WordPressユーザーは既製のテーマを選択するのが一般的です。 しかし、あなた自身のテーマを作成することもできます。 この記事はこれについて行く様々な方法をカバーする。
オプションは、既存のテーマを編集することから、独自のWordPressテーマを完全に最初から作成することまで多岐にわたります。 これらの両極端の間には、テーマの複製や変更、独自のテーマの構築に役立つさまざまなツールの使用など、さまざまなオプションがあります。,
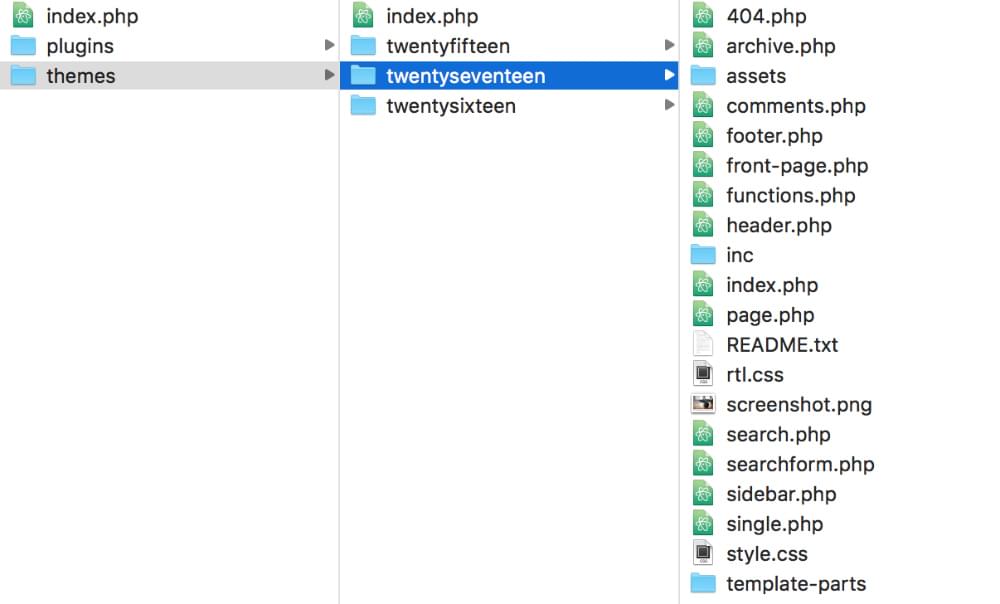
WordPressのテーマは、ファイルのコレクションで構成されており、すべてが/themes/フォルダ内にある単一のフォルダ内に含まれています:wp-content/themes/。

オプション1:既存のテーマを変更する
既存のテーマを変更することがおそらく最も簡単なオプションです。 まだったり、一部に軽微な変更のように、色、フォントサイズは、シンプルなレイアウト変化します。
この場合、最良の選択肢は子テーマを作成することです。 子テーマは既存のテーマを参照し、変更したいビットを変更するだけです。, 子テーマを使用すると、WordPressを更新するときに親テーマが更新された場合、変更が消去されないという利点があります。
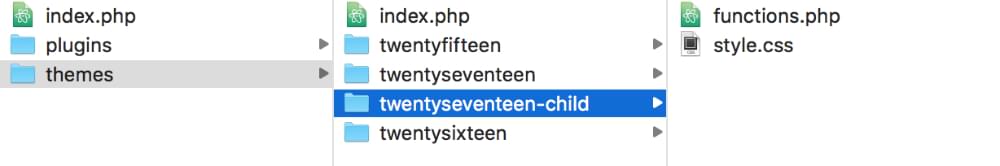
子テーマを作成するには、/themes/フォルダ内に新しいフォルダを作成します。 便利なヒントは、親テーマの名前を使用することです-childこれにより、子テーマが何であるかが明確になります。 したがって、Twenty Seventeenテーマの子テーマを作成している場合、子テーマフォルダーは/twentyseventeen-child/と呼ばれる可能性があります。,

この子フォルダには、少なくともstyle.cssファイルとfunctions.phpファイルが必要です。 これらのファイルでは、親テーマであるWordPress、スタイルシートがどこにあるか、および子テーマに必要なその他の新機能を伝えるための特定のコードを追加する必
子テーマを起動して実行するための最後のステップは、WordPress管理パネルに入り、Appearance>テーマ子テーマを有効にすることです。
このプロセスの完全なガイドについては、WordPressのコーデックスをご覧ください。, 子テーマの設定に関するヘルプについては、WordPressの子テーマ設定ユーティリティを使用することもできます。
オプション2:既存のテーマを適応させる
WordPressコードをもう少し掘り下げたい場合は、既存のテーマを複製して自分の意志で曲げることができます。
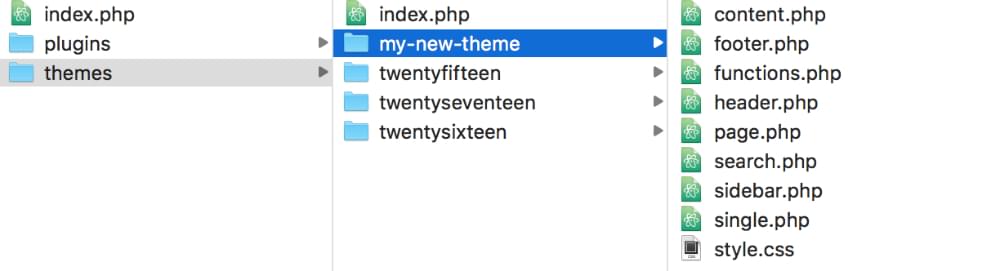
これには、現在のスタイルをすべて削除したり、独自のスタイルを作成したりすることが含まれます。 また、他のテーマファイルを掘り下げ、必要のない要素を削除して他の要素を追加することもできます。 たとえば、テーマのHTML構造を変更することができます。, これを行うには、header.php、index.php、footer.phpなどのさまざまなファイルを開き、独自のテンプレート要素でHTMLパーツを更新する必要があります。

途中で、コピーされたテーマには、コメント投稿やカテゴリやブックマークなどのさまざまなサイドバー要素など、不要になった機能がたくさんある さまざまなテーマファイルにこれらの要素のPHPスニペットがあり、単にそれらを削除したり、他の場所に移動したりすることができます。,
どのファイルに削除または移動したい要素が含まれているかを調べるには、少し検索する必要がありますが、WordPressテーマに慣れてこのようなファイルを掘り下げるのは良い方法です。
ここでの別のオプションは、既存のテーマを複製するのではなく、以下で見る”スターターテーマ”から始めることです。
オプション3:ゼロからテーマを構築
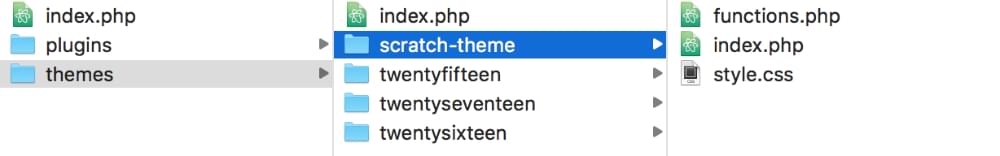
より困難なオプション—しかし、より楽しい、あまりにも! -完全にゼロから独自のテーマを作成することです。, これは、少なくともstyle.cssとindex.phpという二つのファイルしか必要ないため、実際には思ったよりも簡単です。

それは、しかし、かなり限られたテーマになります! 少なくとも、カスタム関数用のfunctions.phpファイル、おそらく404などのサイトのさまざまなセクション用の他のいくつかのテンプレートファイ404ペ
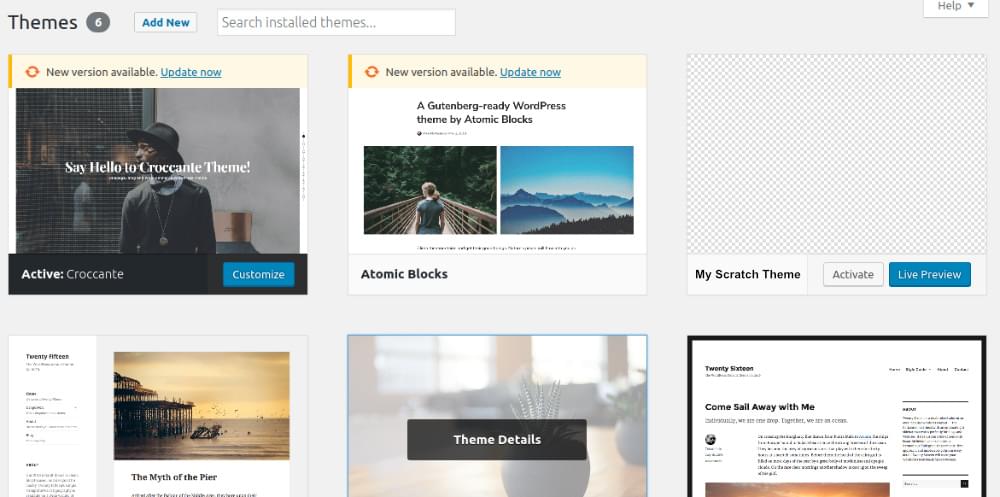
この例では、themesディレクトリに/scratch-theme/というフォルダを作成しました。, (もちろん、それよりもスピッフィーな名前を選択したいと思うでしょう。)style.cssファイルは、WordPressテーマのメインスタイルシートとして機能します。 そのCSSファイルでは、まずヘッダーテキストを追加する必要があります。 これは基本的な例です:
WordPressの管理テーマセクションに進むことができます。

この時点では、カスタムスタイルやレイアウトは提供されていませんが、それでも有効にして使用することができます。, (”Screenshot”という名前の画像ファイルをテーマのルートフォルダ、好ましくは880x660pxにアップロードすることで、テーマのサムネイル画像を追加できます。)
WordPressのテーマ開発の詳細なガイダンスについては、WordPressのコーデックスのテーマ開発ガイドをチェックしてください。
非常に基本的なWordPressテーマを最初から作成するのはかなり簡単ですが、それを超えることはより困難です。 これがあなたの操舵室の外に少しあることを決定する前に、あなたを助けるために利用可能なツールのいくつかをチェックしましょう。,
スターターテーマの使用
スターターテーマは、構造コードの基本的な最小値だけを含むベアボーンまたは空白のWordPressテーマです。 これはスタートでWordPressのテーマは基本機能がない意を得ている場合はこの限りではカスタマイズやポート. それはあなたのユニークなテーマを構築するための非常に便利な出発点です。
開発のためのスターターテーマを選ぶ際には、いくつかの選択肢がありますが、その中で最も人気のあるものはアンダースコアです。, これはWordPressの作成者であるAutomatticによって維持されており、WordPressによって出された最近のデフォルトのテーマの基礎となっています。

その他のオプションには、Zurbによって維持されるFoundationPressが含まれます。

Bonesは、テーマ開発のための非常に良い出発点として機能することができる別のシンプルで分かりやすいベアボーンWordPress
HTML5ブランクは上にありますテーマ開発のための信頼性と十分に文書化されたコードベースを提供する他のオプション。,
テーマ開発でのアンダースコアの使用
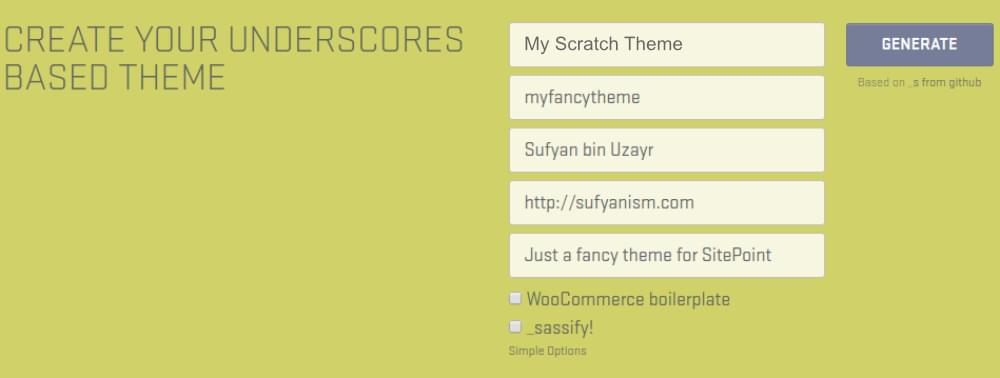
アンダースコアの使用を開始するには、アンダースコアのホームページでテーマの詳細を入力します。

あなたは、同様にWooCommerce定型文を含めることを選ぶことができます—ターゲットテーマは、ショッピングカートやチェックアウトページなどのカスタムレイアウトとして、WooCommerceサポートを持っている可能性がある場合に便利です。 生成をクリックして、それはそれです! 私たちのテーマが生成され、ダウンロードできます。 結果のZIPファイルで、テーマディレクトリを探すことができます。,
アンダースコアで生成されたWordPressテーマには、カスタムレイアウトやJavaScript要素のためのテンプレートや個別のセクションがかなりあります。 このテーマ構造を備え、テンプレートファイルは、最小限のコードのPHPタグやコメントです。 できるだけですぐ始めぐにより修正いる必要がありま排除もしています。
各テンプレートファイルを手動で作成する必要がないため、これは明らかに素晴らしい時間の節約です。,
WordPressテーマフレームワークの使用
CSS、JavaScript、PHPのフレームワークと同様に、テーマフレームワークは、開発者が独自のテーマを作成する際に使用できる標準化されたツー テーマフレームワークには事前定義された規則が付属しており、それらの規則のコーディングと構築に費やされる時間と労力を節約することによって、テーマ,
多くのWordPressテーマフレームワークには、次のような機能が備わっています。
- カスタムフックとフィルタ
- テーマで使用されるカスタム関数
- カスタムコールバック
- jQueryなどのカスタムライブラリとの統合または互換性。
- テーマフレームワークには、次のような機能があります。
これらのWordPressテーマフレームワークには、独自のいくつかの利点が追加されています。 彼らは明らかにWordPressのテーマをより迅速かつ簡単に構築する作業を行います。 何も特別注および符号化の規範を新しい開発者のコードを迅速かつロープをより効率的にします。, もちろん、これはまた、あなたがゼロからテーマを構築するときよりも少ないコントロールを持っていることを意味しますが、あなたの要件と専門知識のレ
WordPressのテーマフレームワークを選ぶ
から選択するかなりの数のWordPressのテーマフレームワークがあります。 人気のある選択肢の一つは、StudioPressによるGenesis frameworkです。 59.95ドルで販売され、Genesisは、カスタムページテンプレート、複数のカスタマイズ可能なレイアウトオプションだけでなく、gutenberg、今後のWordPressエディタの完全なサポート,

もう一つの価値があるプレミアムオプションは、エレガントなテーマによるDiviテーマです。 Diviは、リアルタイムデザイン要素、カスタマイズ可能なレイアウトやページテンプレート、ドラッグ可能で視覚的に編集可能な資産 つまり、ファーページビルダーの偽装をテーマにした枠組みをまとめて見ることができる輸出自開発の設定で、早速イントです。
あなたは自由な何かを探しているなら、ガントリーは一見の価値があります。 この開発者に優しい、堅牢なテーマの枠組みなみWordPressなのです。, RocketThemeによって構築されたGantryは、Joomla、WordPress、GravCMSなどから採用されたカスタム拡張機能とテンプレート方法論のコングロマリットのより多くのものです。
ガントリーは、コーダーがその上に強力なフロントエンドのテーマとテンプレートを構築することができます。 また、多くのカスタム既製のテンプレートやスキンだけでなく、同様に非コーダーのための生活を容易にするために視覚的に編集可能なインターフェイス
“WordPress theme builders”などのオンライン検索で見つけることができるように、この分野には他にも価値のある候補がたくさんあります。,
結論
この記事では、独自のWordPressテーマを変更または作成するためのオプションについて簡単なツアーを行いました。 既存のテーマの側面を変更するいくつかのファイルのみを含む子テーマを作成するという最も簡単なオプションから始めました。
次に、既存のテーマを複製して変更することによって、もう少し深く掘り下げることを検討しました。 これは、WordPressのテーマを掘り下げ、それがどのように動作するかを学び、ホイールを再発明し、ゼロから始めることなく、あなたの正確な要件に合わせて調整す,
より野心的なオプションは、テーマ全体をゼロからコード化することです。 ここではそれについてのみ触れましたが、それを深く行う方法を示す一連の記事を用意しました。
として、プログラムのカリキュラムの構築をテーマからとなっていた、スターターなどのテーマ字およびテーマの枠組みのようにジェネシス これらのいくつかは、多くの技術的な知識を必要とせず、コードを掘り下げない場合は最もユーザーフレンドリーなオプションかもしれないドラッグアンドドロップ/WYSIWYGツールを提供しているので、ある意味では、これは私たちに完全な円をもたらします。,
うまくいけば、この簡単な紹介は、あなたの要件に合ったWordPressのテーマの作成を開始する方法のより良い感覚を与えています。