met het speedcurve synthetic monitoring dashboard, bekijk dan onze demo-account, waarmee u gegevens kunt verkennen voor een handvol mediasites, waaronder The Guardian, Huffington Post en The New York Times., Nog beter, meld je aan voor een gratis proefperiode en neem SpeedCurve uit voor een spin.)
afhaalmaaltijden
paginagrootte is belangrijk, maar misschien niet op de manier waarop u denkt
kunt u grote, robuuste pagina ‘ s hebben die nog steeds snel aanvoelen. Maar je moet de zorg over pagina bloat in termen van hoe het invloed heeft op mobiele gebruikers, vooral mobiele-alleen-gebruikers die te maken hebben met bandbreedte beperkingen of data limieten. Tijdens Fluent afgelopen juni gaf Tim Kadlec een gepassioneerde keynote over dit onderwerp., Je moet ook kijken naar Tim ’s handige online calculator, die de kosten berekent, in dollars, van uw pagina’ s in landen over de hele wereld. Het is een eye-opener.
wat u kunt doen: als u niet actief prestatiebudgetten gebruikt om drempels in te stellen voor metrics zoals paginagrootte, start render en snelheidsindex, moet u beginnen. Ik hou van deze korte uitlegvideo die uitlegt hoe prestatiebudgetten werken.,
maak je zorgen over afbeeldingen, maar niet te veel
Ja, afbeeldingen vormen het grootste deel van de gemiddelde pagina, en je moet er zeker voor zorgen dat je geen enorme ongeoptimaliseerde afbeeldingen aan je gebruikers aanbiedt. Maar dit is zo ‘ n laaghangend fruit dat relatief gemakkelijk adresseerbaar is.
wat u kunt doen: probleemafbeeldingen op uw pagina ‘ s vinden en oplossen.
maak je meer zorgen over CSS en JavaScript
als je asynchrone versies van je stylesheets en scripts gebruikt, moet je weten dat deze de potentie hebben om je pagina ‘ s helemaal te blokkeren, omdat het belangrijke CPU-hogs zijn.,
wat u kunt doen: asynchrone scripts zijn beter dan synchrone, maar er is een argument voor het uitstellen van scripts (als u het kunt wrangle). En als je nog niet het meten van CPU-gebruik, je zou moeten overwegen vanaf nu.
als u de gebruikerservaring wilt meten, gebruik dan aangepaste metrics
het correleren van de paginagrootte met de gebruikerservaring is als iemand een heel buffetdiner aanbieden en aannemen dat dit aangeeft wat hij daadwerkelijk heeft gegeten., Om de gebruikerservaring goed te meten, moeten we ons richten op de inhoud – zoals de navbar of hero – productafbeelding-die gebruikers daadwerkelijk willen consumeren. De beste prestatiemeting voor het meten van de gebruikerservaring is er een die meet hoe lang de gebruiker wacht voordat het zien van deze kritische inhoud.
wat u kunt doen: dit is waar aangepaste timers, via de W3C gebruiker Timing spec, komen in. Als u aangepaste timers wilt implementeren, moet u de kritieke inhoud op uw pagina ‘ s identificeren en vervolgens markeringen en maatregelen toevoegen om bij te houden wanneer ze worden weergegeven., Steve schreef een geweldige blog post die gaat in aangepaste timers in meer detail, evenals het verstrekken van een handvol van de steekproef metrics om u te beginnen. Als je om het meten van UX geeft, raad ik het ten zeerste aan om het te controleren.
om samen te vatten…
bij SpeedCurve denken we niet dat u meer prestatiegegevens nodig hebt. We denken dat je de juiste prestatiegegevens nodig hebt. Daarom zijn we altijd bezig met het ontwikkelen van statistieken die u zinvol inzicht geven in hoe uw gebruikers uw site ervaren. Daarom zijn wij van mening dat het vaststellen van prestatiebudgetten en waarschuwingen voor deze statistieken cruciaal is., (Als u nog geen gebruik maakt van SpeedCurve om de prestaties van uw site te controleren, stel hier uw gratis proefperiode in.)
de sleutel tot een goede gebruikerservaring is het snel leveren van de kritische inhoud. Dit is gemakkelijk te zeggen, maar historisch is lastig om te doen. Aangepaste statistieken zijn een enorme evolutionaire stap voorwaarts. Als u aangepaste statistieken gebruikt, zou ik graag horen hoe ze voor u werken en wat u van hen leert. En als je geen aangepaste statistieken gebruikt, ben ik benieuwd wat de barrières voor je zijn.