det är vanligt att WordPress-användare väljer ett färdigt tema. Men du kan också skapa ett eget tema. Denna artikel täcker olika sätt att gå om detta.
alternativ varierar från att göra ändringar till ett befintligt tema, att skapa din egen WordPress tema helt från grunden. Mellan dessa ytterligheter finns olika andra alternativ som inkluderar duplicera och modifiera teman, och med hjälp av en rad verktyg som hjälper dig att bygga ditt eget tema.,
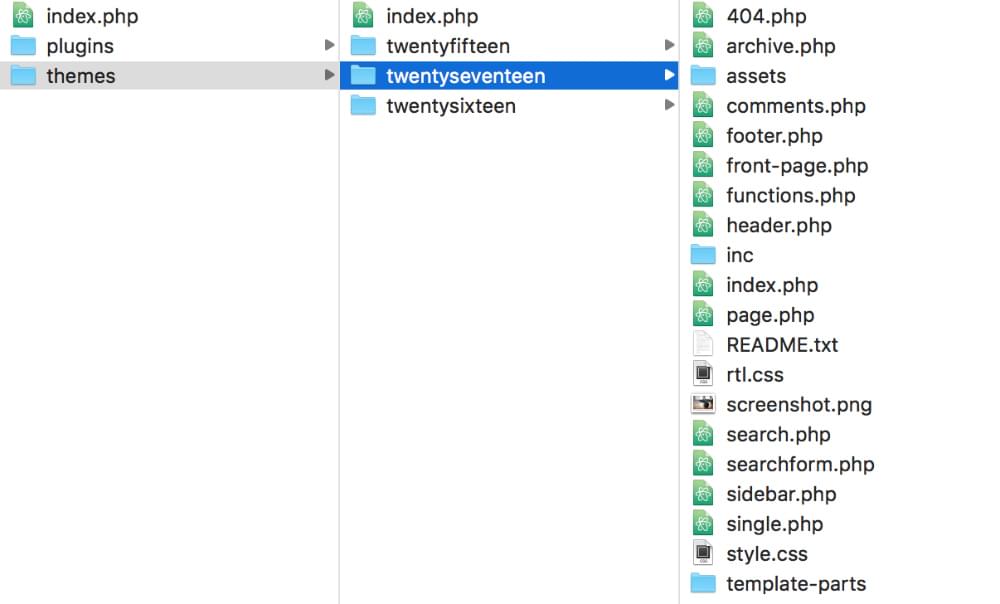
WordPress-Teman består av en samling filer, som alla finns i en enda mapp som bor i mappen/themes/:wp-content/themes/.

alternativ 1: Ändra ett befintligt tema
ändra ett befintligt tema är kanske det enklaste alternativet. Du kanske bara vill göra några mindre ändringar, som färger, teckenstorlekar eller enkla layoutändringar.
i det här fallet är det bästa alternativet att skapa ett underordnat tema. Ett underordnat tema refererar till ett befintligt tema och ändrar bara de bitar du vill ändra., Att använda ett barntema har fördelen att om föräldratemat uppdateras när du uppdaterar WordPress, kommer dina ändringar inte att torkas bort.
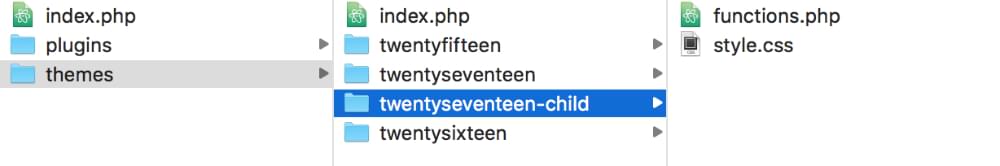
för att skapa ett underordnat tema, skapa en ny mapp i mappen/themes/. Ett praktiskt tips är att använda namnet på det överordnade temat med-child bifogade, eftersom detta gör det klart vad det underordnade temat är. Så, om du skapar ett barntema för tjugo sjutton temat, kan ditt barntema mapp kallas /twentyseventeen-child/.,

i den här underordnade mappen behöver du minst en style.css – fil och en functions.php – fil. I dessa filer måste du lägga till viss kod för att berätta WordPress som är den överordnade tema, där stilmallar är, och alla andra nya funktioner du vill ha i ditt barn tema.
det sista steget för att få ditt barn tema igång är att ange WordPress admin panel och gå till utseende > teman för att aktivera ditt barn tema.
För en komplett guide till denna process, besök WordPress Codex., För hjälp med att ställa in ett barntema kan du också använda WordPress Child Theme Configurator-verktyget.
alternativ 2: anpassa ett befintligt tema
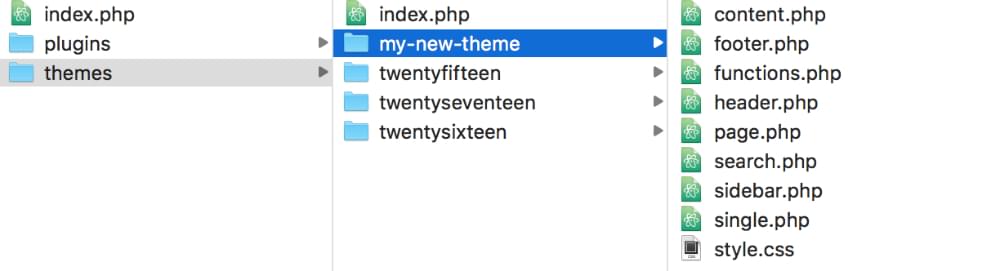
om du är angelägen om att gräva i WordPress-koden lite mer kan du duplicera ett befintligt tema och böja det till din vilja.
det kan innebära saker som att ta bort alla aktuella stilar och skapa egna. Du kan också gräva i andra temafiler och ta bort element som du inte behöver och lägga till andra. Du kanske till exempel vill ändra temaets HTML-struktur., För att göra det måste du öppna olika filer som header.php, index.php och footer.php och uppdatera HTML-delarna med dina egna mallelement.

längs vägen kan du bestämma att det finns många funktioner i det kopierade temat du inte längre behöver, till exempel inlägg kommentarer och olika sidofältelement som kategorier och bokmärken. Du hittar PHP-utdrag för dessa element i de olika temafilerna, och du kan helt enkelt ta bort dem eller flytta dem till andra platser.,
det kan ta lite att söka runt för att ta reda på vilka filer som innehåller de element du vill ta bort eller flytta, men det är ett bra sätt att bekanta sig med ditt WordPress-tema för att gräva in i filerna så här.
ett annat alternativ här, snarare än att duplicera ett befintligt tema, är att börja med ett ”starttema”, som vi tittar på nedan.
alternativ 3: Bygg ett tema från grunden
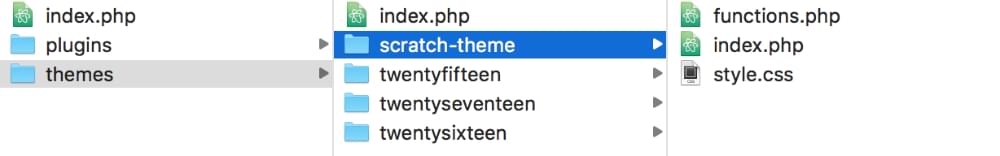
ett mer skrämmande alternativ-men roligare också! — är att skapa ditt eget tema helt från början., Det här är faktiskt enklare än det låter, för åtminstone behöver du bara två filer – style.cssochindex.php.

det skulle dock resultera i ett ganska begränsat tema! Åtminstone vill du förmodligen ha enfunctions.php – fil för anpassade funktioner, och kanske flera andra mallfiler för de olika delarna av webbplatsen, till exempel en 404.php mallfil för att visa 404 sidor.
i det här exemplet har vi skapat en mapp i katalogen teman som heter /scratch-theme/., (Du vill välja ett spiffiernamn än det, förstås.) Filenstyle.css kommer att fungera som den viktigaste stilmallen i vårt WordPress-tema. I den CSS-filen måste vi först lägga till lite rubriktext. Detta är ett grundläggande exempel:
Du kan nu gå till WordPress Admin teman avsnitt, där vi ser vår nu tema som anges.

vid denna tidpunkt erbjuder det inga anpassade stilar och layouter, men kan fortfarande aktiveras och användas ändå., (Du kan lägga till en miniatyrbild för temat genom att ladda upp en bildfil som heter ”skärmdump” till temats rotmapp, helst 880 x 660px.)
För mer djupgående vägledning av WordPress tema utveckling, kolla in WordPress Codex tema utveckling guide.
det är ganska enkelt att skapa ett mycket grundläggande WordPress-tema från början, men det är mer utmanande att gå utöver det. Innan du bestämmer detta är lite utanför din styrhytt, låt oss kolla in några av de verktyg som är tillgängliga för att hjälpa dig tillsammans.,
med ett Starttema
ett starttema är ett barebones eller tomt WordPress-tema som bara innehåller det grundläggande minimum av strukturkod. Detta innebär en starter WordPress tema har några grundläggande funktionalitet, men erbjuder inte några anpassningar eller tweaks. Det är en mycket praktisk utgångspunkt för att bygga ditt unika tema.
det finns flera val när det gäller att välja ett starttema för utveckling, vars mest populära är understreck., Det underhålls av Automattic, skaparen av WordPress, och är grunden för de senaste standardteman som läggs ut av WordPress.

andra alternativ inkluderar FoundationPress, underhålls av ZURB.

Bones är en annan enkel och lätt att förstå barebones WordPress tema som kan fungera som en mycket bra utgångspunkt för temautveckling.
HTML5 Blank är onother alternativ som ger en tillförlitlig och väldokumenterad kodbas för temautveckling.,
använda understreck i Tema utveckling
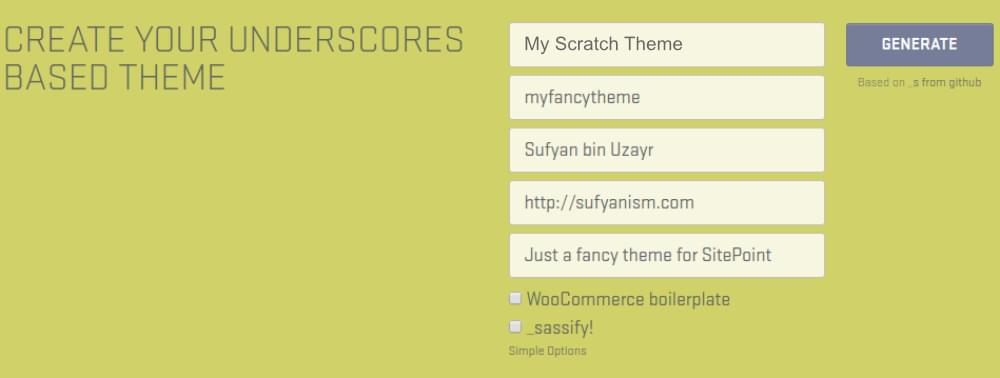
för att komma igång med understreck, ange ditt tema detaljer på understreck hemsida.

Du kan välja att inkludera WooCommerce boilerplate också-användbart om måltemat sannolikt kommer att ha WooCommerce-stöd, till exempel anpassade layouter för kundvagn och kassan sidor, etc. Klicka på Generera, och det är det! Vårt tema kommer att genereras och tillgänglig för nedladdning. I den resulterande ZIP-filen kan vi hitta vår temakatalog.,
understreck-genererade WordPress tema har en hel del mallar samt separata sektioner för anpassade layouter och JavaScript element. Det betyder att vår temastruktur är klar för oss, liksom mallfilerna, som kommer med minimal kod i form av PHP-taggar och kommentarer. Vi kan bara komma igång direkt genom att ändra vad vi behöver, och eliminera vad vi inte behöver.
det här är uppenbarligen en bra timesaver, eftersom vi inte behöver skapa varje mallfil manuellt.,
använda en WordPress tema ram
liknar ramar för CSS, JavaScript och PHP, ett tema ramverk ger en standardiserad uppsättning verktyg som du, som utvecklare, kan använda för att skapa dina egna teman. Tema ramar kommer med fördefinierade konventioner som kan bidra till temautveckling genom att spara tid och ansträngningar som annars skulle spenderas i kodning och bygga dessa mycket konventioner.,
många WordPress tema ramar nuförtiden kommer med funktioner som:
- anpassade krokar och filter
- anpassade funktioner som ska användas i temat
- anpassade återkopplingar
- integration med eller kompatibilitet för anpassade bibliotek, såsom jQuery, etc.
dessa WordPress tema ramar kommer med flera extra fördelar med sina egna också. De gör uppenbarligen uppgiften att bygga ett WordPress-tema snabbare och enklare. Vissa erbjuder också skräddarsydda funktioner och kodningsnormer som kan göra det möjligt för nyare utvecklare att koda snabbt och lära sig repen mer effektivt., Naturligtvis betyder det också att du har mindre kontroll än när du bygger ett tema från början, men beroende på dina krav och kompetensnivå kan en nybörjarvänlig temaram verkligen vara användbar.
plocka en WordPress tema ram
det finns en hel del WordPress tema ramar att välja mellan. Ett populärt val är Genesis framework, av StudioPress. Prissatt till $ 59.95 kommer Genesis med funktioner som anpassade sidmallar, flera anpassningsbara layoutalternativ samt fullt stöd för Gutenberg, den kommande WordPress-redigeraren.,

ett annat värdigt premiumalternativ är Divi-temat med eleganta teman. Divi kommer laddad med realtid designelement, anpassningsbara layouter och sidmallar, dragbara och visuellt redigerbara tillgångar, etc. Med andra ord, Divi är en sidbyggare förklädd till ett tema ramverk som låter dig exportera dina utvecklingsinställningar och snabbt sätta ihop webbplatser.
om du letar efter något gratis, Gantry är väl värt en titt. Denna utvecklarvänliga och robusta tema ram är inte enbart för användning med WordPress., Byggd av RocketTheme, Gantry är mer av ett konglomerat av anpassade tillägg och Mall metoder som antagits från Lik av Joomla, WordPress och GravCMS.
Gantry låter kodare bygga kraftfulla frontend teman och mallar ovanpå den. Det har också många anpassade färdiga mallar och skinn samt visuellt redigerbart gränssnitt för att göra livet enklare för icke-kodare också.
det finns många andra värdiga utmanare inom detta område, som du hittar med någon online-sökning efter ”WordPress theme builders” eller liknande.,
slutsats
den här artikeln har varit en kort rundtur runt alternativen för att ändra eller skapa ditt eget WordPress-tema. Vi började med det enklaste alternativet att skapa ett barntema, som bara innehåller några filer som ändrar aspekter av ett befintligt tema.
vi tittade nästa på att gräva lite djupare genom att duplicera och ändra ett befintligt tema. Det är ett roligt sätt att gräva i en WordPress tema, lära sig hur det fungerar och skräddarsy den till dina exakta krav, utan att behöva uppfinna hjulet på nytt och börja om från början.,
ett mer ambitiöst alternativ är att koda ett helt tema från början. Vi har bara berört det här, men vi har förberett en serie artiklar för att visa hur man gör det på djupet.
som ett sätt att snabbt spåra bygga ett tema från början tittade vi på startteman som understreck och temaramar som Genesis. På ett sätt ger detta oss full cirkel, eftersom några av dessa erbjuder dra-och-släpp / WYSIWYG-verktyg som inte kräver mycket teknisk kunskap och kan vara det mest användarvänliga alternativet om du hellre inte vill gräva i kod.,
förhoppningsvis har denna korta introduktion gett dig en bättre känsla av hur du kommer igång att skapa ett WordPress-tema som passar dina krav.