Środa 9 sierpnia 2017
kilka miesięcy temu ktoś zapytał, czy napisałem ostatnio aktualizację strony. Odpowiedź brzmiała nie. Napisałem wiele postów na temat wzdęcia strony, począwszy od 2012 roku, kiedy średnia strona osiągnęła 1MB. Moim zdaniem temat został dobrze omówiony. Wiemy, że ogólny trend polega na tym, że strony stają się większe przy dość stałym tempie wzrostu., Nie czułem, że jest tu dużo nowego terytorium do pokrycia.
również: wydawało mi się, że Ilya Grigorik upuścił mikrofon na stronie, a rozmowa z tym niesamowitym postem, w którym zilustrował, dlaczego „średnia strona” jest mitem. Wśród wielu rzeczy, które Ilya zaobserwował po analizie danych archiwalnych HTTP dla witryn stacjonarnych, gdy masz wartości odstające, które ważą 30 MB+, a ponad 90% stron ma mniej niż 5 MB,” średni rozmiar strony ” 2227 KB (w 2016) nie oznacza wiele.
mikrofon opadł. Wszyscy wpatrywaliśmy się w nią przez chwilę na podłodze, a potem odlecieliśmy., A teraz proponuję wrócić. Dlaczego? Ponieważ średnia strona ma teraz rozmiar 3MB, i wydaje się, że jest to dobry czas, aby zatrzymać się, sprawdzić nasze założenia i zadać sobie pytanie:
Czy Jest jakiś powód, aby dbać o rozmiar strony jako metrykę wydajności? A jeśli nie uważamy rozmiaru strony za znaczący metryczny, to na czym powinniśmy się przejmować?

zanim przejdziemy do tego tematu (ponownie), niektóre duże ważne zastrzeżenia
- średnie, które mamy zamiar przyjrzeć, które są pobrane z archiwum HTTP, są po prostu – średnie dużych zbiorów danych., Nie reprezentują one „typowej” strony internetowej, ponieważ nie ma czegoś takiego jak typowa strona internetowa.
- liczby te są istotne głównie w kontekście historycznym. Reprezentują trendy – to wszystko.
- te liczby nie powinny być w żaden sposób traktowane jako punkt odniesienia dla Twojej własnej witryny. Niekoniecznie osiągnąłeś coś wielkiego, jeśli Twoje strony są mniejsze niż to, ani nie udało ci się, jeśli Twoje strony są większe.
- nie wszystkie strony są coraz większe. Wiele z nich z biegiem lat się zmniejszyło. Może twój jest jednym z nich!,
wykresy, Czy to się nie stało, prawda?
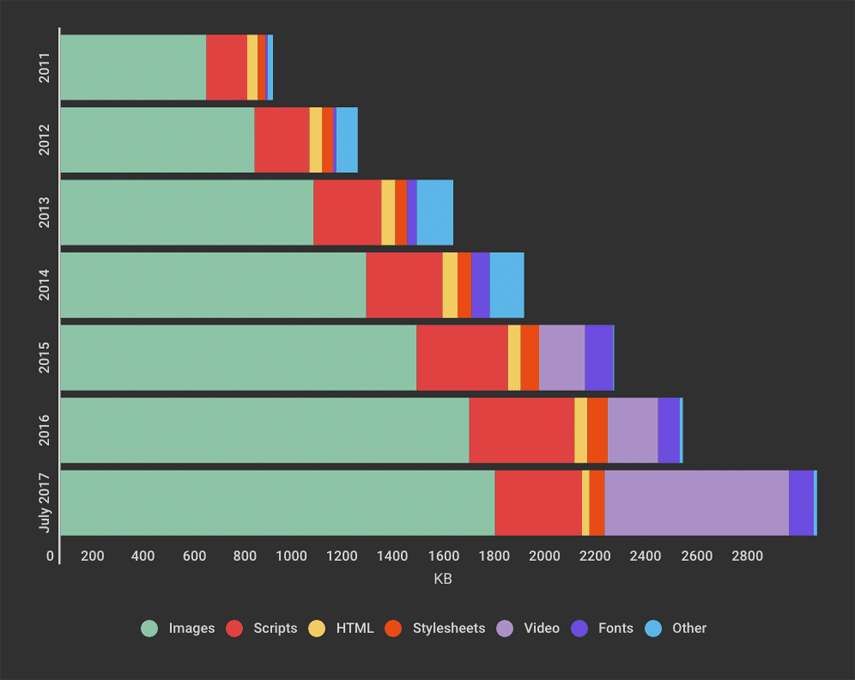
tutaj możesz zobaczyć wzrost strony od 2011 do teraz, w podziale na typ treści:

pierwszą rzeczą, która wyskakuje, jest duża ilość nieruchomości strony zajmowanej przez wideo. Nie jest to wielka niespodzianka, biorąc pod uwagę popularność filmów bohaterskich i takich, ale nadal interesujące, aby zauważyć, że wydaje się to odpowiadać za wiele z ostatniego wzrostu.
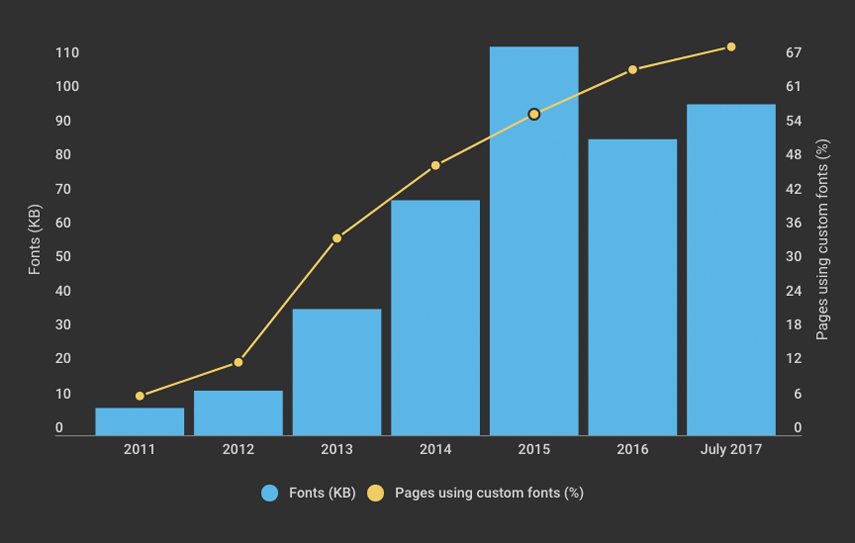
użycie niestandardowych czcionek nadal rośnie: 69% Z 500 000 najlepszych stron używa ich. Warto zwrócić uwagę na spadek, który miał miejsce, pod względem całkowitej KB, w 2016 roku.,

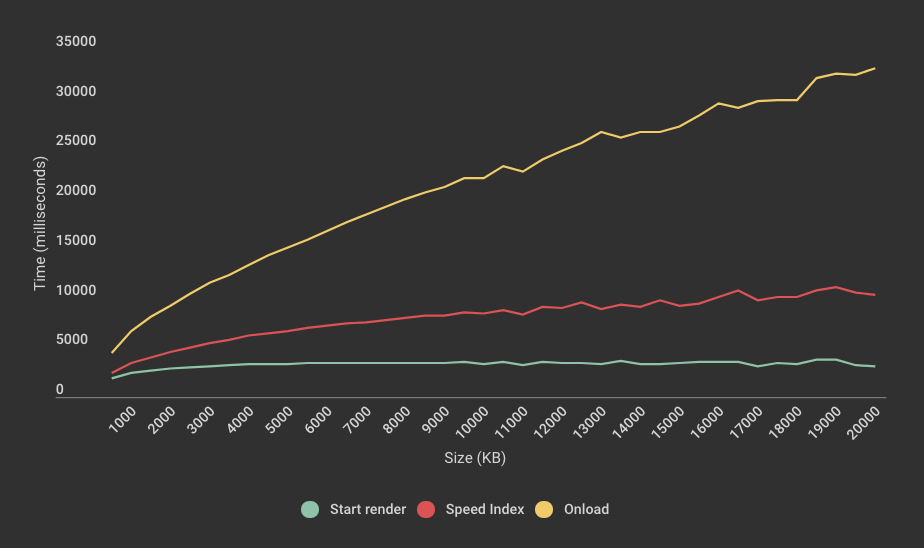
warto wykreślić niektóre bieżące dane archiwalne HTTP (poniżej) i sprawdzić, które metryki pozostają płaskie w stosunku do rozmiaru strony, a które nie.

powyżej widać, że render startowy jest dość spójny niezależnie od rozmiaru strony. Jest to dość interesujące, ponieważ sugeruje, że większe strony niekoniecznie korelują z tym, kiedy użytkownicy zaczynają widzieć treści.
Możesz również zobaczyć, jak łatwo jest wprowadzić w błąd onload jako metrykę wydajności, ponieważ tak silnie koreluje z rozmiarem strony., Na tym wykresie, gwałtowny wzrost onload nieco ukrywa fakt, że trend wskaźnika prędkości znacznie wzrósł – z 2393 (~2,4 sekundy) dla stron w kohorcie 500KB do 10266 (~10,3 sekundy) dla stron w kohorcie 20MB. Służy to jako dobre przypomnienie, że indeks prędkości jest na ogół solidną syntetyczną metryką dla doświadczenia użytkownika.
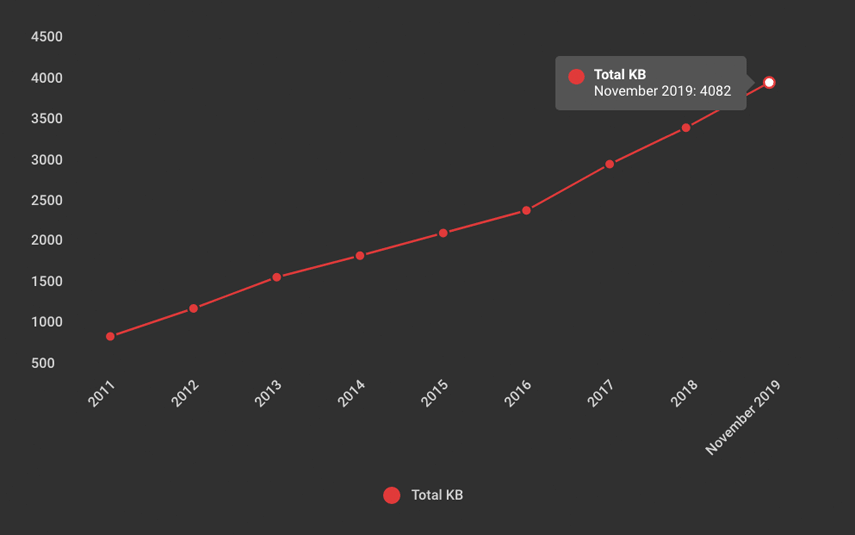
Przewidywanie: 4MB stron do 2019 roku?
umieszczam to tam jako interesujący punkt rozmowy, a nie jako powód do paniki. Zakładając wzrost wielkości strony o około 16% rok do roku, średnia strona może przekroczyć 4 MB w nieco ponad dwa lata.,

ale znowu, wracając do punktu Ilya, to jest po prostu średnia. Strony 4MB już są. Według archiwum HTTP obecnie prawie 16% stron – innymi słowy, około 1 z 6 stron-ma rozmiar 4 MB lub większy. Rutynowo widzę strony (i jestem pewien, że ty też), które są 10MB lub większe. Kiedy mówiłem o tym problemie z Markiem i Steve ' em, Mark odniósł się do faktu, że zbudował strony o rozmiarze 30MB, które nadal były bardzo wydajne.,
jeśli zależy ci na doświadczeniu użytkownika, rozmiar strony nie jest odpowiednim wskaźnikiem do śledzenia
metryki takie jak rozmiar strony i czas ładowania zazwyczaj nie są dobrymi wskaźnikami wydajności postrzeganej przez użytkownika.
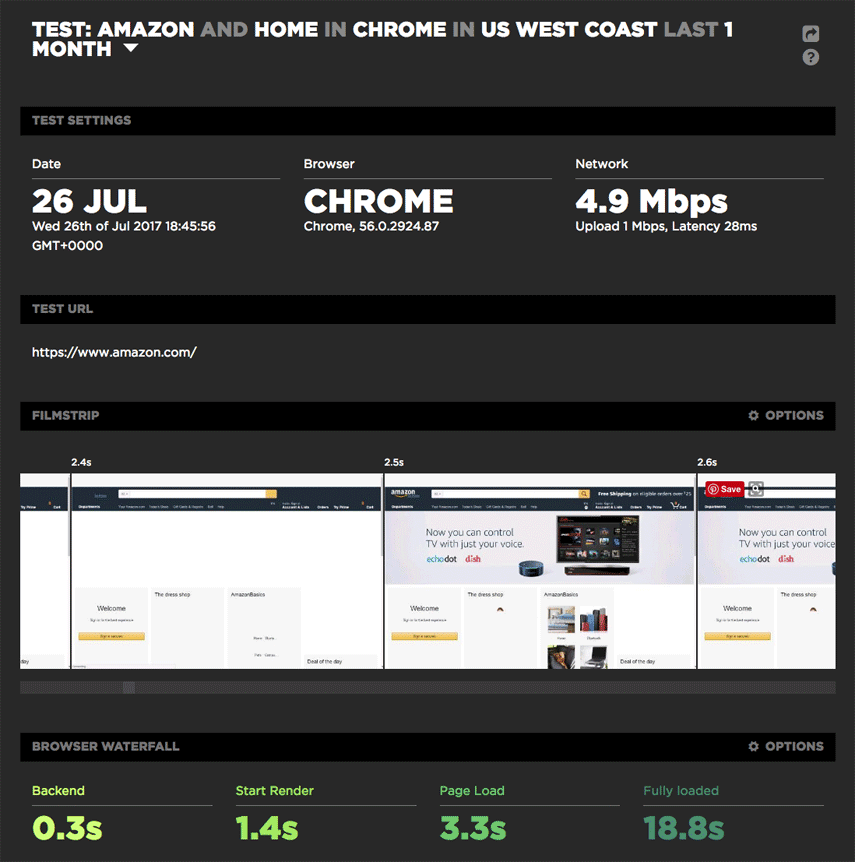
Weźmy na przykład Amazon. Jest powszechnie uważany za lidera wydajności, ale ma stosunkowo ciężkie strony (definiuję „ciężki” jako 3MB lub więcej) i wolne czasy ładowania (definiuję „wolny” jako 5 sekund lub więcej). Ale dla Amazon, rozmiar strony i czas ładowania są złe metryki patrzeć.,
na przykład, patrząc na tę ostatnią stronę wyniku testu dla strony głównej Amazon (która waży nieco ponad 5 MB), można zobaczyć czas renderowania początkowego 1.4 sekundy i dobrze wypełniony widok na 2.5 sekundy-pomimo faktu, że strona nie w pełni załadować aż 18.8 sekund.

(Jeśli nie jesteś jeszcze użytkownikiem SpeedCurve i chcesz korzystać z pulpitu monitorowania SpeedCurve synthetic, sprawdź nasze konto demo, które pozwala przeglądać dane dla kilku serwisów medialnych, w tym The Guardian, Huffington Post i New York Times., Co więcej, zarejestruj się na bezpłatny okres próbny i weź SpeedCurve na przejażdżkę.)
Rozmiar strony ma znaczenie, ale być może nie w sposób, w jaki myślisz
Rozmiar strony ma znaczenie, ale być może nie w sposób, w jaki myślisz
możesz mieć duże, solidne strony, które nadal są szybkie. Ale powinieneś dbać o nadmiarowość strony pod względem tego, jak wpływa ona na użytkowników mobilnych, zwłaszcza użytkowników mobilnych, którzy mają do czynienia z ograniczeniami przepustowości lub limitami danych. W czerwcu tego roku Tim Kadlec wygłosił pasjonującą referat, w którym zajął się tym zagadnieniem., Powinieneś również sprawdzić sprytny kalkulator online Tima, który oblicza koszt w dolarach Twoich stron w krajach na całym świecie. To otwieracz do oczu.
Co możesz zrobić: jeśli nie używasz aktywnie budżetów wydajności do ustawiania progów dla metryk, takich jak rozmiar strony, renderowanie startowe i indeks prędkości, powinieneś zacząć. Uwielbiam ten krótki film wyjaśniający, który wyjaśnia, jak działają budżety wydajności.,
martw się o obrazy, ale nie za dużo
tak, obrazy stanowią większość przeciętnej strony, a powinieneś zdecydowanie upewnić się, że nie obsługujesz ogromnych, nieoptymalizowanych obrazów dla użytkowników. Ale to jeden z tych nisko wiszących owoców, który jest stosunkowo łatwo adresowalny.
Co możesz zrobić: znaleźć i naprawić obrazy problemów na swoich stronach.
martw się więcej o CSS i JavaScript
Jeśli używasz asynchronicznych wersji arkuszy stylów i skryptów, musisz wiedzieć, że mogą one całkowicie zablokować Twoje strony, ponieważ są głównymi wiedźmami procesora.,
Co możesz zrobić: Skrypty asynchroniczne są lepsze niż synchroniczne, ale jest argument za odłożeniem skryptów (jeśli możesz to zrobić). A jeśli jeszcze nie mierzysz zużycia procesora, powinieneś rozważyć rozpoczęcie teraz.
jeśli zależy ci na pomiarze doświadczenia użytkownika, Użyj niestandardowych wskaźników
korelowanie rozmiaru strony z doświadczeniem użytkownika jest jak zaprezentowanie komuś całej kolacji w formie bufetu i założenie, że reprezentuje to, co faktycznie zjadł., Aby właściwie zmierzyć wrażenia użytkownika, musimy skupić się na treści – takiej jak pasek nawigacyjny lub obraz produktu hero – które użytkownicy rzeczywiście chcą konsumować. Najlepszym wskaźnikiem wydajności do pomiaru doświadczenia użytkownika jest taki, który mierzy, jak długo użytkownik czeka, zanim zobaczy tę krytyczną zawartość.
Co możesz zrobić: tutaj wchodzą niestandardowe liczniki, za pośrednictwem specyfikacji czasu użytkownika W3C. Aby zaimplementować niestandardowe liczniki czasowe, musisz zidentyfikować krytyczną zawartość na swoich stronach, a następnie dodać znaczniki i miary do śledzenia podczas renderowania., Steve napisał świetny post na blogu, który bardziej szczegółowo opisuje niestandardowe liczniki czasu, a także dostarcza garści przykładowych wskaźników, które pomogą Ci zacząć. Jeśli zależy ci na pomiarze UX, zdecydowanie polecam to sprawdzić.
podsumowując…
w SpeedCurve nie sądzimy, że potrzebujesz więcej danych o wydajności. Uważamy, że potrzebujesz odpowiednich danych dotyczących wydajności. Dlatego zawsze pracujemy nad opracowaniem wskaźników, które dadzą ci znaczący wgląd w to, jak użytkownicy korzystają z twojej witryny. Dlatego też uważamy, że ustalanie budżetów wydajności i alertów dla tych wskaźników ma kluczowe znaczenie., (Jeśli nie używasz jeszcze SpeedCurve do monitorowania wydajności witryny, skonfiguruj bezpłatny okres próbny tutaj.)
kluczem do dobrego doświadczenia użytkownika jest szybkie dostarczanie krytycznych treści. Jest to łatwe do powiedzenia, ale historycznie było trudne do zrobienia. Niestandardowe metryki są ogromnym ewolucyjnym krokiem naprzód. Jeśli używasz niestandardowych wskaźników, chciałbym usłyszeć, jak pracują dla Ciebie i czego się od nich uczysz. A jeśli nie używasz niestandardowych metryk, jestem ciekaw, jakie są dla Ciebie bariery.