È comune per gli utenti di WordPress scegliere un tema già pronto. Ma puoi anche creare un tema tutto tuo. Questo articolo copre vari modi per andare su questo.
Opzioni variano da apportare modifiche a un tema esistente, per creare il proprio tema WordPress completamente da zero. Tra questi estremi ci sono varie altre opzioni che includono la duplicazione e la modifica dei temi e l’utilizzo di una serie di strumenti per aiutarti a creare il tuo tema.,
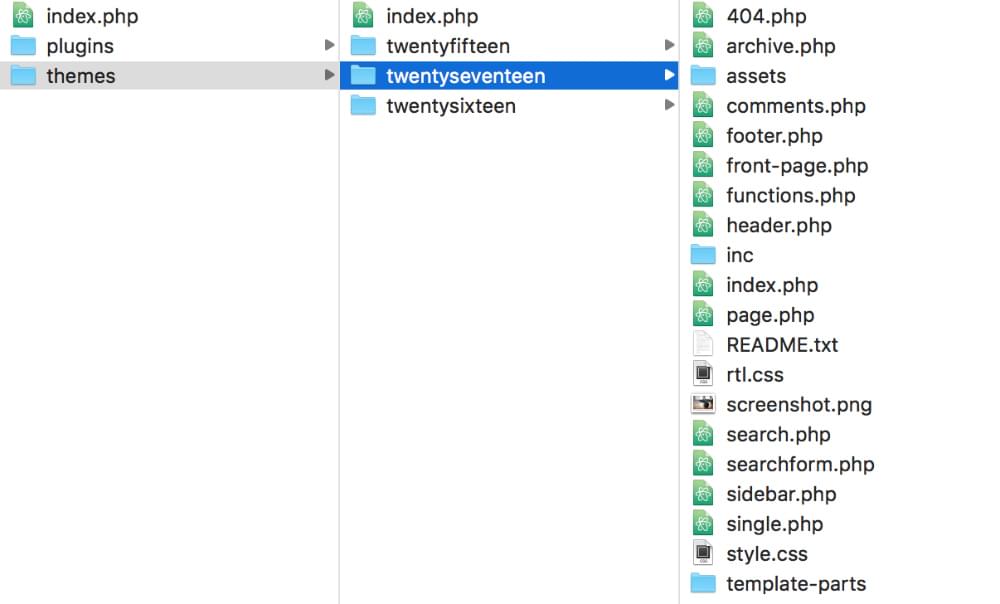
I temi WordPress sono costituiti da una raccolta di file, tutti contenuti all’interno di un’unica cartella che vive all’interno della cartella/themes/:wp-content/themes/.

Opzione 1: Modificare un tema esistente
Modificare un tema esistente è forse l’opzione più semplice. Potresti semplicemente voler apportare alcune modifiche minori, come colori, dimensioni dei caratteri o semplici modifiche al layout.
In questo caso l’opzione migliore è creare un tema figlio. Un tema figlio fa riferimento a un tema esistente, modificando solo i bit che si desidera modificare., L’utilizzo di un tema figlio ha il vantaggio che, se il tema genitore viene aggiornato quando si aggiorna WordPress, le modifiche non verranno cancellate.
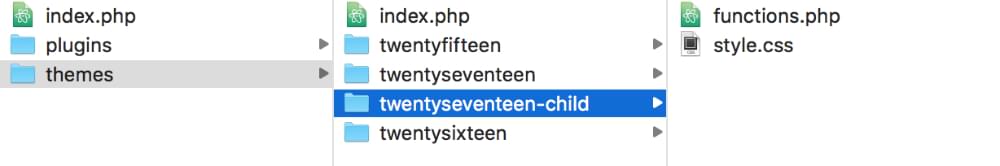
Per creare un tema figlio, creare una nuova cartella all’interno della cartella /themes/. Un consiglio utile è usare il nome del tema genitore con -child aggiunto, in quanto ciò rende chiaro quale sia il tema figlio. Quindi, se stai creando un tema figlio del tema Twenty Seventeen, la tua cartella del tema figlio potrebbe essere chiamata /twentyseventeen-child/.,

In questa cartella secondaria, è necessario come minimo un file style.css e un file functions.php. In questi file è necessario aggiungere un certo codice per dire a WordPress quale è il tema principale, dove sono i fogli di stile e qualsiasi altra nuova funzionalità che si desidera nel tema figlio.
L’ultimo passo per ottenere il vostro tema bambino installato e funzionante è quello di entrare nel pannello di amministrazione di WordPress e andare a Aspetto > Temi per attivare il vostro tema bambino.
Per una guida completa a questo processo, visitare il Codice WordPress., Per aiuto con l’impostazione di un tema figlio, è anche possibile utilizzare l’utilità WordPress Child Theme Configurator.
Opzione 2: Adattare un tema esistente
Se siete desiderosi di scavare nel codice di WordPress un po ‘ di più, è possibile duplicare un tema esistente e piegarlo alla vostra volontà.
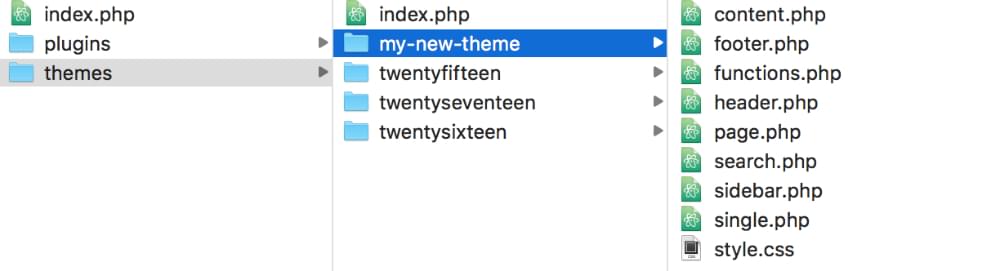
Ciò potrebbe comportare cose come l’eliminazione di tutti gli stili correnti e la creazione di propri. Puoi anche scavare negli altri file del tema e rimuovere elementi che non ti servono e aggiungerne altri. Ad esempio, è possibile modificare la struttura HTML del tema., Per fare ciò, è necessario aprire vari file come header.php, index.php e footer.php e aggiornare le parti HTML con i propri elementi del modello.

Lungo la strada, si potrebbe decidere ci sono un sacco di funzioni nel tema copiato non è più necessario, come ad esempio post commenti e vari elementi della barra laterale, come le categorie e segnalibri. Troverete frammenti PHP per questi elementi nei vari file del tema, e si può semplicemente eliminarli o spostarli in altre posizioni.,
Si può prendere un po ‘ di ricerca in giro per capire quali file contengono gli elementi che si desidera eliminare o spostare, ma è un buon modo per acquisire familiarità con il tema WordPress per scavare in file come questo.
Un’altra opzione qui, piuttosto che duplicare un tema esistente, è iniziare con un “tema iniziale”, che guardiamo di seguito.
Opzione 3: Costruisci un tema da zero
Un’opzione più scoraggiante, ma anche più divertente! – è quello di creare il proprio tema completamente da zero., Questo è in realtà più semplice di quanto sembri, perché come minimo hai bisogno solo di due file: style.css e index.php.

Che, tuttavia, si tradurrebbe in un tema piuttosto limitato! Come minimo, probabilmente vorrai un file functions.php per le funzioni personalizzate e forse molti altri file modello per le varie sezioni del sito, come un 404.file modello php per mostrare 404 pagine.
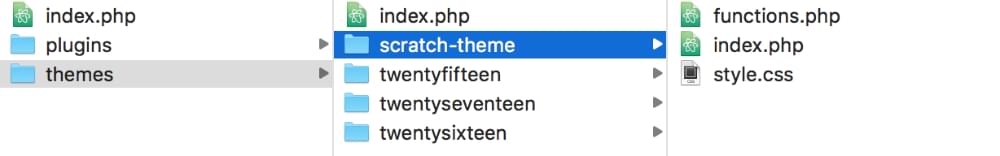
In questo esempio, abbiamo creato una cartella nella nostra directory themes chiamata /scratch-theme/., (Ti consigliamo di scegliere un nome spiffier di quello, ovviamente.) Il filestyle.css servirà come foglio di stile principale del nostro tema WordPress. In quel file CSS, dobbiamo prima aggiungere del testo di intestazione. Questo è un esempio di base:
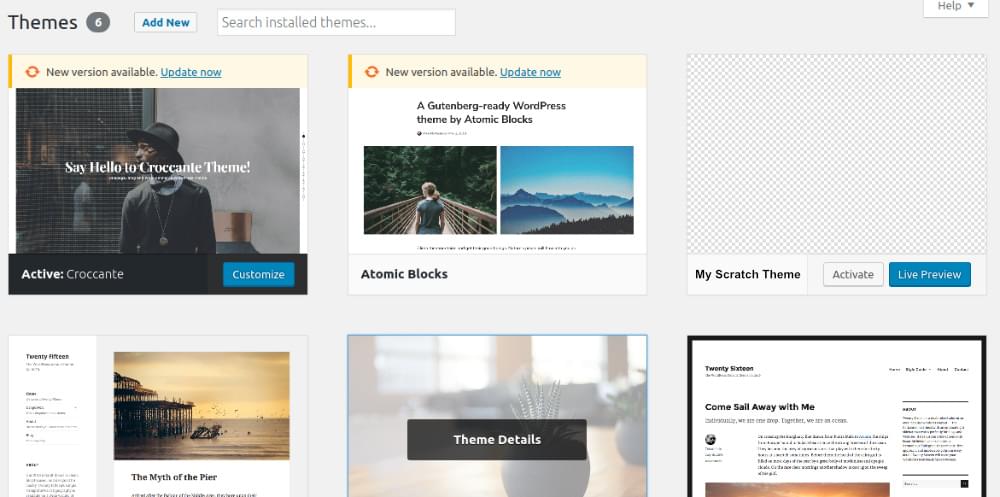
Ora puoi andare alla sezione Temi di amministrazione di WordPress, dove vedremo il nostro tema ora elencato.

A questo punto, non offre stili e layout personalizzati, ma può comunque essere attivato e utilizzato., (È possibile aggiungere un’immagine in miniatura per il tema caricando un file immagine denominato “screenshot” nella cartella principale del tema, preferibilmente 880 x 660px.)
Per una guida più approfondita dello sviluppo del tema WordPress, consulta la guida allo sviluppo del tema WordPress Codex.
È abbastanza semplice creare un tema WordPress molto semplice da zero, ma andare oltre è più impegnativo. Prima di decidere che questo è un po ‘ fuori dalla tua timoneria, diamo un’occhiata ad alcuni degli strumenti che sono disponibili per aiutarti.,
Utilizzando un tema iniziale
Un tema iniziale è un tema WordPress barebone o vuoto che include solo il minimo di base del codice strutturale. Ciò significa che un tema WordPress iniziale ha alcune funzionalità fondamentali, ma non offre personalizzazioni o modifiche. È un punto di partenza molto utile su cui costruire il tuo tema unico.
Ci sono diverse scelte quando si tratta di scegliere un tema iniziale per lo sviluppo, il più popolare dei quali è Underscore., È gestito da Automattic, il creatore di WordPress, ed è la base per i recenti temi predefiniti pubblicati da WordPress.

Altre opzioni includono FoundationPress, gestito da ZURB.

Bones è un altro tema WordPress barebone semplice e facile da comprendere che può funzionare come un ottimo punto di partenza per lo sviluppo del tema.
HTML5 Blank è un’altra opzione che fornisce una base di codice affidabile e ben documentata per lo sviluppo del tema.,
Utilizzo dei caratteri di sottolineatura nello sviluppo del tema
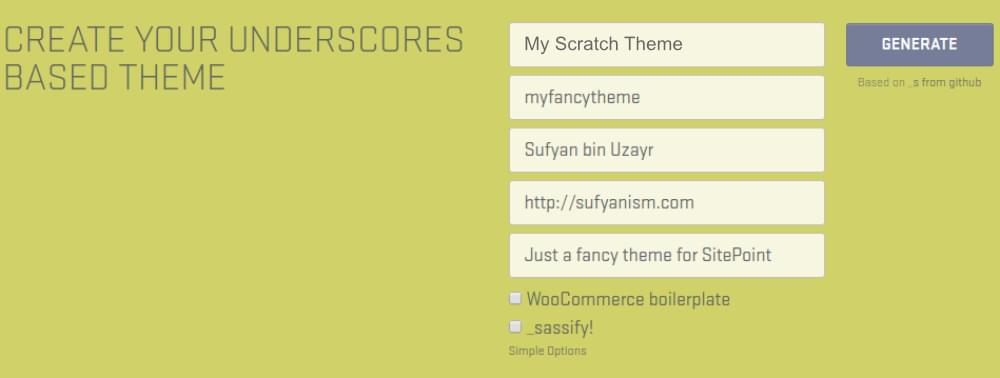
Per iniziare con i caratteri di sottolineatura, inserisci i dettagli del tema nella home page dei caratteri di sottolineatura.

Puoi scegliere di includere anche WooCommerce boilerplate, utile se il tema di destinazione ha probabilmente il supporto WooCommerce, come layout personalizzati per il carrello della spesa e le pagine di pagamento, ecc. Fare clic su Genera, e il gioco è fatto! Il nostro tema sarà generato e disponibile per il download. Nel file ZIP risultante, possiamo individuare la nostra directory del tema.,
Il tema WordPress generato da Underscore ha un sacco di modelli e sezioni separate per layout personalizzati ed elementi JavaScript. Questo significa che la nostra struttura tema è pronto per noi, come lo sono i file di modello, che vengono con il codice minimo sotto forma di tag PHP e commenti. Possiamo iniziare subito modificando tutto ciò di cui abbiamo bisogno ed eliminando tutto ciò di cui non abbiamo bisogno.
Questo è ovviamente un ottimo risparmio di tempo, in quanto non è necessario creare manualmente ciascun file modello.,
Utilizzando un framework per temi WordPress
Simile ai framework per CSS, JavaScript e PHP, un framework per temi fornisce un set standardizzato di strumenti che, come sviluppatore, è possibile utilizzare per creare i propri temi. I quadri tematici sono dotati di convenzioni predefinite che possono aiutare nello sviluppo del tema risparmiando tempo e sforzi che altrimenti sarebbero spesi nella codifica e nella costruzione di quelle stesse convenzioni.,
Molti framework per temi WordPress al giorno d’oggi sono dotati di funzionalità come:
- ganci e filtri personalizzati
- funzioni personalizzate da utilizzare nel tema
- callback personalizzati
- integrazione o compatibilità per librerie personalizzate, come jQuery, ecc.
Questi framework per temi WordPress sono dotati di diversi vantaggi aggiuntivi. Ovviamente rendono il compito di costruire un tema WordPress più semplice e veloce. Alcuni offrono anche funzioni su misura e norme di codifica che possono consentire agli sviluppatori più recenti di codificare rapidamente e imparare le corde in modo più efficiente., Naturalmente, questo significa anche che hai meno controllo rispetto a quando costruisci un tema da zero, ma a seconda delle tue esigenze e del livello di esperienza, un framework tematico adatto ai principianti può davvero rivelarsi utile.
Scegliere un framework per temi WordPress
Ci sono alcuni framework per temi WordPress tra cui scegliere. Una scelta popolare è Genesis framework, di StudioPress. Al prezzo di Genesis 59.95, Genesis è dotato di funzionalità come modelli di pagina personalizzati, più opzioni di layout personalizzabili e supporto completo per Gutenberg, il prossimo editor di WordPress.,

Un’altra opzione premium degna è il tema Divi di Elegant Themes. Divi viene caricato con elementi di design in tempo reale, layout personalizzabili e modelli di pagina,risorse trascinabili e visivamente modificabili, ecc. In altre parole, Divi è un page builder mascherato da un quadro tema che consente di esportare le impostazioni di sviluppo e rapidamente mettere insieme siti web.
Se stai cercando qualcosa di gratuito, Gantry merita un’occhiata. Questo framework tema sviluppatore-friendly e robusto non è solo per l’uso con WordPress., Costruito da RocketTheme, Gantry è più di un conglomerato di estensioni personalizzate e metodologie di template adottate da artisti del calibro di Joomla, WordPress e GravCMS.
Gantry consente ai programmatori di creare potenti temi e modelli di frontend su di esso. Ha anche molti modelli e skin pre-creati personalizzati e un’interfaccia visivamente modificabile per semplificare la vita anche ai non programmatori.
Ci sono un sacco di altri contendenti degni in questo campo, come troverete con qualsiasi ricerca online per “WordPress theme builders” o simili.,
Conclusione
Questo articolo è stato un breve tour intorno alle opzioni per modificare o creare il proprio tema WordPress. Abbiamo iniziato con l’opzione più semplice di creare un tema figlio, che contiene solo alcuni file che modificano aspetti di un tema esistente.
Abbiamo poi guardato scavare un po ‘ più in profondità duplicando e modificando un tema esistente. Questo è un modo divertente per scavare in un tema WordPress, imparare come funziona e adattarlo alle vostre esigenze esatte, senza dover reinventare la ruota e ripartire da zero.,
Un’opzione più ambiziosa è quella di codificare un intero tema da zero. Abbiamo solo toccato che qui, ma abbiamo preparato una serie di articoli per mostrare come farlo in profondità.
Come un modo per accelerare la costruzione di un tema da zero, abbiamo esaminato i temi iniziali come Sottolineature e quadri tematici come Genesis. In un certo senso, questo ci porta al punto di partenza, poiché alcuni di questi offrono strumenti drag-and-drop / WYSIWYG che non richiedono molte conoscenze tecniche e potrebbero essere l’opzione più user-friendly se si preferisce non scavare nel codice.,
Speriamo che questa breve introduzione ti abbia dato un senso migliore di come iniziare a creare un tema WordPress adatto alle tue esigenze.