WordPress 사용자가 기성품 테마를 선택하는 것이 일반적입니다. 그러나 자신 만의 테마를 만들 수도 있습니다. 이 기사는 이것에 대해 갈 수있는 다양한 방법을 다룹니다.
옵션은 완전히 처음부터 자신의 워드 프레스 테마를 만드는,기존 테마에 편집을 만드는 범위. 사이에서 이 극단은 다른 다양한 옵션을 포함하는 복제 및 수정 테마,그리고 사용하여 다양한 도구를 구축을 돕기 위해 자신의 테마입니다.,
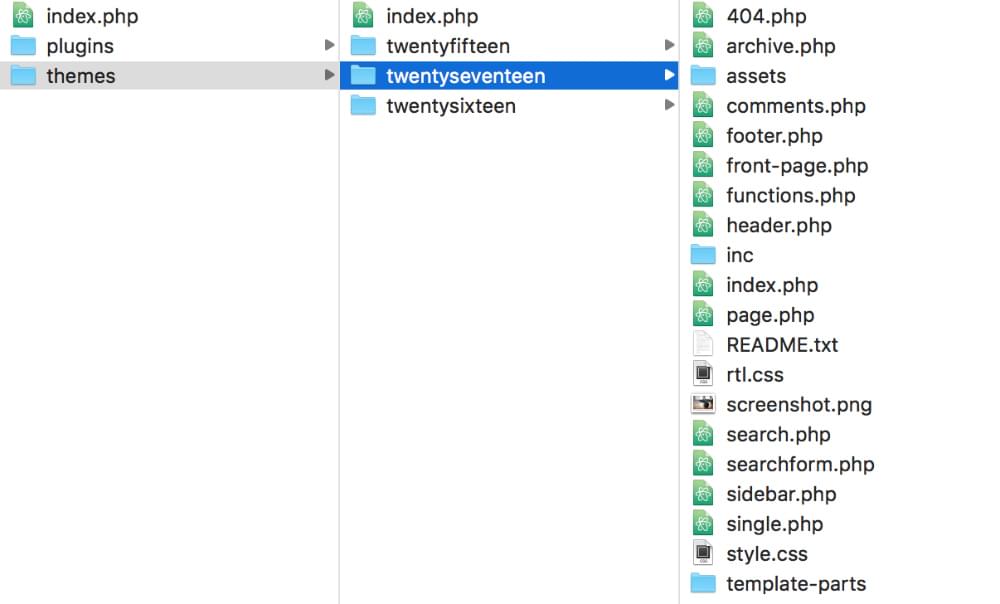
WordPress themes 은 백그라운드 작업을 수행할 수 있는 파일의 모든에 포함된 하나의 폴더 안에 살고 있는/themes/폴더wp-content/themes/.

옵션 1:을 수정하는 기존의 테마
을 수정하는 기존의 테마는 아마도 가장 쉬운 방법입니다. 색상,글꼴 크기 또는 간단한 레이아웃 변경과 같은 사소한 변경 만 원할 수 있습니다.
이 경우 가장 좋은 방법은 자식 테마를 만드는 것입니다. 자식 테마는 변경하려는 비트를 수정하기 만하면 기존 테마를 참조합니다., 자식 테마를 사용하면 워드프레스를 업데이트할 때 부모 테마가 업데이트되면 변경 사항이 지워지지 않는다는 장점이 있습니다.
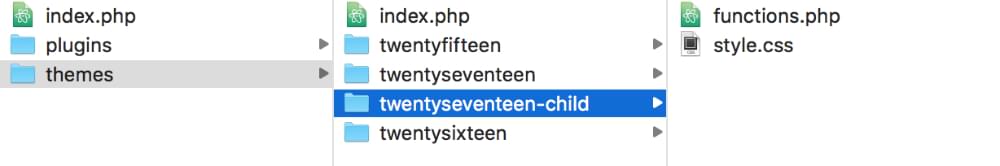
자식 테마를 만들려면/themes/폴더 안에 새 폴더를 만듭니다. 편리한 팁은-child가 추가 된 부모 테마의 이름을 사용하는 것입니다. 따라서 Twenty Seventeen 테마의 자식 테마를 만드는 경우 자식 테마 폴더를/twentyseventeen-child/라고 할 수 있습니다.,

이 아 폴더에 필요한 최소의style.css파일의functions.php파일입니다. 이러한 파일에 추가해야 합 특정 코드 워드프레스는 상위 테마,는 스타일 시트,그리고 다른 어떤 새로운 기능에서 당신이 원하는 어린이 테마.
마지막 단계에 대한 아이테마를 하고 실행하는 것입력 워드프레스 관리자 패널로 이동하 모>테마을 활성화하 어린이 테마.
이 과정에 대한 완전한 가이드는 WordPress Codex 를 방문하십시오., 자식 테마 설정에 대한 도움말을 보려면 WordPress 자식 테마 구성자 유틸리티를 사용할 수도 있습니다.
옵션 2:적용 기존의 테마
좋아하신다면 파는 워드 프레스 코드를 조금 더 중복할 수 있는 기존 주제와 벤드 그것은 당신의 것입니다.현재 스타일을 모두 삭제하고 자신 만의 스타일을 만드는 것과 같은 것을 포함 할 수 있습니다. 다른 테마 파일을 파헤 치고 필요없는 요소를 제거하고 다른 요소를 추가 할 수도 있습니다. 예를 들어 테마의 HTML 구조를 변경하는 것이 좋습니다., 그렇게해야 합니다 열리는 다양한 파일 등으로header.php,index.php및footer.php업데이트 HTML 부품 자신의 템플 요소입니다.

방법에 따라 결정할 수 있습있는 기능을 많이에 복사한 테마 당신이 더 이상 필요 없는 같은 의견을 게시하고 다양한 사이드 요소와 같은 종류 및 북마크. 을 찾을 수 있 PHP 조각에서 이러한 요소는 다양한 테마 파일,그리고 당신은 단순히 삭제하거나 주위에 그들을 이동하는 다른 위치에 있습니다.,
걸릴 수 있습니다 그것의 비트 주위를 검색하려는 파일에 포함된 원하는 요소를 삭제하거나 이동,하지만 그것을 얻을 수있는 좋은 방법에 익숙한 당신의 WordPress 테마를 발굴하는 파일은 이렇습니다.
여기에서 또 다른 옵션은,오히려 복제보다는 기존 주제,함께 시작하”시동기 테마는”우리는 아래에서.
옵션 3:처음부터 테마를 구축
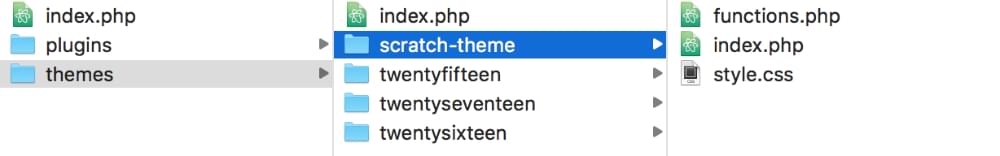
더 어려운 옵션-하지만 더 재미,너무! -처음부터 완전히 자신 만의 테마를 만드는 것입니다., 이것은 실제로 더 간단하다,그것은 소리 때문에 최소한 당신만 필요한 두 개의 파일을—style.css및index.php.

는,그러나,그 결과에 매우 제한적 테! 최소한 당신은 아마functions.php파일에 사용자 정의 기능,그리고 아마도 여러 가지 다른 템플릿 파일에 대한 다양한 섹션을 같이 사이트 404.404 페이지를 표시하기위한 php 템플릿 파일.
이 예에서는/scratch-theme/라는 테마 디렉토리에 폴더를 만들었습니다., (물론 그보다 더 뾰족한 이름을 선택하고 싶을 것입니다.)style.css파일은 WordPress 테마의 주요 스타일 시트 역할을합니다. 그 CSS 파일에서 먼저 헤더 텍스트를 추가해야합니다. 이것은 기본적인 예이다:
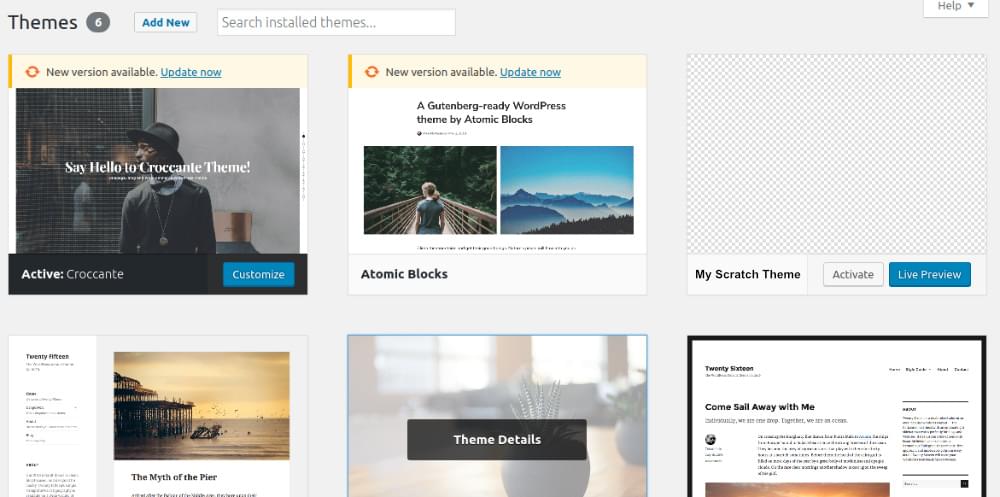
할 수 있는 이제 머리를 워드프레스 관리자 테마다,우리는 우리의 지 테마로 나열됩니다.

이 시점에서,그것은 제공하지 않는 모든 사용자 지정한 스타일과 레이아웃을 수 있지만,여전히 활성화되고 사용되는 그럼에도 불구하고., (추가할 수 있습니다 미리보기 이미지 테마를 업로드하여 이미지 파일명””스크린 샷을 테마의 루트 폴더,바람직하게는 880x660px.)
WordPress 테마 개발에 대한보다 심층적 인 지침은 WordPress Codex 테마 개발 가이드를 확인하십시오.
처음부터 매우 기본적인 WordPress 테마를 만드는 것은 매우 간단하지만 그 이상으로 나아가는 것이 더 어렵습니다. 결정하기 전에 이것은 외부의 조타실,자의 일부를 확인하는 도구가 사용할 수 있는 데 도움이 될 것입니다.,
를 사용하여 스타터 테마
선발 테마 마른 사람이나 빈 WordPress 테마만 포함하는 기본적인 최소한의 구조적인 코드. 즉,스타터 워드 프레스 테마는 몇 가지 기본 기능을 가지고 있지만 사용자 정의 또는 조정을 제공하지 않습니다. 그것은 당신의 독특한 테마를 구축 할 수있는 매우 편리한 출발점입니다.
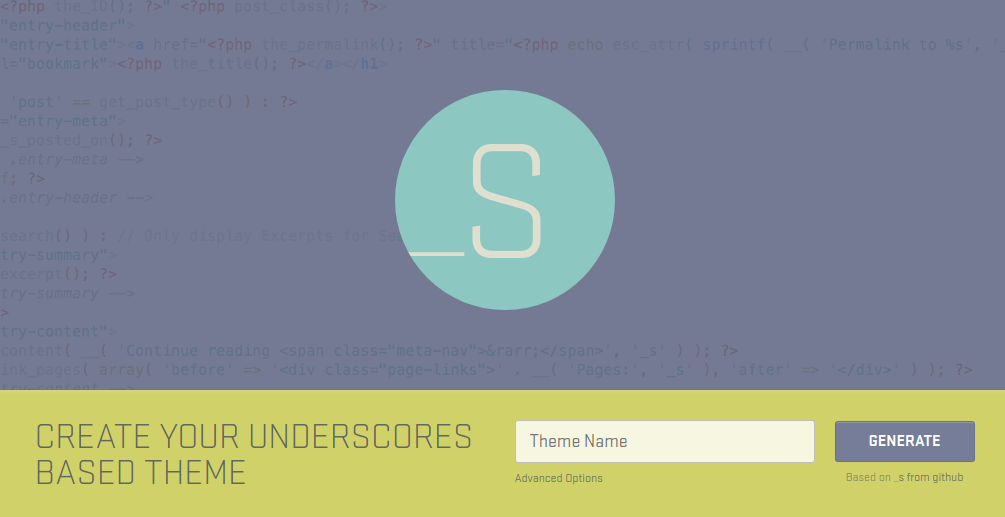
몇 가지 선택이 있을 따기에 올 때 선발한 테마의 개발,가장 인기 있는 밑줄., 그것은 Automattic,워드 프레스의 창조자에 의해 유지,그리고 워드 프레스에 의해 넣어 최근 기본 테마의 기초입니다.

다른 옵션으로는 Zurb 가 유지 관리하는 FoundationPress 가 있습니다.

뼈는 또 다른 간단하고 이해하기 쉬운 사람이 WordPress 테마로 작동할 수 있는 매우 좋은 출발점을 위한 테마의 개발이다.
HTML5Blank 는테마 개발을위한 안정적이고 잘 문서화 된 코드 기반을 제공하는 다른 옵션.,
테마 개발에 밑줄을 사용하여
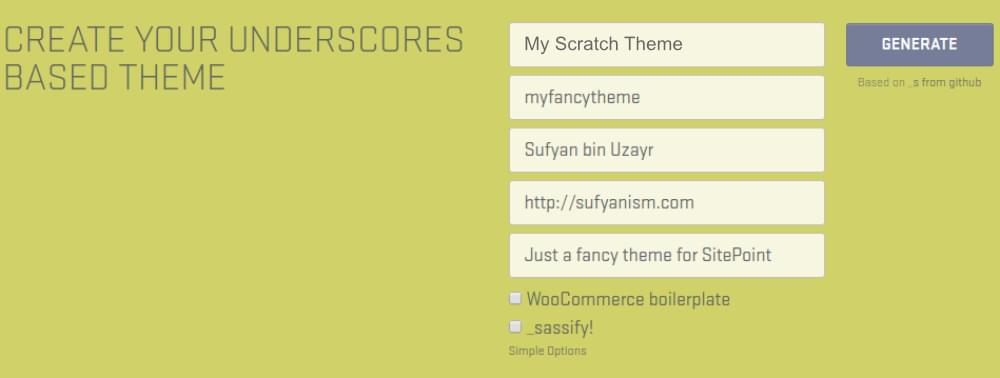
밑줄을 시작하려면 밑줄 홈 페이지에 테마 세부 정보를 입력하십시오.

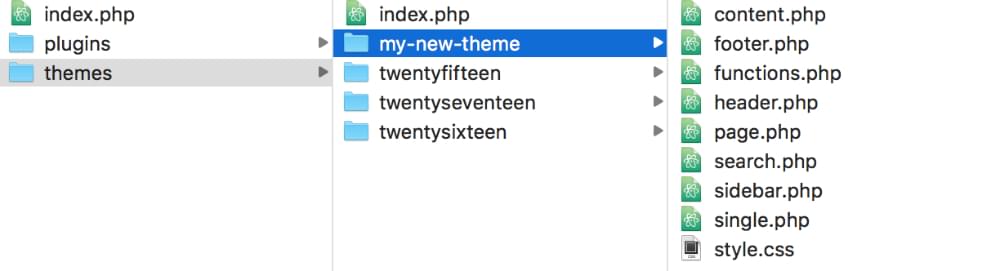
선택할 수 있습을 포함 WooCommerce 상용구뿐만 아니라 유용하는 경우에는 대상 테마 가능성이 높 WooCommerce 지원과 같은 사용자 정의 레이아웃을 위한 쇼핑 및 체크아웃 페이지,등등. 생성을 클릭하고 그게 다야! 우리의 테마가 생성되어 다운로드 할 수있게 될 것입니다. 결과 ZIP 파일에서,우리는 우리의 테마 디렉토리를 찾을 수 있습니다.,
밑줄 생성 WordPress 테마는 꽤 많은 템플릿을 뿐만 아니라 별도의 섹션에 대한 사용자 정의 레이아웃 및 자바스크립트 요소입니다. 이미 우리의 테마 구조는 우리를 위해 준비과 같이,템플릿 파일에는 최소한의 코드의 형태로 PHP 태그니다. 우리는 필요한 것을 수정하고 필요하지 않은 것을 제거함으로써 곧바로 시작할 수 있습니다.각 템플릿 파일을 수동으로 만들 필요가 없으므로 분명히 훌륭한 타임 세이버입니다.,
를 사용하여 WordPress 테마 Framework
와 비슷한 프레임워크에 대한 CSS,JavaScript,PHP,테마 framework 에서 제공하는 표준화된 세트의 공구는,개발자로,사용할 수 있습을 만드는 자신의 테마입니다. 테마 프레임워크와 함께 미리 정의된 규칙에 도움이 될 수 있습 테마여 개발에 시간과 노력을 절약할 수 있는 코딩 및 건물들이 매우습니다.,
은 많은 워드마크는 현재와 같은 특징:
- 사용자 정의 후크와 필터
- 사용자 정의 기능에 사용되는 테마
- 사용자 정의 콜백
- 통합 및 호환성을 위해 사용자 지정 라이브러리 등 jQuery,etc.
이러한 워드 프레스 테마 프레임 워크뿐만 아니라 자신의 몇 가지 추가 장점과 함께 제공됩니다. 그들은 분명히 워드 프레스 테마를 빠르고 쉽게 구축하는 작업을합니다. 일부는 또한 새로운 개발자가 신속하게 코딩하고 로프를보다 효율적으로 학습 할 수있는 맞춤형 기능 및 코딩 규범을 제공합니다., 물론,이것은 또한 당신이 덜 제어 때보다 건물 테마,처음부터 그러나 요구 사항에 따라고 수준의 전문 지식,초보자 친화적 인 테마 framework 수 있습니다 정말 유용하다.
워드 프레스 테마 프레임 워크를 따기
선택할 수있는 워드 프레스 테마 프레임 워크가 꽤 있습니다. 인기있는 선택 중 하나는 StudioPress 의 Genesis framework 입니다. 가격$59.95,창세기와 같은 편리한 기능이 탑재되 템플릿 사용자 지정 페이지,다중 사용자 정의 레이아웃 옵션뿐만 아니라 전체에 대한 지원이 구텐베르크,다가오는 워드 프레스 편집기입니다.,

또 다른 가치있는 프리미엄 옵션은 디비 테마여한다. Divi 로드 제공 실시간 디자인 요소,사용자 정의 레이아웃과 페이지의 템플릿을 드래그하고 시각적으로 편집 가능한 자산,etc. 다른 말로,디비 페이지 빌더로드할 수 있는 수출 당신의 발달은 설정하고 빠르게 함께 넣어 웹사이트입니다.
당신이 무료로 뭔가를 찾고 있다면,갠트리는 잘 살펴 가치가있다. 이 개발자 친화적이고 강력한 테마 프레임 워크는 전적으로 WordPress 와 함께 사용하기위한 것이 아닙니다., 장 RocketTheme,미사일구조물의 대기업의 사장과 템플릿 방법론을 채택한 좋아하는에서의 Joomla,워드 프레스와 GravCMS.
갠트리할 수 있습더를 구축한 강력한 프론트 엔드 테마와 템플릿을 꼭대기에습니다. 그것에는 또한 많은 사용자 정의 미리 만들어진 템플릿 및 스킨뿐만 아니라 시각적으로 편집 가능한 인터페이스를 쉽게 인생을 위한 비더니다.
의 많은 다른 가치있는 경쟁자 이 분야에서,당신은 알라”에 대한 검색 WordPress 테마 빌더에”또는 이와 유사한.,
결론
이 문서는 간단한 주변 관광에 대한 옵션을 수정하거나를 만드는 워드프레스 주제. 우리는 기존 테마의 측면을 수정하는 몇 개의 파일 만 포함하는 자식 테마를 만드는 가장 간단한 옵션으로 시작했습니다.
우리는 다음으로 기존 테마를 복제하고 수정하여 조금 더 깊이 파고 들었다. 는 재미있는 방식으로 발굴 WordPress 테마,배우는 어떻게 작동하는 거리에 귀하의 정확한 요구 사항하지 않고,바퀴를 재발견하고 처음부터 시작합니다.,더 야심 찬 옵션은 전체 테마를 처음부터 코딩하는 것입니다. 우리는 여기서 만져 보았지만,우리는 그 일을 깊이있게 수행하는 방법을 보여주기 위해 일련의 기사를 준비했습니다.
하는 방법으로 빠른 트랙 건물 테마 처음부터,우리는 시동기 테마처럼 강조하고 테마 프레임워크는 다음과 같은 창세기. 어떤 의미에서,이것은 우리가 가득 차있는 원형의 일부로서,이러한 제안을 드래그-앤-드롭/WYSIWYG 도구가 필요 없는 많은 기술 지식과될 수 있는 가장 사용자 친화적 인 옵션을 대신하지 않으로 발굴 코드입니다.,
희망이 간단한 소개 주신감을 얻는 방법을 만들기 시작 WordPress 테마에 맞는 요구 사항입니다.피>