Onsdag 9 augusti 2017
för ett par månader sedan frågade någon om jag skrivit en siduppdatering nyligen. Svaret var nej. Jag har skrivit många inlägg om page bloat, som börjar långt tillbaka i 2012, när den genomsnittliga sidan slog 1MB. Enligt min mening hade ämnet varit väl täckt. Vi vet att den allmänna trenden är att sidorna blir större med en ganska konsekvent tillväxttakt., Det kändes inte som om det fanns mycket nytt territorium att täcka.
också: det kändes som Ilya Grigorik tappade mikrofonen på sidan svälla samtal med den här härliga inlägg, där han illustrerade varför den ”genomsnittliga sidan” är en myt. Bland de många saker som Ilya observerade efter att ha analyserat HTTP-arkivdata för stationära webbplatser, när du har outliers som väger in på 30MB+ och mer än 90% av dina sidor är under 5MB, betyder en ”genomsnittlig sidstorlek” av 2227KB (tillbaka i 2016) inte mycket.
mikrofonen sjönk. Vi stirrade alla på det på golvet ett tag och vandrade sedan bort., Och nu vill jag föreslå att vi vandrar tillbaka. Varför? Eftersom den genomsnittliga sidan nu är 3MB i storlek, och det här verkar vara en bra tid att pausa, kolla våra antaganden och fråga oss själva:
finns det någon anledning att bry sig om sidstorlek som resultatmått? Och om vi inte anser att sidstorlek är ett meningsfullt mått, vad ska vi bry oss om?

innan vi vada in i detta ämne (igen), några stora viktiga varningar
- medelvärdena vi är på väg att titta på, som tas från HTTP – arkivet, är just det-medelvärden av stora dataset., De representerar inte den ”typiska” webbplatsen, eftersom det inte finns något sådant som en typisk webbplats.
- dessa siffror är huvudsakligen relevanta när de ses i ett historiskt sammanhang. De representerar trender – det är allt.
- dessa siffror bör inte på något sätt ens på distans tas som ett riktmärke för din egen webbplats. Du har inte nödvändigtvis uppnått något bra om dina sidor är mindre än detta, inte heller har du misslyckats om dina sidor är större.
- inte alla sidor blir större. Många har blivit mindre genom åren. Kanske din är en av dem!,
grafer eller det hände inte, eller hur?
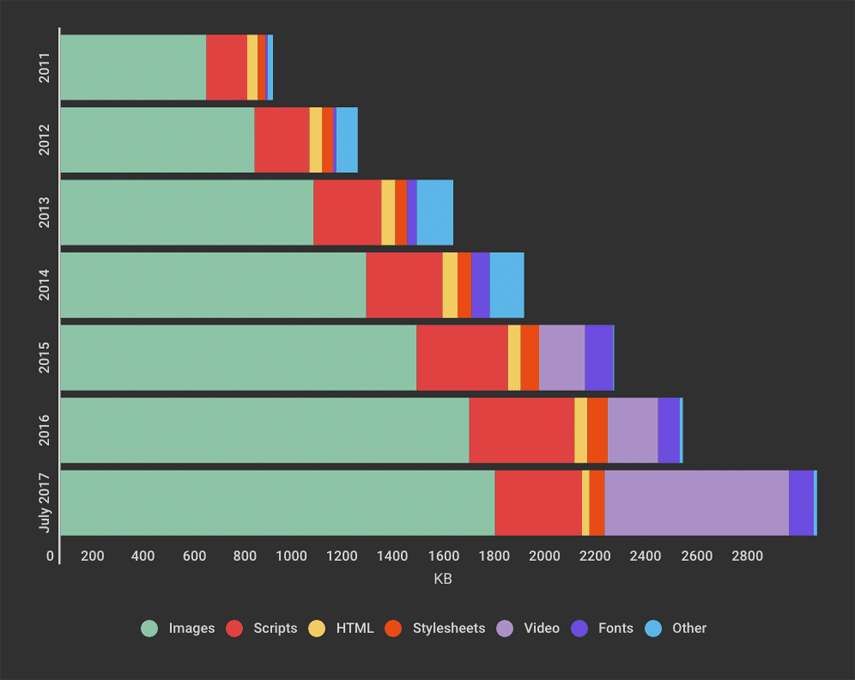
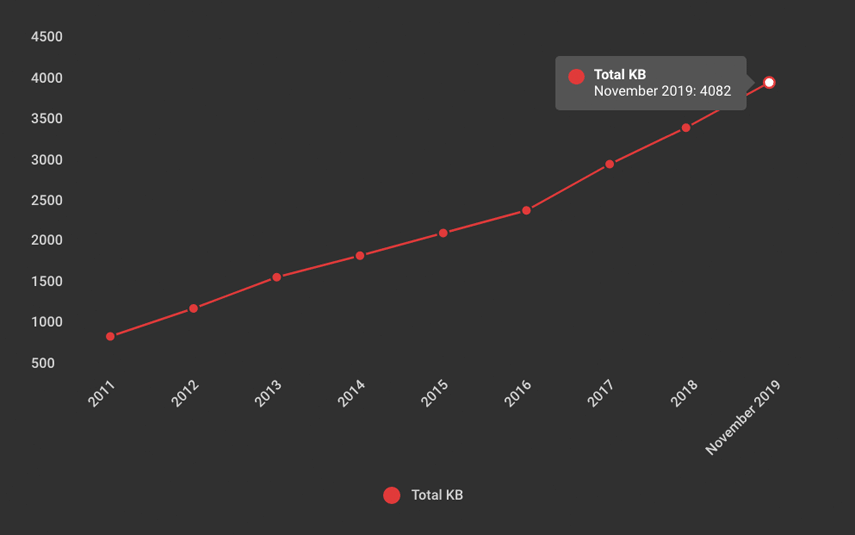
Här kan du se sidtillväxt från 2011 till nu, uppdelad efter innehållstyp:

det första som hoppar ut är den stora mängden sidfastigheter som tas upp av video. Inte en stor överraskning, med tanke på populariteten av hjälte videor och sådan, men ändå intressant att notera att detta verkar stå för en stor del av den senaste tillväxten.
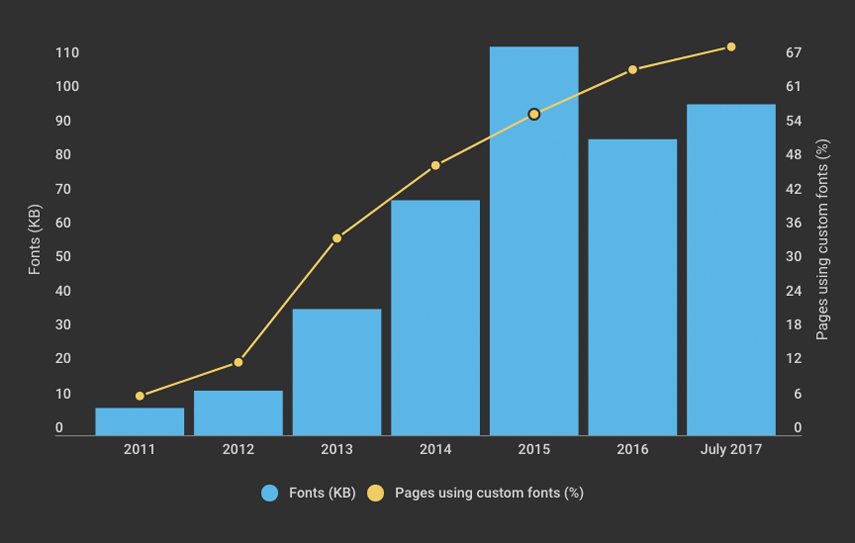
Anpassad teckensnittsanvändning fortsätter att öka: 69% av de 500 000 Bästa webbplatserna använder dem. Intressant att notera det dopp som ägde rum, i form av total KB, i 2016.,

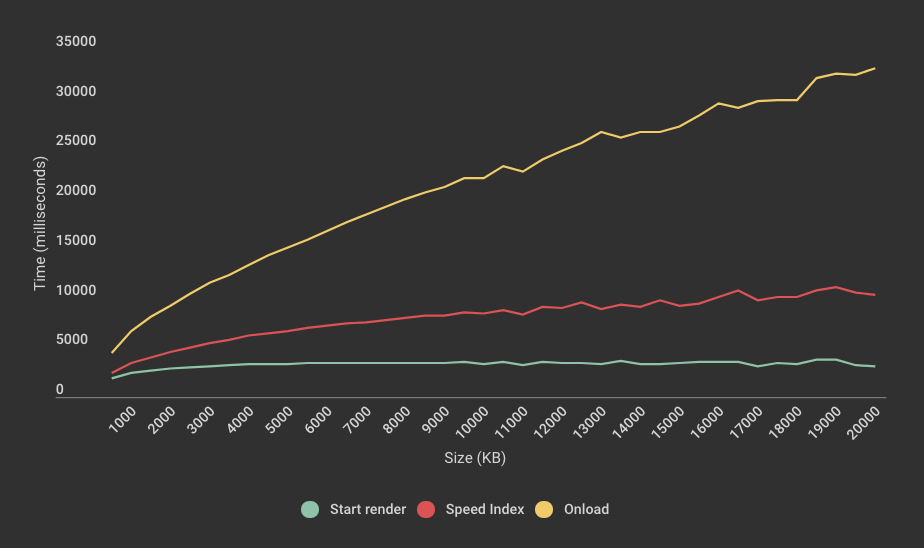
det är intressant att gradera några av de aktuella HTTP-arkivdata (nedan) och se vilka mätvärden som är plana i förhållande till sidstorlek och vilka som inte gör det.

Du kan se ovan att start render är ganska konsekvent oavsett sidstorlek. Detta är ganska intressant, eftersom det tyder på att större sidor inte nödvändigtvis korrelerar med när användarna börjar kunna se innehåll.
Du kan också se hur lätt det är att bli vilseledd av onload som ett resultatmått, eftersom det korrelerar så starkt med sidstorlek., I denna graf döljer den branta ökningen av onload något det faktum att Hastighetsindextrender uppåt ganska signifikant-från 2393 (~2.4 sekunder) för sidor i 500KB-kohorten till 10266 (~10.3 sekunder) för sidor i 20MB-kohorten. Detta fungerar som en bra påminnelse om att hastighetsindex i allmänhet är en solid syntetisk metrisk för användarupplevelse.
Förutsägelse: 4MB sidor av 2019?
Jag lägger ut det här som en intressant pratpunkt, inte som en orsak till panik. Om man antar en ungefär 16% årlig ökning av sidstorleken, kan den genomsnittliga sidan överstiga 4MB på drygt två år.,

men igen, går tillbaka till Ilyas punkt, det här är bara ett genomsnitt. 4MB sidor är redan här. Enligt HTTP-arkivet är nästan 16% av sidorna idag – med andra ord ca 1 av 6 sidor-4 MB eller större i storlek. Jag ser rutinmässigt sidor (och jag är säker på att du gör det också) som är 10MB eller större. När jag pratade om det här problemet med Mark och Steve hänvisade Mark till det faktum att han har byggt sidor som var 30MB som fortfarande var högpresterande.,
om du bryr dig om användarupplevelsen är sidstorleken inte rätt mätvärde för att spåra
mätvärden som sidstorlek och laddningstid är vanligtvis inte bra indikatorer på användarupplevd prestanda.
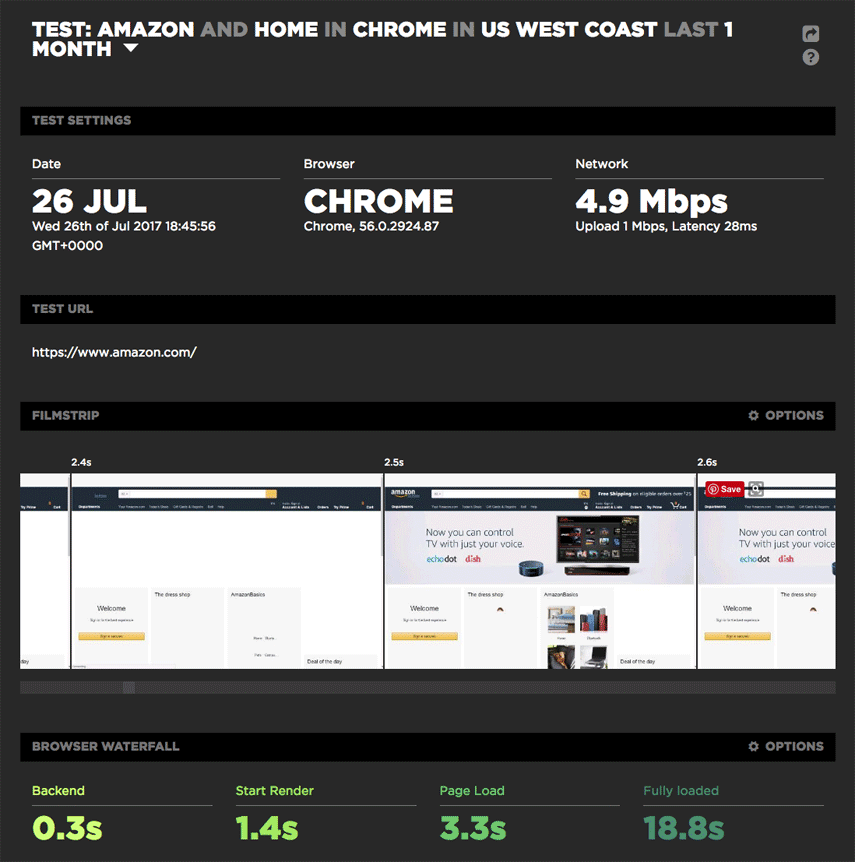
ta Amazon, till exempel. Det anses allmänt vara en prestationsledare, men det har relativt tunga sidor (jag definierar ”tung” som 3MB eller mer) och långsamma belastningstider (jag definierar ”långsam” som 5 sekunder eller mer). Men för Amazon är sidstorlek och laddningstid fel mätvärden att titta på.,
om du till exempel tittar på den här senaste testresultatsidan för Amazons hemsida (som väger in på drygt 5MB) kan du se en startrendertid på 1,4 sekunder och en välbefolkad visningsort på 2,5 sekunder-trots att sidan inte laddas helt till 18,8 sekunder.

(om du inte redan är en SpeedCurve-användare och du vill noodle runt med SpeedCurve synthetic monitoring dashboard, kolla in vårt demokonto, som låter dig utforska data för en handfull mediewebbplatser, inklusive Guardian, Huffington Post och New York Times., Ännu bättre, registrera dig för en fri rättegång och ta SpeedCurve ut för en spin.)
Takeaways
sidstorleken är viktig, men kanske inte på det sätt du tror
Du kan ha stora, robusta sidor som fortfarande känns snabba. Men du bör bry sig om sidan svälla när det gäller hur det påverkar mobila användare, särskilt mobila-bara användare som har att göra med bandbredd begränsningar eller datagränser. Vid flytande i juni levererade Tim Kadlec en passionerad grundton som tog upp denna fråga., Du bör också kolla in Tims tjusiga online-kalkylator, som beräknar kostnaden, i Dollar, av dina sidor i länder runt om i världen. Det är en ögonöppnare.
vad du kan göra: om du inte aktivt använder resultatbudgetar för att ställa in tröskelvärden för mätvärden som sidstorlek, start render och hastighetsindex bör du starta. Jag älskar denna korta explainer video som förklarar hur prestanda budgetar fungerar.,
oroa dig för bilder, men inte för mycket
ja, bilder utgör huvuddelen av den genomsnittliga sidan, och du bör definitivt se till att du inte serverar stora ooptimiserade bilder till dina användare. Men detta är en av de låga hängande frukt som är relativt lätt att ta itu med.
vad du kan göra: Hitta och åtgärda problembilder på dina sidor.
oroa dig mer om CSS och JavaScript
om du serverar asynkrona versioner av dina stilmallar och skript, måste du veta att dessa har potential att blockera dina sidor helt, eftersom de är stora CPU-svin.,
vad du kan göra: asynkrona skript är bättre än synkrona, men det finns ett argument för att skjuta upp skript (om du kan skryta det). Och om du inte redan mäter CPU-användning, bör du överväga att börja nu.
om du bryr dig om att mäta användarupplevelse, använd sedan anpassade mätvärden
korrelera sidstorlek med användarupplevelse är som att presentera någon med en hel buffémiddag och anta att den representerar vad de faktiskt åt., För att korrekt mäta användarupplevelsen måste vi fokusera på innehållet-till exempel navbar eller hero-produktbilden – som användarna faktiskt vill konsumera. Den bästa prestandamätaren för att mäta användarupplevelsen är en som mäter hur länge användaren väntar innan han ser detta kritiska innehåll.
vad du kan göra: det är här anpassade timers, via W3C User Timing spec, kommer in. För att implementera anpassade timers måste du identifiera det kritiska innehållet på dina sidor och sedan lägga till märken och åtgärder för att spåra när de renderar., Steve skrev ett bra blogginlägg som går in i anpassade timers mer detaljerat, samt ger en handfull provmått för att komma igång. Om du bryr dig om att mäta UX rekommenderar jag starkt att du checkar ut det.
för att sammanfatta…
Vid SpeedCurve tror vi inte att du behöver mer prestandadata. Vi tror att du behöver rätt prestandadata. Därför arbetar vi alltid med att utveckla mätvärden som ger dig en meningsfull inblick i hur dina användare upplever din webbplats. Och det är därför vi tror att det är avgörande att ställa in resultatbudgetar och varningar för dessa mätvärden., (Om du inte redan använder SpeedCurve för att övervaka webbplatsens prestanda, Ställ in din gratis testperiod här.)
nyckeln till en bra användarupplevelse levererar snabbt det kritiska innehållet. Detta är lätt att säga, men historiskt sett har det varit svårt att göra. Anpassade mätvärden är ett stort evolutionärt steg framåt. Om du använder anpassade mätvärden, skulle jag gärna höra hur de arbetar för dig och vad du lär dig av dem. Och om du inte använder anpassade mätvärden är jag nyfiken på vad hindren är för dig.