2017 년 8 월 9 일 수요일
몇 달 전에 누군가가 최근에 페이지 부풀림 업데이트를 작성했는지 물었습니다. 대답은’아니오’였습니다. 나는 평균 페이지가 1MB 를 명중 할 때 2012 년에 돌아 오는 길을 시작,페이지 팽창에 대한 게시물을 많이 작성했습니다. 내 마음에,주제는 잘 덮여 있었다. 우리는 일반적인 추세가 페이지가 상당히 일관된 성장 속도로 커지고 있다는 것을 알고 있습니다., 그것은 커버 할 많은 새로운 영토가있는 것처럼 느껴지지 않았습니다.
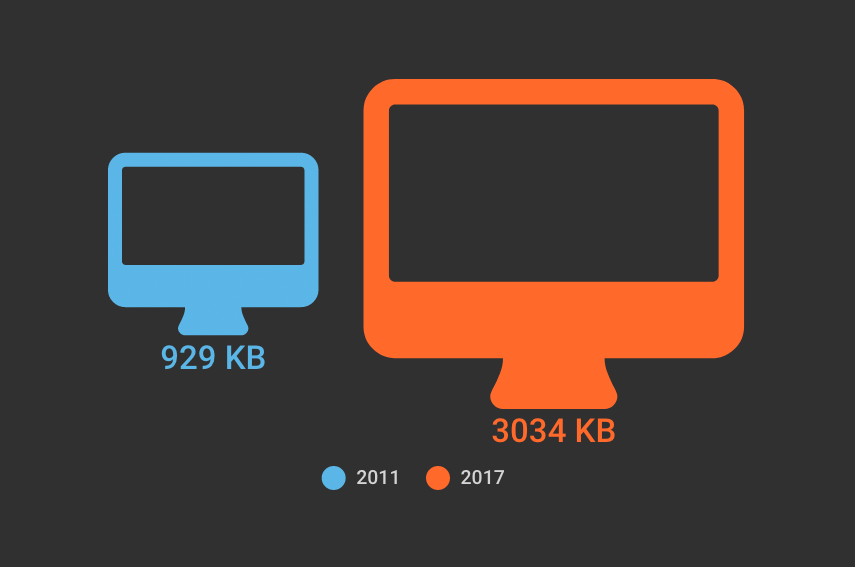
도:그것은 같은 느낌이 일리아 Grigorik 떨어 mic 페이지에 부풀게 대화를 이 멋진 게시물에,그가 어디에 설명된 이유는”평균 페이지의”신화. 많은 것들 중 일리아를 관찰을 분석한 후 HTTP 압축 데이터에 대한 데이트가 있을 때는 이상값에서의 무게 30MB+고의 90%이상 당신의 페이지에서 5 메가바이트,는”페이지의 평균 크기의”2227KB(백 2016 년)의미하지 않는다.마이크가 떨어졌습니다. 우리 모두는 잠시 동안 그것을 바닥에서 쳐다 보았고,그 다음 방황했다., 그리고 지금 나는 우리가 돌아 다니는 것을 제안하고 싶다. 왜? 기 때문에 평균 페이지 3 메가바이트에서 크기,그리고 이것은 좋은 시간을 일시 정지를 확인,우리의 가정,그리고 우리 자신에게 물어:
어떤 이유가 있습을 걱정하는 페이지로 크기 성능 메트릭? 그리고 우리가 페이지 크기를 의미있는 측정 항목으로 생각하지 않는다면,우리는 무엇을 신경 써야합니까?

하기 전에 우리는 웨이드로 이 항목에서(다시),어떤 큰 중요한 사항
- 평균리에 대해서는 HTTP,아카이브는 그냥 평균의 큰 데이터 집합입니다., 그들은 전형적인 웹 사이트와 같은 것이 없기 때문에”전형적인”웹 사이트를 대표하지 않습니다.
- 이 숫자는 역사적 맥락에서 볼 때 주로 관련이 있습니다. 그들은 추세를 나타냅니다-그게 전부입니다.<리>이 숫자는 어떤 식 으로든도 원격으로 자신의 사이트에 대한 벤치 마크로 촬영해서는 안됩니다. 귀하의 페이지가 이보다 작 으면 반드시 훌륭한 것을 달성하지 못했고,귀하의 페이지가 더 큰 경우 실패하지도 않았습니다.
- 모든 페이지가 커지고있는 것은 아닙니다. 많은 사람들이 수년에 걸쳐 작아졌습니다. 어쩌면 당신의 것이 그들 중 하나 일 것입니다!,
그래프 또는 발생하지 않았습니까?
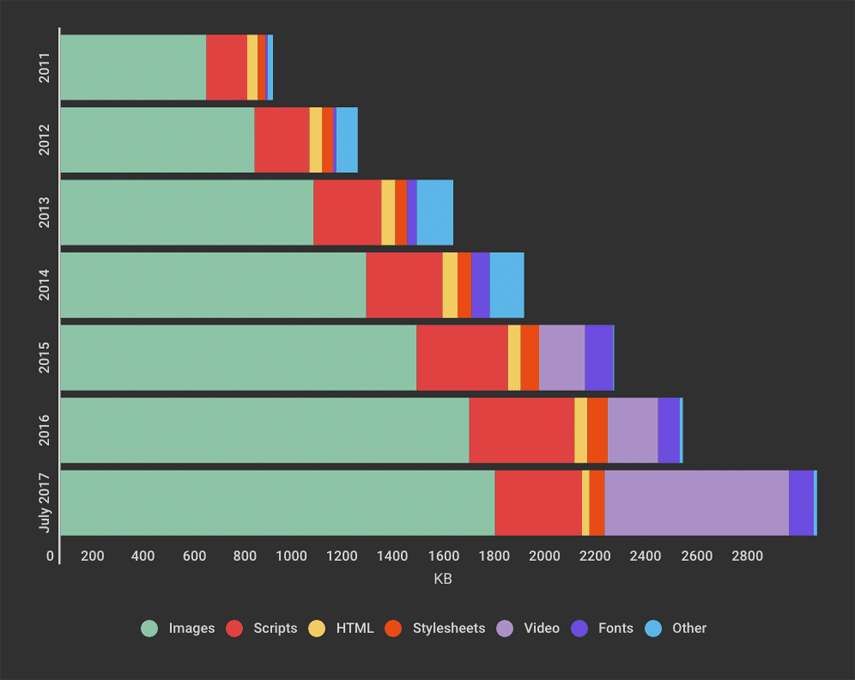
여기에 당신이 볼 수있는 페이지로 성장 2011 년부터 지금까지 세분화하여 콘텐츠 형식:

첫 번째 것은 밖으로 점프하는 큰 금액 페이지의 부동산되는 것에 의해 촬영시오. 지 않을 거대한 놀라게 인기를 영웅의 동영상은,하지만 여전히 흥미로운 주로 보이는 계정의 최근의 성장입니다.
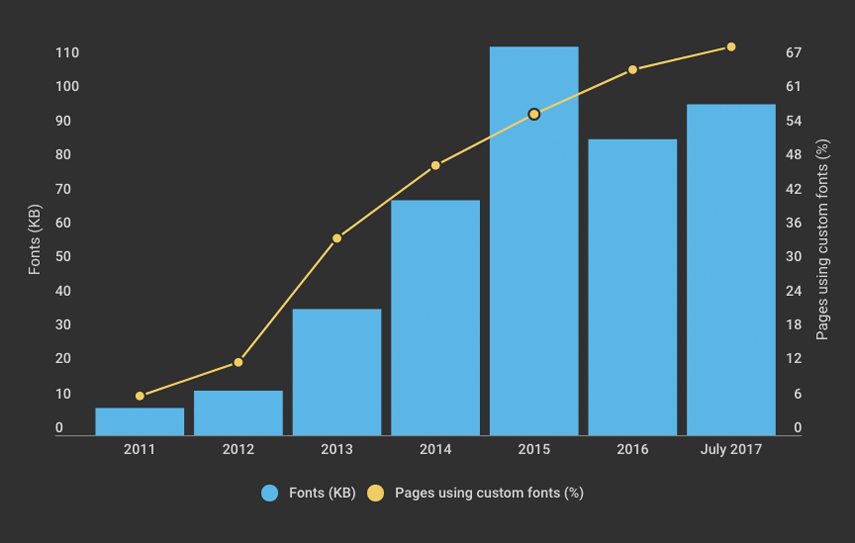
사용자 정의 글꼴 사용은 계속 증가하고 있습니다:상위 50 만 개의 웹 사이트 중 69%가이를 사용합니다. 2016 년에 총 KB 의 관점에서 일어난 딥에 주목하는 것이 흥미 롭습니다.,

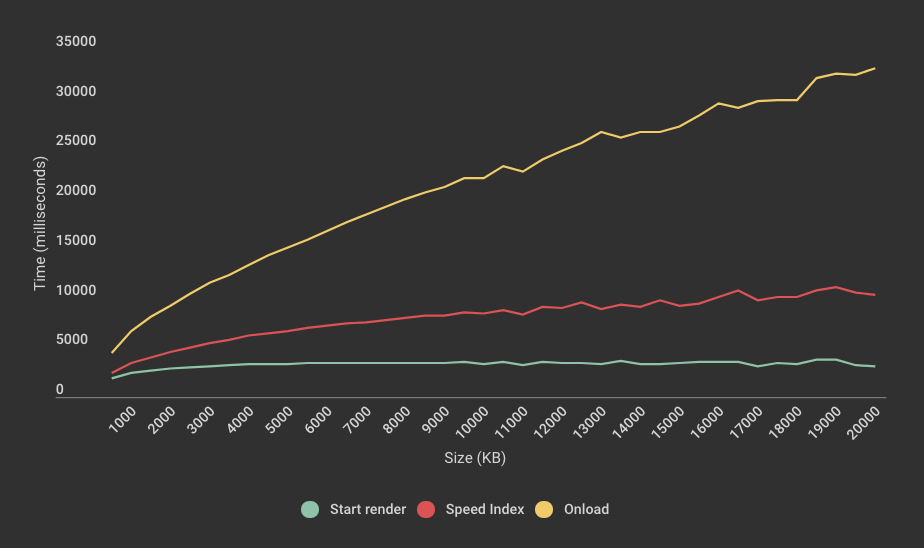
그것은 흥미로 그래프의 일부 현재 HTTP 아카이브에 데이터를(아래 참조)는 메트릭을 유지면 상대적으로 페이지의 크기와는 그들은하지 않습니다.

위에서 볼 수 있는 렌더링을 시작은 매우 일관된 관계없이 페이지 크기가 있습니다. 이것은 매우 재미있기 때문에,그것은 더 큰 페이지 않는 반드시 연결하는 경우 사용자의 시작을 볼 수있는 내용입니다.
또한,당신은 또한 볼 수 있습니다 얼마나 쉽게 잘못 인도하여 onload 성능 메트릭으로,그것 때문에 상관 관계가 그렇게 강하게 페이지 크기가 있습니다., 이 그래프에서 가파른 상승의 onload 약간을 숨기는 사실도 인덱스 트렌드를 상승 매우 크게서 2393(~2.4 초)을 위해 페이지에 500KB 코호트를 10266(~10.3 초)을 위해 페이지에 20MB 있음을 시사한다. 이는 속도 지수가 일반적으로 사용자 경험을위한 견고한 합성 메트릭임을 상기시키는 좋은 역할을합니다.
예측:2019 년까지 4MB 페이지?
나는 이것을 공황에 대한 원인이 아니라 흥미로운 이야기 포인트로 내놓고 있습니다. 페이지 크기가 전년 대비 약 16%증가했다고 가정하면 평균 페이지는 불과 2 년 만에 4MB 를 초과 할 수 있습니다.,그러나 다시 일리아의 시점으로 되돌아 가면 이것은 단지 평균 일뿐입니다. 4 메가바이트 페이지는 이미 여기에 있습니다. HTTP 아카이브에 따르면 오늘날 페이지의 거의 16%(즉,6 페이지 중 약 1 페이지)는 크기가 4MB 이상입니다. 나는 일상적으로 10mb 또는 더 큰 페이지(그리고 당신도 그렇게 할 것이라고 확신합니다)를 봅니다. Mark 와 Steve 와 함께이 문제에 관해 이야기 할 때 Mark 는 여전히 성능이 뛰어난 30mb 의 페이지를 만들었다는 사실을 언급했습니다.,
에 대해 걱정하는 경우 사용자 경험,페이지 크기에게 맞지 않는 메트릭을 추적하는
메트릭 페이지와 같은 크기와 로드하는 시간 일반적으로 좋지 않다고 지표의 사용자 인식의 성능입니다.
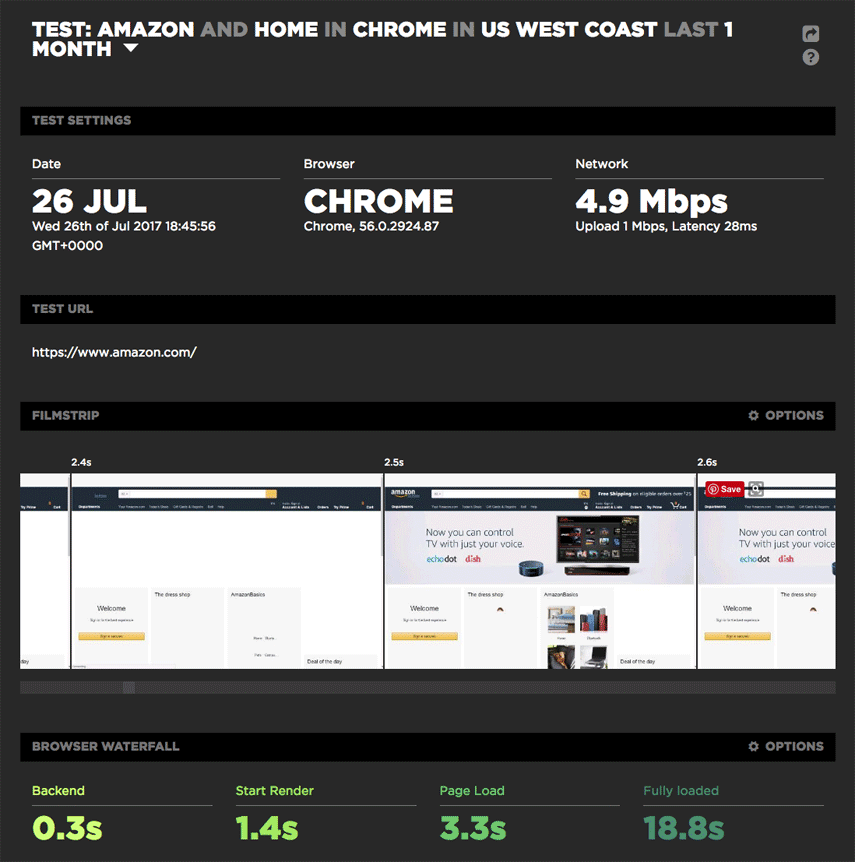
예를 들어 아마존을 가져 가라. 그것은으로 널리 알려진 성능 리더,아직 그것은 상대적으로 중 페이지(나를 정의하는”무거운”으로 3 메가바이트 이상)과 슬로드 시간(난 정의하는”천천히”5 초 동안 또는 그 이상). 그러나 아마존의 경우 페이지 크기와로드 시간은 살펴볼 잘못된 측정 항목입니다.,
예를 들어보고,최근 이 테스트 결과 페이지는 아마존 홈페이지(는 무게 그냥 5 메가바이트),당신은 당신이 볼 수 있는 시작 시간을 렌더링 1.4 초과 잘 채워지는 뷰포트에서는 초 2.5–는 사실에도 불구하고 페이지 않는 완벽하게 부하까 18.8 초입니다.

(만약 당신이 이미 SpeedCurve 사용자와 당신이 원하는 국수와 주변 SpeedCurve 합성 모니터링을 대시보드를 확인,우리의 데모 계정할 수 있는 데이터를 탐험의 소수에 대한 미디어 사이트 포함하여,보호자,Huffington Post,New York Times., 더 나은,무료 평가판에 가입하고 스핀에 대한 SpeedCurve 을.)
테이크 아웃
페이지의 크기는 중요하지만,아마도 당신이 생각하는 방식으로
할 수 있습한 견고한 대형 페이지는 여전히 빠르다. 그러나 당신을 걱정해야 하는 페이지를 부풀게 측면에서 어떻게 영향을 미치는 모바일 사용자에게,특히 모바일 사용자만 다루고 있는 대역폭 제한 또는 데이터 제한. 지난 6 월 Fluent 에서 Tim Kadlec 은이 문제를 다루는 열정적 인 기조 연설을 전했습니다., 또한 전 세계 국가에서 페이지의,달러,비용을 계산 Tim 의 멋진 온라인 계산기를 확인해야합니다. 그것은 눈을 뜨게합니다.
무엇이 당신을 할 수 있습니다:지 않는 경우에 적극적으로 사용하여 성능을 예산하는 설정된 임계값과 같은 측 페이지 크기 시작하 렌더링,그리고속 인덱스,당신은 시작해야 합니다. 성능 예산이 어떻게 작동하는지 설명하는이 짧은 설명자 비디오를 좋아합니다.,
걱정에 대한 이미지는,하지만 너무 많
Yes,이미지,대부분의 평균 페이지고,당신은 확실히 당신이 제공하지 않는 거대한 최적화되지 않은 이미지를 사용자에게 있습니다. 그러나 이것은 비교적 쉽게 주소 지정이 가능한 낮은 매달린 과일 중 하나입니다.할 수있는 일:페이지에서 문제 이미지를 찾아서 수정하십시오.
걱정에 대해 더 많은 CSS and JavaScript
게재하는 경우 비동기전 버전의 당신의 스타일 시트와 스크립트를 필요를 알고 이러한 가능성을 차단하는 당신의 페이지를 전부이기 때문에,그들은 주요 CPU 돼지입니다.,
할 수있는 일:비동기 스크립트는 동기식보다 낫지 만 스크립트를 연기하는 논쟁이 있습니다(논쟁 할 수 있다면). 그리고 이미 CPU 사용량을 측정하고 있지 않다면 지금 시작하는 것이 좋습니다.
경우 관리에 대한 측정을 사용자 경험,다음 사용 사용자 지정 메트릭
상호 연관시키지 크기로 사용자 경험을 같이 제시 누군가와 함께 전체 뷔페,저녁 식사 및 가정 나타내는 그들이 실제로 어떻게 먹고 있었습니다., 사용자 경험을 적절히 측정하려면 사용자가 실제로 소비하려는 콘텐츠(예:navbar 또는 hero 제품 이미지)에 집중해야합니다. 최고의 성능 메트릭을 위한 측정을 사용자 경험을 측정하는 방법을 오래 사용자 전에 대기하고 이 중요한 콘텐츠입니다.
당신이 할 수있는 일:이것은 w3c 사용자 타이밍 스펙을 통해 사용자 정의 타이머가 들어오는 곳입니다. 사용자 정의 타이머를 구현하려면 페이지에서 중요한 내용을 식별 한 다음 렌더링 할 때 추적 할 표시 및 측정 값을 추가해야합니다., 스티브를 썼 블로그 포스팅으로 들어가는 사용자 정의 타이머에서 더 많은뿐만 아니라,세부 사항을 제공하의 소수 샘플 측정을 시작합니다. Ux 측정에 신경 쓰면 체크 아웃 할 것을 강력히 권장합니다.
요약하자면…
SpeedCurve 에서는 더 많은 성능 데이터가 필요하다고 생각하지 않습니다. 올바른 성능 데이터가 필요하다고 생각합니다. 그 이유는 우리는 항상 작업을 개발하는 메트릭스 당신에게 의미있는 통찰력 어떻게 귀하의 사용자 경험 귀하의 사이트입니다. 그렇기 때문에 이러한 측정 항목에 대한 성능 예산 및 경고를 설정하는 것이 매우 중요하다고 생각합니다., (SpeedCurve 를 사용하여 사이트의 성능을 모니터링하지 않는 경우 여기에서 무료 평가판을 설정하십시오.)
좋은 사용자 경험의 핵심은 중요한 콘텐츠를 신속하게 전달하는 것입니다. 이것은 말하기 쉽지만,역사적으로해야 할 일이 까다로워졌습니다. 사용자 정의 메트릭은 앞으로 거대한 진화 단계입니다. 를 사용하는 경우 사용자 지정 메트릭을 듣고 싶어요 어떻게 그들이 당신을 위해 노력하고 당신이 무엇을 학습합니다. 그리고 맞춤 측정 항목을 사용하지 않는다면 장벽이 무엇인지 배우는 것이 궁금합니다.