é comum para os usuários do WordPress para escolher um tema pronto. Mas você também pode criar um tema de seu próprio. Este artigo cobre várias maneiras de fazer sobre isso.
opções variam de fazer edições para um tema existente, para criar o seu próprio tema WordPress completamente a partir do zero. Entre estes extremos estão várias outras opções que incluem a duplicação e modificação de temas, e usando uma gama de ferramentas para ajudá-lo a construir o seu próprio tema.,
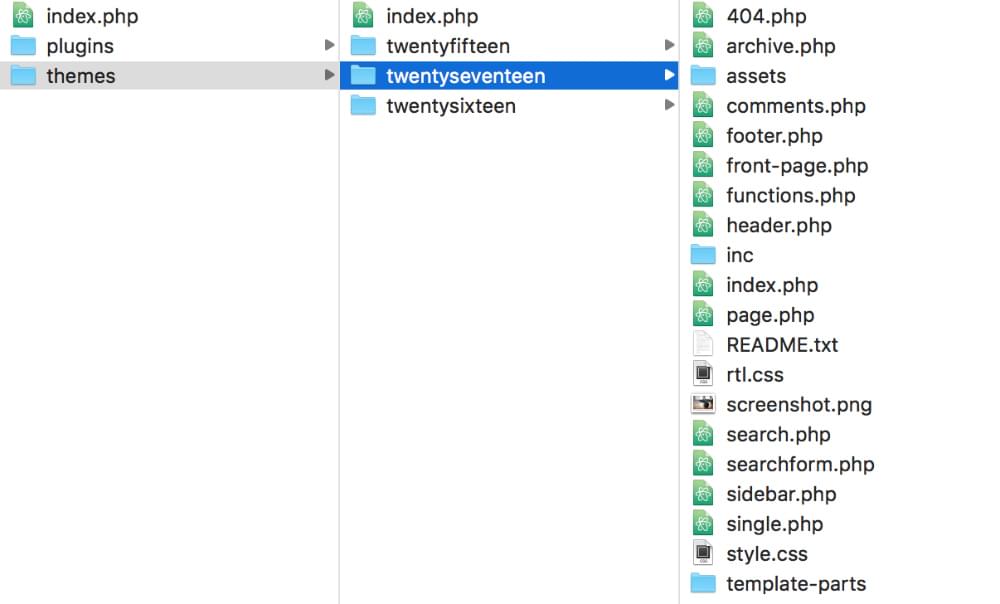
temas WordPress são feitas de uma coleção de arquivos, todos contidos dentro de uma única pasta que vive dentro de /themes/ pasta: wp-content/themes/.

Opção 1: Modificar um Tema Existente
Modificar um tema existente é talvez a opção mais fácil. Você pode apenas querer fazer algumas pequenas alterações, como cores, tamanhos de letra, ou simples mudanças de layout.
neste caso a sua melhor opção é criar um tema-filho. Um tema infantil faz referência a um tema existente, apenas modificando os bits que deseja alterar., Usar um tema infantil tem a vantagem de que, se o tema pai é atualizado quando você atualizar WordPress, suas alterações não serão apagadas.
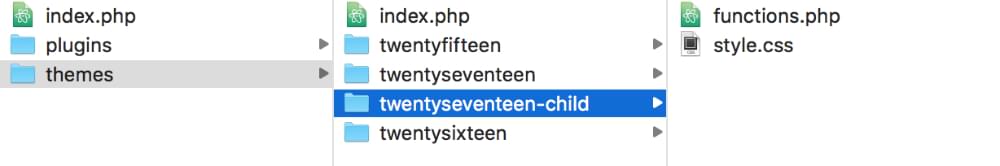
para criar um tema-filho, crie uma nova pasta dentro da sua pasta /themes/. Uma dica útil é usar o nome do tema pai com -child adicionado, pois isso torna claro o que é o tema-filho. Então, se você está criando um tema-criança do tema vinte e sete, sua pasta tema-criança pode ser chamado /twentyseventeen-child/.,

nesta pasta filho, você precisa de no mínimo um style.css arquivo functions.php arquivo. Nestes arquivos você precisa adicionar um certo código para dizer WordPress, que é o tema pai, onde as folhas de estilo são, e qualquer outra funcionalidade nova que você quer em seu tema filho.
o último passo para colocar o tema do seu filho em funcionamento é entrar no painel de administração do WordPress e ir para a aparência > temas para ativar o tema do seu filho.
para um guia completo para este processo, visite o código WordPress., Para ajudar na criação de um tema infantil, Você também pode usar o Utilitário Configurador de tema infantil WordPress.
Opção 2: adaptar um tema existente
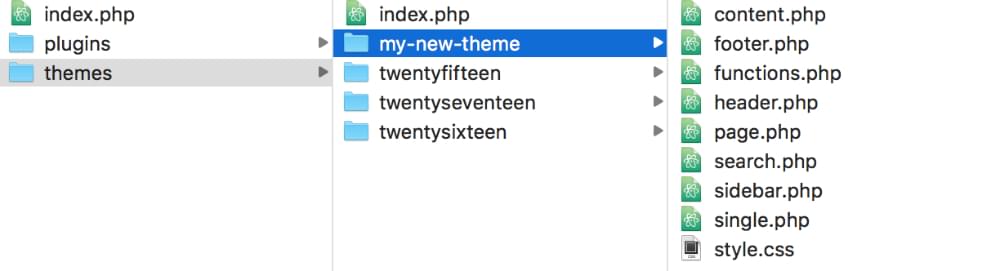
Se você está interessado em digitar o código WordPress um pouco mais, você pode duplicar um tema existente e dobrá-lo à sua vontade.
Que pode envolver coisas como apagar todos os estilos actuais e criar o seu próprio. Você também pode cavar para os outros arquivos tema e remover elementos que você não precisa e adicionar outros. Por exemplo, você pode querer alterar a estrutura HTML do tema., Para isso, terá de abrir vários ficheiros, tais como header.php, index.php e footer.php e actualizar as partes HTML com os seus próprios elementos-modelo.

ao Longo do caminho, você pode decidir existem vários recursos na copiado tema que você não precisa, como o post e comentários de vários elementos da barra lateral como categorias e marcadores. Você vai encontrar trechos de PHP para estes elementos nos vários arquivos de tema, e você pode simplesmente apagá-los ou movê-los em torno de outros locais.,
pode levar um pouco de busca ao redor para descobrir quais arquivos contêm os elementos que você quer excluir ou mover, mas é uma boa maneira de se familiarizar com o seu tema WordPress para cavar para os arquivos como este.
outra opção aqui, em vez de duplicar um tema existente, é começar com um “tema inicial”, que vemos abaixo.
Opção 3: compilar um tema do zero
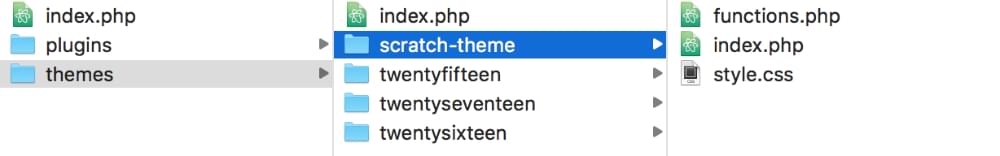
uma opção mais assustadora-mas mais divertida também! — é criar o seu próprio tema completamente a partir do zero., Este é realmente mais simples do que parece, porque no mínimo você só precisa de dois arquivos — style.css e index.php.

que, no entanto, resultaria num tema bastante limitado! No mínimo, você provavelmente iria querer um arquivo functions.php para funções personalizadas, e talvez vários outros arquivos de modelo para as várias seções do site, como um 404.ficheiro de modelo php para mostrar 404 páginas.
neste exemplo, nós criamos uma pasta em nosso diretório de temas chamado /scratch-theme/., (Você vai querer escolher um nome mais espigado do que esse, é claro.) The style.css file will server as the main stylesheet of our WordPress theme. Nesse arquivo CSS, primeiro precisamos adicionar um texto de cabeçalho. Este é um exemplo básico:
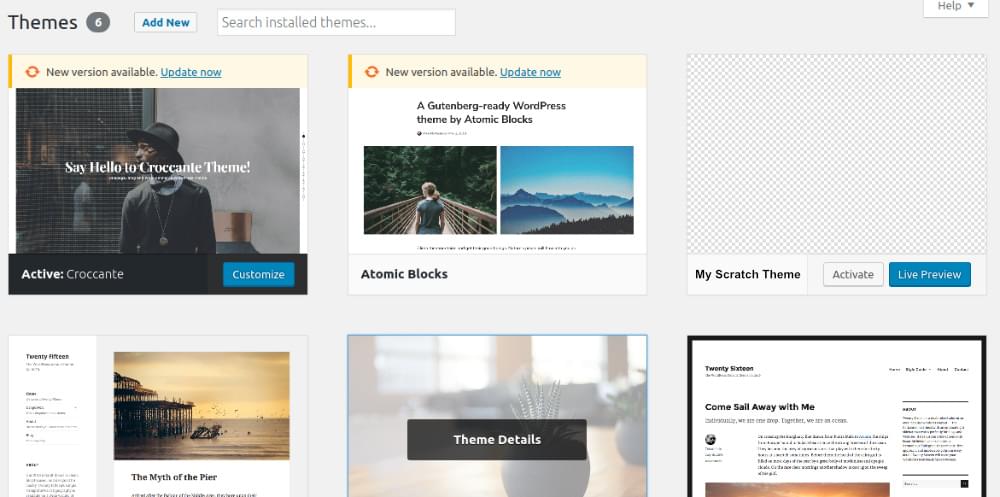
Agora você pode ir para a seção Temas de administração WordPress, onde vamos ver o nosso tema agora listado.

neste ponto, ele não oferece quaisquer estilos e layouts personalizados, mas ainda pode ser ativado e usado no entanto., (Você pode adicionar uma imagem de miniatura para o tema, enviando um arquivo de imagem chamado “screenshot” para a pasta raiz do tema, de preferência 880 x 660px.)
para uma orientação mais aprofundada do desenvolvimento de temas WordPress, confira O Guia de desenvolvimento de temas do Código WordPress.
é bastante simples para criar um tema WordPress muito básico do zero, mas ir além disso é mais desafiador. Antes de decidir que este é um pouco fora de sua casa, vamos verificar algumas das ferramentas que estão disponíveis para ajudá-lo junto.,
usando um tema Starter
um tema starter é um tema barebones ou WordPress em branco que inclui apenas o mínimo básico de código estrutural. Isto significa que um tema WordPress iniciante tem alguma funcionalidade fundamental, mas não oferece quaisquer personalizações ou ajustes. É um ponto de partida muito útil para construir o seu tema único.
Existem várias opções quando se trata de escolher um tema inicial para o desenvolvimento, o mais popular dos quais é Underscores., É mantido pela Automattic, o criador do WordPress, e é a base para os temas padrão recentes colocados para fora pelo WordPress.

outras opções incluem pressão de Fundação, mantida por ZURB.

ossos é outro tema WordPress simples e fácil de compreender que pode funcionar como um bom ponto de partida para o desenvolvimento do tema.
HTML5 Blank é uma outra opção que fornece uma base de código confiável e bem documentada para o desenvolvimento do tema.,
usando sublinhados no desenvolvimento de temas
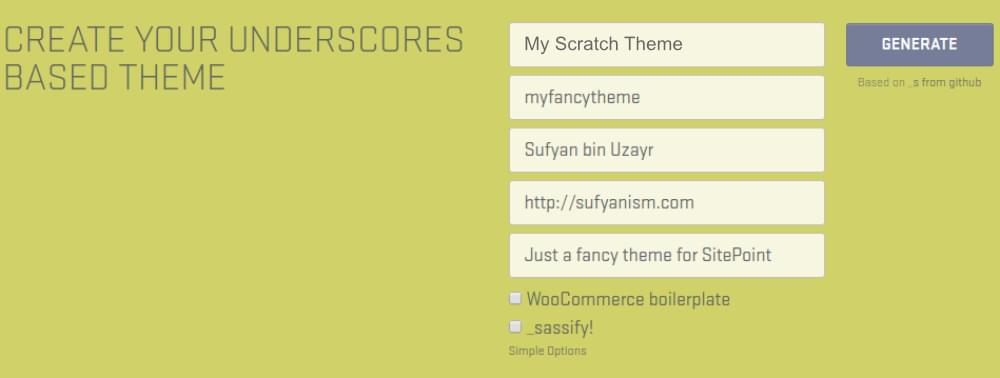
para começar com sublinhados, indique os detalhes do seu tema na página pessoal dos sublinhados.

pode optar por incluir o boilerplate WooCommerce também — útil se o tema-alvo for provável que tenha suporte WooCommerce, tais como layout personalizados para carrinho de compras e páginas de saída, etc. Clique Gerar, e é isso! Nosso tema será gerado e disponível para download. No arquivo ZIP resultante, podemos localizar nosso diretório de tema.,
O tema WordPress gerado pelo Underscores tem um monte de modelos, bem como seções separadas para layouts personalizados e elementos JavaScript. Isto significa que a nossa estrutura tema está pronta para nós, assim como os arquivos modelo, que vêm com o código mínimo na forma de tags PHP e comentários. Podemos começar imediatamente modificando o que precisarmos, e eliminando o que não precisarmos.
Este é obviamente um grande preservador de tempo, uma vez que não precisamos criar cada arquivo Modelo manualmente.,
usando um Framework de tema WordPress
semelhante aos frameworks para CSS, JavaScript e PHP, um framework de Tema fornece um conjunto padronizado de ferramentas que você, como desenvolvedor, pode usar na criação de seus próprios temas. Os quadros temáticos vêm com convenções predefinidas que podem ajudar no desenvolvimento do tema, poupando tempo e esforços que de outra forma seriam gastos na codificação e construção dessas mesmas convenções.,
Muitas tema WordPress quadros de hoje em dia vêm com características tais como:
- personalizado ganchos e filtros
- funções personalizadas, para ser usado no tema
- personalizado de chamadas de retorno
- integração com ou compatibilidade para bibliotecas personalizadas, tais como jQuery, etc.
estes frameworks WordPress tema vêm com várias vantagens adicionais de seus próprios também. Eles obviamente fazer a tarefa de construir um tema WordPress mais rápido e mais fácil. Alguns também oferecem recursos sob medida e normas de codificação que podem permitir que os desenvolvedores mais novos codificem rapidamente e aprendam as cordas de forma mais eficiente., Claro, isso também significa que você tem menos controle do que quando construir um tema a partir do zero, mas dependendo de suas necessidades e nível de experiência, um framework tema de iniciante amigável pode realmente ser útil.
escolhendo uma estrutura tema WordPress
Existem alguns frameworks tema WordPress para escolher. Uma escolha popular é a estrutura Gênesis, por StudioPress. Com preços de $ 59.95, o Genesis vem com recursos como modelos de página personalizados, várias opções de layout personalizáveis, bem como suporte total para Gutenberg, o próximo Editor WordPress.,

outra opção premium digna é o tema Divi por temas elegantes. Divi vem carregado com elementos de design em tempo real, layouts personalizáveis e modelos de páginas, recursos draggable e visualmente editáveis, etc. Em outras palavras, Divi é um construtor de páginas disfarçado como um framework tema que lhe permite exportar suas configurações de desenvolvimento e rapidamente montar sites.se está à procura de algo de graça, vale a pena ver o Gantry. Este framework Tema amigável e robusto não é apenas para uso com WordPress., Construído por RocketTheme, Gantry é mais de um conglomerado de extensões personalizadas e metodologias de modelo adotadas a partir dos gostos de Joomla, WordPress e GravCMS.
Gantry permite que os programadores construam poderosos temas de frontend e modelos no topo. Ele também tem muitos templates pré-feitos personalizados e peles, bem como interface visualmente editável para tornar a vida mais fácil para não-codificadores também.
Há muitos outros candidatos dignos neste campo, como você vai encontrar com qualquer pesquisa on-line para “construtores de temas WordPress” ou similar.,
conclusão
este artigo tem sido uma breve turnê em torno das opções para modificar ou criar o seu próprio tema WordPress. Começamos com a opção mais simples de criar um tema infantil, que contém apenas alguns arquivos que modificam aspectos de um tema existente.
em seguida, olhamos para cavar um pouco mais fundo, duplicando e modificando um tema existente. Essa é uma maneira divertida de escavar em um tema WordPress, aprender como ele funciona e adaptá-lo às suas necessidades exatas, sem ter que reinventar a roda e começar do zero.,
uma opção mais ambiciosa é codificar um tema inteiro do zero. Nós só tocamos nisso aqui, mas preparamos uma série de artigos para mostrar como fazer isso em profundidade.
Como uma forma de acelerar a construção de um tema a partir do zero, nós olhamos para temas iniciantes como Underscores e frameworks tema como Genesis. Em certo sentido, isso nos traz um círculo completo, como alguns destes oferecem ferramentas drag-and-drop/WYSIWYG que não exigem um monte de conhecimento técnico e pode ser a opção mais fácil de usar se você preferir não cavar em código.,
Esperemos que esta breve introdução lhe deu um melhor senso de como começar a criar um tema WordPress que se adapta às suas necessidades.