
Il est important, voire nécessaire, d’ajouter un fichier README dans chaque nouveau projet. Aujourd’hui, nous allons nous concentrer sur les bonnes pratiques d’écriture d’un tel fichier – avec quelques exemples et un modèle prêt à l’emploi.
Qu’est-ce qu’un fichier README?
README (comme son nom l’indique: « read me ») est le premier fichier à lire lors du démarrage d’un nouveau projet. C’est un ensemble d’informations utiles sur un projet, et une sorte de manuel. Un fichier texte README apparaît dans de nombreux endroits et ne se réfère pas seulement à la programmation., Nous allons nous concentrer sur le README D’un programmeur, cependant.

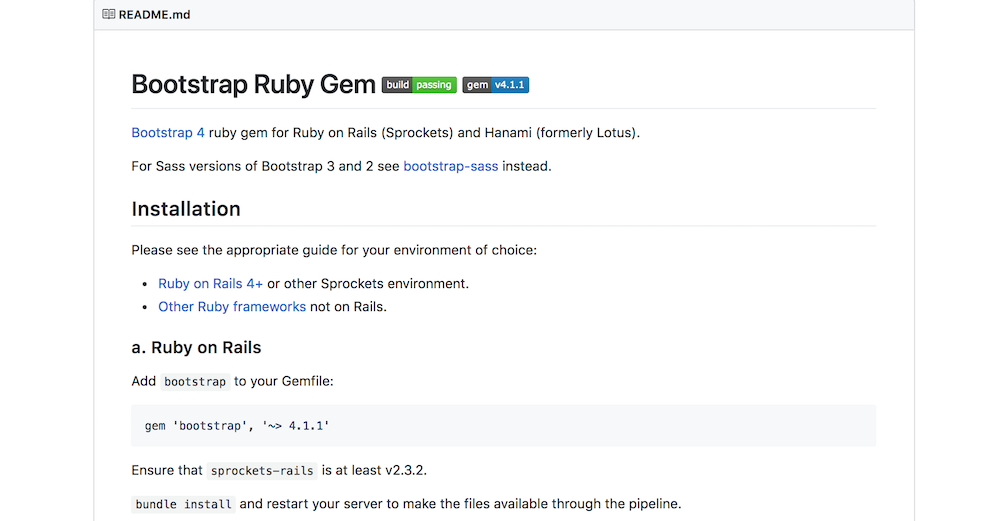
exemple de README pour une gemme Bootstrap (Ruby on Rails)
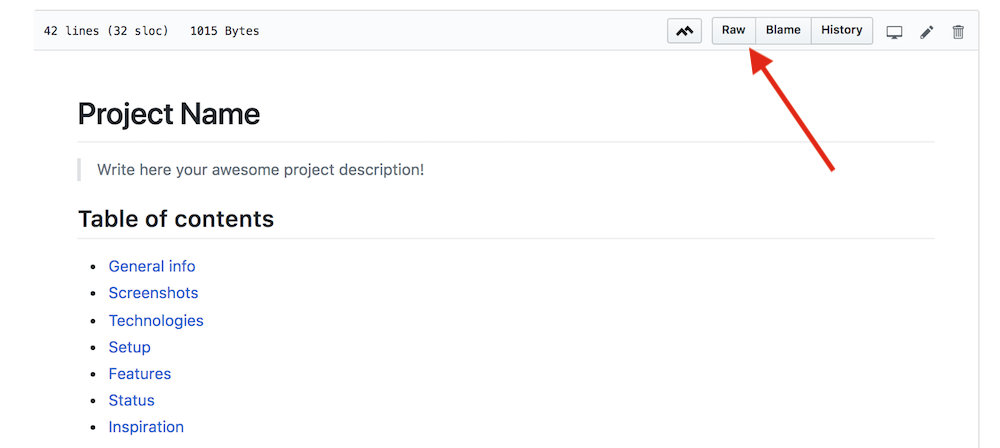
Le fichier README ajouté sur GitHub apparaît sous la liste des fichiers dans un référentiel.
Si nous travaillons professionnellement ou apprenons à coder, nous rencontrons souvent les dépôts publics. Nous utilisons les bibliothèques mises à disposition par d’autres développeurs en tant que code open source ou nous apportons notre contribution à un projet, en signalant/corrigeant des bugs, et en ajoutant de nouvelles fonctionnalités., Certes, nous utilisons ces projets parce qu’ils sont utiles et offrent une solution de haute qualité. Mais les utiliserions-nous s’ils manquaient d’une description conviviale, c’est-à-dire d’un bon README?
soyez assuré – vous connaîtrez le sentiment de déception lorsque vous trouvez une solution potentielle à tous vos problèmes dans une bibliothèque ou un projet dont la description est médiocre, inutile ou n’est pas disponible.
Quelle est l’utilité d’écrire un bon README?
je pense que vous pouvez déjà le deviner., Un bon README est pour les autres de comprendre ce que notre code comprend, et pourquoi il est remarquable. Un fichier README est également essentiel pour récupérer un projet – sur GitHub mais aussi dans les navigateurs (par exemple Google).
j’apprends juste alors pourquoi devrais-je être dérangé d’ajouter un fichier README? Ce code est juste pour moi, après tout, pas pour toute la communauté.
je doute que le code est juste pour vous. Et Ajouter un fichier README est une bonne décision.,
README for Junior Devs
OK, voyons maintenant pourquoi nous devrions prendre soin de nos fichiers README depuis le premier projet!
même si le code est juste pour vous, vous y reviendrez peut-être après un certain temps. Un bon README vous permet de relancer un projet-sans perdre votre temps à rappeler: de quoi s’agissait-il?
pour un programmeur en herbe, GitHub est une carte de visite. Les projets sur GitHub sont le plus souvent notre portfolio., Lorsque nous sommes à un stade de carrière sans une expérience commerciale considérable ou de beaux projets à but non lucratif, une présentation de nos réalisations sous forme de référentiels est l’un des meilleurs moyens d’être visible par les recruteurs. Une préparation de plusieurs projets de démonstration que nous voulons montrer lors de l’entretien fonctionne le mieux.
Si nous ne faisons qu’apprendre et que nous y déposons nos projets de formation, faisons attention à leur bonne description., Même un recruteur non technique sera en mesure de reconnaître les technologies que nous avons touchées et de vérifier si elles correspondent au profil d’un candidat qu’il recherche.
En polonais ou en anglais?
certainement, en anglais. Ajoutez une description de projet en anglais même si votre projet est en polonais. Les projets réalisés à l’Université pourraient être traités comme une exception car ils exigent souvent une documentation en polonais. Dans tous les autres cas, décrivez vos projets en anglais.
README.md -attends, de quoi s’agit-il?,
.md extension vient d’un mot: markdown. C’est un langage de balisage pour le formatage du texte. Peut-être qu’au début, ce n’est pas évident, mais le balisage a été créé pour faciliter la création de texte. En langage HTML, l’en-tête le plus important va avec h1 tag. De même, nous aurons # avant un en-tête dans notre document.
Nous éditons.md fichiers dans n’importe quel éditeur de texte ou de code (Bloc-notes, Sublime, Atom, CS, etc.).
Vous en apprendrez plus sur l’utilisation de markdown sur GitHub, et sur dillinger.,io, vous trouverez un éditeur avec un aperçu.
Écrire un bon manuel README – newbies
ouvrir un README.md. file dans un nouveau projet.,
assurez-vous que le fichier comporte toujours les éléments suivants:
- les Titres et les internes titres
- Introduction – l’objectif du projet
- les Technologies de l’
- Lancer
pensez également à utiliser des éléments supplémentaires tels que:
- Table des matières
- les Illustrations
- Portée de fonctionnalités
- des Exemples d’utilisation
- l’état du Projet
- Sources
- Autres informations
C’est beaucoup! Il n’y a pas grand-chose à dire sur mon projet!,
Il y en a – mais vous ne le savez pas déjà.
titres et titres internes
Un titre doit expliquer clairement ce que nous avons ici, et c’est généralement le nom d’un projet – un titre H1 préfacé avec#. Si le nom d’un projet ne révèle pas son contenu, il vaut toujours la peine de suggérer ce que c’est.

de plus, le texte doit inclure les titres des sections, et – si nécessaire – les titres internes. Pour garder notre README cohérent, nous les écrivons de la même manière dans tous les autres documents. Dans notre fichier README.,rapport de fichier, le titre doit être écrit avec un multiple de #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Introduction
Introduction est comme un résumé. Cela ne devrait pas être trop long car nous ne voulons pas lire un essai sur un projet. Nous devrions décrire de manière intéressante Quel est le but du projet et quels problèmes une application donnée résout-elle. Deux ou trois phrases suffisent dans le cas d’un petit projet.
s’il s’agit d’un projet de formation, mentionnez votre incentive. Pourquoi ne voulez-vous le créer? Pour apprendre une technologie particulière? Était-ce un projet de hackathon?, Était-ce pour une organisation à but non lucratif? Est-ce une application créée pour mémoriser le matériel des ateliers ou des cours en ligne? Il est intéressant de mentionner ici, sans doute.
Technologies
écrivons les langues que nous avons utilisées, les bibliothèques et ses versions.
par exemple:
- Bootstrap 3 ou 4
- AngularJS 1.6 / Angular 2+/4/5/6il est possible de créer des liens entre les différents types de fichiers et les différents types de fichiers. Premièrement, il sera utile lors du lancement du projet à l’avenir., Les versions des bibliothèques changent, et un changement discret peut causer de nombreux problèmes par la suite. Il est bon de connaître la version qui a été utilisée lorsque notre code fonctionnait exactement comme nous le voulions.
Autre chose: le recrutement. Les recruteurs informatiques parcourent les comptes GitHub de leurs candidats. Même s’ils manquent de connaissances techniques pour estimer la qualité des solutions, ils connaissent les mots-clés liés à leurs offres d’emploi. Une description des technologies utilisées pourrait vous démarquer parmi les autres candidats.,
supposons qu’il y ait une multitude de candidats pour un stage, et un temps de recrutement est limité. Les CV ont été sélectionnés, il y a deux candidats similaires et une dernière date disponible dans un calendrier. Les comptes GitHub des candidats incluent le même nombre de projets. L’un d’eux mentionne les technologies dans chaque projet. Un deuxième candidat n’ajoute pas de fichiers README ou ses projets sont mal décrits. Que pensez-vous, quel candidat sera invité pour une interview?
Lancer
Comment faire pour exécuter un projet? Un projet a-t-il des exigences matérielles minimales?,
Nous avons mentionné les bibliothèques et leurs versions plus tôt. Si nécessaire, les technologies, le lancement et les exigences matérielles peuvent être fusionnés. Mais si nous le divisons en deux sous-sections, il vaut la peine de se concentrer ici spécifiquement sur le lancement d’un projet. Lorsque nous avons un site web ou une application, cela peut concerner la mise en place d’un environnement local, un lien vers des pages GitHub ou une application déployée sur Heroku. Avons-nous besoin de données d’entrée? Si oui, dans quel format?concentrons-nous sur d’autres éléments qui peuvent améliorer notre README.,
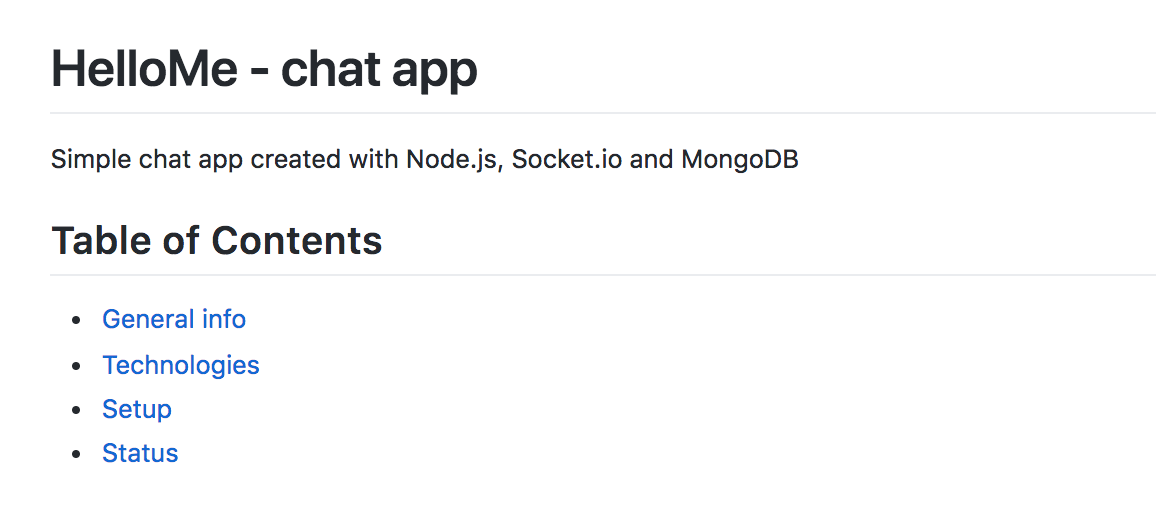
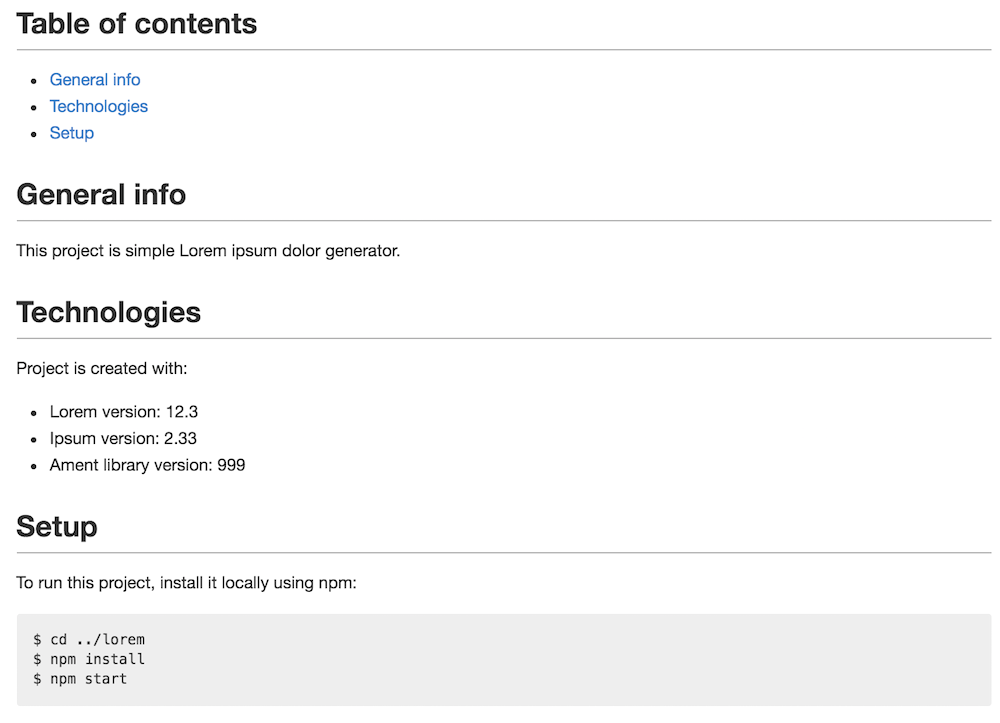
table des matières
la table des matières est pratique en cas de documentation étendue. Il peut fonctionner comme une simple liste avec les liens vers les rubriques.
Et il va ressembler à ça:

Illustrations
GitHub permet de graphiques dans le README. Une documentation technique n’a pas besoin d’être jolie, mais lisible et compréhensible. Les illustrations ne sont pas nécessaires – néanmoins, elles peuvent avoir une valeur esthétique pour notre projet. Vous pouvez afficher le logo d’une application, des diagrammes, des schémas, une capture d’écran exemplaire., Peut-être qu’un manuel illustré est quelque chose que vous voulez?

Créer un fichier dans votre référentiel, et d’ajouter une image. Utilisez un chemin de fichier pour l’afficher en utilisant:
!(ścieżka/do/pliku). Vous pouvez utiliser les images au – delà de votre référentiel si elles sont accessibles au public-mais il y a toujours un risque que le propriétaire de ces sources les supprime de son domaine, et elles disparaîtront de votre documentation:!(url grafiki)exemple: dans mon fichier README, je veux placer un schéma de bloc qui illustrerait le fonctionnement d’un algorithme., – Je garder mon schéma.fichier jpg dans un répertoire appelé images. Pour l’afficher dans ma documentation, j’utiliserai un code:
!(./images/schema.jpg)portée des fonctionnalités
Il n’est pas toujours utile de décrire la portée des fonctionnalités. Pour une carte de visite de site web ou une simple application de type to-do, la liste des fonctionnalités est un excès de forme.,
d’autre part, un projet apparemment simple tel que to-do list peut être étendu avec de nombreuses options intéressantes dont nous pouvons être fiers: l’enregistrement des utilisateurs, l’enregistrement et la classification des tâches en fonction de la date, l’ajout de commentaires aux tâches ou l’exportation de données vers les fichiers.

Exemples d’utilisation
En cas de code réutilisable ou de votre propre bibliothèque, en fournissant un manuel comment utiliser notre projet pourrait être nécessaire., Il peut fonctionner comme un fragment de code:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`qui s’affiche:

avancement Du projet
Il vaut la peine d’ajouter un projet état – en particulier si le projet est encore en cours d’élaboration. Si c’est notre bibliothèque, mentionnons les changements prévus, la direction du développement ou pour souligner que nous en avons terminé avec son développement.
Sources
devrions-nous ajouter des informations lorsque notre projet était basé sur un tutoriel ou que nous nous sommes inspirés d’une tâche donnée? Oui, bien sûr.
Je ne comprends pas les doutes à ce sujet., Il n’y a rien d’embarrassant dans le fait que nous apprenons de diverses sources et que nous documentons nos progrès. Nous complétons de nombreux tutoriels, choisissons du matériel d’apprentissage. Une copie sans pensée sans apporter de changements – et sans apprendre du tout-ne se produit généralement pas.
Si notre code était basé sur le code de quelqu’un d’autre, nous devrions ajouter de telles informations.
peut – être que nous utilisons un vieux tutoriel-par exemple, nous écrivons une application avec Rails 3 tutorial. À partir de zéro, conformément à la version Rails 5, en utilisant de nouveaux mécanismes de cadre. Certainement, cela vaut la peine d’être mentionné ici.,

lorsque notre code n’a été inspiré que par une autre solution/une application, vous pouvez le mentionner et écrire la façon dont vous vous êtes inspiré, quels changements vous avez apportés, quelles fonctionnalités ont été développées.
lorsque nous résolvons les séries d’exercices, il vaut la peine d’Ajouter où les autres peuvent trouver leur description. Si nous voulons revenir à ces sources, le lien viendra facilement. De cette façon, l’auteur qui a partagé ses connaissances est, a passé son temps à préparer et à partager ce matériel est également respecté.,
autres informations
informations sur l’auteur, les contacts, les liens www et les réseaux sociaux, un type de licence sous laquelle le code est mis à disposition ou les informations sur la façon de contribuer à un projet – ce ne sont que des exemples de ce qui peut être ajouté à votre projet.
un bon README lisible
Les suggestions ci-dessus sont les miennes. Le point le plus importantest juste la lisibilité. Une documentation complète fait briller votre référentiel devant les recruteurs et autres programmeurs. Il existe de nombreuses approches pour écrire un bon README., Jetez un coup d’œil aux exemples suivants:
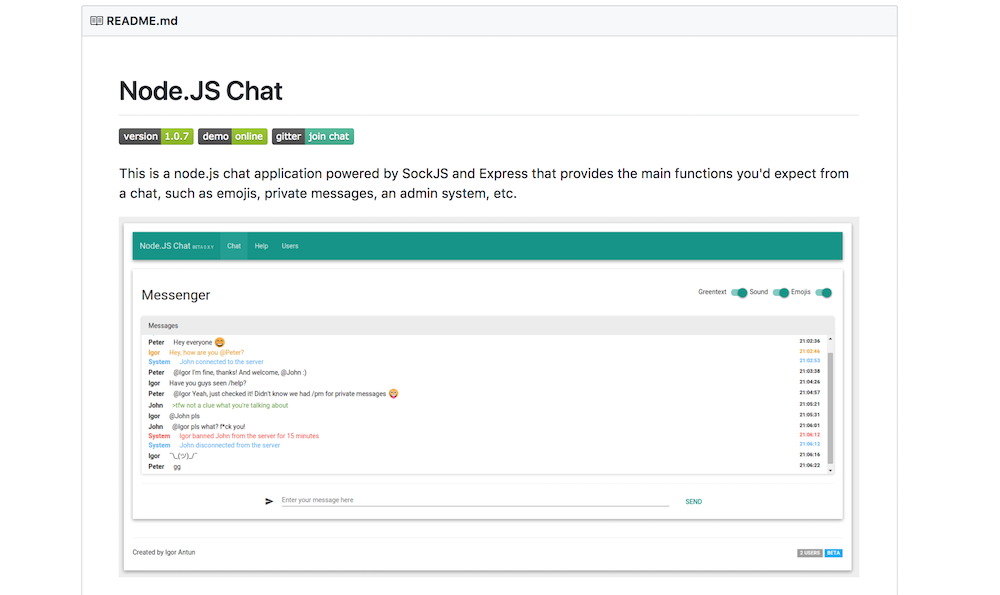
- node-chat – une description simple, capture d’écran de l’application, Exemples d’utilisation
- WebApp – un magnifique exemple de description fourni pour un type de page de destination de site web et d’application utilisant une API. Description comment cela fonctionne, captures d’écran, technologies utilisées dans cette solution, informations supplémentaires sur les fonctionnalités qui seront mises en œuvre
- Pomolectron – nous avons un logo, les captures d’écran, une instruction sur l’installation et une description comment cela fonctionne
- git point – application Android exemplaire., Une table des matières facilite la navigation, les captures d’écran, les fonctionnalités mentionnées et les informations sur la façon de soutenir le développement de l’application
modèle README
je vous laisse ici un exemple de README.md modèle de fichier que vous pouvez télécharger. Jetez un œil à sa mise en forme et copiez une version brute dans votre README.md dossier.

L’article est également disponible en polonais sur Flynerd.pl blog.