mercredi 9 août 2017
Il y a quelques mois, quelqu’un m’a demandé si j’avais écrit une mise à jour de la page bloat récemment. La réponse est non. J’ai écrit beaucoup de messages sur le gonflement des pages, à partir de 2012, lorsque la page moyenne atteignait 1 Mo. À mon avis, le sujet avait été bien couvert. Nous savons que la tendance générale est que les pages grossissent à un taux de croissance assez constant., On n’avait pas l’impression qu’il y avait beaucoup de nouveau territoire à couvrir.
aussi: c’était comme si Ilya Grigorik avait laissé tomber le micro sur la conversation de la page avec ce post génial, où il a illustré pourquoi la « page moyenne » est un mythe. Parmi les nombreuses choses qu’Ilya a observées après avoir analysé les données D’Archive HTTP pour les sites de bureau, lorsque vous avez des valeurs aberrantes qui pèsent plus de 30 Mo et plus de 90% de vos pages sont inférieures à 5 Mo, une « taille de page moyenne » de 2227 KO (en 2016) ne signifie pas grand-chose.
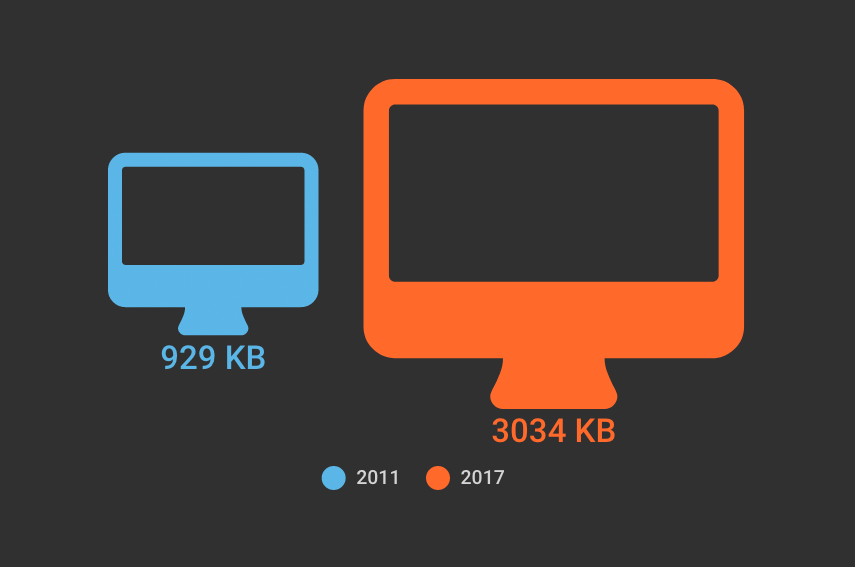
Le mic a chuté. Nous l’avons tous regardé par terre pendant un moment, puis nous nous sommes éloignés., Et maintenant je veux proposer que nous nous promenions en arrière. Pourquoi? Parce que la taille moyenne de la page est maintenant de 3 Mo, et cela semble être le bon moment pour faire une pause, vérifier nos hypothèses et nous demander:
y a-t-il une raison de se soucier de la taille de la page en tant que mesure de performance? Et si nous ne considérons pas la taille de la page comme une mesure significative, alors de quoi devrions-nous nous soucier?

avant d’aborder ce sujet (à nouveau), quelques mises en garde importantes
- les moyennes que nous allons examiner, qui sont tirées de L’Archive HTTP, ne sont que des moyennes de grands ensembles de données., Ils ne représentent pas le site web « typique », car il n’existe pas de site web typique.
- ces chiffres sont principalement pertinents lorsqu’ils sont considérés dans un contexte historique. Ils représentent les tendances-c’est tout.
- ces chiffres ne doivent en aucun cas, même à distance, être considérés comme une référence pour votre propre site. Vous n’avez pas nécessairement réalisé quelque chose de génial si vos pages sont plus petites que cela, ni échoué si vos pages sont plus grandes.
- toutes les pages ne grossissent pas. Beaucoup ont obtenu plus en au fil des ans. Peut-être que le vôtre est l’un d’entre eux!,
graphiques ou cela ne s’est pas produit, non?
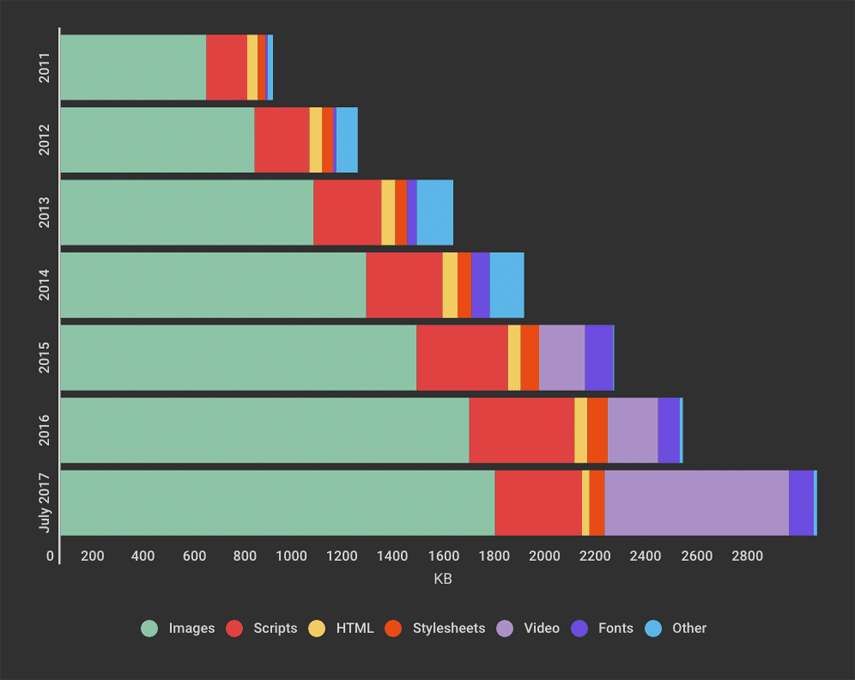
ici, vous pouvez voir la croissance des pages de 2011 à maintenant, ventilée par type de contenu:

la première chose qui saute est la grande quantité de biens immobiliers de page occupés par la vidéo. Pas une énorme surprise, étant donné la popularité des vidéos de héros et autres, mais toujours intéressant de noter que cela semble expliquer une grande partie de la croissance récente.
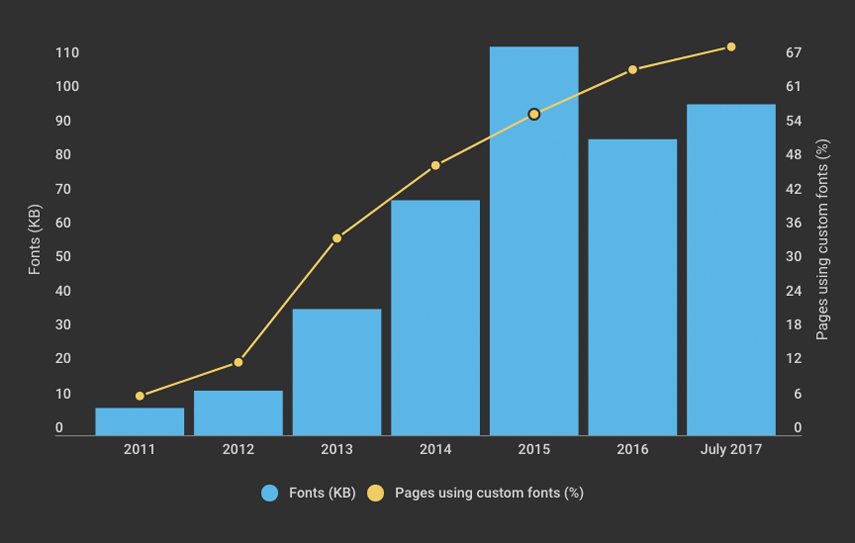
l’utilisation de polices personnalisées continue d’augmenter: 69% des 500 000 sites Web les utilisent. Il est intéressant de noter le plongeon qui a eu lieu, en termes de KB total, en 2016.,

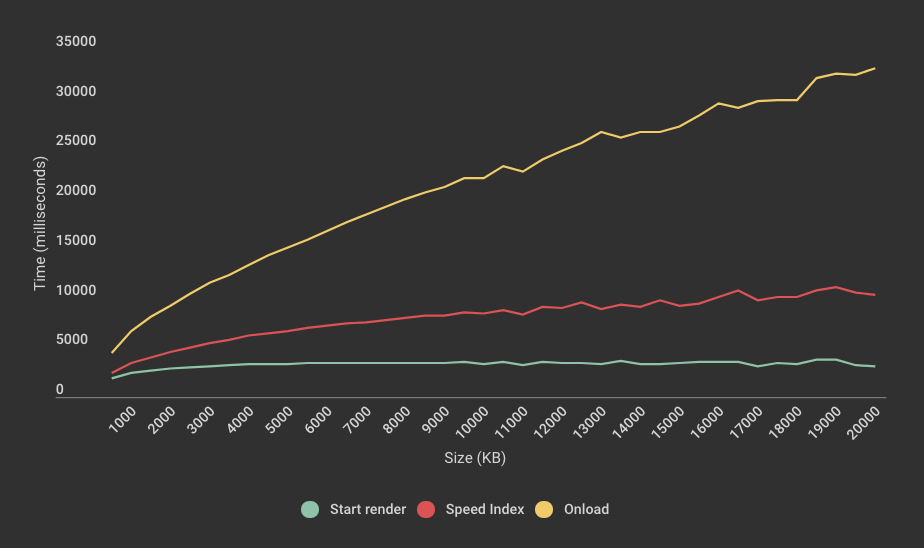
Il est intéressant de représenter graphiquement certaines des données D’Archive HTTP actuelles (ci-dessous) et de voir quelles métriques restent plates par rapport à la taille de la page et celles qui ne le sont pas.

Vous pouvez voir C’est assez intéressant, car cela suggère que les pages plus grandes ne sont pas nécessairement corrélées au moment où les utilisateurs commencent à pouvoir voir le contenu.
de plus, vous pouvez également voir à quel point il est facile d’être induit en erreur par onload en tant que mesure de performance, car elle est si fortement corrélée à la taille de la page., Dans ce graphique, la forte hausse de onload cache légèrement le fait que L’indice de vitesse augmente de manière assez significative – de 2393 (~2,4 secondes) pour les pages de la cohorte de 500 Ko à 10266 (~10,3 secondes) pour les pages de la cohorte de 20 Mo. Cela sert de bon rappel que L’indice de vitesse est généralement une métrique synthétique solide pour l’expérience utilisateur.
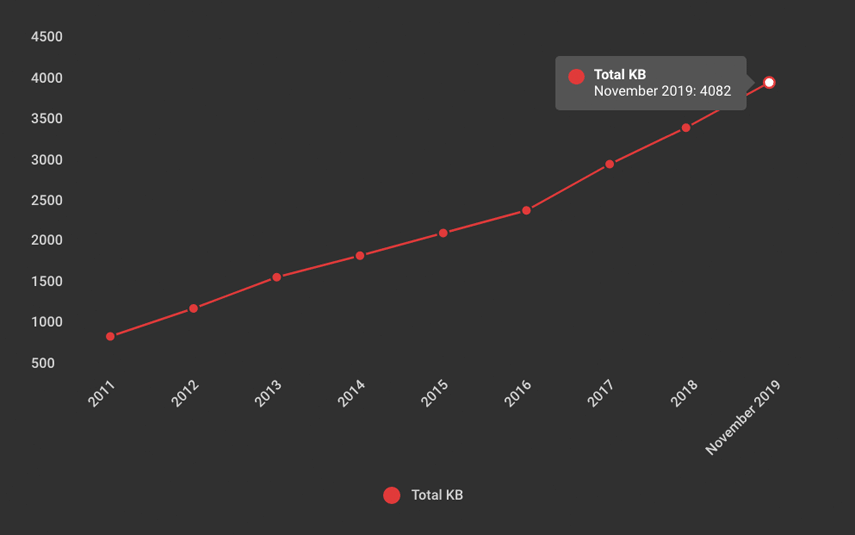
prédiction: 4 Mo de pages d’ici 2019?
je mets cela là-bas comme un point de discussion intéressant, pas comme une cause de panique. En supposant une augmentation d’environ 16% d’une année sur l’autre de la taille de la page, la page moyenne pourrait dépasser 4 Mo en un peu plus de deux ans.,

Mais encore une fois, pour revenir au point D’Ilya, ce n’est qu’une moyenne. Les pages 4MB sont déjà là. Selon L’Archive HTTP, près de 16% des pages aujourd’hui – en d’autres termes, environ 1 page sur 6 – ont une taille de 4 Mo ou plus. Je vois régulièrement des pages (et je suis sûr que vous le faites aussi) de 10 Mo ou plus. Quand je parlais de ce problème avec Mark et Steve, Mark a fait référence au fait qu’il a construit des pages de 30 Mo qui étaient toujours très performantes.,
si vous vous souciez de l’expérience utilisateur, la taille de la page n’est pas la bonne mesure pour suivre
Les mesures telles que la taille de la page et le temps de chargement ne sont généralement pas de bons indicateurs des performances perçues par l’utilisateur.
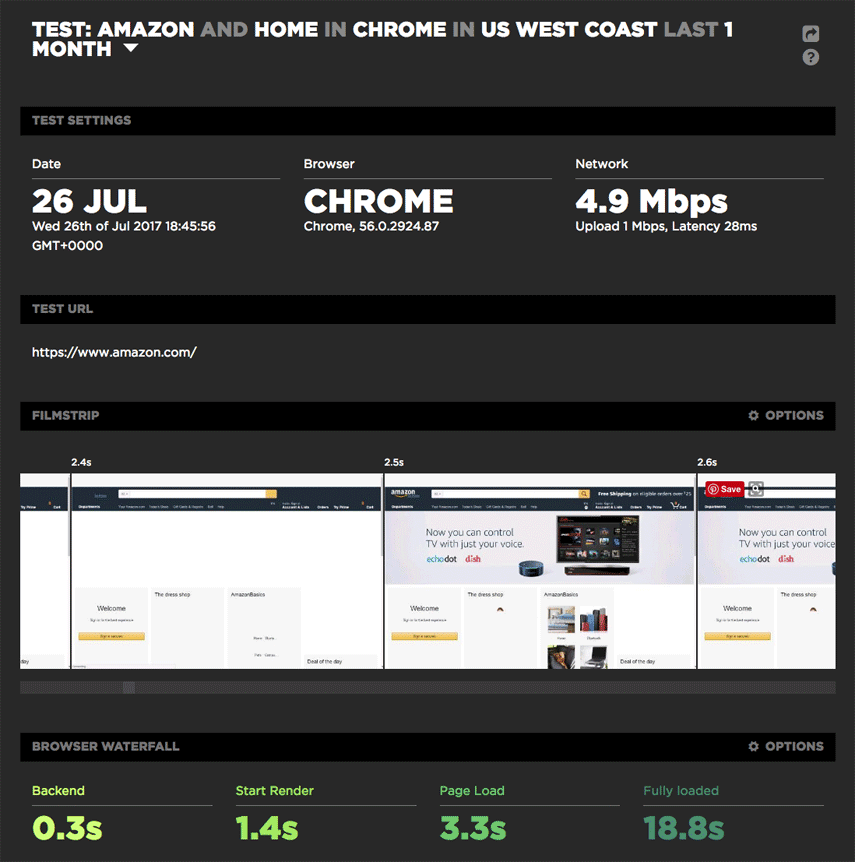
prenez Amazon, par exemple. Il est largement considéré comme un leader de la performance, mais il a des pages relativement lourdes (je définis « lourd » comme 3 Mo ou plus) et des temps de chargement lents (je définis « lent » comme 5 secondes ou plus). Mais pour Amazon, la taille de la page et le temps de chargement sont les mauvaises mesures à examiner.,
par exemple, en regardant cette page de résultats de test récente pour la page D’accueil D’Amazon (qui pèse un peu plus de 5 Mo), vous pouvez voir un temps de rendu de début de 1,4 seconde et une fenêtre d’affichage bien remplie à 2,5 secondes-malgré le fait que la page ne se charge complètement

(Si vous n’êtes pas déjà un utilisateur de SpeedCurve et que vous souhaitez vous déplacer avec le tableau de bord de surveillance synthétique SpeedCurve, consultez notre compte de démonstration, qui vous permet d’explorer les données d’une poignée de sites de médias, y compris The Guardian, Huffington Post, et le New York Times., Encore mieux, inscrivez-vous pour un essai gratuit et prendre SpeedCurve pour un tour.)
Plats à emporter
la taille de la Page est importante, mais peut-être pas de la manière dont vous le pensez
Vous pouvez avoir de grandes pages robustes qui se sentent toujours rapides. Mais vous devriez vous soucier du gonflement des pages en termes de la façon dont il affecte les utilisateurs mobiles, en particulier les utilisateurs mobiles uniquement qui font face à des contraintes de bande passante ou des limites de données. Lors de Fluent en juin dernier, Tim Kadlec a prononcé un discours passionné qui a abordé cette question., Vous devriez également consulter la calculatrice en ligne astucieuse de Tim, qui calcule le coût, en dollars, de vos pages dans les pays du monde entier. C’est un eye-opener.
ce que vous pouvez faire: si vous n’utilisez pas activement les budgets de performance pour définir des seuils pour des mesures telles que la taille de la page, le rendu de démarrage et L’Index de vitesse, vous devriez commencer. J’adore cette courte vidéo explicative qui explique comment fonctionnent les budgets de performance.,
souciez-vous des images, mais pas trop
Oui, les images constituent la majeure partie de la page moyenne, et vous devez absolument vous assurer que vous ne servez pas d’énormes images non optimisées à vos utilisateurs. Mais c’est l’un de ces fruits à faible pendaison qui est relativement facilement adressable.
ce que vous pouvez faire: Trouvez et corrigez les images problématiques sur vos pages.
vous inquiétez plus sur CSS et JavaScript
Si vous servez des versions asynchrones de vos feuilles de style et scripts, vous devez savoir que ceux-ci ont le potentiel de bloquer complètement vos pages, car ce sont des porcs CPU majeurs.,
ce que vous pouvez faire: les scripts asynchrones sont meilleurs que synchrones, mais il y a un argument pour différer les scripts (si vous pouvez le contester). Et si vous ne mesurez pas déjà l’utilisation du processeur, vous devriez envisager de commencer maintenant.
si vous vous souciez de mesurer l’expérience utilisateur, utilisez des mesures personnalisées
corréler la taille de la page avec l’expérience utilisateur revient à présenter à quelqu’un un dîner buffet entier et à supposer qu’il représente ce qu’il a réellement mangé., Pour mesurer correctement l’expérience utilisateur, nous devons nous concentrer sur le contenu – tel que la barre de navigation ou l’image du produit hero – que les utilisateurs souhaitent réellement consommer. La meilleure mesure de performance pour mesurer l’expérience utilisateur est celle qui mesure le temps d’attente de l’utilisateur avant de voir ce contenu critique.
ce que vous pouvez faire: c’est là que les minuteries personnalisées, via la spécification de synchronisation utilisateur W3C, entrent en jeu. Pour implémenter des minuteries personnalisées, vous devez identifier le contenu critique de vos pages, puis ajouter des marques et des mesures à suivre lors du rendu., Steve a écrit un excellent article de blog qui va dans les minuteries personnalisées plus en détail, ainsi que de fournir une poignée d’exemples de mesures pour vous aider à démarrer. Si vous vous souciez de mesurer L’UX, je vous recommande fortement de le vérifier.
Pour résumer…
chez SpeedCurve, nous ne pensons pas que vous ayez besoin de plus de données de performance. Nous pensons que vous avez besoin des bonnes données de performance. C’est pourquoi nous travaillons toujours à développer des métriques qui vous donnent un aperçu significatif de la façon dont vos utilisateurs utilisent votre site. Et c’est pourquoi nous pensons que la définition de budgets de performance et d’alertes pour ces mesures est cruciale., (Si vous n’utilisez pas encore SpeedCurve pour surveiller les performances de votre site, configurez votre essai gratuit ici.)
la clé d’une bonne expérience utilisateur est de fournir rapidement le contenu critique. C’est facile à dire, mais, historiquement, a été difficile à faire. Les métriques personnalisées sont un énorme pas en avant évolutif. Si vous utilisez des métriques personnalisées, j’aimerais savoir comment elles fonctionnent pour vous et ce que vous en apprenez. Et si vous n’utilisez pas de métriques personnalisées, je suis curieux de savoir quels sont les obstacles pour vous.