
merită sau chiar este necesar să adăugați un fișier README în fiecare proiect nou. Astăzi ne vom concentra pe bunele practici de scriere a unui astfel de fișier – cu câteva exemple și un șablon gata de utilizare.
ce este un fișier README?
README (după cum sugerează și numele: „read me”) este primul fișier pe care ar trebui să-l citiți atunci când începeți un nou proiect. Este un set de informații utile despre un proiect și un fel de manual. Un fișier text README apare în multe locuri diferite și se referă nu numai la programare., Ne vom concentra pe README unui programator, deși.

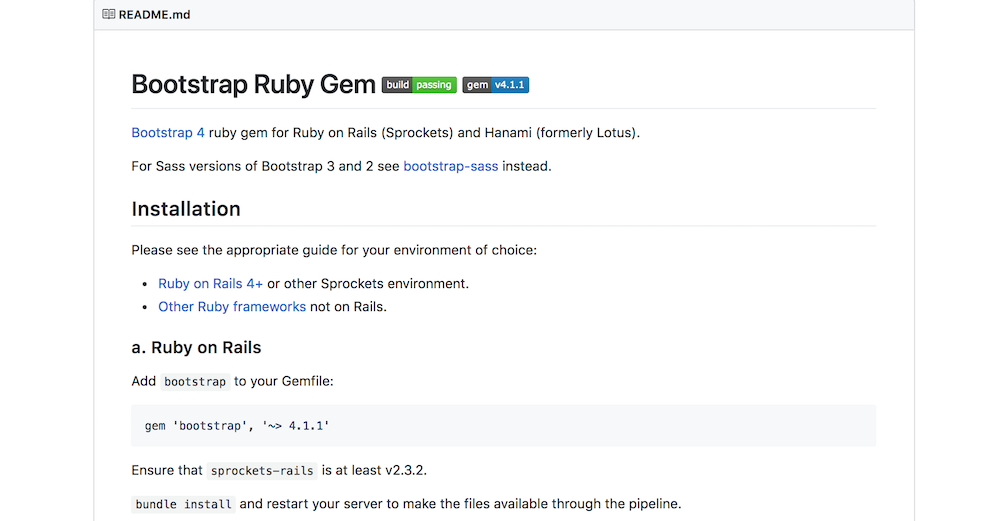
exemplu de README pentru o bijuterie Bootstrap (Ruby On Rails)
adăugat fișier README pe GitHub apare sub lista de fișiere într-un depozit. dacă lucrăm profesional sau învățăm codarea, de multe ori întâlnim depozitele publice. Folosim bibliotecile puse la dispoziție de alți dezvoltatori ca cod open source sau contribuim la un proiect, raportăm/remediem erorile și adăugăm noi funcționalități., Cu siguranță, vom folosi aceste proiecte, deoarece acestea vin doar la îndemână, și oferă o soluție de înaltă calitate. Dar le-am folosi dacă nu aveau o descriere ușor de utilizat, adică o citire bună? fiți siguri – veți cunoaște sentimentul de dezamăgire atunci când găsiți o soluție potențială la toate problemele dvs. într-o bibliotecă sau într-un proiect a cărui descriere este slabă, inutilă sau nu este disponibilă.
care este utilizarea de a scrie un README bun?
cred că puteți ghici deja., Un bun README este pentru alții să înțeleagă ce include codul nostru și de ce este demn de remarcat. Un fișier README este, de asemenea, esențial pentru a retrage un proiect – pe GitHub, dar și în browsere (de exemplu, Google).
sunt doar de învățare Deci, de ce ar trebui să fie deranjat despre adăugarea unui fișier README? Acest cod este doar pentru mine, la urma urmei, nu pentru întreaga comunitate.
mă îndoiesc că codul este doar pentru tine. Și adăugarea unui fișier README este o mișcare bună.,
README for Junior Devs
OK, acum să verificăm de ce ar trebui să avem grijă de fișierele noastre README de la primul proiect!chiar dacă codul este doar pentru dvs., probabil că veți reveni la el după un timp. Un README bun vă permite să relansați un proiect – fără a vă pierde timpul reamintind: despre ce a fost vorba? pentru un programator în devenire, GitHub este o carte de vizită. Proiectele de pe GitHub sunt cel mai adesea portofoliul nostru., Când suntem într-o etapă de carieră fără o experiență comercială considerabilă sau proiecte non-profit cu aspect frumos, o prezentare a realizărilor noastre într-o formă de depozite este una dintre cele mai bune modalități de a deveni vizibile pentru recrutori. O pregătire a mai multor proiecte demonstrative pe care dorim să le prezentăm în timpul interviului funcționează cel mai bine. dacă învățăm doar și renunțăm la proiectele noastre de formare acolo, să fim atenți la descrierea lor bună., Chiar și un recrutor non-tehnic va fi capabil să recunoască tehnologiile pe care le-am atins și să verifice dacă merge în conformitate cu profilul unui candidat pe care îl caută.
în poloneză sau în engleză?
cu siguranță, în limba engleză. Adăugați o descriere a proiectului în limba engleză, chiar dacă proiectul dvs. este în limba poloneză. Proiectele realizate la universitate ar putea fi tratate ca o exepție, deoarece solicită adesea o documentație în limba poloneză. În orice alt caz, descrieți proiectele dvs. în limba engleză.
README.md -stai, despre ce e vorba?,
.md extensie vine de la un cuvânt: markdown. Este un limbaj de marcare pentru formatarea textului. Poate că la început nu este să fie evident, dar markup a fost creat pentru a face crearea de text mai ușor. În limbajul HTML, cel mai important titlu merge cu eticheta h1. În mod similar, vom avea # înainte de o rubrică din documentul nostru.
edităm .md fișiere în orice editor de text sau cod (Notepad, Sublime, Atom, CS etc.).
veți afla mai multe despre utilizarea markdown pe GitHub și pe dillinger.,io veți găsi un editor cu o previzualizare.
scrierea unui bun README – newbies manual
deschide o README.md. fișier într-un nou proiect.,
Asigurați-vă că fișierul întotdeauna include următoarele elemente:
- Titluri interne și titluri
- Introducere – scopul proiectului
- Tehnologii
- Lansarea
ia în Considerare, de asemenea, utilizarea de elemente suplimentare, cum ar fi:
- cuprins
- Ilustrații
- domeniul de Aplicare de funcționalități
- Exemple de utilizare
- stadiul Proiectului
- Surse
- Alte informatii
aceasta este o mulțime! Nu sunt atât de multe de spus despre proiectul meu!,
există – dar nu sunteți conștient de asta deja.
titluri și titluri interne
un titlu ar trebui să explice clar ce avem aici și este de obicei numele unui proiect – un titlu H1 prefațat cu #. Dacă numele unui proiect nu dezvăluie conținutul său, totuși merită să sugerați despre ce este vorba.

Mai mult, textul ar trebui să includă titlurile secțiunilor și – dacă este necesar – titlurile interne. Pentru a ne păstra coerența, le scriem în mod similar în orice alt document. În README nostru.,md fișier, titlurile ar trebui să fie scris în jos cu un multiplu de #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Introducere
Introducere este ca un rezumat. Nu ar trebui să fie prea mult timp, deoarece nu vrem să citim un eseu despre un proiect. Ar trebui să descriem într-o manieră interesantă care este scopul proiectului și ce probleme rezolvă o anumită aplicație. Două sau trei propoziții sunt suficiente în cazul unui proiect mic.dacă este un proiect de instruire, menționați stimulentul dvs. De ce ai vrut să-l creezi? Pentru a învăța o anumită tehnologie? A fost un proiect hackathon?, A fost pentru o organizație non-profit? Este o aplicație creată pentru a memora materialul din ateliere sau și curs online? Merită menționat aici, fără îndoială.
tehnologii
să notăm limbile pe care le-am folosit, bibliotecile și versiunile sale.
De exemplu:
- Bootstrap 3 sau 4
- AngularJS 1.6 / Angular 2+/4/5/6
- PHP 5 sau 7
- Python 2.7 sau 3.6
- șine 4 sau 5
De ce? În primul rând, va fi util la lansarea proiectului în viitor., Versiunile bibliotecilor se schimbă, iar o schimbare inconspicuoasă ar putea cauza multe probleme mai târziu. Este bine să știți versiunea care a fost folosită atunci când codul nostru funcționa exact așa cum ne-am dorit.
Un alt lucru: recrutare. Recrutorii it navighează prin conturile GitHub ale candidaților lor. Chiar dacă nu au cunoștințe tehnice pentru a estima calitatea soluțiilor, ei cunosc cuvintele cheie legate de ofertele lor de muncă. O descriere a tehnologiilor utilizate ar putea face să iasă în evidență printre alți candidați., să presupunem că există o multitudine de candidați pentru un stagiu, iar timpul de recrutare este limitat. CV-urile au fost selectate, există doi candidați similari și o ultimă dată disponibilă într-un calendar. Conturile GitHub ale candidaților includ același număr de proiecte. Una dintre ele menționează tehnologiile din fiecare proiect. Un al doilea candidat nu adaugă fișiere README sau proiectele sale sunt descrise prost. Ce crezi, care candidat va fi invitat la un interviu?
lansare
cum se execută un proiect? Un proiect are cerințe minime de hardware?,
am menționat bibliotecile și versiunile lor mai devreme. Dacă este necesar, tehnologiile, lansarea și cerințele hardware pot fi îmbinate împreună. Dar dacă îl împărțim în două subsecțiuni, merită să ne concentrăm aici în mod special pe lansarea unui proiect. Când avem un site web sau o aplicație, se poate în cauză crearea unui mediu local, un link către paginile GitHub sau aplicație desfășurată pe Heroku. Avem nevoie de date de intrare? Dacă da, în ce format?să ne concentrăm pe alte elemente care ne pot îmbunătăți README-ul.,
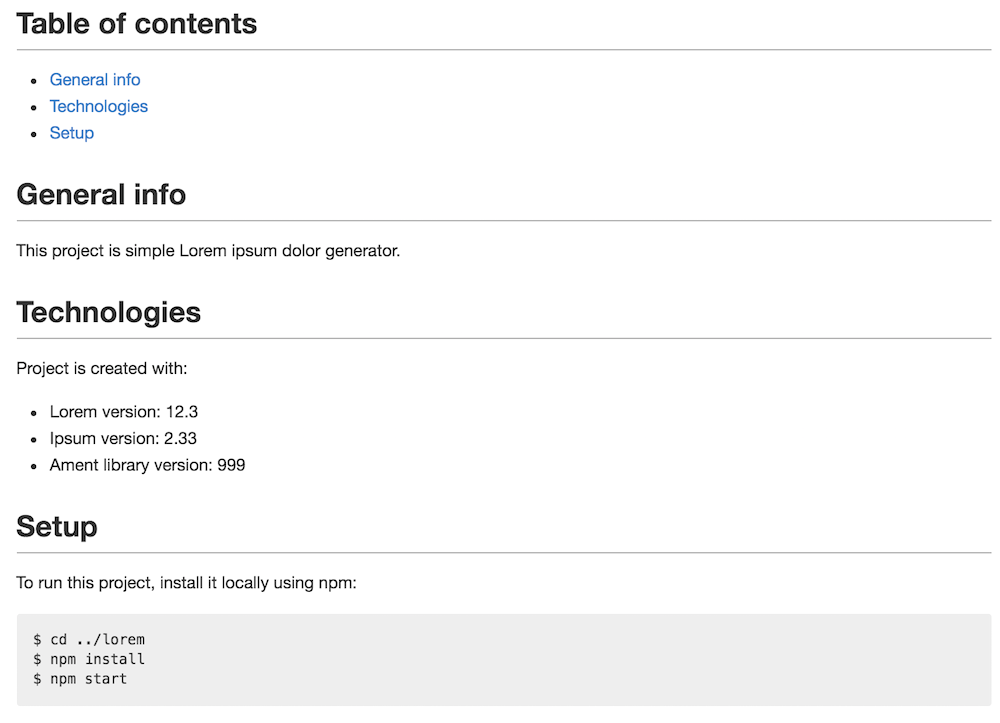
cuprins
cuprins vine la îndemână în cazul unei documentații extinse. Se poate lucra ca o listă simplă cu link-uri către titluri.și va arăta astfel:

ilustrații
GitHub permite grafică în README. O documentație tehnică nu trebuie să fie destul, dar lizibil și ușor de înțeles. Ilustrațiile nu sunt necesare – cu toate acestea, ele pot pune în valoare estetică proiectul nostru. Puteți afișa logo-ul unei aplicații, diagrame, scheme, captură de ecran exemplară., Poate un manual ilustrat este ceva ce vrei?

creați un fișier în depozitul dvs. și adăugați o imagine acolo. Utilizați o cale de fișier pentru ao afișa folosind: !(ścieżka/do/pliku). Puteți folosi imaginile de dincolo de tine depozit, dacă acestea sunt disponibile publicului – dar există întotdeauna un risc ca proprietar al acestor surse ar ștergeți-le de la lui/ei de domeniu, și vor dispărea de pe documentație: !(url grafiki)
Exemplu: În fișierul README, vreau sa introduc o schemă bloc care ar ilustra cum un algoritm funcționează., Îmi păstrez schema.fișier jpg într-un director numit Imagini. Pentru a-l afișa în documentația mea, voi folosi un cod:
!(./images/schema.jpg)domeniul de Aplicare de funcționalități
nu este întotdeauna utilizat în descrierea domeniului de funcționalități. Pentru un site web-carte de vizită sau o simplă aplicație de tip to-do, Lista de funcționalități este un exces de formă., pe de altă parte, un proiect aparent simplu, cum ar fi lista de sarcini, poate fi extins cu multe opțiuni interesante de care ne putem mândri: utilizatorii înregistrează, înregistrează și clasifică sarcinile în funcție de dată, adăugând comentarii la sarcini sau export de date în fișiere.

Exemple de utilizare
în cazul unui cod reutilizabil sau al unei biblioteci proprii, ar putea fi necesară furnizarea unui manual de utilizare a proiectului nostru., Se poate lucra ca un fragment de cod:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`care va fi afișat ca:

proiectul De statut
este în valoare de pentru a adăuga un proiect de statut – mai ales dacă proiectul este încă în curs de dezvoltare. Dacă este biblioteca noastră, să menționăm schimbările planificate, direcția de dezvoltare sau să subliniem că am terminat cu dezvoltarea acesteia.
surse
ar trebui să adăugăm informații atunci când proiectul nostru s-a bazat pe un tutorial sau ne-am inspirat cu o anumită sarcină? Da, sigur.
Nu am îndoieli în această privință., Nu este nimic jenant în faptul că învățăm din diverse surse și ne documentăm progresul. Finalizăm multe tutoriale, alegem materiale de învățare. O copiere fără gânduri, fără a oferi schimbări în ea – și fără a învăța deloc-în mare parte nu se întâmplă. dacă codul nostru s-a bazat pe codul altcuiva, ar trebui să adăugăm astfel de informații.
poate vom folosi un tutorial vechi – de exemplu, vom scrie o aplicație cu Rails 3 tutorial. De la zero, în conformitate cu versiunea Rails 5, folosind noi mecanisme cadru. Desigur, merită menționat aici., când codul nostru a fost inspirat doar de o altă soluție/o aplicație, îl puteți menționa și scrie modul în care v-ați inspirat, ce schimbări ați făcut, ce funcționalități au fost dezvoltate. când rezolvăm seturile de exerciții, merită adăugat unde alții își pot găsi descrierea. Dacă vom dori să revenim la aceste surse, linkul va apărea cu ușurință. În acest fel, autorul care și-a împărtășit cunoștințele este, și-a petrecut timpul pentru a pregăti și împărtăși acest material este, de asemenea, respectat.,informații despre autor, contact, www și link – uri de social media, un tip de licență sub care codul este pus la dispoziție sau informații despre cum să contribuie la un proiect-acestea sunt doar exemple de ceea ce poate fi adăugat la proiectul dumneavoastră.
un README bun, lizibil
sugestiile de mai sus sunt ale mele. Cel mai important punct este doar lizibilitatea. O documentație amănunțită face ca depozitul dvs. să strălucească în fața recrutorilor și a altor programatori. Există multe abordări pentru a scrie un bun README., Uită-te la următoarele exemple:
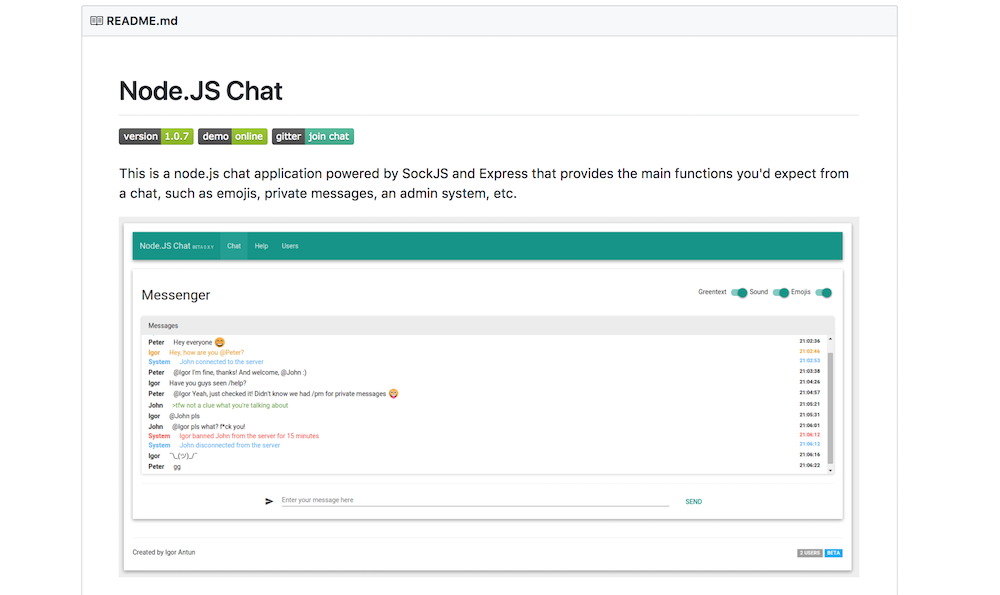
- Nodul-chat – o simplă descriere, screenshot de aplicare, exemple de utilizare
- WebApp – un splendid exemplu de descriere prevăzută o pagină de destinație tip de site web și aplicații folosind API. Descriere cum funcționează, capturi de ecran, tehnologii folosite în această soluție, informații suplimentare cu privire la funcționalitățile care vor fi puse în aplicare
- Pomolectron – avem un logo, capturi de ecran, o instrucțiune de instalare și o descriere cum funcționează
- Git punct – exemplar aplicație Android., Un tabel de conținut face navigarea mai ușoară, capturi de ecran, a menționat funcționalități, și informații cum să-cerere de sprijin pentru dezvoltare
README template
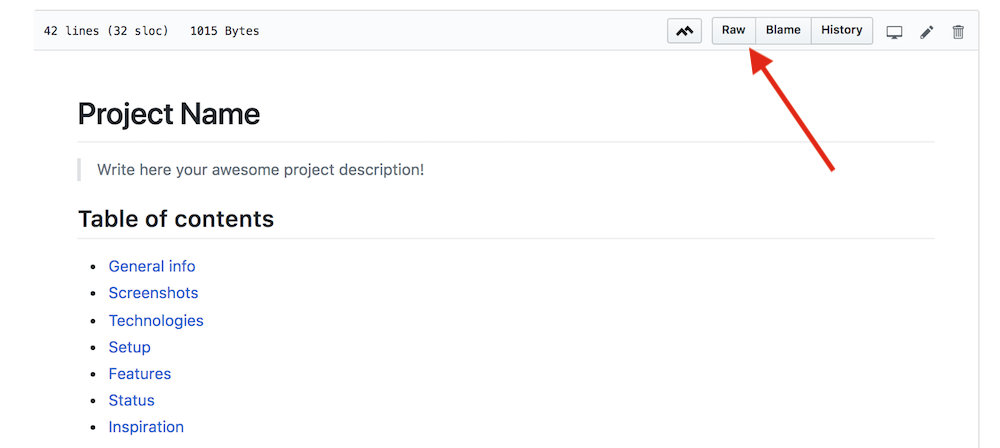
te las aici un exemplu de README.md fișier șablon, puteți descărca. Aruncați o privire la formatarea sa și copiați o versiune raw pe README.md dosar.

articolul este disponibil și în poloneză în Flynerd.pl blog.