ONSDAG 9. AUGUST 2017
Et par måneder siden, noen spurte om jeg hadde skrevet en side bloat oppdatere nylig. Svaret var nei. Jeg har skrevet mange innlegg om side bloat, som starter helt tilbake i 2012, når den gjennomsnittlige side traff 1 MB. Til mitt sinn, temaet hadde vært godt dekket. Vi vet at den generelle tendensen er at sidene er å bli større på et ganske konsistent vekst., Det føles ikke som det var mye nytt territorium for å dekke.
Også: det føltes som Ilya Grigorik droppet mic på siden bloat samtale med denne awesome innlegget, hvor han illustrerte hvorfor den «gjennomsnittlige side» er en myte. Blant de mange ting Ilya observert etter å ha analysert HTTP Arkiv data for stasjonære områder, når du har uteliggere som veier inn på 30MB+ og mer enn 90% av sidene er under 5MB, og en «gjennomsnittlig side størrelse» av 2227KB (tilbake i 2016) betyr ikke mye.
mic droppet. Vi alle stirret på den på gulvet for en stund, deretter vandret bort., Og nå ønsker jeg å foreslå vi vandre tilbake. Hvorfor? Fordi den gjennomsnittlige side er nå 3 MB i størrelse, og dette virker som en god tid for å sette på pause, sjekk våre forutsetninger, og spørre oss selv:
Er det noen grunn til å bry seg om-side størrelse som en ytelse beregning? Og hvis vi ikke vurdere størrelsen på en meningsfylt måte, så hva skal vi bry oss om?

Før vi vasse i dette emnet (igjen), noen store viktig forbehold
- gjennomsnitt er vi i ferd med å se på, som er hentet fra HTTP Arkiv, er nettopp det – gjennomsnitt av store datasett., De representerer ikke den «typiske» – nettsted, fordi det er ingen slike ting som en vanlig nettside.
- Disse tallene er hovedsakelig relevant når de ses i en historisk sammenheng. De representerer trender – det er alt.
- Disse tallene burde ikke på noen måte selv eksternt tas som en målestokk for ditt eget nettsted. Du har ikke nødvendigvis oppnådd noe stort hvis sidene er mindre enn dette, eller har du mislyktes hvis sidene dine er større.
- Ikke alle sidene er å bli større. Mange har blitt mindre de siste årene. Kanskje din er en av dem!,
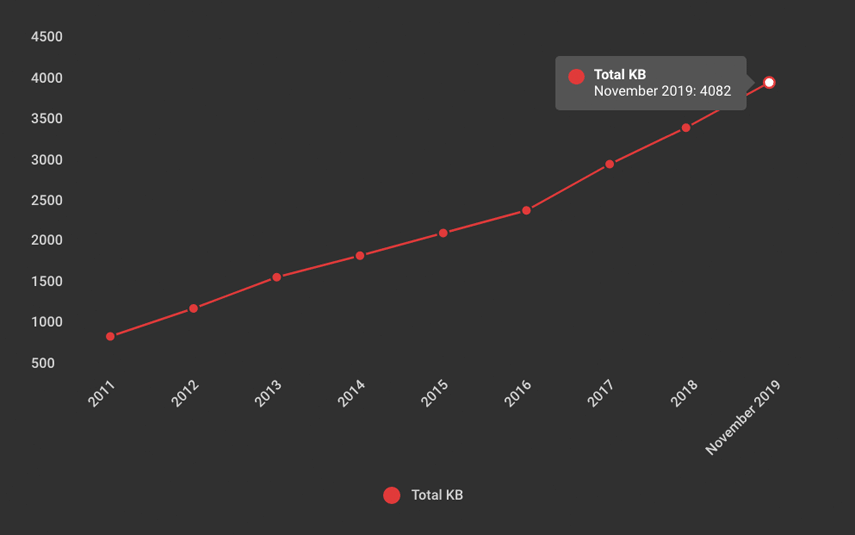
Grafer eller det ikke skje, ikke sant?
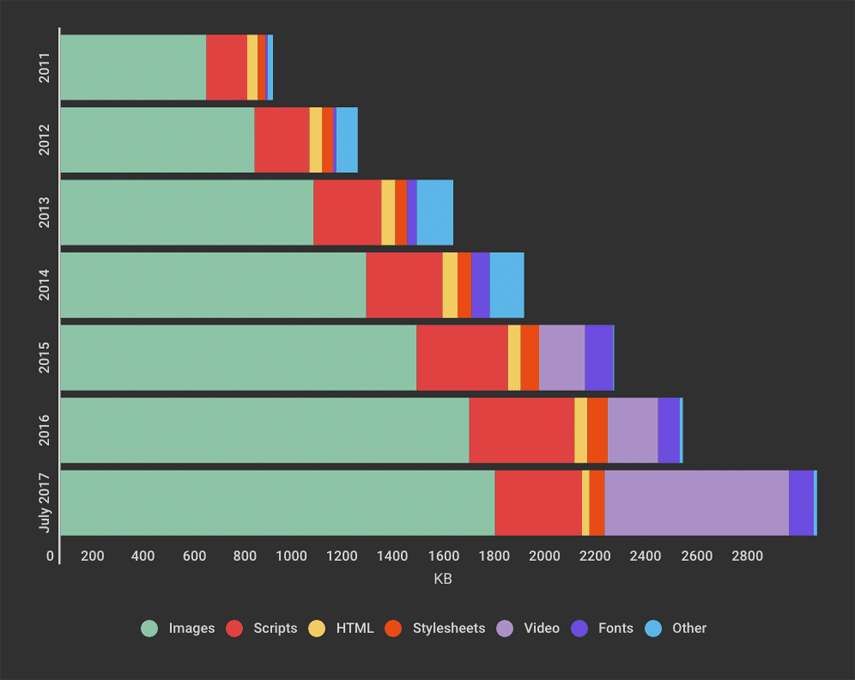
Her kan du se side vekst fra 2011 til nå, inndelt etter type innhold:

Den første som hopper ut er den store mengden av side fast eiendom blir tatt opp av video. Ikke en stor overraskelse, gitt populariteten av helten videoer og slikt, men likevel interessant å merke seg at dette synes å stå for mye av den nylige vekst.
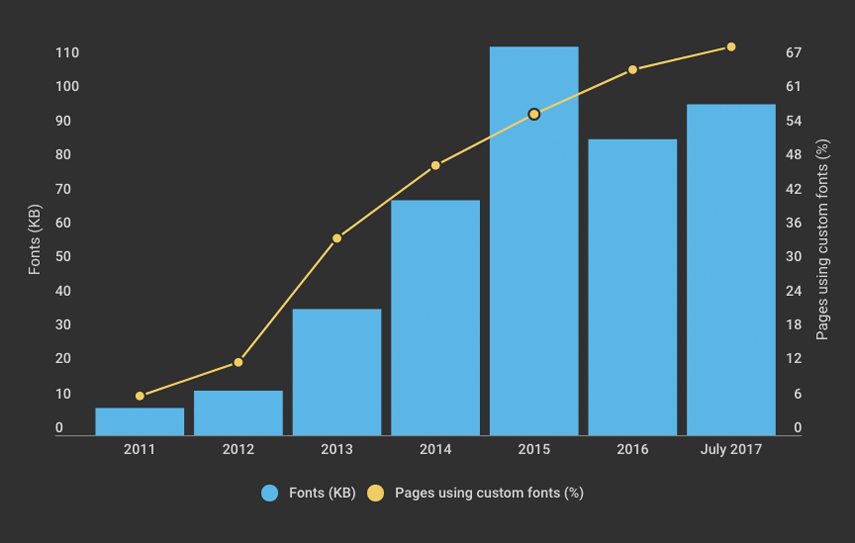
Tilpasset skrifttype bruke fortsetter å øke: 69% av den øverste 500,000 nettsteder bruker dem. Interessant å merke seg dip som fant sted, i form av total KB, i 2016.,

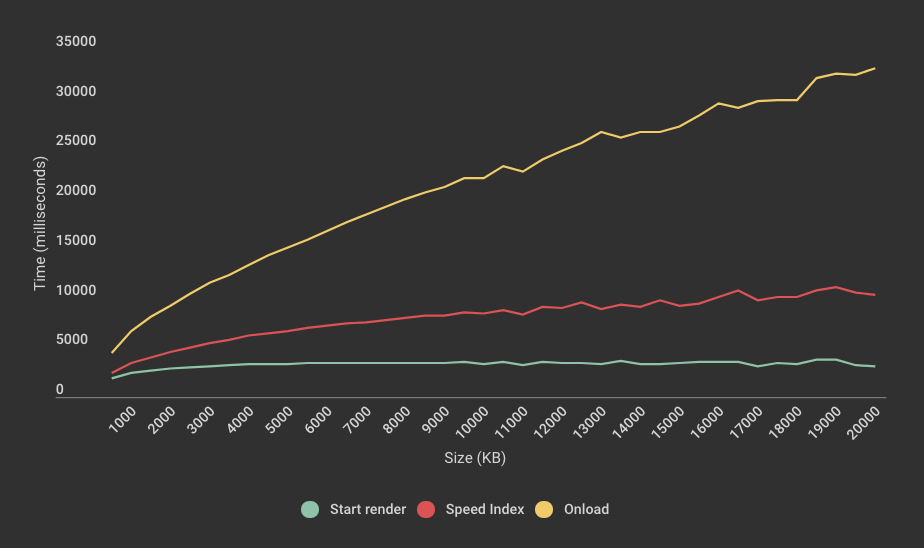
Det er interessant å grafen noen av de aktuelle HTTP Arkiv data (nedenfor), og se hvilke verdier som skal forbli flat i forhold til side størrelse og hvilke som ikke er det.

Du kan se ovenfor som starter gjengi er ganske konsekvent, uavhengig av side størrelse. Dette er ganske interessant, fordi det antyder at større sider som ikke nødvendigvis er knyttet til når brukere begynner å bli i stand til å se innholdet.
i tillegg kan du Også se hvor enkelt det er å bli villedet av onload som en ytelse beregningen, fordi det korrelerer så sterkt med størrelsen., I denne grafen, det bratt stigning av onload litt skjuler det faktum at Speed Index trender oppover ganske betydelig – fra 2393 (~2.4 sekunder) for sider i 500KB kohorten til 10266 (~10.3 sekunder) for sider i 20MB kohorten. Dette fungerer som en god påminnelse om at Speed Index er vanligvis en solid syntetiske beregning for brukeropplevelsen.
logisk skriving: 4 sider innen 2019?
jeg å sette dette ut som en interessant snakkis, ikke som en grunn til panikk. Forutsatt en omtrent 16% år-over-år økning i siden størrelse, er den gjennomsnittlige side kan overstige 4 MB i litt over to år.,

Men igjen, kommer tilbake til Ilya s point, dette er bare et gjennomsnitt. 4 sider er allerede her. I henhold til HTTP Arkiv, nesten 16% av sidene i dag – med andre ord, om lag 1 av 6 sider er 4 MB eller større i størrelse. Jeg rutinemessig se sidene (og jeg er sikker på at du gjør det, også) som er 10 mb eller større. Når jeg snakker om dette problemet med Mark og Steve, Mark vist til det faktum at han har bygget sider som ble 30MB som fortsatt var svært effektivt.,
Hvis du bryr deg om brukeropplevelse, siden størrelsen er ikke riktig beregning for å spore
Beregninger som side størrelse og laste tid vanligvis ikke er gode indikatorer på bruker-oppfattet ytelse.
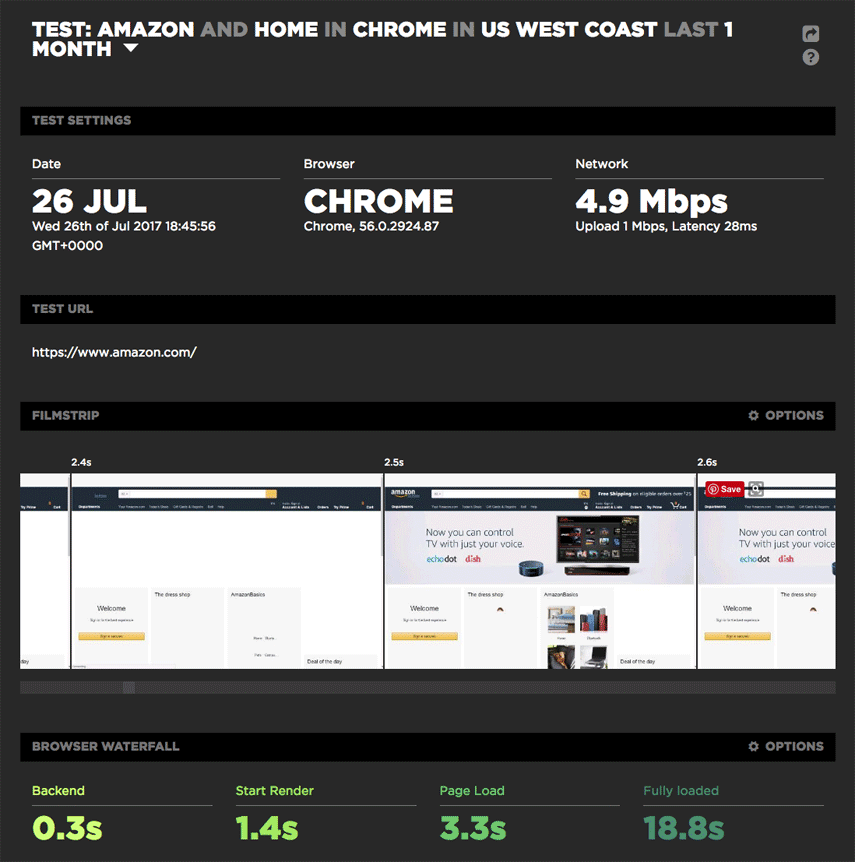
Ta Amazon, for eksempel. Det er ansett for å være en ytelse som leder, men det har relativt tunge sider (jeg er å definere «tung» som 3 MB eller mer) og treg lasting (jeg er å definere «treg» som 5 sekunder eller mer). Men for Amazon, side størrelse og laste tid er feil beregninger for å se på.,
For eksempel, se på denne siste test resultat side for Amazon hjemmesiden (som veier litt over 5MB), kan du se en start render tid på 1,4 sekunder og et godt befolket viewport på 2,5 sekunder – til tross for det faktum at siden ikke fullt legg til 18.8 sekunder.

(Hvis du ikke allerede er en SpeedCurve bruker og du ønsker å noodle rundt med SpeedCurve syntetiske overvåking dashboard, sjekk ut vår demo-konto, som lar deg utforske data for en håndfull av medier, blant annet The Guardian, Huffington Post og The New York Times., Enda bedre, kan du registrere deg for en gratis prøveperiode, og ta SpeedCurve ut for en spinn.)
Takeaways
Side størrelse betyr noe, men kanskje ikke på den måten du tror
Du kan ha store, sterke sider som fortsatt føler seg fort. Men du bør bry deg om side bloat i forhold til hvordan det påvirker mobile brukere, spesielt mobile-kun brukere som har å gjøre med båndbredde begrensninger eller data grenser. På denne Flytende forbi juni, Tim Kadlec levert en lidenskapelig keynote som er adressert dette problemet., Du bør også sjekke ut Tim er flott online kalkulator som regner ut prisen i dollar, av dine sider i land rundt om i verden. Det er en eye-opener.
Hva kan du gjøre: Hvis du ikke aktivt bruker ytelse budsjetter til å sette grenser for beregninger som sidestørrelse, begynne å gjengi, og Speed Index, bør du begynne. Jeg elsker denne korte explainer video som forklarer hvordan ytelse budsjetter arbeid.,
Bekymre deg for bilder, men ikke for mye
Ja, bilder utgjør hoveddelen av den gjennomsnittlige side, og du bør definitivt sørge for at du ikke tjene store unoptimized bilder til dine brukere. Men dette er en av de lavt-hengende frukt som er relativt lett gjenkjennelig.
Hva kan du gjøre: Finne og løse problemet bilder på sidene.
Bekymre deg mer om CSS og JavaScript
Hvis du er som serverer asynkron versjoner av stilark og skript, må du vite at disse har potensial til å blokkere sider til sammen, fordi de er store CPU svin.,
Hva kan du gjøre: Asynkron skript er bedre enn synkron, men det er et argument for å utsette skript (hvis du kan argumentere for det). Og hvis du ikke allerede måler CPU-bruk, bør du vurdere å starte nå.
Hvis du bryr deg om måling av brukeropplevelsen, og deretter bruke tilpassede beregninger
Sammenstille side størrelse med brukeropplevelse er som å presentere noen med en hel buffet middag og forutsatt at det representerer hva de faktisk spiste., Til riktig måle brukeropplevelse, vi trenger å fokusere på innholdet – for eksempel navbar eller helt bilde av varen – at brukerne faktisk ønsker å konsumere. Den beste ytelsen beregning for måling av bruker-erfaring er en som måler hvor lang tid brukeren skal vente før du ser denne kritiske innhold.
Hva kan du gjøre: Dette er hvor tilpasset tidtakere, via W3C brukertid spec, kom inn. For å gjennomføre tilpasset tidtakerne, trenger du å identifisere de kritiske innhold på sidene, deretter på legg til merker og tiltak for å spore når de utfører., Steve har skrevet et flott blogginnlegg som går inn på egendefinerte tidtakere i mer detalj, samt gi en håndfull eksempel beregninger for å komme i gang. Hvis du bryr deg om måling UX, vil jeg sterkt anbefale å sjekke det ut.
for Å oppsummere…
På SpeedCurve, vi tror ikke du trenger mer data. Vi tror du trenger rett ytelse data. Det er derfor vi jobber stadig med å utvikle beregninger som gir deg meningsfull innsikt i hvordan brukerne opplever nettstedet ditt. Og det er grunnen til at vi tror innstilling ytelse budsjetter og varsler for disse beregningene er avgjørende., (Hvis du ikke allerede bruker SpeedCurve å overvåke nettstedets ytelse, sette opp din gratis prøveversjon her.)
nøkkelen til en god brukeropplevelse er raskt å levere innhold. Dette er lett å si, men historisk sett har vært vanskelig å gjøre. Beregninger er en stor evolusjonære steg fremover. Hvis du bruker egendefinerte mål, jeg ville elske å høre hvordan de jobber for deg og hva du lærer fra dem. Og hvis du ikke bruker tilpassede beregninger, jeg er nysgjerrig på å lære hvilke barrierer er for deg.