Il est courant pour les utilisateurs de WordPress de choisir un thème prêt à l’emploi. Mais vous pouvez également créer un thème de votre propre. Cet article couvre différentes façons de procéder.
Les Options vont des modifications à un thème existant, à la création de votre propre thème WordPress complètement à partir de zéro. Entre ces extrêmes se trouvent diverses autres options qui incluent la duplication et la modification de thèmes, et l’utilisation d’une gamme d’outils pour vous aider à créer votre propre thème.,
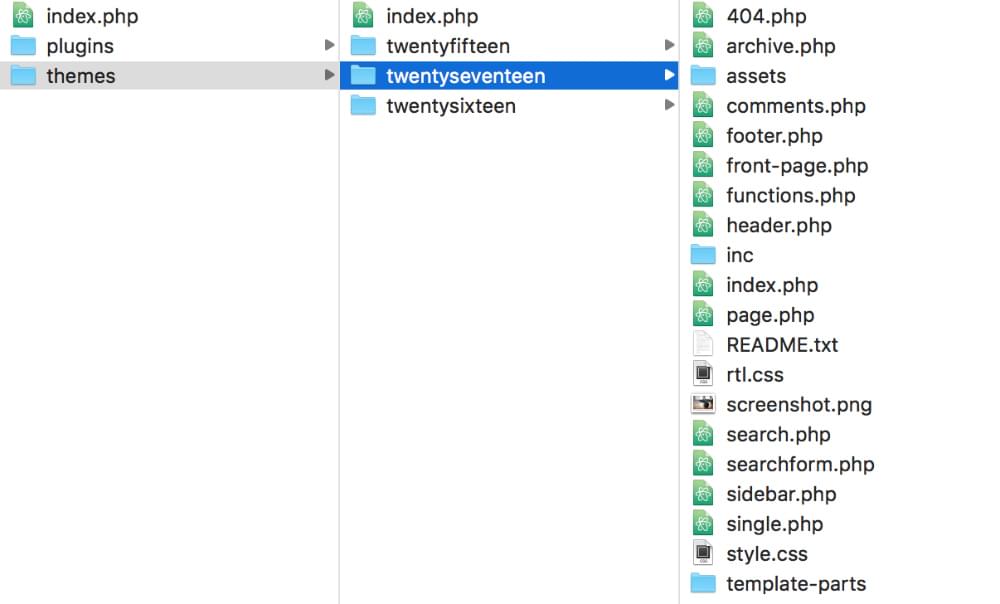
Les thèmes WordPress sont constitués d’une collection de fichiers, Tous contenus dans un seul dossier qui vit dans le/themes/ dossier:wp-content/themes/.

Option 1: Modifier un Thème Existant
la Modification d’un thème existant est peut-être l’option la plus facile. Vous pouvez simplement apporter des modifications mineures, comme les couleurs, la taille des polices ou de simples modifications de mise en page.
Dans ce cas, votre meilleure option est de créer un thème enfant. Un thème enfant fait référence à un thème existant, en modifiant simplement les bits que vous souhaitez modifier., L’utilisation d’un thème enfant présente l’avantage que, si le thème parent est mis à jour lorsque vous mettez à jour WordPress, vos modifications ne seront pas effacées.
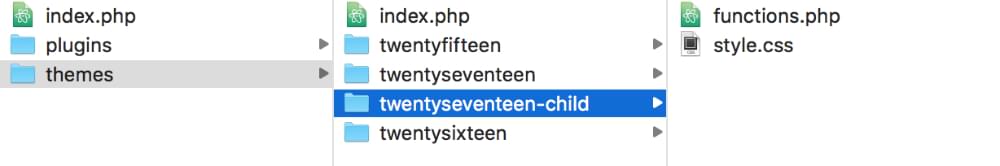
pour créer un thème enfant, créez un nouveau dossier dans votre dossier/themes/. Une astuce pratique consiste à utiliser le nom du thème parent avec -child ajouté, car cela indique clairement ce qu’est le thème enfant. Donc, si vous créez un thème enfant du thème Twenty Seventeen, votre dossier de thème enfant peut s’appeler /twentyseventeen-child/.,

Dans ce dossier enfant, vous avez besoin au minimum d’un style.css fichier et un functions.php fichier. Dans ces fichiers, vous devez ajouter un certain code pour indiquer à WordPress Quel est le thème parent, où se trouvent les feuilles de style et toute autre nouvelle fonctionnalité souhaitée dans votre thème enfant.
la dernière étape pour obtenir votre thème enfant et en cours d’exécution est d’entrer dans le Panneau D’administration WordPress et aller à Apparence > thèmes pour activer votre thème enfant.
pour un guide complet de ce processus, visitez le Codex WordPress., Pour vous aider à configurer un thème enfant, vous pouvez également utiliser L’utilitaire WordPress Child Theme Configurator.
Option 2: adapter un thème existant
Si vous souhaitez creuser un peu plus dans le code WordPress, vous pouvez dupliquer un thème existant et le plier à votre volonté.
cela pourrait impliquer des choses comme la suppression de tous les styles et créer votre propre. Vous pouvez également creuser dans les autres fichiers de thème et supprimer des éléments dont vous n’avez pas besoin et en ajouter d’autres. Par exemple, vous pouvez modifier la structure HTML du thème., Pour ce faire, vous devrez ouvrir divers fichiers tels que header.php, index.php Et footer.php et mettre à jour les parties HTML avec vos propres éléments de modèle.

en cours de route, vous pourriez décider qu’il y a beaucoup de fonctionnalités dans le thème copié dont vous n’avez plus besoin, telles que les commentaires postés et divers éléments de la barre latérale tels que les catégories et les signets. Vous trouverez des extraits PHP pour ces éléments dans les différents fichiers de thème, et vous pouvez simplement les supprimer ou les déplacer vers d’autres emplacements.,
Il peut prendre un peu de recherche pour déterminer quels fichiers contiennent les éléments que vous souhaitez supprimer ou déplacer, mais c’est un bon moyen de se familiariser avec votre thème WordPress pour creuser dans les fichiers comme celui-ci.
Une autre option ici, plutôt que de dupliquer un thème existant, consiste à commencer par un « thème de démarrage”, que nous examinons ci-dessous.
Option 3: Construire Un thème À partir de zéro
une option plus intimidante — mais plus amusante aussi! — créer votre propre thème à partir de zéro., C’est en fait plus simple qu’il n’y paraît, car au minimum, vous n’avez besoin que de deux fichiers — style.css Et index.php.

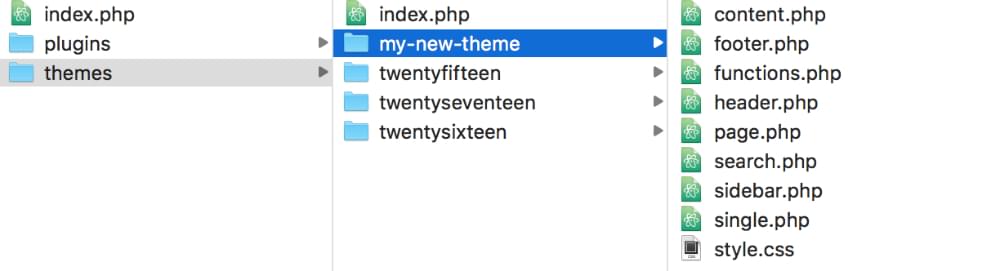
Qui, cependant, aurait pour conséquence une assez limité thème! Au minimum, vous voudrez probablement un fichierfunctions.php pour les fonctions personnalisées, et peut-être plusieurs autres fichiers de modèle pour les différentes sections du site, tels qu’un 404.fichier modèle php pour afficher 404 pages.
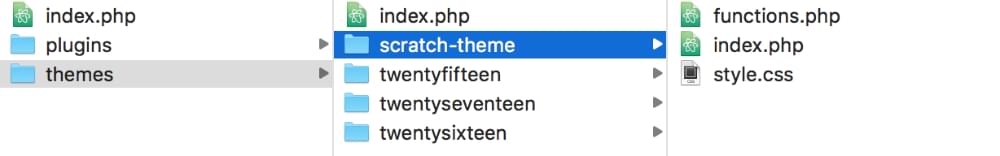
Dans cet exemple, nous avons créé un dossier dans notre répertoire de thèmes appelé /scratch-theme/., (Vous aurez envie de choisir un nom plus spiffier que cela, bien sûr.) Le fichierstyle.css servira de feuille de style principale de notre thème WordPress. Dans ce fichier CSS, nous devons d’abord ajouter du texte d’en-tête. Ceci est un exemple de base:
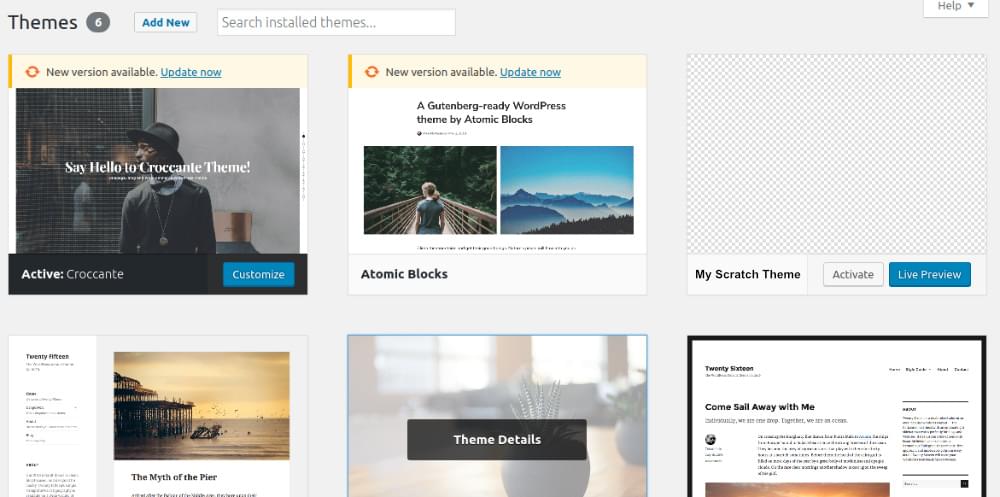
Vous pouvez maintenant vous diriger vers la section WordPress admin Themes, où nous verrons notre thème maintenant répertorié.

à ce stade, il n’OFFRE AUCUN style et disposition personnalisés, mais peut toujours être activé et utilisé néanmoins., (Vous pouvez ajouter une image miniature pour le thème en téléchargeant un fichier image nommé” Capture d’écran » dans le dossier racine du thème, de préférence 880 x 660px.)
pour des conseils plus approfondis sur le développement de thèmes WordPress, consultez le guide de développement de thèmes WordPress Codex.
il est assez simple de créer un thème WordPress très basique à partir de zéro, mais aller au-delà est plus difficile. Avant de décider que c’est un peu en dehors de votre timonerie, nous allons vérifier quelques-uns des outils qui sont disponibles pour vous aider le long.,
utilisation d’un thème de démarrage
Un thème de démarrage est un thème WordPress barebones ou vide qui comprend juste le minimum de base de code structurel. Cela signifie qu’un thème WordPress de démarrage a des fonctionnalités fondamentales, mais n’offre aucune personnalisation ou modification. C’est un point de départ très pratique sur lequel construire votre thème unique.
Il ya plusieurs choix quand il s’agit de choisir un starter thème pour le développement, dont le plus populaire est des traits de Soulignement., Il est maintenu par Automattic, le créateur de WordPress, et est la base des thèmes par défaut récents mis en place par WordPress.

d’Autres options incluent FoundationPress, maintenu par ZURB.

Bones est un autre thème WordPress barebones simple et facile à comprendre qui peut fonctionner comme un très bon point de départ pour le développement de thèmes.
HTML5 Blank est unautre option qui fournit une base de code fiable et bien documentée pour le développement de thèmes.,
utilisation des traits de soulignement dans le développement de thèmes
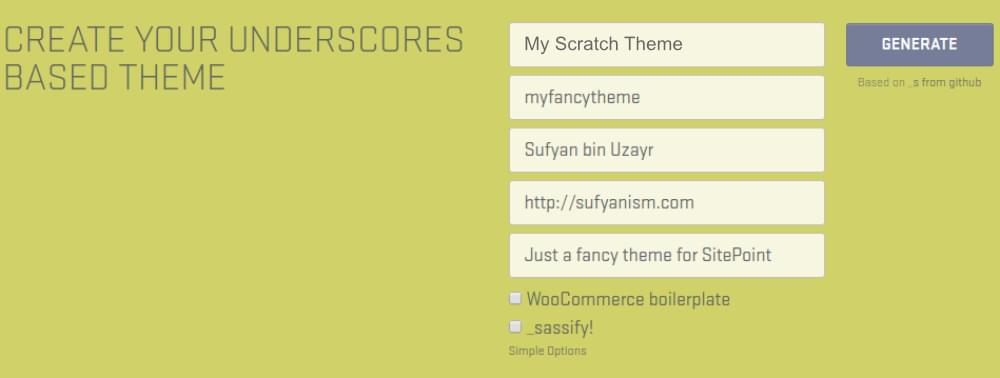
pour commencer avec les traits de soulignement, entrez les détails de votre thème sur la page D’accueil des traits de soulignement.

Vous pouvez également choisir D’inclure WooCommerce boilerplate — utile si le thème cible est susceptible d’avoir un support WooCommerce, comme des mises en page personnalisées pour les pages de panier et de paiement, etc. Cliquez sur Générer, et c’est tout! Notre thème sera généré et disponible en téléchargement. Dans le fichier ZIP résultant, nous pouvons localiser notre répertoire de thème.,
Le thème WordPress généré par les traits de soulignement a beaucoup de modèles ainsi que des sections séparées pour les mises en page personnalisées et les éléments JavaScript. Cela signifie que notre structure de thème est prête pour nous, tout comme les fichiers de modèle, qui viennent avec un code minimal sous la forme de balises PHP et de commentaires. Nous pouvons simplement commencer immédiatement en modifiant tout ce dont nous avons besoin et en éliminant tout ce dont nous n’avons pas besoin.
c’est évidemment un excellent gain de temps, car nous n’avons pas besoin de créer chaque fichier de modèle manuellement.,
utilisation d’un Framework de thème WordPress
similaire aux frameworks pour CSS, JavaScript et PHP, un framework de thème fournit un ensemble standardisé d’outils que vous, en tant que développeur, pouvez utiliser pour créer vos propres thèmes. Les cadres thématiques sont livrés avec des conventions prédéfinies qui peuvent aider au développement de thèmes en économisant du temps et des efforts qui seraient autrement consacrés au codage et à la construction de ces mêmes conventions.,
de nombreux frameworks de thème WordPress sont aujourd’hui dotés de fonctionnalités telles que:
- crochets et filtres personnalisés
- fonctions personnalisées à utiliser dans le thème
- rappels personnalisés
- intégration ou Compatibilité pour les bibliothèques personnalisées, telles que jQuery, etc.
Ces cadres de thème WordPress viennent avec plusieurs avantages supplémentaires de leur propre aussi bien. Ils rendent évidemment la tâche de construire un thème WordPress plus rapide et plus facile. Certains offrent également des fonctionnalités et des normes de codage sur mesure qui peuvent permettre aux nouveaux développeurs de coder rapidement et d’apprendre les ficelles plus efficacement., Bien sûr, cela signifie également que vous avez moins de contrôle que lors de la création d’un thème À partir de zéro, mais en fonction de vos besoins et de votre niveau d’expertise, un cadre de thème adapté aux débutants peut vraiment s’avérer utile.
choisir un cadre de thème WordPress
Il y a pas mal de cadres de thème WordPress à choisir. Un choix populaire est Genesis framework, par StudioPress. Au prix de 59,95$, Genesis est livré avec des fonctionnalités telles que des modèles de page personnalisés, plusieurs options de mise en page personnalisables ainsi qu’un support complet pour Gutenberg, le prochain éditeur WordPress.,

Une autre option premium digne est le thème Divi par Elegant Themes. Divi est livré avec des éléments de conception en temps réel, des mises en page et des modèles de page personnalisables, des ressources déplaçables et modifiables visuellement, etc. En d’autres termes, Divi est un constructeur de page déguisé en un cadre de thème qui vous permet d’exporter vos paramètres de développement et de créer rapidement des sites Web.
Si vous cherchez quelque chose de gratuit, portique vaut bien un coup d’oeil. Ce cadre de thème convivial et robuste pour les développeurs n’est pas uniquement destiné à être utilisé avec WordPress., Construit par RocketTheme, Gantry est plus un conglomérat d’extensions personnalisées et de méthodologies de modèles adoptées par Joomla, WordPress et GravCMS.
Portique permet aux programmeurs de créer des interface des thèmes et des modèles dessus. Il dispose également de nombreux modèles et skins prédéfinis personnalisés ainsi que d’une interface visuellement modifiable pour faciliter la vie des non-codeurs.
Il y a beaucoup d’autres prétendants dignes dans ce domaine, comme vous le trouverez avec toute recherche en ligne pour « WordPress theme builders” ou similaire.,
Conclusion
Cet article a été un bref tour autour des options pour modifier ou créer votre propre thème WordPress. Nous avons commencé avec l’option la plus simple de créer un thème enfant, qui ne contient que quelques fichiers qui modifient des aspects d’un thème existant.
nous avons ensuite cherché à creuser un peu plus en dupliquant et en modifiant un thème existant. C’est une façon amusante de creuser dans un thème WordPress, d’apprendre comment il fonctionne et de l’adapter à vos besoins exacts, sans avoir à réinventer la roue et à partir de zéro.,
une option plus ambitieuse consiste à coder un thème entier à partir de zéro. Nous avons seulement abordé ici, mais nous avons préparé une série d’articles afin de montrer comment le faire en profondeur.
pour accélérer la construction d’un thème À partir de zéro, nous avons examiné des thèmes de démarrage comme les traits de soulignement et des frameworks de thème comme Genesis. Dans un sens, cela nous apporte un cercle complet, car certains d’entre eux offrent des outils glisser-déposer/WYSIWYG qui ne nécessitent pas beaucoup de connaissances techniques et pourraient être l’option la plus conviviale si vous préférez ne pas creuser dans le code.,
espérons que cette brève introduction vous a donné une meilleure idée de la façon de commencer à créer un thème WordPress qui convient à vos besoins.