
warto lub wręcz trzeba dodawać plik README do każdego nowego projektu. Dziś skupimy się na dobrych praktykach pisania takiego pliku-z kilkoma przykładami i gotowym do użycia szablonem.
Co to jest plik README?
README (jak sama nazwa wskazuje: „read me”) jest pierwszym plikiem, który należy przeczytać podczas uruchamiania nowego projektu. Jest to zestaw przydatnych informacji o projekcie i swego rodzaju podręcznik. Plik tekstowy README pojawia się w wielu różnych miejscach i odnosi się nie tylko do programowania., Skupimy się jednak na README programisty.

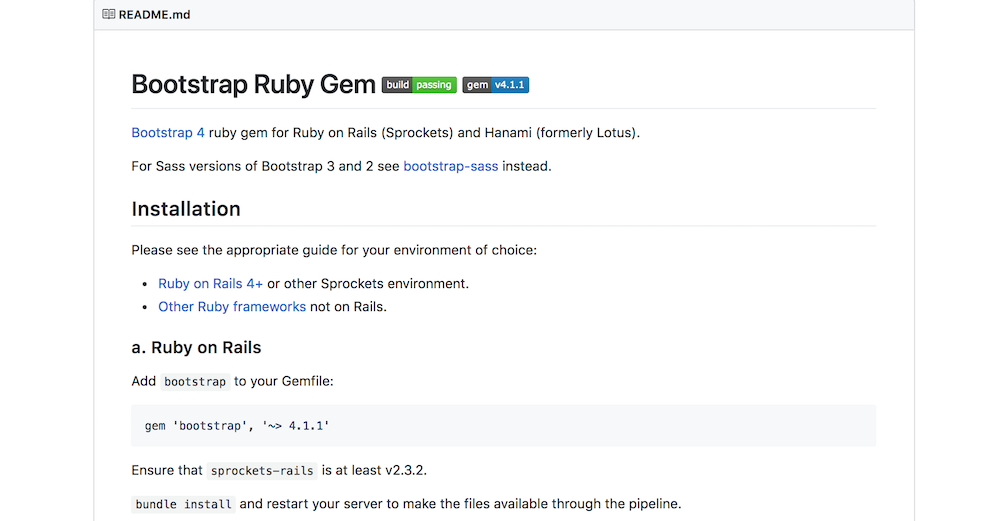
przykład README dla klejnotu Bootstrap (Ruby On Rails)
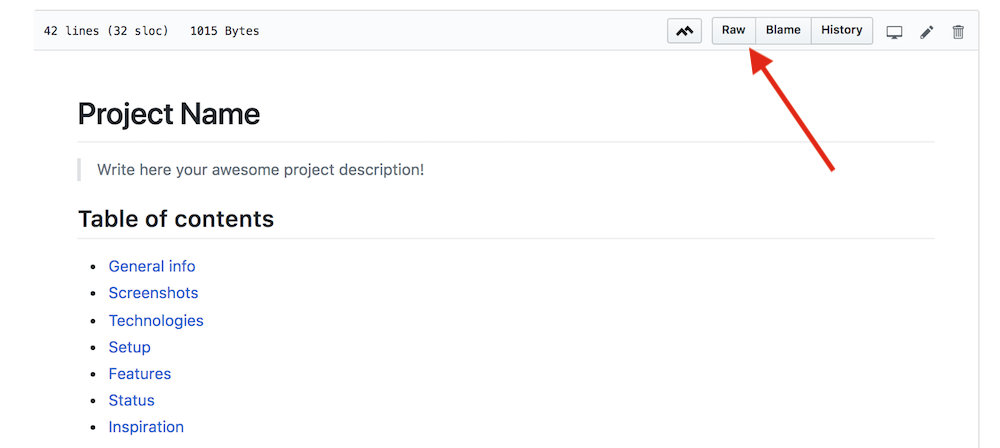
dodany plik README na Githubie pojawia się pod listą plików w repozytorium.
jeśli pracujemy zawodowo lub uczymy się kodowania, wielokrotnie natykamy się na publiczne repozytoria. Korzystamy z bibliotek udostępnionych przez innych programistów jako kod open source lub wnosimy swój wkład w projekt, zgłaszając / naprawiając błędy i dodając nowe funkcjonalności., Z pewnością korzystamy z tych projektów, ponieważ po prostu się przydają i oferują rozwiązanie wysokiej jakości. Ale czy użylibyśmy ich, gdyby brakowało im przyjaznego dla użytkownika opisu, czyli dobrego README?
Możesz być pewien, że poznasz uczucie rozczarowania, gdy znajdziesz potencjalne rozwiązanie wszystkich twoich problemów w bibliotece lub projekcie, którego opis jest słaby, bezużyteczny lub w ogóle niedostępny.
po co pisać dobre README?
chyba już można się domyślić., Dobrym README jest, aby inni zrozumieli, co zawiera nasz kod i dlaczego jest godny uwagi. Plik README jest również niezbędny do odtworzenia projektu – na Githubie, ale także w przeglądarkach (np. Google).
dopiero się uczę, więc po co mi dodawanie pliku README? Ten kod jest dla mnie, w końcu nie dla całej społeczności.
wątpię, że kod jest właśnie dla Ciebie. Dodanie pliku README jest dobrym posunięciem.,
README dla młodszych programistów
OK, teraz sprawdźmy, Dlaczego powinniśmy dbać o nasze pliki README od pierwszego projektu!
nawet jeśli kod jest tylko dla ciebie, być może wrócisz do niego po jakimś czasie. Dobry README pozwala na ponowne uruchomienie projektu – bez marnowania czasu na przypominanie: o co w tym wszystkim chodziło?
dla początkującego programisty GitHub jest wizytówką. Projekty na Githubie to najczęściej nasze portfolio., Kiedy jesteśmy na etapie kariery bez dużego doświadczenia komercyjnego lub ładnych projektów non-profit, prezentacja naszych osiągnięć w formie repozytoriów jest jednym z najlepszych sposobów, aby być widocznym dla rekruterów. Najlepiej sprawdza się przygotowanie kilku projektów demonstracyjnych, które chcemy pokazać podczas rozmowy kwalifikacyjnej.
Jeśli dopiero się uczymy i porzucamy tam nasze projekty szkoleniowe, zwracajmy uwagę na ich dobry opis., Nawet nietechniczny rekruter będzie w stanie rozpoznać technologie, których dotykaliśmy i sprawdzić, czy są one zgodne z profilem kandydata, którego szuka.
po polsku czy po angielsku?
Dodaj opis projektu w języku angielskim, nawet jeśli twój projekt jest w języku polskim. Projekty realizowane na uczelni mogą być traktowane jako wylot, gdyż często wymagają dokumentacji w języku polskim. W każdym innym przypadku opisz swoje projekty w języku angielskim.
README.md -o co chodzi?,
.md rozszerzenie pochodzi od słowa: markdown. Jest to język znaczników do formatowania tekstu. Może na początku nie jest to oczywiste, ale znaczniki zostały stworzone, aby ułatwić tworzenie tekstu. W języku HTML najważniejszym nagłówkiem Jest tag h1. Podobnie, będziemy mieć # przed nagłówkiem w naszym dokumencie.
edytujemy.md pliki w dowolnym edytorze tekstu lub kodu (Notatnik, Sublime, Atom, CS, itp.).
dowiesz się więcej o wykorzystaniu markdown na Githubie i na Dillingerze.,io znajdziesz edytor z podglądem.
pisanie dobrego podręcznika README-newbies
Otwórz a README.md. plik w nowym projekcie.,
upewnij się, że plik zawsze zawiera następujące elementy:
- tytuły i tytuły wewnętrzne
- wprowadzenie – cel projektu
- technologie
- Uruchom
rozważ również użycie dodatkowych elementów, takich jak:
- spis treści
- ilustracje
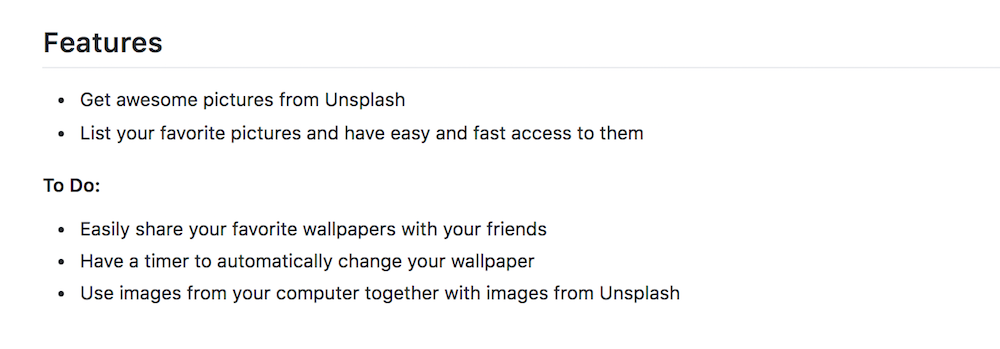
- zakres funkcjonalności
- przykłady użycia
- status projektu
- źródła
- inne informacje
li>
to dużo! O moim projekcie nie ma zbyt wiele do powiedzenia!,
jest – ale jeszcze tego nie wiesz.
tytuły i tytuły wewnętrzne
tytuł powinien jasno wyjaśniać, co tu mamy, a zwykle jest to nazwa projektu – nagłówek H1 poprzedzony #. Jeśli nazwa projektu nie ujawnia jego treści, warto jednak zasugerować, Co to jest.

ponadto tekst powinien zawierać tytuły sekcji oraz – w razie potrzeby – tytuły wewnętrzne. Aby zachować spójność README, zapisujemy je podobnie w każdym innym dokumencie. W naszym README.,plik md, nagłówki powinny być zapisane wielokrotnością #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
wprowadzenie
wprowadzenie jest jak podsumowanie. Nie powinno to potrwać długo, ponieważ nie chcemy czytać eseju o projekcie. W ciekawy sposób powinniśmy opisać, jaki jest cel projektu i jakie problemy rozwiązuje dana aplikacja. W przypadku małego projektu wystarczą dwa lub trzy zdania.
jeśli jest to projekt szkoleniowy, wspomnij o swojej motywacji. Dlaczego chciałeś go stworzyć? Nauczyć się konkretnej technologii? Czy to był hackathon?, Czy to było dla organizacji non-profit? Czy jest to aplikacja stworzona do zapamiętywania materiałów z warsztatów lub kursu online? Warto tu bez wątpienia wspomnieć.
technologie
zapiszmy używane języki, biblioteki i ich wersje.
na przykład:
- Bootstrap 3 lub 4
- AngularJS 1.6 / Angular 2+/4/5/6
- PHP 5 or 7
- Python 2.7 or 3.6
- Rails 4 or 5
dlaczego? Po pierwsze, będzie to pomocne przy uruchomieniu projektu w przyszłości., Wersje bibliotek ulegają zmianie, a niepozorna zmiana może później spowodować wiele problemów. Dobrze jest znać wersję, która była używana, gdy nasz kod działał dokładnie tak, jak chcieliśmy.
jeszcze jedno: Rekrutacja. Rekruterzy it przeglądają konta GitHub swoich kandydatów. Mimo braku wiedzy technicznej pozwalającej oszacować jakość rozwiązań, znają słowa kluczowe związane z ofertami pracy. Opis zastosowanych technologii może wyróżnić Cię wśród innych kandydatów.,
Załóżmy, że jest wielu kandydatów na staż, a czas rekrutacji jest ograniczony. Zostały wybrane CV, są dwaj Podobni kandydaci i ostatnia dostępna data w kalendarzu. Konta kandydatów na Githubie obejmują tę samą liczbę projektów. Jedna z nich wspomina o technologiach w każdym projekcie. Drugi kandydat nie dodaje plików README lub jego projekty są źle opisane. Co sądzisz, który kandydat zostanie zaproszony na rozmowę kwalifikacyjną?
Uruchom
Jak uruchomić projekt? Czy projekt ma minimalne wymagania sprzętowe?,
wcześniej wspominaliśmy o bibliotekach i ich wersjach. W razie potrzeby można połączyć technologie, uruchomienie i wymagania sprzętowe. Ale jeśli podzielimy go na dwie podrozdziały, warto skupić się tutaj konkretnie na uruchomieniu projektu. Gdy mamy stronę internetową lub aplikację, może to dotyczyć ustawienia lokalnego środowiska, linku do stron GitHub lub wdrożonej aplikacji na Heroku. Czy potrzebujemy danych wejściowych? Jeśli tak, to w jakim formacie?
skupmy się na innych elementach, które mogą poprawić nasz README.,
spis treści
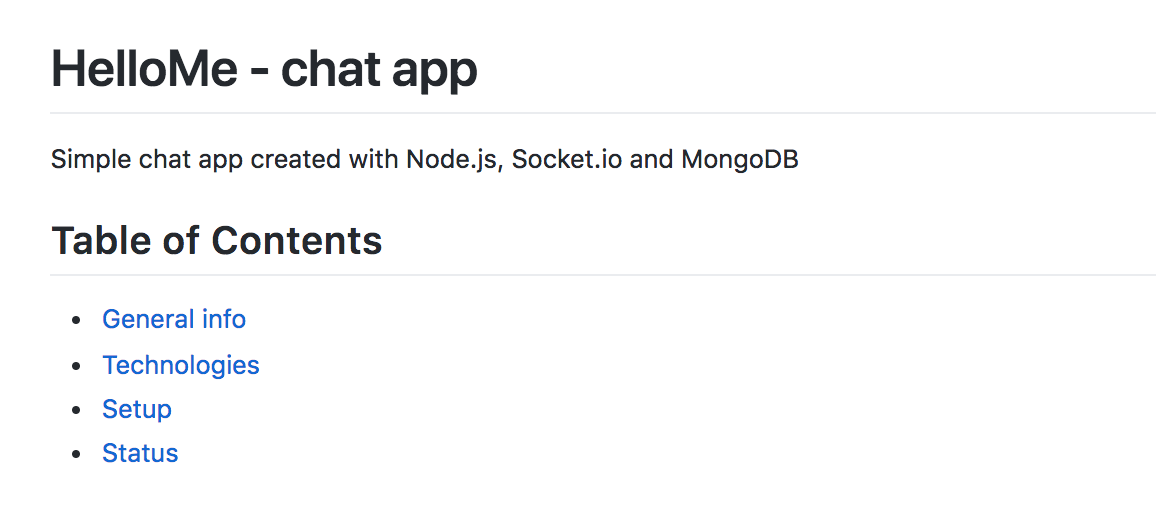
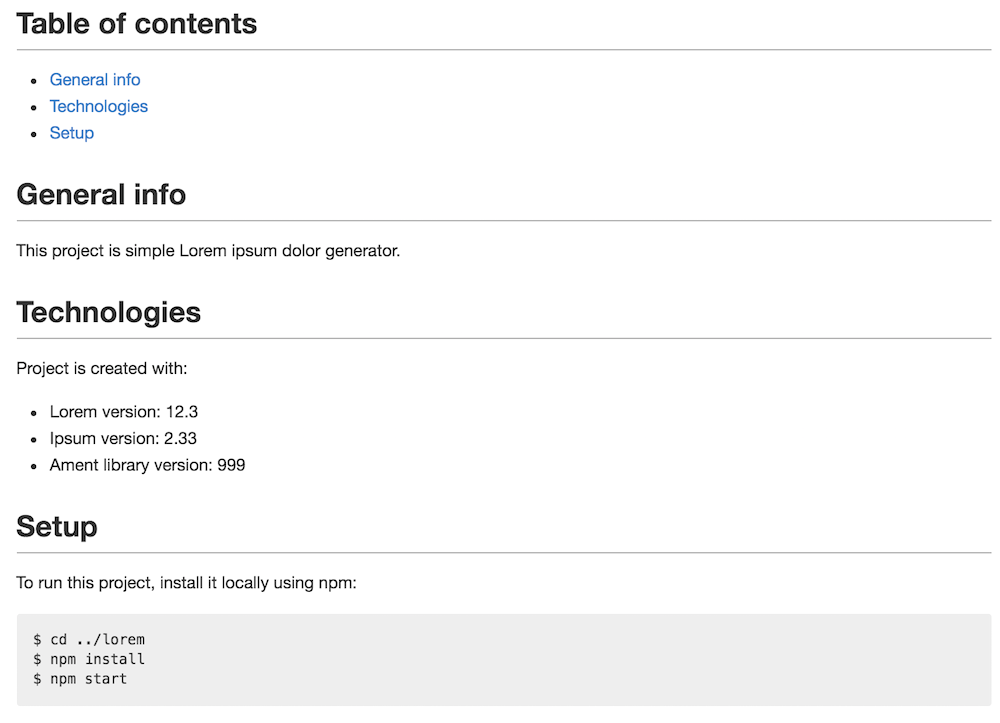
spis treści przydaje się w przypadku obszernej dokumentacji. Może działać jako prosta lista z linkami do nagłówków.
I będzie wyglądał tak:

ilustracje
GitHub pozwala na grafikę w README. Dokumentacja techniczna nie musi być ładna, ale czytelna i zrozumiała. Ilustracje nie są konieczne – niemniej jednak mogą mieć wartość estetyczną dla naszego projektu. Możesz pokazać logo aplikacji, schematy, schematy, przykładowy zrzut ekranu., Może potrzebujesz ilustrowanego podręcznika?

Utwórz plik w repozytorium i dodaj tam obraz. Użyj ścieżki do pliku, aby ją wyświetlić, używając: !(ścieżka/do/pliku). Możesz użyć obrazów spoza repozytorium, jeśli są one publicznie dostępne – ale zawsze istnieje ryzyko, że właściciel tych źródeł usunie je ze swojej domeny i znikną z Twojej dokumentacji: !(url grafiki)
przykład: w moim pliku README chcę umieścić schemat blokowy, który zilustruje działanie algorytmu., Zatrzymam mój schemat.plik jpg w katalogu o nazwie images. Aby wyświetlić go w mojej dokumentacji, użyję kodu:
!(./images/schema.jpg)zakres funkcjonalności
nie zawsze ma sensu opisywać zakres funkcjonalności. W przypadku wizytówki strony internetowej lub prostej aplikacji typu to-do lista funkcjonalności jest nadmiarem formy.,
z drugiej strony, z pozoru prosty projekt, taki jak Lista zadań, może zostać rozszerzony o wiele ciekawych opcji, z których możemy być dumni: Rejestracja użytkowników, zapisywanie i klasyfikowanie zadań według daty, dodawanie komentarzy do zadań czy eksport danych do plików.

przykłady użycia
w przypadku kodu wielokrotnego użytku lub własnej biblioteki może być konieczne dostarczenie instrukcji obsługi naszego projektu., Może działać jako fragment kodu:
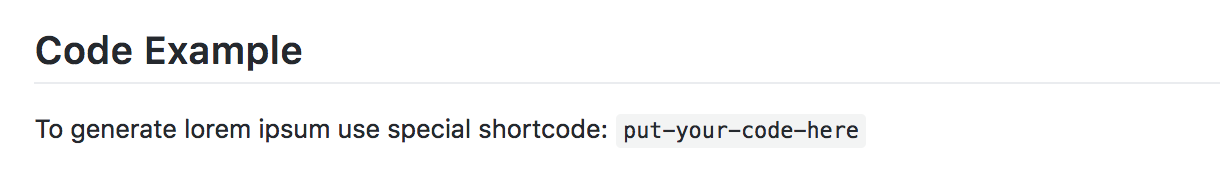
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`który będzie wyświetlany jako:

status projektu
warto dodać status projektu – szczególnie jeśli projekt jest jeszcze rozwijany. Jeśli jest to nasza biblioteka, wspomnijmy o planowanych zmianach, kierunku rozwoju lub podkreślmy, że skończyliśmy z jej rozwojem.
Źródła
czy powinniśmy dodać informację, kiedy nasz projekt był oparty na tutorialu lub zainspirowaliśmy się danym zadaniem? Tak, pewnie.
nie mam wątpliwości w tej sprawie., Nie ma nic krępującego w tym, że uczymy się z różnych źródeł i dokumentujemy nasze postępy. Wykonujemy wiele samouczków, wybieramy materiały do nauki. Bezmyślne kopiowanie bez wprowadzania w nim zmian – i bez uczenia się w ogóle – w większości nie zdarza się.
Jeśli nasz kod był oparty na cudzym kodzie, powinniśmy dodać taką informację.
może korzystamy ze starego samouczka – na przykład piszemy aplikację z samouczkiem Rails 3. Od podstaw, zgodnie z wersją Rails 5, przy użyciu nowych mechanizmów frameworkowych. Oczywiście, warto tutaj wspomnieć.,

gdy nasz kod był inspirowany tylko innym rozwiązaniem/aplikacją, możesz o nim wspomnieć i napisać, jak się zainspirowałeś, jakie zmiany wprowadziłeś, jakie funkcjonalności zostały opracowane.
Kiedy rozwiązujemy zestawy ćwiczeń, warto dodać gdzie inni mogą znaleźć ich opis. Jeśli będziemy chcieli wrócić do tych źródeł, link pojawi się łatwo. W ten sposób szanowany jest również autor, który podzielił się swoją wiedzą, poświęcił swój czas na przygotowanie i udostępnienie tego materiału.,
inne informacje
informacje o autorze, kontaktach, stronach www i linkach do mediów społecznościowych, rodzaju licencji, na której udostępniany jest kod lub informacje o tym, jak przyczynić się do projektu – to tylko przykłady tego, co można dodać do projektu.
dobry, czytelny README
powyższe sugestie są moje. Najistotniejszym punktem jest po prostu czytelność. Dokładna dokumentacja sprawi, że Twoje repozytorium zabłysnie przed rekruterami i innymi programistami. Istnieje wiele podejść do pisania dobrego README., Spójrz na następujące przykłady:
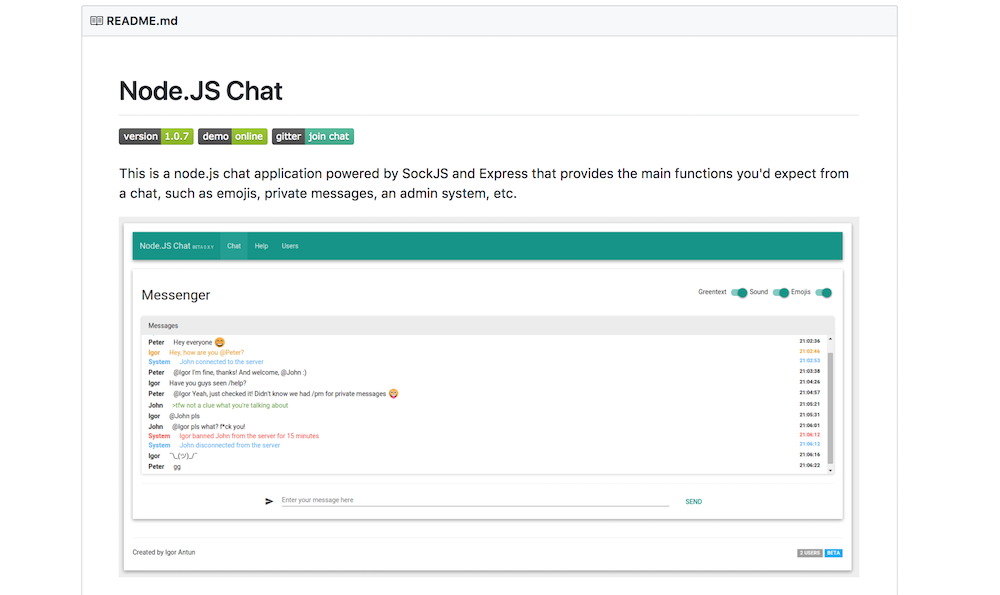
- node-chat – prosty opis, zrzut ekranu aplikacji, przykłady użycia
- WebApp – wspaniały przykład opisu dostarczonego dla typu strony docelowej witryny i aplikacji korzystających z API. Opis jak to działa, zrzuty ekranu, technologie zastosowane w tym rozwiązaniu, dodatkowe informacje o funkcjonalnościach jakie będą zaimplementowane
- Pomolectron – mamy logo, zrzuty ekranu, instrukcję instalacji oraz opis jak to działa
- Git point – przykładowa aplikacja na Androida., Spis treści ułatwia nawigację, zrzuty ekranu, wymienione funkcjonalności oraz informacje jak wspierać rozwój aplikacji
szablon README
zostawiam ci tutaj przykład README.md szablon pliku do pobrania. Przyjrzyj się jego formatowaniu i skopiuj wersję surową do swojego README.md plik.

artykuł dostępny jest również w języku polskim na Flynerd.pl blog.