Det er vanlig for WordPress brukere å velge ferdiglagde tema. Men du kan også opprette et tema av din egen. Denne artikkelen dekker ulike måter å gå om dette.
Alternativer varierer fra å gjøre endringer i et eksisterende tema, til å skape din egen WordPress tema helt fra scratch. I mellom disse ytterpunktene finnes en rekke andre alternativer som omfatter kopiering og endring av temaer, og ved hjelp av en rekke verktøy for å hjelpe deg å bygge ditt eget tema.,
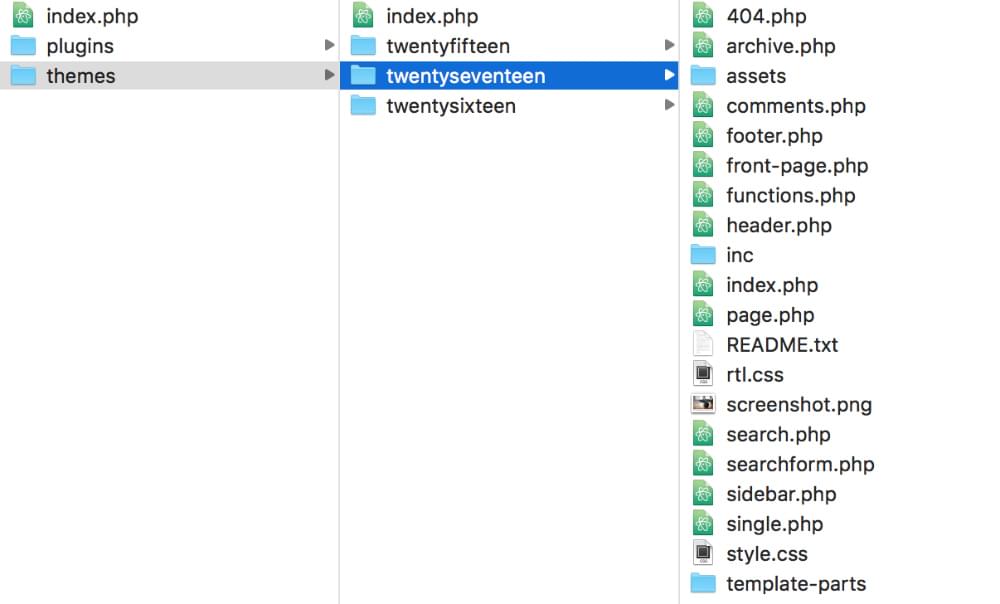
WordPress temaer består av en samling av filer, alle som finnes i en enkelt mappe som lever innenfor /themes/ mappe: wp-content/themes/.

Alternativ 1: Endre et Eksisterende Tema
Endre et eksisterende tema er kanskje det enkleste alternativet. Du kanskje bare ønsker å gjøre noen mindre endringer, som farger, fonter, størrelser, eller enkel layout endringer.
I dette tilfellet er din beste alternativet er å lage et child theme. Et barn temaet refererer til et eksisterende tema, bare å endre biter du ønsker å endre., Ved hjelp av et barn temaet har den fordelen at de, hvis den overordnede tema er oppdatert når du har oppdatert WordPress, endringene vil ikke tørkes bort.
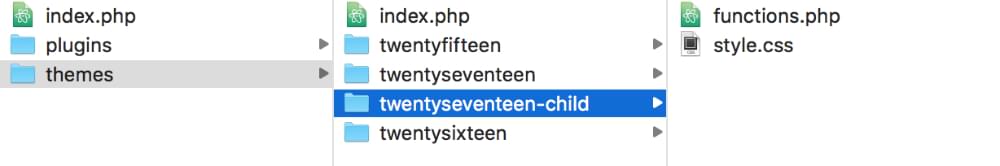
for Å lage et child theme, kan du opprette en ny mappe inne i din /themes/ mappe. Et praktisk tips er å bruke navnet på den overordnede tema med -child tilføyes, da dette gjør det klart hva barnet temaet er. Så, hvis du skal lage et child theme i Tjue Sytten tema, barnet temaet mappen kan kalles /twentyseventeen-child/.,

I dette barnet mappen, trenger du minst en style.css fil og en functions.php – filen. I disse filene du trenger for å legge visse kode for å fortelle WordPress som er overordnet tema, der stylesheet, og noen andre nye funksjoner du vil ha på barnet ditt tema.
Det siste trinnet for å få barnet ditt tema opp og kjører er å gå inn i WordPress admin panel og gå til Utseende > Temaer for å aktivere barnet ditt tema.
For en komplett guide til denne prosessen, kan du gå WordPress Codex., For hjelp med å sette opp et barn temaet, kan du også bruke WordPress Barn Tema Configurator-verktøyet.
Alternativ 2: Tilpasse et Eksisterende Tema
Hvis du er opptatt av å grave i WordPress-kode litt mer, kan du kopiere et eksisterende tema og bøy den til din vilje.
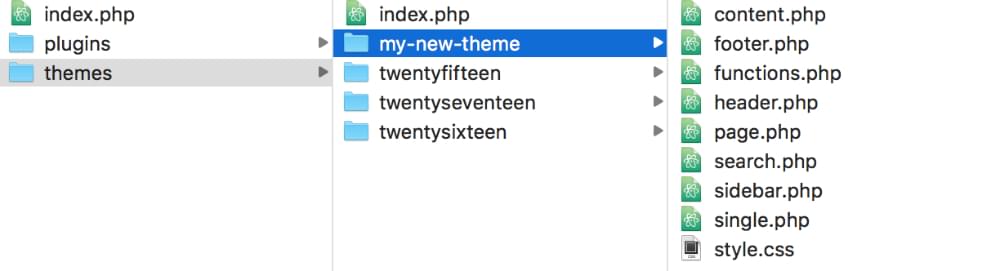
Som kan innebære ting som å slette alle gjeldende stiler og lage dine egne. Du kan også grave i den andre tema filer og fjerne elementer du ikke trenger, og legg til andre. For eksempel, ønsker du kanskje å endre HTML-strukturen til temaet., Å gjøre så, vil du trenger for å åpne forskjellige filer, for eksempel header.php, index.php og footer.php og oppdatere HTML-deler med din egen mal elementer.

Langs veien, du kan bestemme det er massevis av funksjoner i det kopierte tema du ikke lenger trenger, for eksempel legge inn kommentarer og ulike sidebar elementer, for eksempel kategorier og bokmerker. Du finner PHP kodebiter for disse elementene i de ulike tema-filer, og du kan bare slette dem eller flytte dem rundt til andre steder.,
Det kan ta litt å søke rundt for å finne ut hvilke filer som inneholder elementene du vil slette eller flytte, men det er en god måte å bli kjent med din WordPress tema å grave i til filene som dette.
et Annet alternativ her, heller enn å duplisere et eksisterende tema, er å starte med en «starter med tema», som vi ser på nedenfor.
Alternativ 3: Bygge et Tema fra Scratch
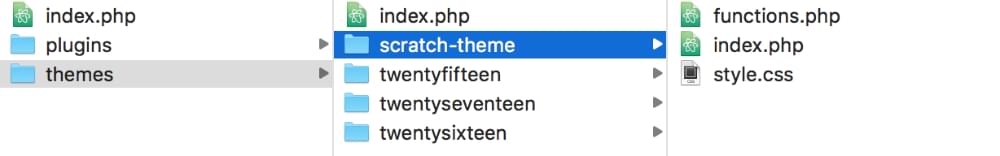
En mer krevende alternativ, men mer moro også! — er å lage ditt eget tema helt fra scratch., Dette er faktisk enklere enn det høres ut, fordi minst du trenger bare to filer — style.css og index.php.

Som, imidlertid, ville resultere i en ganske begrenset tema! På et minimum, ville du sannsynligvis vil en functions.php fil for egendefinerte funksjoner, og kanskje flere andre malfiler for ulike deler av nettstedet, for eksempel en 404.php mal for å vise 404-sider.
I dette eksempelet har vi opprettet en mappe i vår temaer katalog som heter /scratch-theme/., (Vil du ønsker å velge en spiffier navn enn det, selvfølgelig.) style.css fil, vil fungere som de viktigste stylesheet av våre WordPress tema. I CSS-filen, må vi først legge til noen header tekst. Dette er et grunnleggende eksempel:
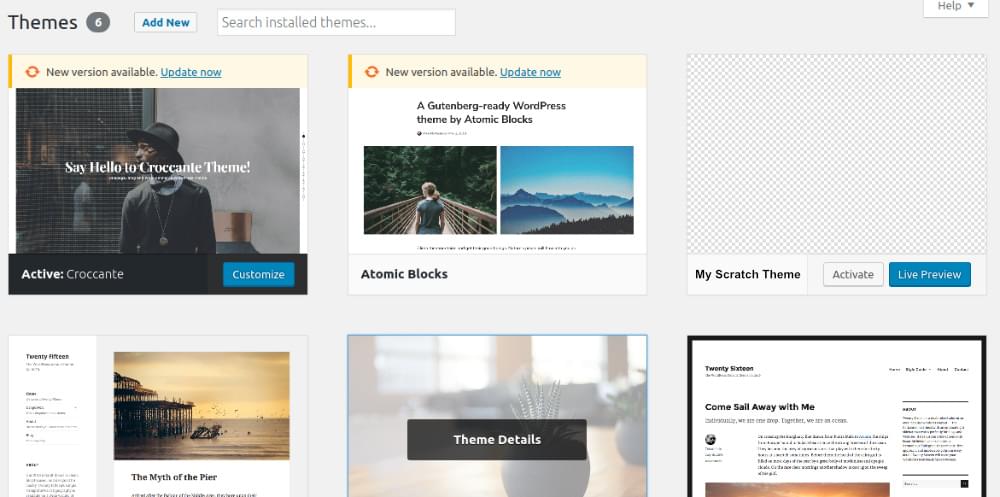
Du kan nå gå til WordPress admin Tema-seksjon, hvor vi vil se vår nå tema oppført.

På dette punktet, er det ikke tilbyr noen egendefinerte stiler og oppsett, men kan fortsatt bli aktivert, og brukes likevel., (Du kan legge til et miniatyrbilde for temaet ved å laste opp et bilde fil som heter «skjermbilde» til tema er rot-mappen, fortrinnsvis 880 x 660px.)
For mer detaljert veiledning av WordPress tema utvikling, sjekk ut WordPress Codex tema utvikling guide.
Det er ganske enkelt å lage en veldig grunnleggende WordPress tema fra bunnen av, men som går utover det som er mer utfordrende. Før du bestemmer deg for at dette er litt utenfor styrehus, la oss sjekke ut noen av de verktøyene som er tilgjengelig for å hjelpe deg underveis.,
ved Hjelp av en Starter Tema
En forrett tema er en barebones eller blank WordPress tema som omfatter bare de grunnleggende minimum av strukturelle kode. Dette betyr at en starter WordPress tema har noen grunnleggende funksjonalitet, men ikke tilbyr noen tilpasninger eller endringer. Det er et veldig nyttig utgangspunkt for å bygge din unike tema.
Det er flere valgmuligheter når det kommer til å plukke en forrett tema for utvikling, det mest populære som er Understrekninger., Det er vedlikeholdt av Automattic, skaperen av WordPress, og er grunnlaget for den siste standard temaer som ble satt ut av WordPress.

Andre valg FoundationPress, opprettholdt av ZURB.

Bein er en enkel og lett-å-forstå barebones WordPress tema som kan fungere som et veldig godt utgangspunkt for tema utvikling.
HTML5 Blank er onother alternativ som gir et pålitelig og godt dokumentert kode base for tema utvikling.,
Bruke Understreker i Tema Utvikling
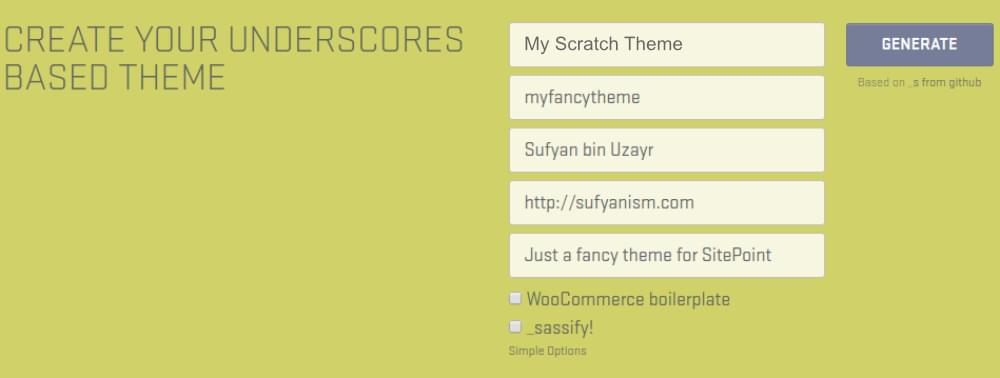
for Å komme i gang med Understreker skriv inn ditt tema detaljer på den Understreker hjemmesiden.

Du kan velge å inkludere WooCommerce standardtekst som godt nyttig hvis målet tema er sannsynlig å ha WooCommerce støtte, for eksempel tilpasset oppsett for Shopping Cart og Checkout-sider, etc. Klikk på Generer, og det er det! Vårt tema vil bli generert og tilgjengelig for nedlasting. I den resulterende ZIP-fil, kan vi finne vår tema-katalogen.,
Den Understreker generert WordPress tema har ganske mye av maler så vel som separate seksjoner for tilpassede oppsett og JavaScript-elementer. Dette betyr at våre tema strukturen er klar for oss, som er mal-filer, som kommer med minimal kode i form av PHP-koder og kommentarer. Vi kan bare komme i gang umiddelbart ved å endre hva vi trenger, og eliminere alt vi ikke trenger.
Dette er åpenbart en stor tidsbesparer, som vi ikke trenger å lage hver malen filen manuelt.,
ved Hjelp av en WordPress Tema Framework
Lik rammer for CSS, JavaScript og PHP, et tema rammeverket gir en standardisert sett med verktøy som du, som en utvikler, kan du bruke på å lage dine egne temaer. Tema rammer komme med forhåndsdefinerte konvensjoner som kan hjelpe i tema utvikling ved å spare tid og arbeid som ellers ville bli brukt i koding og bygge de svært konvensjoner.,
Mange WordPress tema rammer som i dag kommer med funksjoner som for eksempel:
- custom kroker og filtre
- egendefinerte funksjoner til å bli brukt i tema
- custom tilbakering
- integrasjon med eller kompatibiliteten for tilpasset biblioteker som jQuery, etc.
Disse WordPress tema rammer komme med flere ekstra fordeler av sine egne. De tydeligvis gjøre oppgaven med å bygge et WordPress tema raskere og enklere. Noen tilbyr også skreddersydde funksjoner og koding normer som kan aktivere nyere utviklere å kode raskt og lære tauene mer effektivt., Selvfølgelig, dette betyr også at du har mindre kontroll enn ved bygging av et tema fra scratch, men avhengig av dine behov og ditt nivå av kompetanse, et nybegynner-vennlig tema rammeverket kan virkelig vise seg å være nyttig.
Plukke en WordPress Tema Framework
Det er ganske få WordPress tema rammer å velge mellom. Et populært valg er Genesis framework, ved StudioPress. Priset til $59.95, Genesis kommer med funksjoner som for eksempel tilpasset side maler, flere tilpassbare layout alternativer, så vel som full støtte for Gutenberg, den kommende WordPress redaktør.,

en Annen verdig premium alternativet er Divi theme av Elegant Themes. Divi kommer lastet med realtime-design elementer, som kan tilpasses layouts og side maler, draggable og visuelt redigerbare eiendeler, etc. Med andre ord, Divi er en side builder forkledd som et tema rammer som lar deg eksportere dine utviklingsmessige innstillinger og raskt sette sammen nettsteder.
Hvis du er på utkikk etter noe gratis, Gantry er vel verdt en titt. Dette developer-vennlig og robust tema rammer er ikke utelukkende for bruk med WordPress., Bygget av RocketTheme, Gantry er mer av et konglomerat av tilpasset utvidelser og mal for metodikk som er vedtatt fra slike Joomla, WordPress og GravCMS.
Gantry lar programmerere å bygge kraftige frontend temaer og maler på toppen av det. Det har også mange tilpassede pre-laget maler og skinn, samt visuelt redigerbare grensesnitt for å gjøre livet lettere for ikke-programmerere så vel.
Det er mange andre verdige kandidater i dette feltet, som du finner med et online-søk for «WordPress tema utbyggere» eller lignende.,
Konklusjon
Denne artikkelen har vært en kort tur rundt i alternativer for å endre eller lage din egen WordPress tema. Vi startet med det enkleste alternativet for å opprette et barn tema, som bare inneholder noen filer som endrer aspekter av et eksisterende tema.
Vi neste sett på å grave litt dypere ved å duplisere og modifisere et eksisterende tema. Det er en morsom måte å grave inn i en WordPress tema, finne ut hvordan det virker, og tilpasse det til dine eksakte krav, uten å måtte finne opp hjulet på nytt og starte fra scratch.,
En mer ambisiøse alternativet er å kode hele temaet fra bunnen av. Vi har bare berørt på det her, men vi har laget en serie artikler for å vise hvordan du gjør det i dybden.
Som en måte å raskt spore bygge et tema fra bunnen av, så vi starter på temaer som Understreker og tema rammer som Genesis. I en viss forstand, dette bringer oss full sirkel, som noen av disse tilbyr dra-og-slipp – /WYSIWYG-verktøy som ikke krever mye teknisk kunnskap og kan være det mest brukervennlige alternativet hvis du vil heller ikke grave seg inn i koden.,
Forhåpentligvis denne korte innføringen har gitt deg en bedre følelse for hvordan du kan komme i gang å lage en WordPress tema som passer dine behov.