este obișnuit ca utilizatorii WordPress să aleagă o temă gata pregătită. Dar puteți crea, de asemenea, o temă proprie. Acest articol se referă la diferite moduri de a merge despre acest lucru.
opțiunile variază de la efectuarea de modificări la o temă existentă, până la crearea propriei teme WordPress complet de la zero. Între aceste extreme sunt diverse alte opțiuni care includ duplicarea și modificarea temelor și utilizarea unei game de instrumente pentru a vă ajuta să vă construiți propria temă.,
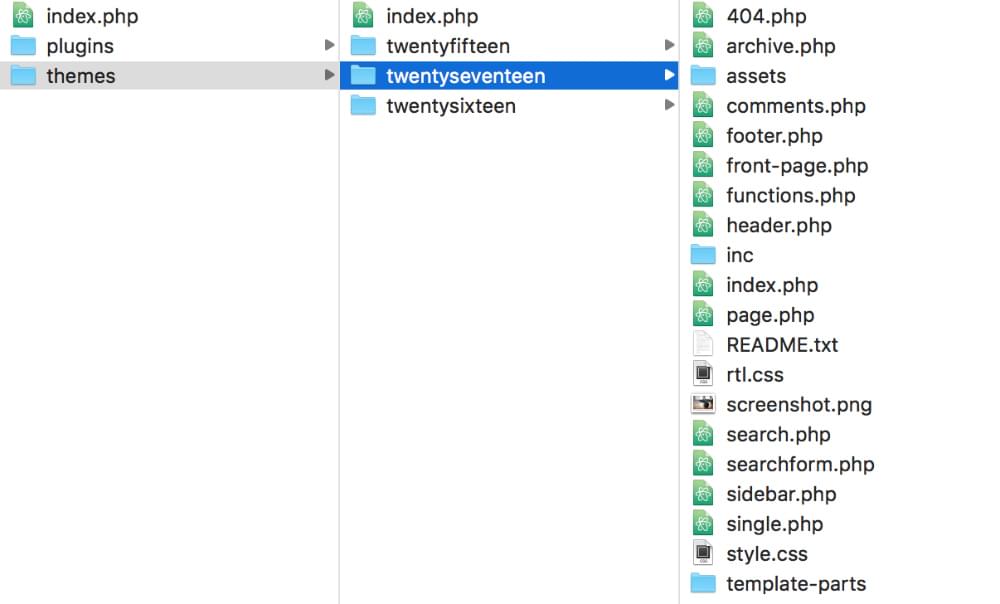
teme WordPress sunt alcătuite dintr-o colecție de fișiere, toate cuprinse în cadrul unui singur dosar care trăiește în /themes/ folder: wp-content/themes/.

opțiunea 1: Modificați o temă existentă
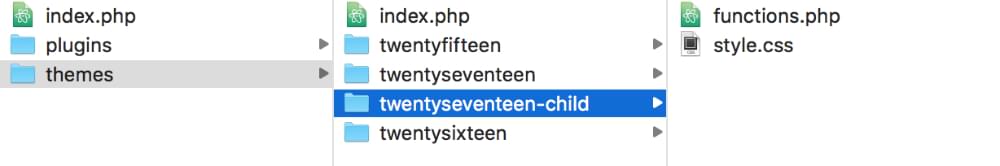
modificarea unei teme existente este probabil cea mai ușoară opțiune. Poate doriți doar să faceți câteva modificări minore, cum ar fi culorile, dimensiunile fontului sau modificările simple ale aspectului.în acest caz, cea mai bună opțiune este de a crea o temă copil. O temă copil face referire la o temă existentă, modificând doar biții pe care doriți să îi schimbați., Utilizarea unei teme copil are avantajul că, dacă tema părinte este actualizată atunci când actualizați WordPress, modificările dvs. nu vor fi șterse.pentru a crea o temă pentru copii, creați un folder nou în folderul /themes/. Un sfat util este să folosiți numele temei părinte cu-child anexat, deoarece acest lucru face clar care este tema copilului. Deci, dacă creați o temă pentru copii a temei Twenty Seventeen, folderul temei pentru copii ar putea fi numit /twentyseventeen-child/.,

În acest dosar copil, ai nevoie de cel puțin o style.css fișier și un functions.php fișier. În aceste fișiere trebuie să adăugați un anumit cod pentru a spune WordPress care este tema părinte, unde sunt foile de stil și orice altă funcționalitate nouă pe care o doriți în tema copilului.
ultimul pas pentru a pune în funcțiune tema copilului tău este să intri în Panoul de administrare WordPress și să mergi la aspect > teme pentru a activa tema copilului tău.pentru un ghid complet al acestui proces, vizitează Codexul WordPress., Pentru ajutor cu configurarea unei teme pentru copii, puteți utiliza, de asemenea, utilitarul WordPress Child Theme Configurator.
Opțiunea 2: adaptați o temă existentă
Dacă sunteți dornici să săpați în codul WordPress un pic mai mult, puteți duplica o temă existentă și o puteți îndoi după voința dvs.
Acest lucru ar putea implica lucruri cum ar fi ștergerea tuturor stilurilor curente și crearea propriilor dvs. stiluri. Puteți, de asemenea, să săpați în celelalte fișiere tematice și să eliminați elementele de care nu aveți nevoie și să adăugați altele. De exemplu, poate doriți să modificați structura HTML a temei., Pentru a face acest lucru, aveți nevoie pentru a deschide diverse fișiere, cum ar fi header.php, index.php și footer.php și actualizarea HTML piese cu propriile elemente de șablon.

de-a Lungul drum, s-ar putea decide există o mulțime de caracteristici în copiate tema nu mai aveți nevoie, cum ar fi posta comentarii și diverse laterală elemente, cum ar fi categorii și marcaje. Veți găsi fragmente PHP pentru aceste elemente în diferitele fișiere tematice și le puteți șterge sau le puteți muta în alte locații.,
poate fi nevoie de un pic de căutare în jur pentru a afla ce fișiere conțin elementele pe care doriți să le ștergeți sau să le mutați, dar este o modalitate bună de a vă familiariza cu tema dvs.o altă opțiune aici, mai degrabă decât duplicarea unei teme existente, este să începeți cu o” temă de pornire”, pe care o analizăm mai jos.
Opțiunea 3: Construiți o temă de la zero
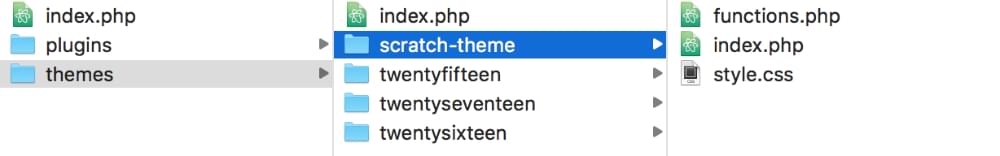
o opțiune mai descurajantă — dar și mai distractivă! – este de a crea propria temă complet de la zero., Acest lucru este chiar mai simplu decât pare, pentru că la un nivel minim, ai nevoie doar de două fișiere — style.css și index.php.

asta, cu toate acestea, ar avea ca rezultat o temă destul de limitată! Cel puțin, ați dori probabil un fișier functions.php pentru funcții personalizate și, probabil, alte câteva fișiere șablon pentru diferitele secțiuni ale site-ului, cum ar fi un 404.fișier șablon php pentru afișarea 404 pagini.
În acest exemplu, am creat un folder în directorul nostru teme numit /scratch-theme/., (Veți dori să alegeți un nume spiffier decât asta, desigur.) Fișierul style.css va servi drept foaie de stil principală a temei noastre WordPress. În acel fișier CSS, trebuie mai întâi să adăugăm un text de antet. Acesta este un exemplu de bază:
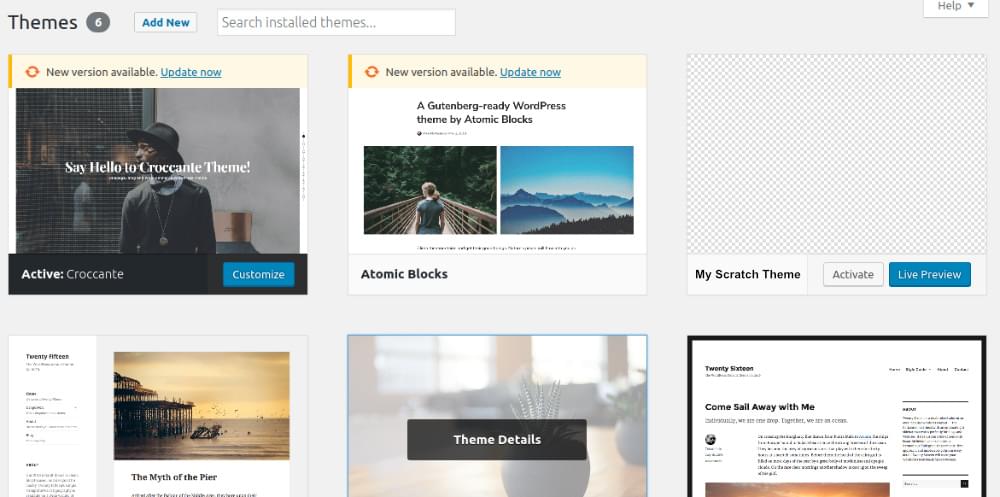
acum poți să te îndrepți către secțiunea teme de administrare WordPress, unde vom vedea tema noastră acum listată.

în acest moment, nu oferă stiluri și machete personalizate, dar poate fi totuși activat și utilizat., (Puteți adăuga o imagine în miniatură pentru temă încărcând un fișier imagine numit „screenshot” în folderul rădăcină al temei, de preferință 880 x 660px.)
pentru îndrumări mai aprofundate privind dezvoltarea temelor WordPress, consultă ghidul de dezvoltare a temelor Codex WordPress.
este destul de simplu să creezi o temă WordPress de bază de la zero, dar depășirea acesteia este mai dificilă. Înainte de a decide că acest lucru este un pic în afara timoneriei dvs., să verificăm câteva dintre instrumentele disponibile pentru a vă ajuta.,
folosind o temă de pornire
o temă de pornire este o temă WordPress goală sau goală care include doar minimul de bază al Codului structural. Aceasta înseamnă că o temă WordPress de pornire are unele funcționalități fundamentale, dar nu oferă personalizări sau modificări. Este un punct de plecare foarte util pe care să vă construiți tema unică.există mai multe opțiuni atunci când vine vorba de alegerea unei teme de pornire pentru dezvoltare, dintre care cea mai populară este sublinierea., Este menținută de Automattic, creatorul WordPress, și este baza pentru temele implicite recente puse de WordPress.

alte opțiuni includ FoundationPress, întreținute de ZURB.oase este un alt simplu și ușor de înțeles barebones WordPress temă care poate funcționa ca un punct de plecare foarte bun pentru dezvoltarea temă.
HTML5 Blank este activataltă opțiune care oferă o bază de cod fiabilă și bine documentată pentru dezvoltarea temelor.,
utilizarea sublinierilor în dezvoltarea temelor
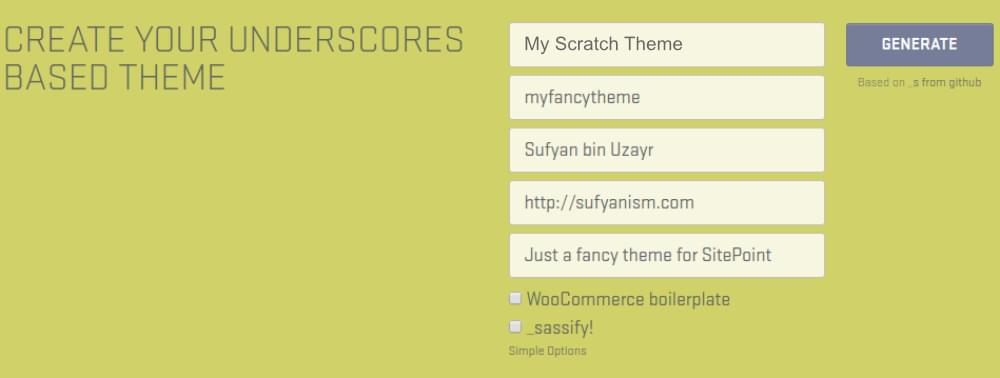
pentru a începe cu sublinierile, introduceți detaliile temei dvs. pe pagina principală a sublinierilor.

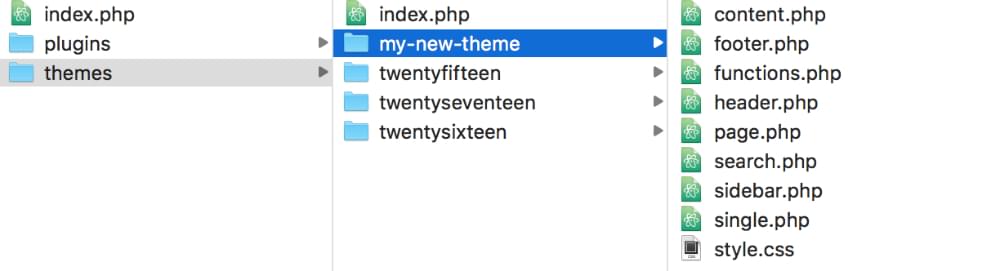
puteți opta pentru a include WooCommerce șabloane, precum și — util dacă ținta tema este probabil să aibă sprijin WooCommerce, cum ar fi machete personalizate pentru Cumpărături Coș și Checkout pagini, etc. Faceți clic pe Generați și asta este! Tema noastră va fi generată și disponibilă pentru descărcare. În fișierul ZIP rezultat, putem localiza directorul nostru de teme.,
Tema WordPress generată de subliniere are destul de multe șabloane, precum și secțiuni separate pentru machete personalizate și elemente JavaScript. Aceasta înseamnă că structura temei noastre este pregătită pentru noi, la fel ca fișierele șablon, care vin cu un cod minim sub formă de etichete și comentarii PHP. Putem începe imediat modificând tot ce avem nevoie și eliminând tot ce nu avem nevoie.
Acest lucru este, evident, o mare timesaver, ca nu avem nevoie pentru a crea fiecare fișier șablon manual.,
folosind un cadru de teme WordPress
Similar cu cadrele pentru CSS, JavaScript și PHP, un cadru de teme oferă un set standardizat de instrumente pe care tu, ca dezvoltator, le poți folosi în crearea propriilor teme. Cadrele tematice vin cu convenții predefinite care pot ajuta la dezvoltarea temei prin economisirea timpului și a eforturilor care altfel ar fi cheltuite în codificarea și construirea acelor convenții.,
multe cadre de teme WordPress vin în zilele noastre cu caracteristici precum:
- cârlige și filtre personalizate
- funcții personalizate pentru a fi utilizate în temă
- callback-uri personalizate
- integrare sau compatibilitate pentru biblioteci personalizate, cum ar fi jQuery, etc.
aceste cadre temă WordPress vin cu mai multe avantaje adăugate de propria lor, de asemenea. În mod evident, fac sarcina de a construi o temă WordPress mai rapidă și mai ușoară. Unele oferă, de asemenea, caracteristici personalizate și norme de codare care pot permite dezvoltatorilor mai noi să codifice rapid și să învețe frânghiile mai eficient., Desigur, acest lucru înseamnă, de asemenea, că aveți mai puțin control decât atunci când construiți o temă de la zero, dar în funcție de cerințele și nivelul dvs. de expertiză, un cadru tematic prietenos pentru începători se poate dovedi cu adevărat util.
alegerea unui cadru de teme WordPress
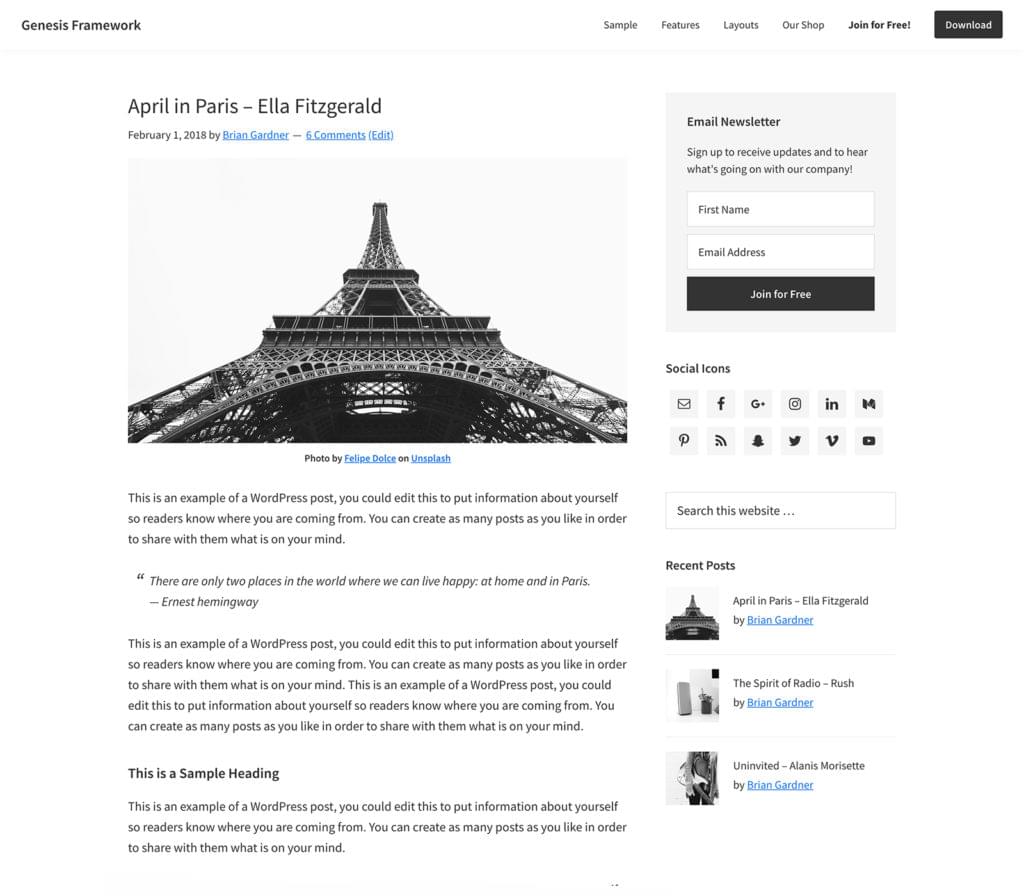
există destul de multe cadre de teme WordPress din care să alegeți. O alegere populară este Genesis framework, de StudioPress. Prețat la $59.95, Genesis vine cu caracteristici cum ar fi șabloane de pagini personalizate, mai multe opțiuni de aspect personalizabile, precum și suport complet pentru Gutenberg, viitorul Editor WordPress.,

o altă opțiune premium demnă este tema Divi de teme elegante. Divi vine încărcat cu elemente de design în timp real, machete personalizabile și șabloane de pagină, active draggable și editabile vizual, etc. Cu alte cuvinte, Divi este un constructor de pagini deghizat ca un cadru tematic care vă permite să exportați setările de dezvoltare și să creați rapid site-uri web.dacă sunteți în căutarea pentru ceva gratuit, Gantry este bine în valoare de o privire. Acest cadru tematic prietenos și robust pentru dezvoltatori nu este destinat exclusiv utilizării cu WordPress., Construit de RocketTheme, Gantry este mai mult de un conglomerat de extensii personalizate și metodologii șablon adoptate de Place de Joomla, WordPress și GravCMS.
Gantry permite codificatorilor să construiască teme și șabloane frontend puternice deasupra acesteia. De asemenea, are multe șabloane și skin-uri personalizate pre-făcute, precum și o interfață editabilă vizual pentru a face viața mai ușoară și pentru non-codificatori.
există o mulțime de alți concurenți demni în acest domeniu, așa cum veți găsi cu orice căutare online pentru „WordPress theme builders” sau similar.,
concluzie
Acest articol a fost un scurt tur în jurul opțiunilor pentru modificarea sau crearea propriei teme WordPress. Am început cu cea mai simplă opțiune de a crea o temă copil, care conține doar câteva fișiere care modifică aspecte ale unei teme existente.
ne-am uitat apoi la săpat într-un pic mai adânc prin duplicarea și modificarea unei teme existente. Acesta este un mod distractiv de a săpa într-o temă WordPress, de a afla cum funcționează și de a o adapta la cerințele dvs. exacte, fără a fi nevoie să reinventați roata și să începeți de la zero.,o opțiune mai ambițioasă este de a codifica o întreagă temă de la zero. Am atins doar acest lucru aici, dar am pregătit o serie de articole pentru a arăta cum să facem asta în profunzime.ca o modalitate de a urmări rapid construirea unei teme de la zero, ne-am uitat la teme de pornire, cum ar fi sublinieri și cadre tematice, cum ar fi Genesis. Într-un anumit sens, acest lucru ne aduce un cerc complet, deoarece unele dintre acestea oferă instrumente drag-and-drop/WYSIWYG care nu necesită o mulțime de cunoștințe tehnice și ar putea fi cea mai prietenoasă opțiune dacă preferați să nu săpați în cod.,sperăm că această scurtă introducere v-a oferit un sentiment mai bun despre cum să începeți să creați o temă WordPress care să se potrivească cerințelor dvs.