Miercuri, 9 AUGUST 2017
cu câteva luni în urmă, cineva m-a întrebat dacă am scris recent o actualizare a paginii. Răspunsul a fost nu. Am scris o mulțime de postări despre pagina bloat, începând cu 2012, când pagina medie a atins 1MB. În opinia mea, subiectul a fost bine acoperit. Știm că tendința generală este că paginile devin mai mari la o rată de creștere destul de consistentă., Nu mi s-a părut că există mult teritoriu nou de acoperit.
De asemenea: m-am simtit ca Ilya Grigorik a scăzut microfonul pe conversație pagina bloat cu acest post minunat, în cazul în care el a ilustrat de ce „pagina medie” este un mit. Printre multe lucruri Ilya observate după analizarea HTTP Arhiva de date pentru desktop-uri, atunci când aveți aberante, care cântărește în la 30MB+ și mai mult de 90% din paginile dvs. sunt sub 5MB, o „medie dimensiunea paginii” de 2227KB (înapoi în 2016) nu înseamnă prea mult.
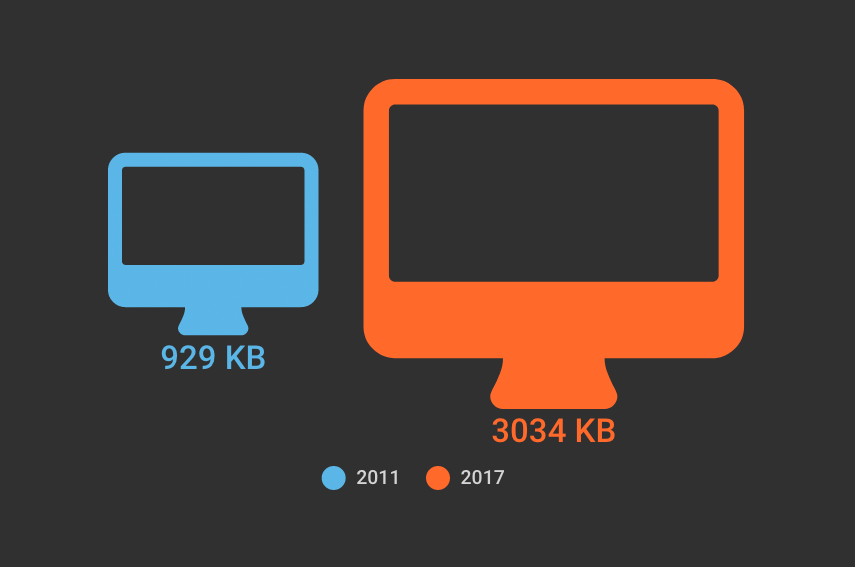
microfonul a scăzut. Cu toții ne-am uitat la ea pe podea pentru o vreme, apoi am rătăcit., Și acum vreau să propun să rătăcim înapoi. De ce? Deoarece pagina medie are acum dimensiunea de 3MB, iar acest lucru pare a fi un moment bun pentru a întrerupe, a verifica ipotezele noastre și a ne întreba:
există vreun motiv să vă pese de dimensiunea paginii ca metrică de performanță? Și dacă nu considerăm dimensiunea paginii o valoare semnificativă, atunci ce ar trebui să ne pese?

Înainte de a wade în acest subiect (din nou), un mare avertismente importante
- mediile suntem pe cale de a se uite la, care sunt luate de la HTTP Arhiva, sunt doar că – medii de seturi mari de date., Ele nu reprezintă site-ul” tipic”, deoarece nu există un astfel de lucru ca un site tipic.
- aceste numere sunt relevante în principal atunci când sunt privite într-un context istoric. Ele reprezintă tendințe-asta e tot.
- aceste numere nu ar trebui în nici un fel să fie luate de la distanță ca punct de referință pentru propriul dvs. site. Nu ați obținut neapărat nimic grozav dacă paginile dvs. sunt mai mici decât aceasta și nici nu ați eșuat dacă paginile dvs. sunt mai mari.
- nu toate paginile devin mai mari. Mulți au devenit mai mici de-a lungul anilor. Poate că a ta este una dintre ele!,
grafice sau nu sa întâmplat, nu?
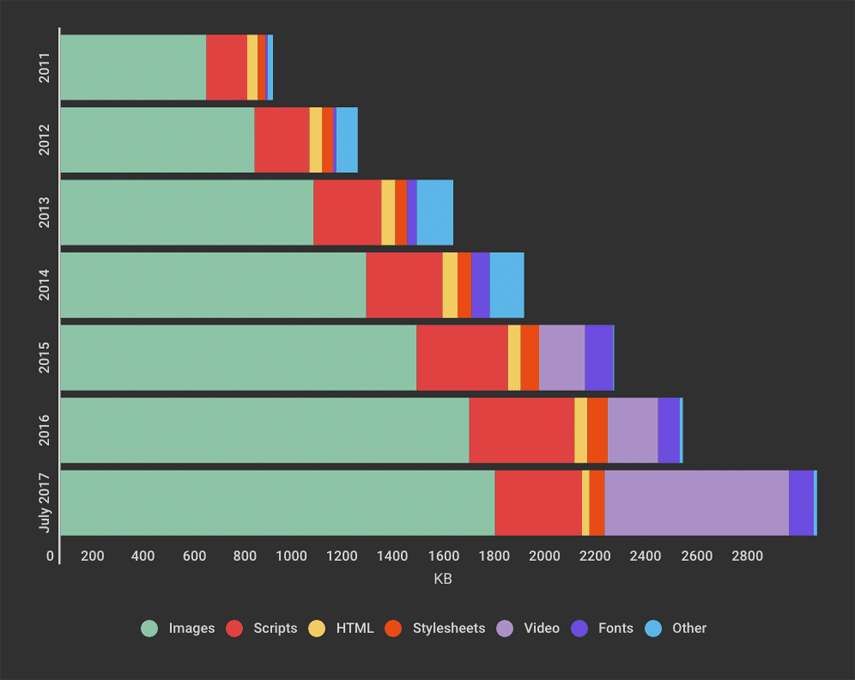
Aici puteți vedea pagina de creștere din 2011 până acum, defalcate în funcție de tipul de conținut:

primul lucru care sare este cantitatea mare de pagini imobiliare fiind preluat de video. Nu este o surpriză uriașă, având în vedere popularitatea videoclipurilor cu eroi și altele, dar totuși interesant de observat că acest lucru pare să reprezinte o mare parte din creșterea recentă.
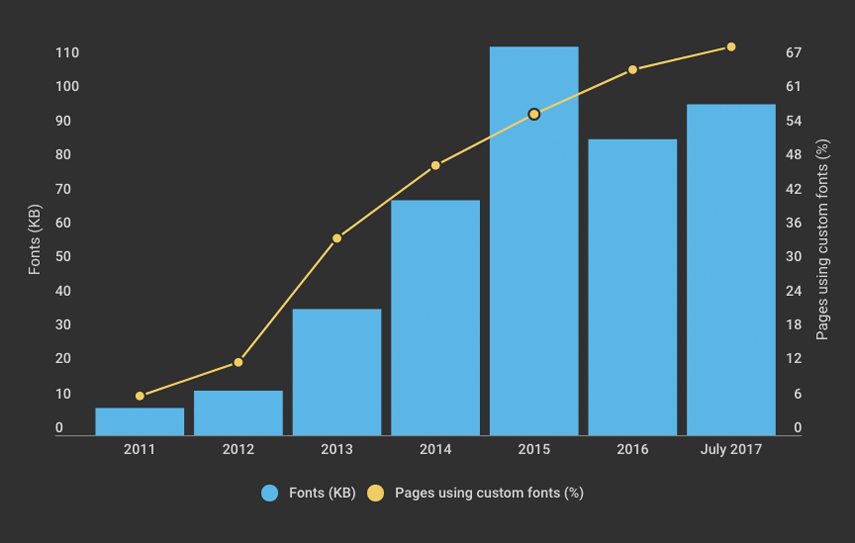
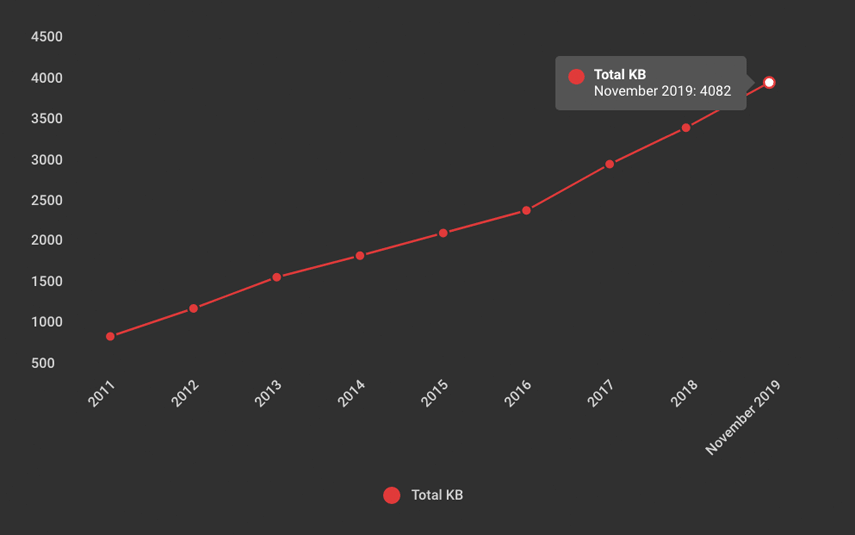
utilizarea fontului personalizat continuă să crească: 69% Din primele 500.000 de site-uri web le folosesc. Interesant de remarcat scufundarea care a avut loc, în termeni de KB total, în 2016.,

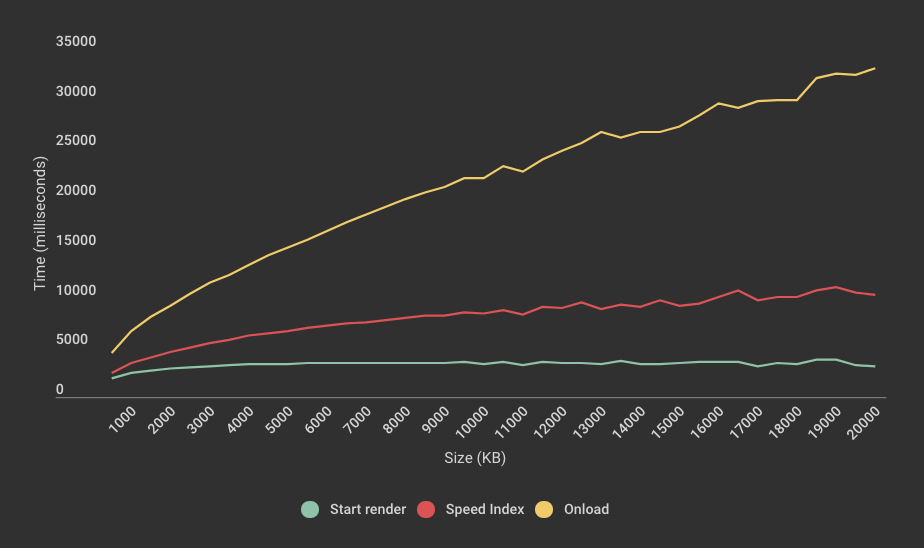
interesant graficul unii dintre actualii HTTP Arhiva de date (de mai jos) și a vedea valorile care rămân plate relativ la dimensiunea de pagină și cele care nu.

puteți vedea mai sus, care începe render este destul de consistent, indiferent de dimensiunea paginii. Acest lucru este destul de interesant, deoarece sugerează că paginile mai mari nu se corelează neapărat cu momentul în care utilizatorii încep să poată vedea conținut.de asemenea, puteți vedea cât de ușor este să fiți induși în eroare de onload ca metrică de performanță, deoarece se corelează atât de puternic cu dimensiunea paginii., În acest grafic, creșterea abruptă a onload ascunde ușor faptul că indicele de viteză crește destul de semnificativ – de la 2393 (~2,4 secunde) pentru paginile din cohorta 500KB la 10266 (~10,3 secunde) pentru paginile din cohorta 20MB. Acest lucru servește ca un bun memento că indicele de viteză este, în general, o metrică sintetică solidă pentru experiența utilizatorului.
predicție: pagini 4MB până în 2019?
pun asta acolo ca un punct de discuție interesant, nu ca un motiv de panică. Presupunând o creștere de aproximativ 16% de la an la an a dimensiunii paginii, pagina medie ar putea depăși 4MB în puțin peste doi ani.,

dar din nou, revenind la punctul lui Ilya, aceasta este doar o medie. 4MB pagini sunt deja aici. Conform arhivei HTTP, aproape 16% din paginile de astăzi – cu alte cuvinte, aproximativ 1 din 6 pagini – au o dimensiune de 4 MB sau mai mare. Văd în mod obișnuit pagini (și sunt sigur că și tu) care sunt de 10 MB sau mai mari. Când am vorbit despre această problemă cu Mark și Steve, Mark sa referit la faptul că a construit pagini care erau 30MB care erau încă foarte performante.,
dacă vă pasă de experiența utilizatorului, dimensiunea paginii nu este metrica potrivită pentru a urmări
Valorile precum dimensiunea paginii și timpul de încărcare nu sunt, de obicei, indicatori buni ai performanței percepute de utilizator.
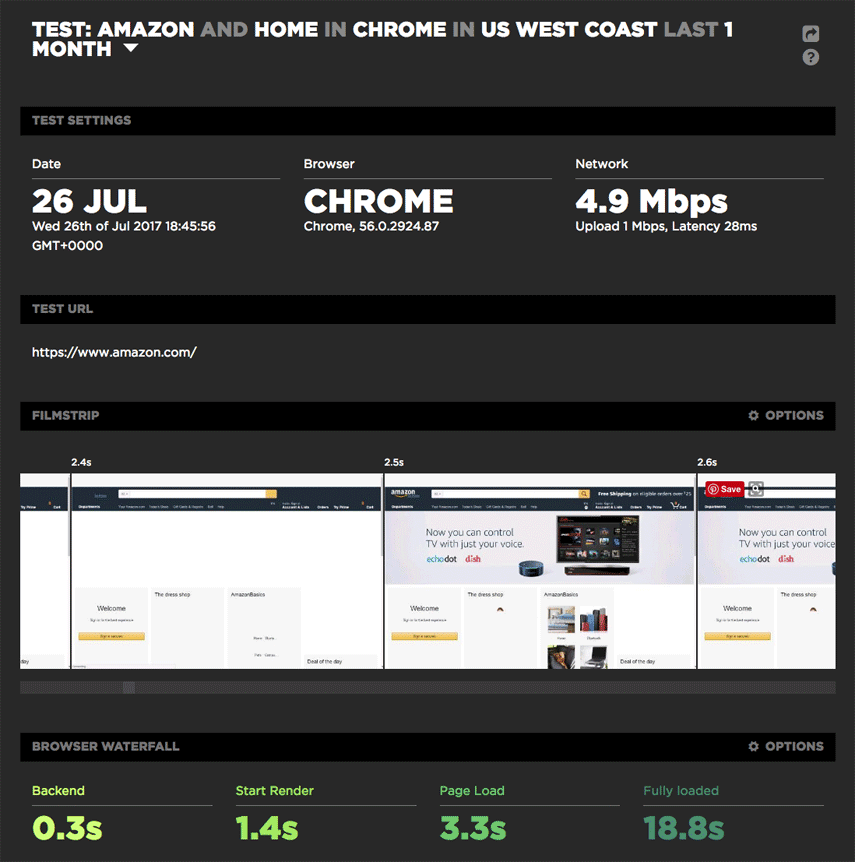
luați Amazon, de exemplu. Este considerat a fi un lider de performanță, dar are pagini relativ grele (definesc „grele” ca 3MB sau mai mult) și timpi de încărcare lentă (definesc „lent” ca 5 secunde sau mai mult). Dar pentru Amazon, dimensiunea paginii și timpul de încărcare sunt valorile greșite la care trebuie să te uiți.,
De exemplu, se uită la acest test recent pagina de rezultate pentru Amazon pagina de start (care cantareste doar peste 5MB), puteți vedea un început face timp de 1.4 secunde și un bine populate viewport la 2,5 secunde – în ciuda faptului că pagina nu a încărca complet până la 18.8 secunde.

(Dacă nu ești deja un SpeedCurve utilizator și doriți să tăiței cu SpeedCurve sintetice de monitorizare tabloul de bord, check out contul nostru demo, care vă permite să explorați date pentru un pumn de mass-media, site-uri, inclusiv The Guardian, Huffington Post, New York Times., Chiar mai bine, înscrieți-vă pentru o încercare gratuită și luați SpeedCurve pentru o rotire.)
Takeaways
dimensiunea paginii contează, dar poate că nu în modul în care credeți
puteți avea pagini mari, robuste, care încă se simt rapid. Dar ar trebui să vă pese de bloat-ul paginii în ceea ce privește modul în care afectează utilizatorii mobili, în special utilizatorii mobili care se confruntă cu constrângeri de lățime de bandă sau limite de date. La Fluent în iunie trecută, Tim Kadlec a susținut o notă principală pasională care a abordat această problemă., De asemenea, ar trebui să verificați calculatorul online al lui Tim, care calculează costul, în dolari, al paginilor dvs. în țări din întreaga lume. E un deschizător de ochi.
Ce puteți face: dacă nu utilizați în mod activ bugetele de performanță pentru a seta praguri pentru valori precum dimensiunea paginii, începeți redarea și indicele de viteză, ar trebui să începeți. Îmi place acest scurt videoclip explicator care explică modul în care funcționează bugetele de performanță.,
vă faceți griji cu privire la imagini, dar nu prea mult
da, imaginile alcătuiesc cea mai mare parte a paginii medii și ar trebui să vă asigurați cu siguranță că nu difuzați imagini uriașe neoptimizate utilizatorilor dvs. Dar acesta este unul dintre acele fructe cu agățat scăzut, care este relativ ușor adresabil.ce puteți face: găsiți și remediați imaginile cu probleme pe paginile dvs.
vă faceți griji mai multe despre CSS și JavaScript
dacă serviți versiuni asincrone ale foilor de stil și scripturilor dvs., trebuie să știți că acestea au potențialul de a vă bloca paginile cu totul, deoarece sunt porci majori de CPU.,
ce puteți face: scripturile asincrone sunt mai bune decât cele sincrone, dar există un argument pentru amânarea scripturilor (dacă le puteți încurca). Și dacă nu măsurați deja utilizarea procesorului, ar trebui să vă gândiți să începeți acum.
dacă vă interesează să măsurați experiența utilizatorului, atunci utilizați valori personalizate
corelarea dimensiunii paginii cu experiența utilizatorului este ca și cum ați prezenta pe cineva cu o întreagă cină tip bufet și presupunând că reprezintă ceea ce au mâncat de fapt., Pentru a măsura corect experiența utilizatorului, trebuie să ne concentrăm asupra conținutului – cum ar fi imaginea produsului navbar sau hero – pe care utilizatorii doresc să îl consume. Cea mai bună metrică de performanță pentru măsurarea experienței utilizatorului este cea care măsoară cât timp așteaptă utilizatorul înainte de a vedea acest conținut critic.
ce puteți face: aici intră cronometre personalizate, prin spec. de sincronizare a utilizatorului W3C. Pentru a implementa cronometre personalizate, trebuie să identificați conținutul critic din paginile dvs., apoi să adăugați marcaje și măsuri pentru a urmări când redau., Steve a scris o postare excelentă pe blog care intră în cronometre personalizate mai detaliat, precum și oferind o mână de valori de probă pentru a vă începe. Dacă vă interesează măsurarea UX, vă recomand cu tărie să o verificați.
pentru a rezuma…
la SpeedCurve, nu credem că aveți nevoie de mai multe date de performanță. Credem că aveți nevoie de datele de performanță corecte. De aceea, lucrăm mereu pentru a dezvolta valori care vă oferă o perspectivă semnificativă asupra modului în care utilizatorii vă experimentează site-ul. De aceea, considerăm că este esențial să stabilim bugete de performanță și alerte pentru aceste valori., (Dacă nu utilizați deja SpeedCurve pentru a monitoriza performanța site-ului dvs., configurați încercarea gratuită aici.cheia pentru o experiență bună a utilizatorului este furnizarea rapidă a conținutului critic. Acest lucru este ușor de spus, dar istoric a fost dificil de făcut. Valorile personalizate reprezintă un uriaș pas evolutiv înainte. Dacă utilizați valori personalizate, mi-ar plăcea să aud cum lucrează pentru dvs. și ce învățați de la ei. Și dacă nu utilizați valori personalizate, sunt curios să aflu care sunt barierele pentru dvs.