
Det er verdt eller til og med nødvendig for å legge til en README-fil i alle nye prosjekt. I dag vil vi fokusere på gode praksiser for å skrive en slik fil – med et par eksempler, og en klar til å bruke malen.
Hva er en README-fil?
README (som navnet antyder: «les meg») er den første filen bør man lese når du starter et nytt prosjekt. Det er et sett av nyttig informasjon om et prosjekt, og en slags manual. En VIKTIG tekst fil vises i mange ulike steder, og refererer ikke bare til programmering., Vi vil fokusere på en programmerer VIKTIG, skjønt.

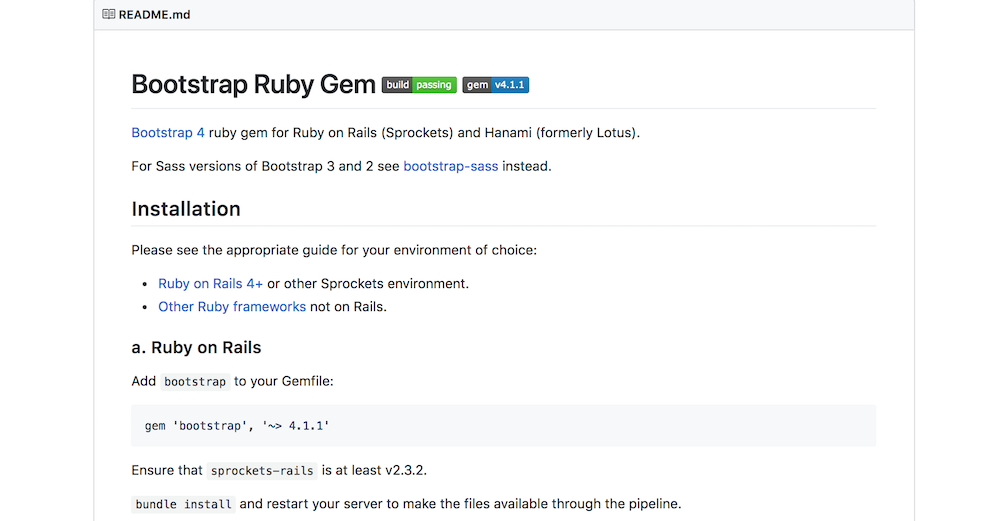
eksempel på README for en Bootstrap gem (Ruby On Rails)
Lagt README-filen på GitHub vises under listen over filer i et depot.
Hvis vi jobbe profesjonelt eller lære koding, mange ganger kommer vi over offentlige registre. Vi bruker bibliotekene gjort tilgjengelig av andre utviklere som en åpen kildekode eller vi gjør vårt bidrag til et prosjekt, rapportering/fikse bugs og legger til nye funksjoner., Absolutt, vi bruker disse prosjektene fordi de bare kommer i hendig, og tilbyr en høy kvalitet løsning. Men skulle vi bruke dem hvis de manglet en brukervennlig beskrivelse, som er en god README?
trygg – du vil bli kjent med følelsen av skuffelse da å finne en mulig løsning på alle dine problemer i et bibliotek eller et prosjekt som i beskrivelsen er dårlig, ubrukelig eller ikke er tilgjengelig overhodet.
Hva er vitsen med å skrive en god README?
jeg tror du kan gjette det allerede., En god README-er for andre å forstå hva våre etiske inneholder, og hvorfor det er verdt å merke seg. En README-fil er også viktig å ikke hente et prosjekt – på GitHub, men også i nettlesere (f.eks. Google).
jeg bare lære, så hvorfor skal jeg bli plaget om å legge til en README-fil? Denne koden er bare for meg, tross alt, ikke for hele samfunnet.
jeg tviler på at koden er bare for deg. Og å legge til en README-fil er et godt trekk.,
README for Junior Devs
OK, la oss nå sjekke hvorfor vi bør ta vare på våre README-filer, siden det første prosjektet!
Selv om koden er bare for deg, kanskje du vil komme tilbake til det etter en stund. En god README-gjør det mulig for deg å relansere et prosjekt – uten å kaste bort din tid på å hente frem: Hva var det om?
For en spirende programmerer, GitHub er en telekort. Prosjektene på GitHub er oftest vår portefølje., Når vi er på en karriere scenen uten en betydelig kommersiell erfaring eller fine non-profit-prosjekter, en presentasjon av våre prestasjoner i en form av kjeldene er en av den beste måten å bli synlig for rekrutterere. En sammensetning av flere demonstrasjonsprosjekter vi ønsker å vise frem under intervjuet fungerer best.
Hvis vi bare lære, og vi slippe våre trening prosjekter det, la oss ta hensyn til deres god beskrivelse., Selv en ikke-teknisk rekrutterer vil være i stand til å gjenkjenne den teknologien vi berørt, og sjekk om det går i linje med kandidatens profil han/hun er ute etter.
I polsk eller engelsk?
Sikkert, på engelsk. Legg til et prosjekt beskrivelse på engelsk, selv om prosjektet er i polsk språk. Prosjektene realisert ved universitetet kan behandles som et unntak som de ofte kreve dokumentasjon på polsk. I alle andre tilfelle, beskrive dine prosjekter på engelsk.
README.md – vent, hva handler det om?,
.md extension kommer fra et ord: markdown. Det er et markup-språk for tekst-formatering. Kanskje ved første er det ikke opplagt, men markup har blitt opprettet for å gjøre teksten enklere opprettelse. I HTML-språk, de viktigste overskriften går med h1 – tag-en. Similarily, vi vil ha # før en overskrift i vårt dokument.
Vi rediger .md filer i tekst eller kode editor (Notisblokk, Sublime, Atom, CS, etc.).
Du vil finne ut mer om markdown bruk på GitHub, og på dillinger.,io finner du en editor med en forhåndsvisning.
å Skrive en god README – newbies manuell
Åpne en README fil.md. fil i et nytt prosjekt.,
sørg for at filen inneholder alltid følgende elementer:
- Titler og interne titler
- Innledning prosjektets mål
- Teknologier
- Start
ta også med ekstra elementer som:
- innholdsfortegnelse
- Illustrasjoner
- Omfang av funksjoner
- Eksempler på bruk
- Prosjekt status
- Kilder
- Andre opplysninger
Det er mye! Det er ikke så mye å si om prosjektet mitt!,
Det er – men du er ikke klar over at allerede.
Titler og interne titler
En tittel bør forklare tydelig hva vi har her, og det er vanligvis en prosjektets navn – en H1 overskriften innledet med #. Hvis en prosjektets navn ikke avsløre dens innhold, likevel er det verdt å foreslå hva det er.

Videre, teksten bør inneholde titlene på avsnitt, og – hvis nødvendig – den interne titler. For å holde våre README sammenhengende, vi skrive dem på samme måte i alle andre dokumenter. I vår README.,md-fil, overskriftene burde være skrevet ned med en flere av #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Innledning
Innledning som en oppsummering. Det bør ikke være så lenge vi ikke ønsker å lese et essay om et prosjekt. Vi skal beskrive på en interessant måte hva som er prosjektets mål, og hvilke problemer har en gitt applikasjon løse. To eller tre setninger er nok i tilfelle av et lite prosjekt.
Hvis det er en trening prosjektet, kan du nevne incentiv. Hvorfor gjorde du ønsker å opprette den? Å lære en bestemt teknologi? Var det et hackathon prosjektet?, Var det for en non-profit organisasjon? Er det et program som er opprettet for å huske materiale fra verksteder eller og online-kurs? Det er verdt å nevne her, uten tvil.
Teknologier
La oss skrive ned hvilke språk vi brukte, biblioteker og sine versjoner.
For eksempel slik:
- Bootstrap 3 eller 4
- AngularJS 1.6 / Kantete 2+/4/5/6
- PHP 5 eller 7
- Python 2.7, eller 3,6
- Skinner 4 eller 5
Hvorfor? For det første, vil det være nyttig når du starter prosjektet i fremtiden., Den versjoner av biblioteker du vil endre, og en subtil endring kan føre til mange problemer senere. Det er godt å vite at den versjonen som har vært brukt når våre etiske var å jobbe akkurat slik vi ønsket.
en Annen ting: rekruttering. DET rekrutterere bla gjennom deres kandidatenes GitHub-kontoer. Selv om de mangler en teknisk kunnskap til å anslå kvaliteten på løsningene, de vet søkeord som er relatert til jobben deres tilbud. En beskrivelse av brukte teknologier kan gjøre deg skiller seg ut blant de andre kandidatene.,
La oss anta at det er et mangfold av kandidater for en praksisplass, og en rekruttering tid er begrenset. CVs har blitt valgt, det er to like kandidater, og en siste tilgjengelige dato i kalenderen. Kandidatenes GitHub regnskaper inneholder samme antall prosjekter. En av dem nevner teknologier i hvert prosjekt. En annen kandidat ikke legge til README-filer eller hans/hennes prosjekter er beskrevet dårlig. Hva tror du, hvilken kandidat som vil bli invitert til et intervju?
Start
Hvordan å kjøre et prosjekt? Gjør et prosjekt som har minimumskrav til maskinvare?,
Vi nevnte bibliotekene og deres versjoner som er eldre. Hvis det er nødvendig, technologies, lansering, og for maskinvare kan bli slått sammen. Men hvis vi dele den opp i to deler, det er verdt å fokusere her spesielt på å lansere et prosjekt. Når vi har en nettside eller et program, kan det gjaldt å sette opp en lokal miljø, en link til GitHub pages eller distribuert program på Heroku. Trenger vi input data? Hvis ja, i hvilket format?
La oss fokusere på andre elementer som kan bedre vårt README.,
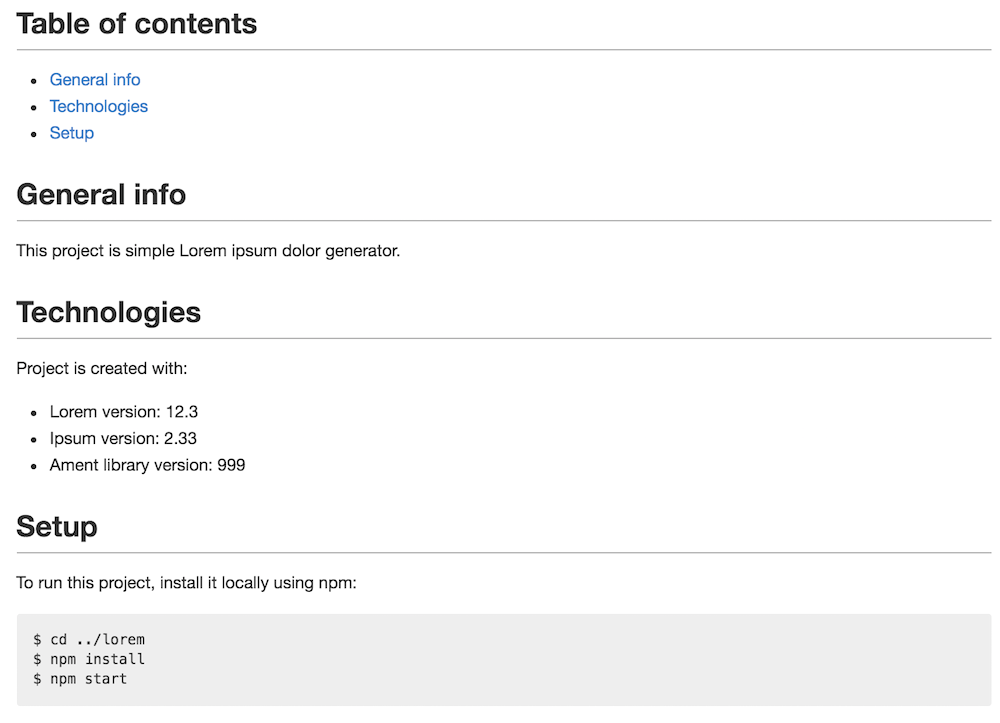
innholdsfortegnelse
innholdsfortegnelse kommer i hendig i tilfelle av omfattende dokumentasjon. Det kan fungere som en enkel liste med linker til overskrifter.
Og det vil se slik ut:

Illustrasjoner
GitHub gir mulighet for grafikk i README. En teknisk dokumentasjon trenger ikke å være pen, men leselig og forståelig. Illustrasjonene er ikke nødvendig – uansett, kan de estetiske verdien til vårt prosjekt. Du kan vise en applikasjon logo, diagrammer, planer, eksemplarisk skjermbilde., Kanskje en illustrert bruksanvisning er noe du vil ha?

Opprett en fil i depotet ditt, og legg til et bilde der. Bruk en fil banen for å vise det ved hjelp av: !(ścieżka/do/pliku). Du kan bruke bilder fra utenfor du depotet hvis de er offentlig tilgjengelig – men det er alltid en risiko for at eier av disse kildene vil slette dem fra hans/hennes domene, og de vil forsvinne fra din dokumentasjon: !(url grafiki)
Eksempel: I min README-filen, ønsker jeg å plassere en blokk skjema som skulle illustrere hvordan en algoritme fungerer., Jeg holder mine skjema.jpg-fil i en mappe som heter bilder. For å vise det i min dokumentasjon, vil jeg bruke koden:
!(./images/schema.jpg)Omfang av funksjoner
Det er ikke alltid bruker for å beskrive omfanget av funksjonalitet. For en nettside, visittkort eller et enkelt program for å gjøre type, for listen over funksjoner er et overskudd av form.,
På den andre siden, har en tilsynelatende enkel prosjektet, som å-gjøre-listen kan utvides med mange interessante muligheter vi kan være stolte av: – brukere registrerer deg, registrering og klassifisering av oppgaver i henhold til dato, legge til kommentarer til oppgaver, eller eksport av data til filer.

Eksempler på bruk
I tilfelle av gjenbrukbar kode eller et eget bibliotek, og gir en manuell hvordan å bruke vårt prosjekt kan være nødvendig., Det kan fungere som et fragment av koden:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`som vil bli vist som:

prosjektet status
Det er verdt å legge til et prosjekt status – spesielt hvis prosjektet er fortsatt under utvikling. Hvis det er biblioteket vårt, la oss nevne planlagte endringer i retning av utvikling eller til å understreke at vi er ferdig med sin utvikling.
Kilder
Skal vi legge til informasjon når prosjektet vårt var basert på en tutorial eller vi ble inspirert med en gitt oppgave? Ja, det er sikkert.
jeg får ikke tvil i denne saken., Det er ikke noe pinlige i det faktum at vi lærer fra ulike kilder og vi dokument vår fremgang. Vi komplett mange tutorials, velge læremidler. En thoughless kopiering uten å gi endringer i det – og uten å lære i det hele tatt – det meste skjer ikke.
Hvis våre etiske var basert på andres kode, bør vi legge til slik informasjon.
Kanskje vi bruker en gammel veiledning – for eksempel, vi skriver et program med Skinner 3 tutorial. Fra bunnen av, i samsvar med Skinner 5-versjonen, med nytt rammeverk mekanismer. Jo, det er verdt å nevne her.,

Når våre etiske bare var inspirert av en annen løsning/et program, kan du nevne det og skrive på den måten du ble inspirert, hvilke endringer du har gjort, hvilke funksjoner ble utviklet.
Når vi løse øvelsene, det er verdt å legge til der andre kan finne sin beskrivelse. Hvis vi vil ønske å komme tilbake til disse kildene, linken vil komme opp lett. Denne måten, forfatteren som delte hans/hennes kunnskap er, brukte hans/hennes tid til å forberede seg og dele dette materialet er også respektert.,
Annen informasjon
Informasjon om forfatteren, kontakter, web og sosiale medier linker, en type lisens under kode er gjort tilgjengelig eller informasjon om hvordan de kan bidra til et prosjekt – dette er bare eksempler på hva som kan legges til prosjektet.
En god, leselig README
De ovennevnte forslag er mine. Den mest importaint poenget er bare lesbarhet. En grundig dokumentasjon gjøre depotet ditt skinne i front av rekrutterere og andre programmerere. Det er mange måter å skrive en god README., Ta en titt på følgende eksempler:
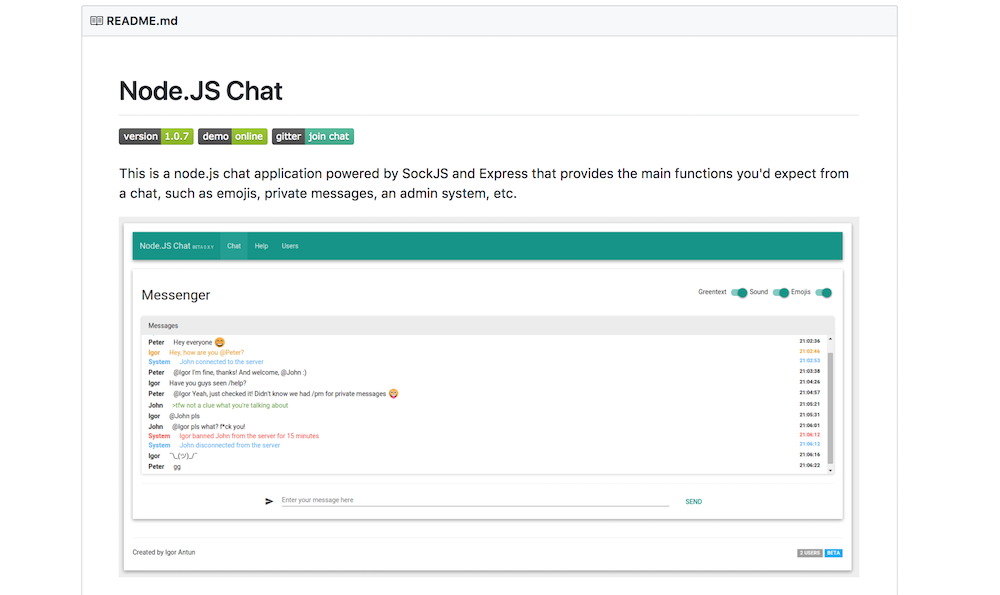
- Node-chat – for en enkel beskrivelse, screenshot av programmet, eksempler på bruk
- WebApp – et fantastisk eksempel på beskrivelse tilgjengelig for en destinasjonsside type nettside og program ved hjelp av API. Beskrivelse hvordan det fungerer, skjermbilder, teknologiene som brukes i denne løsningen, og mer informasjon om funksjoner som vil bli implementert
- Pomolectron – vi har en logo, skjermbilder, en instruksjon på installasjon og en beskrivelse av hvordan det fungerer
- Git point – eksemplarisk Android-applikasjon., En tabell over innholdet gjør navigeringen enklere, skjermbilder, funksjoner som er nevnt, og informasjon om hvordan å støtte programmet er utvikling
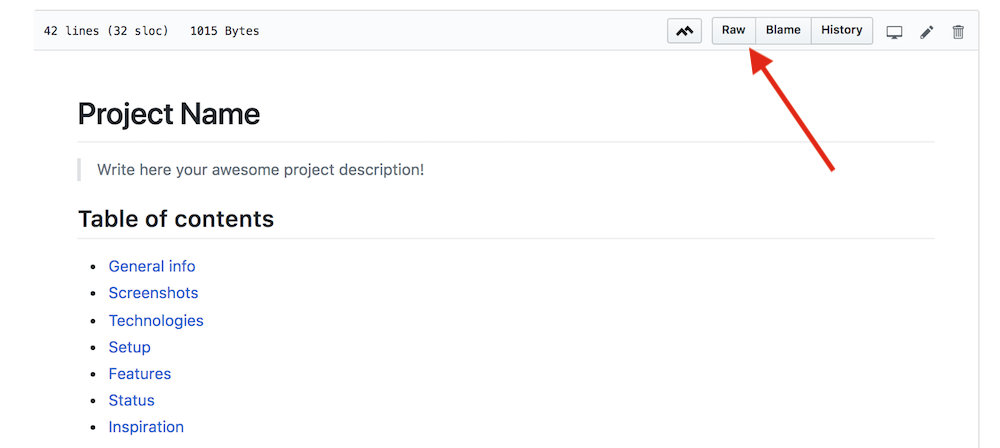
README-mal
jeg forlater deg her et eksempel på VIKTIG.md-fil mal du kan laste ned. Ta en titt på sine formatering, og kopi av et raw-versjon for din VIKTIG.md-fil.

artikkelen er også tilgjengelig på polsk Flynerd.pl blogg.