użytkownicy WordPressa często wybierają gotowy motyw. Ale możesz również stworzyć własny motyw. Ten artykuł obejmuje różne sposoby, aby to zrobić.
opcje obejmują wprowadzanie zmian do istniejącego motywu, tworzenie własnego motywu WordPress całkowicie od podstaw. Pomiędzy tymi skrajnościami znajdują się różne inne opcje, które obejmują powielanie i modyfikowanie motywów oraz korzystanie z szeregu narzędzi, które pomogą Ci zbudować własny motyw.,
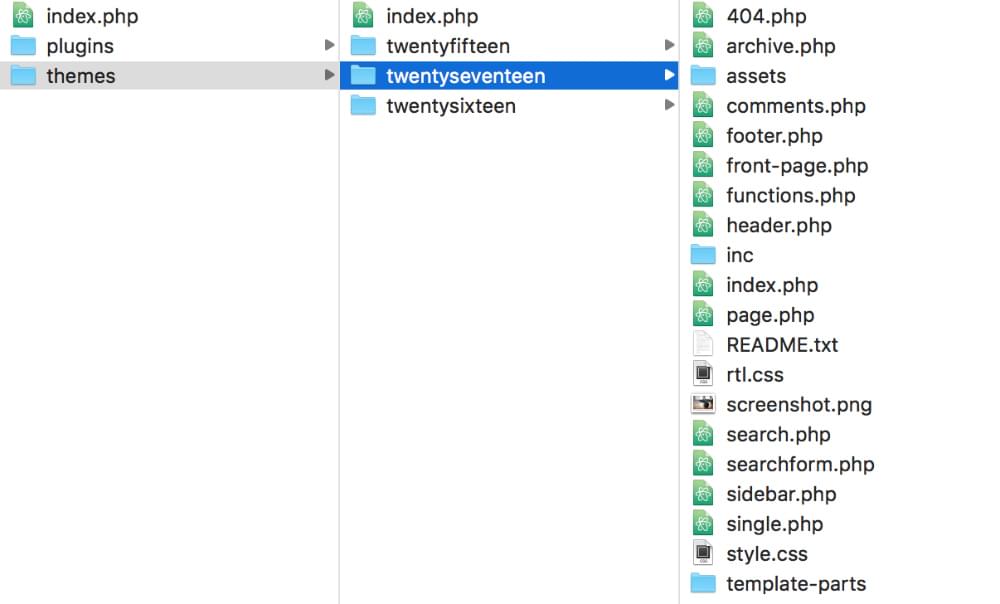
motywy WordPress składają się z kolekcji plików, wszystkie zawarte w jednym folderze, który mieszka w/themes/ folder:wp-content/themes/.

Opcja 1: zmodyfikuj istniejący motyw
modyfikacja istniejącego motywu jest prawdopodobnie najprostszą opcją. Możesz po prostu chcieć wprowadzić kilka drobnych zmian, takich jak kolory, rozmiary czcionek lub proste zmiany układu.
w tym przypadku najlepszym rozwiązaniem jest utworzenie motywu potomnego. Motyw potomny odwołuje się do istniejącego motywu, modyfikując tylko fragmenty, które chcesz zmienić., Korzystanie z motywu podrzędnego ma tę zaletę, że jeśli motyw nadrzędny zostanie zaktualizowany podczas aktualizacji WordPress, twoje zmiany nie zostaną usunięte.
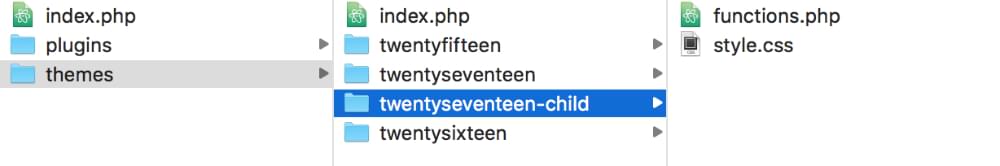
aby utworzyć motyw potomny, utwórz nowy folder wewnątrz folderu /themes/. Przydatną wskazówką jest użycie nazwy motywu nadrzędnego z dołączonym -child, ponieważ wyjaśnia to, czym jest motyw potomny. Jeśli więc tworzysz motyw potomny dla motywu Twenty Seventeen, folder motywów potomnych może mieć nazwę /twentyseventeen-child/.,

w tym folderze podrzędnym potrzebujesz co najmniej plikustyle.css I plikufunctions.php. W tych plikach musisz dodać określony kod, aby powiedzieć WordPress, który jest motywem nadrzędnym, gdzie znajdują się arkusze stylów i wszelkie inne nowe funkcje, które chcesz w swoim motywie potomnym.
ostatnim krokiem do uruchomienia motywu potomnego jest wejście do panelu administracyjnego WordPress i przejście do wyglądu > motywy, aby aktywować motyw potomny.
aby uzyskać kompletny przewodnik po tym procesie, odwiedź Kodeks WordPress., Aby uzyskać pomoc w konfigurowaniu motywu potomnego, możesz również użyć narzędzia Konfigurator motyw potomny WordPress.
Opcja 2: Dostosuj istniejący motyw
Jeśli chcesz zagłębić się w kod WordPress nieco więcej, możesz zduplikować istniejący motyw i nagiąć go do swojej woli.
, które mogą obejmować takie rzeczy, jak usuwanie wszystkich obecnych stylów i tworzenie własnych. Możesz także zagłębić się w inne pliki motywów i usunąć niepotrzebne elementy i dodać inne. Na przykład możesz chcieć zmienić strukturę HTML motywu., Aby to zrobić, musisz otworzyć różne pliki, takie jak header.php, index.phpI footer.php I zaktualizować części HTML za pomocą własnych elementów szablonu.

Po drodze możesz zdecydować, że w skopiowanym szablonie jest wiele funkcji, których już nie potrzebujesz, takich jak dodawanie komentarzy i różne elementy paska bocznego, takie jak Kategorie I zakładki. Znajdziesz fragmenty PHP dla tych elementów w różnych plikach motywów i możesz je po prostu usunąć lub przenieść do innych lokalizacji.,
może zająć trochę czasu, aby dowiedzieć się, które pliki zawierają elementy, które chcesz usunąć lub przenieść, ale jest to dobry sposób na zapoznanie się z motywem WordPress, aby zagłębić się w takie pliki.
inną opcją tutaj, zamiast powielania istniejącego motywu, jest rozpoczęcie od „motywu startowego”, który przyjrzymy się poniżej.
Opcja 3: Zbuduj motyw od zera
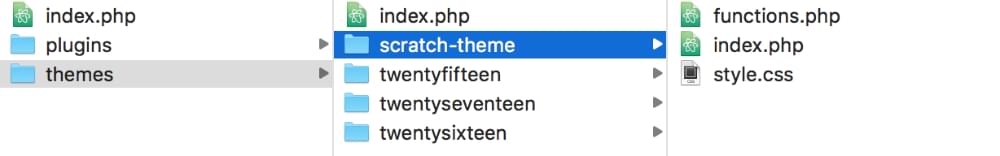
bardziej zniechęcająca opcja — ale też zabawniejsza! – jest stworzenie własnego motywu całkowicie od podstaw., Jest to w rzeczywistości prostsze niż się wydaje, ponieważ co najmniej potrzebne są tylko dwa pliki – style.cssI index.php.

to jednak skutkowałoby dość ograniczonym motywem! Co najmniej, prawdopodobnie potrzebujesz pliku functions.php dla funkcji niestandardowych i być może kilku innych plików szablonów dla różnych sekcji witryny, takich jak 404.plik szablonu php do wyświetlania 404 stron.
w tym przykładzie utworzyliśmy folder w naszym katalogu tematów o nazwie /scratch-theme/., (Oczywiście będziesz chciał wybrać bardziej szykowną nazwę niż ta.) Plik style.css będzie służył jako główny arkusz stylów naszego motywu WordPress. W tym pliku CSS najpierw musimy dodać jakiś tekst nagłówka. To jest podstawowy przykład:
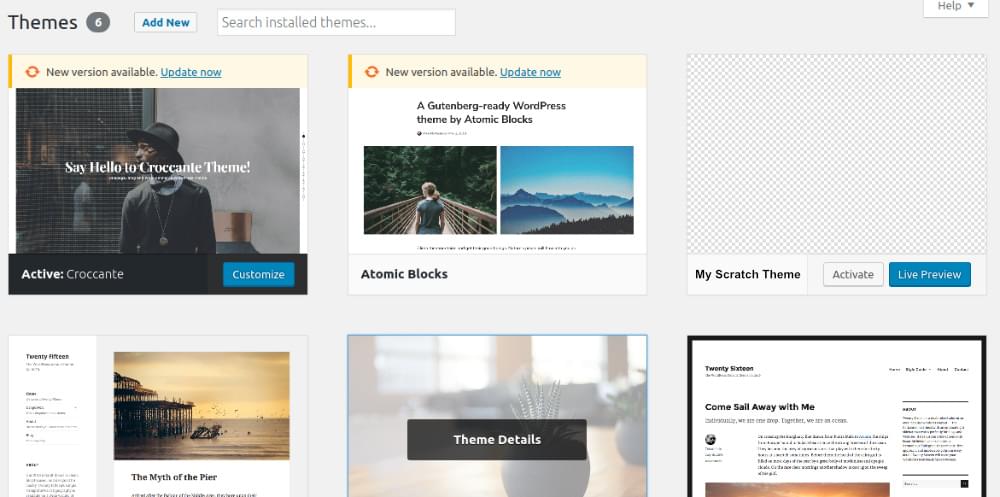
Możesz teraz przejść do sekcji motywy administracyjne WordPress, gdzie zobaczymy nasz motyw teraz na liście.

w tym momencie nie oferuje żadnych niestandardowych stylów i układów, ale nadal może być aktywowany i używany., (Możesz dodać miniaturę motywu, przesyłając plik obrazu o nazwie „zrzut ekranu” do folderu głównego motywu, najlepiej 880 x 660px.)
aby uzyskać bardziej szczegółowe wskazówki dotyczące tworzenia motywów WordPress, sprawdź przewodnik rozwoju motywów WordPress Codex.
stworzenie bardzo podstawowego motywu WordPress od zera jest dość proste, ale wyjście poza to jest trudniejsze. Zanim zdecydujesz, że jest to trochę poza Twoją sterówką, sprawdźmy niektóre z narzędzi, które są dostępne,aby ci pomóc.,
Korzystanie z motywu startowego
motyw startowy to barebones lub pusty motyw WordPress, który zawiera tylko podstawowe minimum kodu strukturalnego. Oznacza to, że początkowy motyw WordPress ma pewną podstawową funkcjonalność, ale nie oferuje żadnych dostosowań ani poprawek. Jest to bardzo przydatny punkt wyjścia, na którym można zbudować swój unikalny motyw.
istnieje kilka możliwości wyboru motywu startowego do rozwoju, z których najpopularniejszym jest podkreślenie., Jest utrzymywany przez Automattic, twórcę WordPress i jest podstawą dla ostatnich domyślnych motywów opublikowanych przez WordPress.

Inne opcje to FoundationPress, utrzymywany przez ZURB.

Bones to kolejny prosty i łatwy do zrozumienia motyw WordPress, który może działać jako bardzo dobry punkt wyjścia do rozwoju motywu.
HTML5 Blank jest oninną opcją, która zapewnia niezawodną i dobrze udokumentowaną bazę kodu do tworzenia motywów.,
używanie Podkreślników w tworzeniu motywu
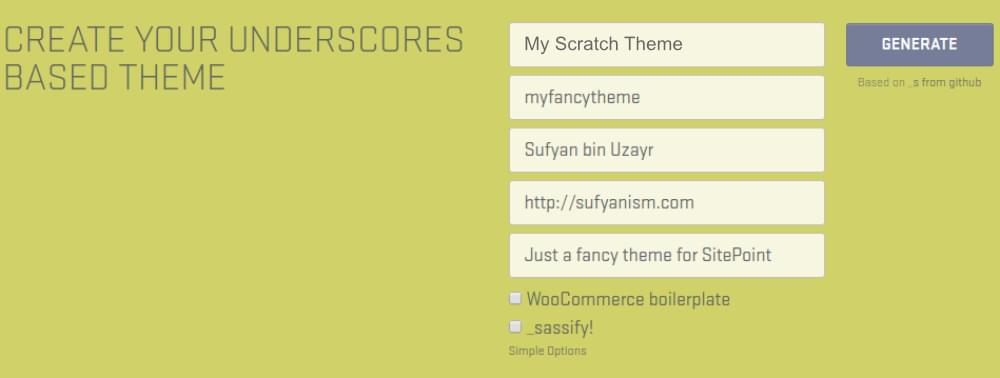
aby rozpocząć pracę z Podkreślnikami, wprowadź szczegóły motywu na stronie głównej podkreślenia.

Możesz również włączyć WooCommerce boilerplate — przydatne, jeśli motyw docelowy może mieć wsparcie WooCommerce, takie jak niestandardowe układy dla stron koszyka zakupów i kasy itp. Kliknij Generuj i to wszystko! Nasz motyw zostanie wygenerowany i będzie dostępny do pobrania. W wynikowym pliku ZIP możemy zlokalizować nasz katalog tematyczny.,
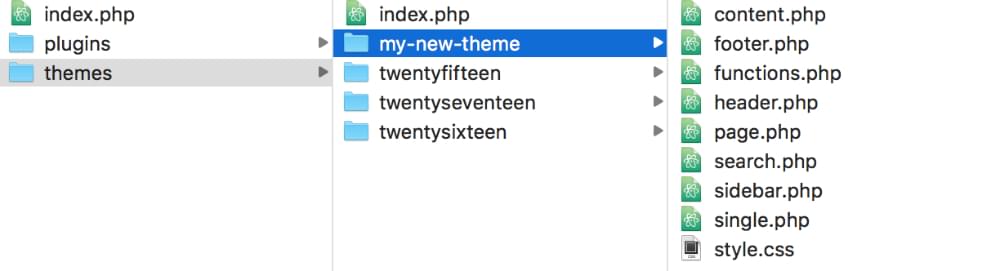
motyw WordPress generowany przez podkreślniki ma sporo szablonów, a także oddzielne sekcje dla niestandardowych układów i elementów JavaScript. Oznacza to, że nasza struktura motywów jest dla nas gotowa, podobnie jak pliki szablonów, które zawierają minimalny kod w postaci znaczników PHP i komentarzy. Możemy zacząć od razu, modyfikując to, czego potrzebujemy i eliminując to, czego nie potrzebujemy.
jest to oczywiście świetne oszczędzanie czasu, ponieważ nie musimy ręcznie tworzyć KAŻDEGO pliku szablonu.,
używając frameworka motywów WordPress
podobnie jak frameworki dla CSS, JavaScript i PHP, framework motywu zapewnia ustandaryzowany zestaw narzędzi, które jako programista możesz wykorzystać do tworzenia własnych motywów. Frameworki tematyczne pochodzą z predefiniowanymi konwencjami, które mogą pomóc w rozwoju tematu, oszczędzając czas i wysiłki, które w przeciwnym razie zostałyby wydane na kodowanie i budowanie tych samych konwencji.,
wiele frameworków motywów WordPress ma obecnie funkcje takie jak:
- niestandardowe Hooki i filtry
- niestandardowe funkcje do użycia w motywie
- niestandardowe wywołania zwrotne
- integracja lub kompatybilność z niestandardowymi bibliotekami, takimi jak jQuery itp.
te ramy motywów WordPress mają również kilka dodatkowych zalet. Oczywiście sprawiają, że zadanie zbudowania motywu WordPress jest szybsze i łatwiejsze. Niektóre oferują również niestandardowe funkcje i normy kodowania, które mogą umożliwić nowszym programistom szybsze kodowanie i skuteczniejsze poznawanie zasad., Oczywiście oznacza to również, że masz mniejszą kontrolę niż podczas budowania motywu od zera, ale w zależności od wymagań i poziomu wiedzy, przyjazny dla początkujących framework motywu może naprawdę okazać się przydatny.
wybierając WordPress Theme Framework
istnieje sporo WordPress theme framework do wyboru. Najpopularniejszym wyborem jest Genesis framework firmy StudioPress. Wyceniony na $59.95, Genesis jest wyposażony w funkcje, takie jak niestandardowe szablony stron, Wiele opcji konfigurowalnego układu, a także pełne wsparcie dla Gutenberg, nadchodzącego edytora WordPress.,

kolejną godną opcją premium jest motyw Divi autorstwa Elegant Themes. Divi jest wyposażony w elementy projektu w czasie rzeczywistym, konfigurowalne układy i szablony stron, przeciągalne i edytowalne wizualnie zasoby itp. Innymi słowy, Divi to Kreator stron przebrany za Framework motywu, który pozwala eksportować ustawienia rozwojowe i szybko łączyć strony internetowe.
Jeśli szukasz czegoś za darmo, warto zajrzeć. Ten przyjazny dla programistów i solidny framework motywów nie jest przeznaczony wyłącznie do użytku z WordPress., Zbudowany przez RocketTheme, Gantry jest bardziej konglomeratem niestandardowych rozszerzeń i metodologii szablonów przyjętych z takich jak Joomla, WordPress i GravCMS.
Gantry pozwala programistom tworzyć potężne motywy frontend i szablony na jego szczycie. Ma również wiele niestandardowych gotowych szablonów i skórek, a także wizualnie edytowalny interfejs, aby ułatwić życie osobom Nie-kodującym.
istnieje wiele innych godnych pretendentów w tej dziedzinie, jak znajdziesz w każdym wyszukiwaniu online „WordPress theme builders” lub podobnych.,
podsumowanie
Ten artykuł to krótka wycieczka po opcjach modyfikacji lub tworzenia własnego motywu WordPress. Zaczęliśmy od najprostszej opcji tworzenia motywu potomnego, który zawiera tylko kilka plików, które modyfikują aspekty istniejącego motywu.
następnie przyjrzeliśmy się kopaniu nieco głębiej, powielając i modyfikując istniejący motyw. To świetny sposób, aby zagłębić się w motyw WordPress, dowiedzieć się, jak działa i dostosować go do swoich dokładnych wymagań, bez konieczności odkrywania koła na nowo i zaczynania od zera.,
bardziej ambitną opcją jest zakodowanie całego motywu od zera. Poruszyliśmy to tylko tutaj, ale przygotowaliśmy serię artykułów, aby pokazać, jak to zrobić dogłębnie.
aby przyspieszyć tworzenie motywu od podstaw, przyjrzeliśmy się tematom początkowym, takim jak podkreślenia i frameworkom motywów, takim jak Genesis. W pewnym sensie daje nam to pełne koło, ponieważ niektóre z nich oferują narzędzia typu przeciągnij i upuść/WYSIWYG, które nie wymagają dużej wiedzy technicznej i mogą być najbardziej przyjazną dla użytkownika opcją,jeśli wolisz nie zagłębiać się w kod.,
Mam nadzieję, że to krótkie wprowadzenie dało Ci lepsze zrozumienie, jak zacząć tworzyć motyw WordPress, który odpowiada Twoim wymaganiom.