水曜日9TH OF AUGUST2017
数ヶ月前、誰かが最近ページの肥大化の更新を書いたかどうか尋ねました。 答えはノーだった。 私は2012年に平均ページが1MBに達したときに戻って始まって、ページの肥大化について多くの記事を書いてきました。 私の心には、トピックはよくカバーされていました。 私達は一般的な傾向がページが成長のかなり一貫した率でより大きくなっていることであることを知っている, カバーする新しい領域があまりないように感じませんでした。
また:Ilya Grigorikが”平均的なページ”が神話である理由を説明したこの素晴らしいポストとのページ膨れ上がりの会話にマイクを落としたように感じました。 IlyaがデスクトップサイトのHTTPアーカイブデータを分析した後に観察した多くのことの中で、30mb以上の外れ値があり、ページの90%以上が5MB未満である場合、2227KB(2016年)の”平均ページサイズ”はあまり意味がありません。
マイクが落ちた。 私たちは皆、しばらくの間、床の上でそれを見つめ、その後、離れてさまよった。, そして今、私たちは戻ってさまよう提案したい。 どうして? 平均ページのサイズは3MBになりましたので、これは一時停止し、仮定を確認し、自分自身に尋ねるのに良い時期のようです。
パフォーマンス指標としてページサイズを気にする理由はありますか? そして、ページサイズを意味のある指標とみなさない場合、何を気にするべきでしょうか?

このトピックに入る前に、いくつかの大きな重要な注意点
- HTTPアーカイブから取られた平均は、大きなデータセットの平均です。, 彼らは典型的なウェブサイトのようなものがないので、”典型的な”ウェブサイトを表していません。
- これらの数字は、歴史的な文脈で見たときに主に関連しています。 彼らは傾向を表しています–それだけです。
- これらの数字は、あなた自身のサイトのベンチマークとしてリモートでも取られるべきではありません。 ていなかったとしたら必ずしも達成しないのにホームページより小さいこともない失敗した場合はページを大きくする。li>
- すべてのページが大きくなっているわけではありません。 多くは長年にわたって小さくなっています。 たぶんあなたはそのうちの一つです!,
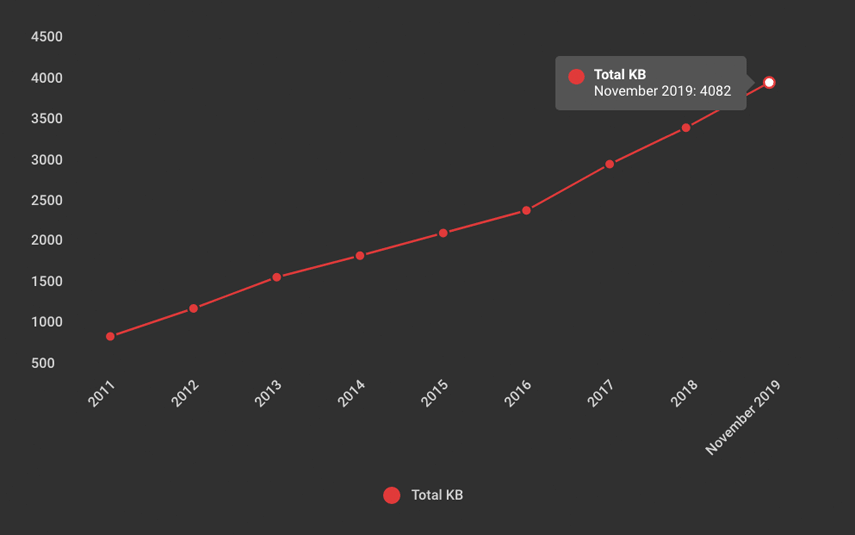
グラフまたはそれは起こらなかったでしょうか?
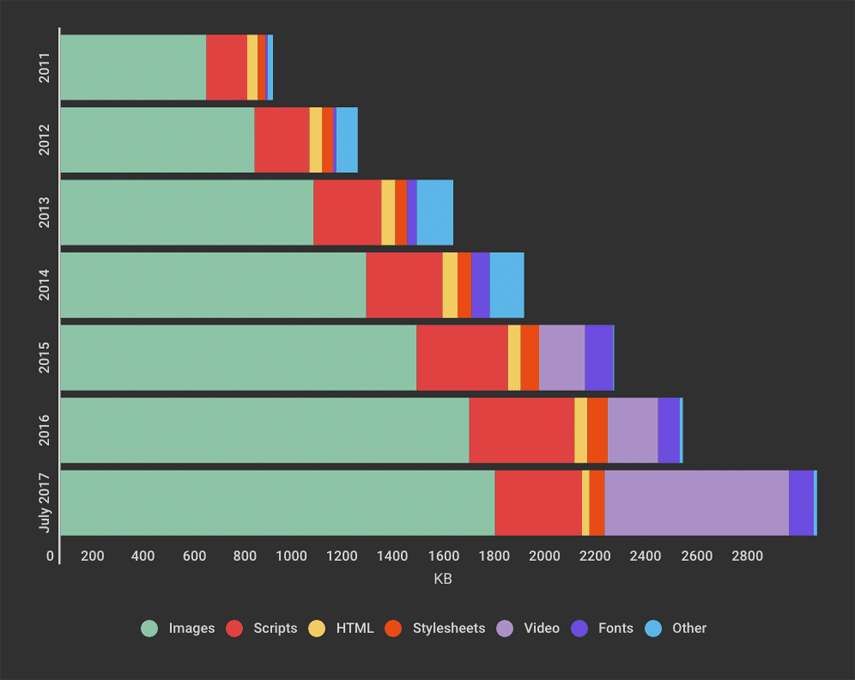
ここでは、2011年から現在までのページの成長を見ることができます。

最初に飛び出すのは、ビデオで取り上げられている大量のページ不動産です。 ヒーロービデオなどの人気を考えると、大きな驚きではありませんが、これは最近の成長の多くを占めているように見えることに注意してください。
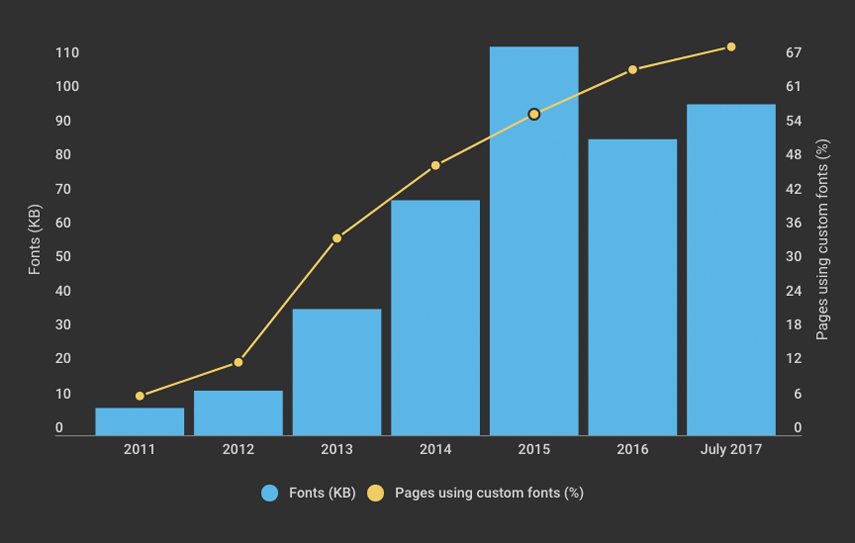
カスタムフォントの使用は増加し続けています:トップ69%の500,000のウェブサイトがそれらを使用し 興味深いことに、2016年に総KBの面で行われたディップに注意してください。,

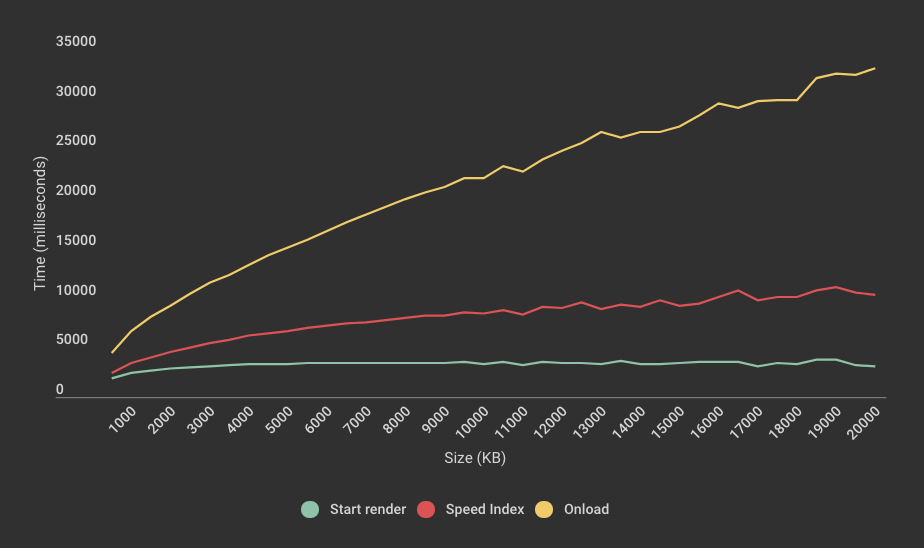
現在のHTTPアーカイブデータ(以下)のいくつかをグラフ化し、どのメトリックがページサイズに対してフラットであり、どのメトリックがページサイズに対してフラットであるかを確認するのは興味深いことです。

上では、start renderがページサイズに関係なくかなり一貫していることがわかります。 これは非常に興味深いことです。
また、onloadがページサイズと非常に強く相関するため、パフォーマンス指標として誤解されるのがいかに簡単かを見ることもできます。, このグラフでは、onloadの急激な上昇は、スピードインデックスが2393(2.4秒)から500KBコホートのページの10266(10.3秒)まで、20MBコホートのページのかなり大きく上昇するという事実をわずかに隠しています。 これは、スピードインデックスは、一般的にユーザーエクスペリエンスのための固体の合成指標であ
予測:4MBページまでに2019?
私はパニックの原因としてではなく、興味深い話のポイントとしてこれをそこに置いています。 ページサイズの前年比およそ16%の増加を仮定すると、平均ページはわずか二年で4MBを超える可能性があります。,

しかし、繰り返しますが、Ilyaのポイントに戻ると、これは単なる平均です。 4MBのページは既にここにあります。 HTTPアーカイブによると、今日のページのほぼ16%–言い換えれば、約1ページのうち6ページ–サイズは4MB以上です。 私は日常的に10MB以上のページを見ています(そしてあなたもそうだと確信しています)。 私がMarkとSteveとこの問題について話していたとき、Markは彼がまだ非常にパフォーマンスの高い30MBのページを構築しているという事実に言及しました。,
ユーザーエクスペリエンスを気にする場合、ページサイズは追跡するのに適した指標ではありません
ページサイズやロード時間などの指標は、通常、ユーザー
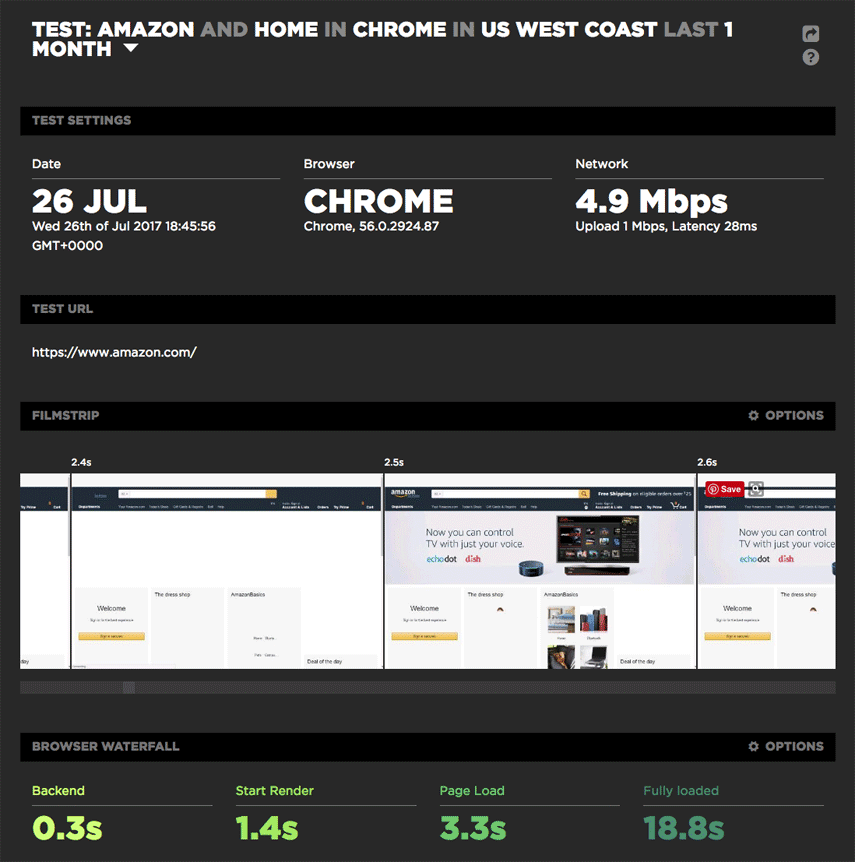
たとえば、Amazonを取ります。 パフォーマンスのリーダーとして広く考えられていますが、比較的重いページ(”重い”を3MB以上と定義しています)と遅いロード時間(”遅い”を5秒以上と定義して しかし、Amazonにとっては、ページサイズと読み込み時間は見るべき間違った指標です。,
たとえば、Amazonホームページのこの最近のテスト結果ページ(重さはわずか5MBです)を見ると、開始レンダリング時間は1.4秒、十分に入力されたビューポートは2.5秒ですが、18.8秒までページが完全に読み込まれないという事実があります。

(まだSpeedCurveユーザーではなく、SpeedCurve合成監視ダッシュボードを使用したい場合は、Guardian、Huffington Post、New York Timesなどの少数のメディアサイトのデータを調べることができます。, さらに良いことに、無料トライアルにサインアップし、スピンのためにSpeedCurveを取ります。)
Takeaways
ページサイズは重要ですが、おそらくあなたが考える方法ではありません
まだ速く感じる大きくて堅牢なページを持つことができます。 しかし、モバイルユーザー、特に帯域幅の制約やデータ制限を扱っているモバイル専用ユーザーにどのように影響するかという点で、ページの肥大化に注意する必 Fluentでは、Tim Kadlecがこの問題に取り組んだ情熱的な基調講演を行いました。, また、世界中の国であなたのページのドルで、コストを計算するTimの気の利いたオンライン電卓をチェックアウトする必要があります。 それは目を見張るものです。
できること:ページサイズ、レンダリングの開始、スピードインデックスなどの指標のしきい値を設定するためにパフォーマンス予算を積極的に使用して 私はこの短いexplainerを説明するビデオ方性能の予算です。,
画像について心配してくださいが、あまりありません
はい、画像は平均的なページの大部分を占めています。 しかし、これは比較的簡単にアドレス指定できる低ぶら下がりの果物の一つです。
何ができるか:あなたのページ上の問題の画像を見つけて修正します。
CssとJavaScriptについてもっと心配してください
スタイルシートとスクリプトの非同期バージョンを提供している場合、これらは主要なCPU豚であるため、ページを完全にブロックする可能性があることを知る必要があります。,
あなたができること:非同期スクリプトは同期よりも優れていますが、スクリプトを延期するための引数があります(あなたがそれを論争できれば)。 まだCPU使用率を測定していない場合は、今すぐ開始することを検討する必要があります。
ユーザーエクスペリエンスの測定を気にする場合は、カスタムメトリックを使用します
ページサイズとユーザーエクスペリエンスの相関は、ビュッフェディナー全体を提示し、実際に食べたものを表すと仮定するようなものです。, ユーザーエクスペリエンスを適切に測定するには、navbarやhero製品イメージなど、ユーザーが実際に消費したいコンテンツに焦点を当てる必要があります。 最高性能の量を測定ユーザー体験する対策にかかるユーザー待ちの前に見たこの重要な内容です。
あなたができること:これは、W3C User Timing specを介したカスタムタイマーが登場する場所です。 実装のカスタムパートに必要なものを重要なコンテンツページを追加してマークおよび対策のトラックが描画する, Steveは、カスタムタイマーについてより詳細に説明する素晴らしいブログ記事を書いただけでなく、始めるための少数のサンプルメトリックを提供し UXの測定が気になる場合は、チェックアウトを強くお勧めします。
まとめます。..
SpeedCurveでは、より多くのパフォーマンスデータは必要ないと考えています。 適切なパフォーマンスデータが必要だと思います。 そのため、ユーザーがサイトをどのように体験するかについて有意義な洞察を与える指標の開発に常に取り組んでいます。 ではなぜこの設定の性能予算および通知のためのその指標が重要である。, (サイトのパフォーマンスを監視するためにSpeedCurveをまだ使用していない場合は、ここで無料トライアルを設定してください。)
優れたユーザーエクスペリエンスの鍵は、重要なコンテンツを迅速に配信することです。 これは言うのは簡単ですが、歴史的には難しいことでした。 カスタムメトリックは、大きな進化の一歩です。 使用している場合は、カスタムメトリクス、プレイしていただければと思いを聞いてどのように取り組んでいいから学びます。 カスタム指標を使用していない場合は、障壁があなたにとって何であるかを知りたいと思います。