MERCOLEDÌ 9 AGOSTO 2017
Un paio di mesi fa, qualcuno mi ha chiesto se avevo scritto un aggiornamento di pagina bloat di recente. La risposta è stata no. Ho scritto molti post su page bloat, iniziando nel lontano 2012, quando la pagina media ha raggiunto 1 MB. A mio avviso, l’argomento era stato ben trattato. Sappiamo che la tendenza generale è che le pagine stanno diventando più grandi a un tasso di crescita abbastanza costante., Non sembrava che ci fosse molto nuovo territorio da coprire.
Inoltre: sembrava che Ilya Grigorik avesse lasciato cadere il microfono sulla pagina bloat conversation con questo fantastico post, dove ha illustrato perché la “pagina media” è un mito. Tra le molte cose che Ilya ha osservato dopo aver analizzato i dati dell’archivio HTTP per i siti desktop, quando si hanno valori anomali che pesano su 30MB+ e oltre il 90% delle pagine è inferiore a 5MB, una “dimensione media della pagina” di 2227KB (nel 2016) non significa molto.
Il microfono è caduto. Lo fissammo tutti sul pavimento per un po’, poi vagammo via., E ora voglio proporre di tornare indietro. Perché? Perché la pagina media ora ha una dimensione di 3 MB, e questo sembra un buon momento per mettere in pausa, controllare le nostre ipotesi e chiederci:
C’è qualche motivo per preoccuparsi delle dimensioni della pagina come metrica delle prestazioni? E se non consideriamo la dimensione della pagina una metrica significativa, allora cosa dovremmo preoccuparci?

Prima di addentrarci in questo argomento (di nuovo), alcuni importanti avvertimenti
- Le medie che stiamo per esaminare, che sono prese dall’archivio HTTP, sono proprio questo: medie di grandi set di dati., Non rappresentano il sito web “tipico”, perché non esiste un sito Web tipico.
- Questi numeri sono rilevanti soprattutto se visti in un contesto storico. Rappresentano le tendenze-questo è tutto.
- Questi numeri non dovrebbero in alcun modo nemmeno lontanamente essere presi come punto di riferimento per il proprio sito. Non hai necessariamente ottenuto nulla di eccezionale se le tue pagine sono più piccole di questo, né hai fallito se le tue pagine sono più grandi.
- Non tutte le pagine sono sempre più grandi. Molti sono diventati più piccoli nel corso degli anni. Forse il tuo è uno di loro!,
Grafici o non è successo, giusto?
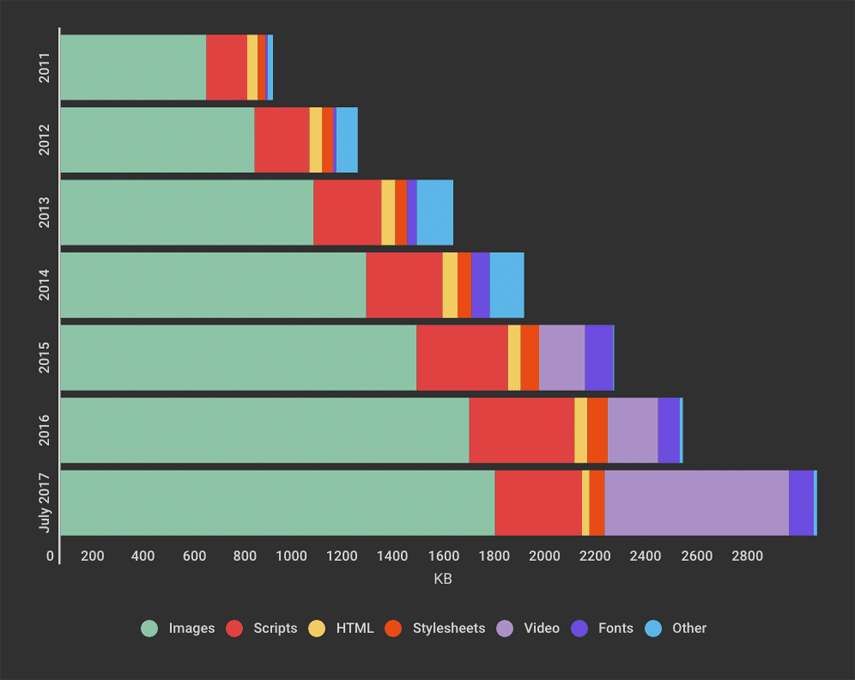
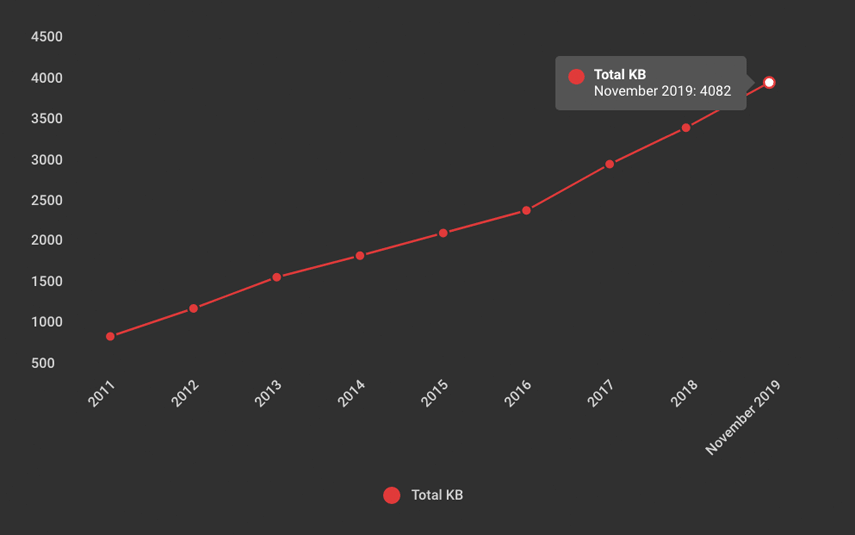
Qui puoi vedere la crescita della pagina dal 2011 ad oggi, suddivisa per tipo di contenuto:

La prima cosa che salta fuori è la grande quantità di immobili di pagina che vengono ripresi dal video. Non è una sorpresa enorme, data la popolarità dei video degli eroi e simili, ma è comunque interessante notare che questo sembra spiegare gran parte della recente crescita.
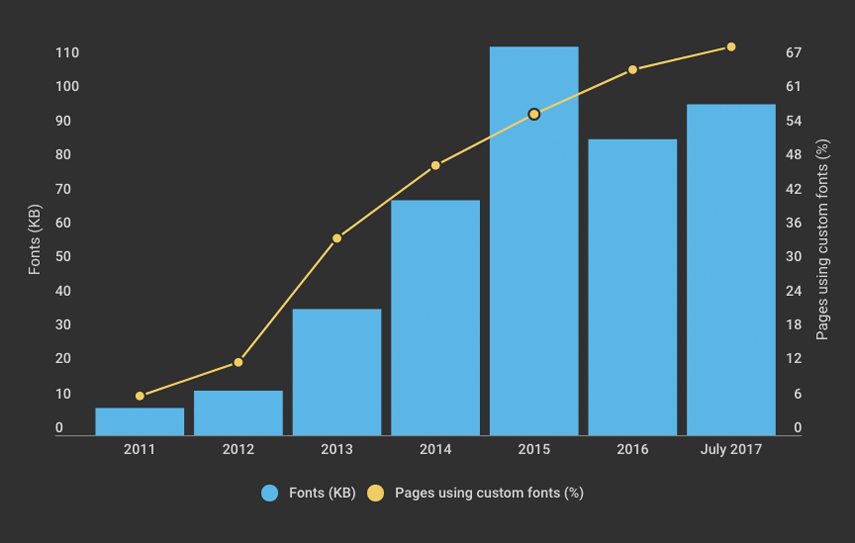
L’uso dei font personalizzati continua ad aumentare: il 69% dei primi 500.000 siti web li utilizza. Interessante notare il tuffo che si è verificato, in termini di KB totali, nel 2016.,

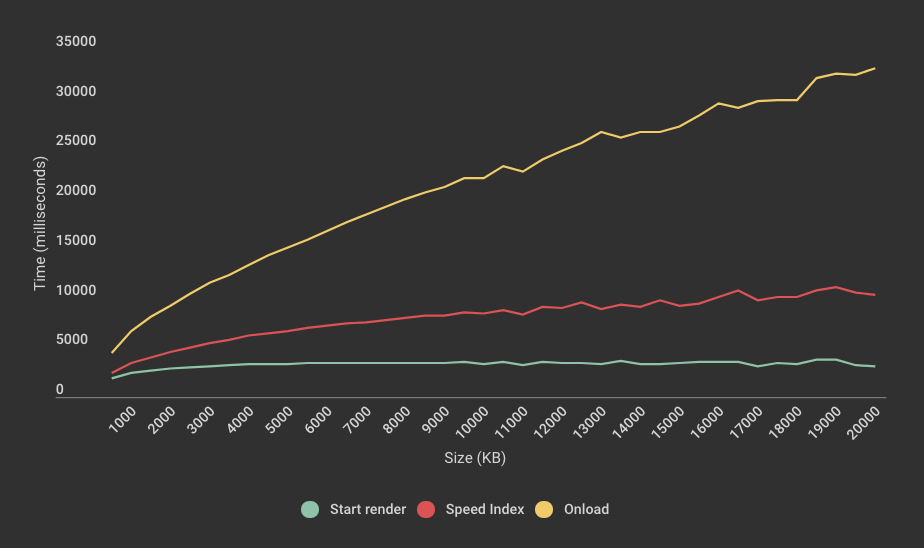
È interessante tracciare alcuni degli attuali dati dell’archivio HTTP (sotto) e vedere quali metriche rimangono piatte rispetto alle dimensioni della pagina e quali no.

Puoi vedere sopra che start render è abbastanza coerente indipendentemente dalle dimensioni della pagina. Questo è abbastanza interessante, perché suggerisce che le pagine più grandi non sono necessariamente correlate a quando gli utenti iniziano a essere in grado di vedere i contenuti.
Inoltre, puoi anche vedere quanto sia facile essere fuorviato da onload come metrica delle prestazioni, perché si correla così fortemente con le dimensioni della pagina., In questo grafico, il forte aumento del carico onload nasconde leggermente il fatto che l’indice di velocità aumenta in modo significativo – da 2393 (~2,4 secondi) per le pagine nella coorte 500KB a 10266 (~10,3 secondi) per le pagine nella coorte 20MB. Questo serve come un buon promemoria che l’indice di velocità è generalmente una metrica sintetica solida per l’esperienza utente.
Previsione: 4 MB di pagine entro il 2019?
Sto mettendo questo là fuori come un interessante punto di discussione, non come motivo di panico. Supponendo un aumento di circa il 16% anno su anno delle dimensioni della pagina, la pagina media potrebbe superare i 4 MB in poco più di due anni.,

Ma ancora una volta, tornando al punto di Ilya, questa è solo una media. Le pagine 4MB sono già qui. Secondo l’archivio HTTP, quasi il 16% delle pagine di oggi – in altre parole, circa 1 su 6 pagine – ha dimensioni pari o superiori a 4 MB. Vedo abitualmente pagine (e sono sicuro che lo fai anche tu) che sono 10MB o più grandi. Quando parlavo di questo problema con Mark e Steve, Mark si riferiva al fatto che ha costruito pagine che erano 30MB che erano ancora altamente performanti.,
Se ti interessa l’esperienza utente, la dimensione della pagina non è la metrica giusta per tenere traccia delle metriche
come la dimensione della pagina e il tempo di caricamento in genere non sono buoni indicatori delle prestazioni percepite dall’utente.
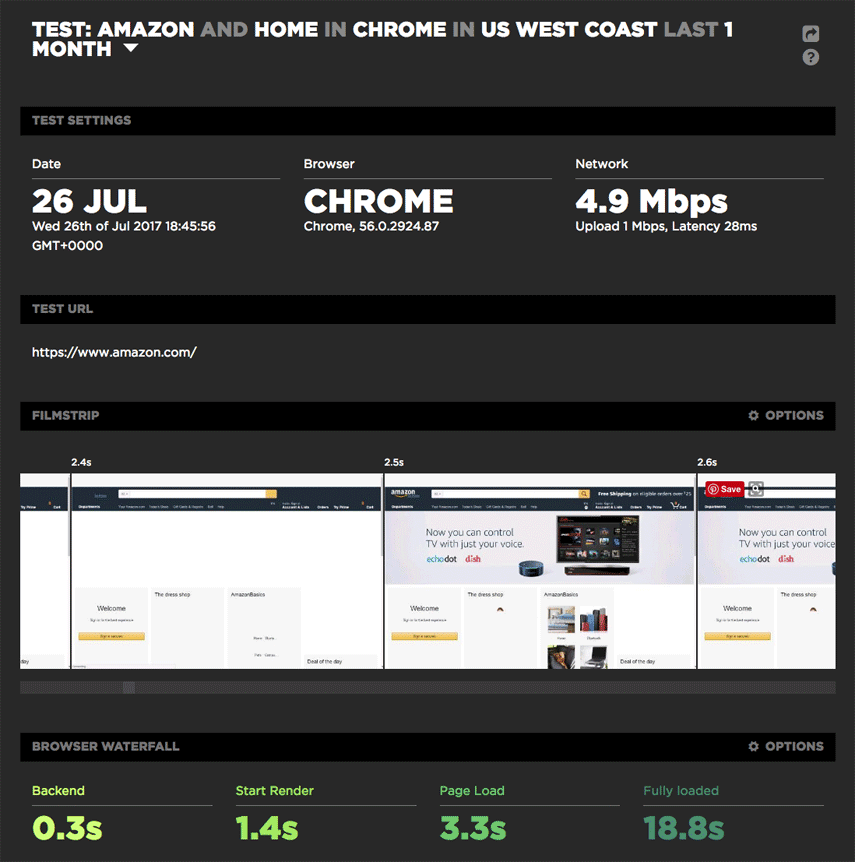
Prendi Amazon, per esempio. È ampiamente considerato un leader delle prestazioni, ma ha pagine relativamente pesanti (sto definendo “pesante” come 3 MB o più) e tempi di caricamento lenti (sto definendo “lento” come 5 secondi o più). Ma per Amazon, le dimensioni della pagina e il tempo di caricamento sono le metriche sbagliate da guardare.,
Ad esempio, guardando questa recente pagina dei risultati del test per la home page di Amazon (che pesa poco più di 5 MB), puoi vedere un tempo di avvio del rendering di 1,4 secondi e una vista ben popolata a 2,5 secondi, nonostante il fatto che la pagina non carichi completamente fino a 18,8 secondi.

(Se non sei già un utente SpeedCurve e si desidera noodle in giro con la SpeedCurve synthetic monitoring dashboard, controlla il nostro account demo, che consente di esplorare i dati per una manciata di siti di media, tra cui The Guardian, Huffington Post, e il New York Times., Ancora meglio, iscriviti per una prova gratuita e prendere SpeedCurve fuori per un giro.)
Take Away
Le dimensioni della pagina contano, ma forse non nel modo in cui pensi
Puoi avere pagine grandi e robuste che si sentono ancora veloci. Ma si dovrebbe preoccuparsi pagina gonfiare in termini di come colpisce gli utenti mobili, in particolare gli utenti mobili-only che hanno a che fare con vincoli di larghezza di banda o limiti di dati. A Fluent lo scorso giugno, Tim Kadlec ha tenuto un keynote appassionato che ha affrontato questo problema., Si dovrebbe anche controllare nifty calcolatrice online di Tim, che calcola il costo, in dollari, delle pagine in paesi di tutto il mondo. Mi apre gli occhi.
Cosa puoi fare: se non stai utilizzando attivamente i budget delle prestazioni per impostare soglie per metriche come dimensione pagina, avvio rendering e Indice di velocità, dovresti iniziare. Adoro questo breve video esplicativo che spiega come funzionano i budget delle prestazioni.,
Preoccupati delle immagini, ma non troppo
Sì, le immagini costituiscono la maggior parte della pagina media e dovresti assolutamente assicurarti di non servire enormi immagini non ottimizzate ai tuoi utenti. Ma questo è uno di quei frutti a bassa attaccatura che è relativamente facilmente indirizzabile.
Cosa puoi fare: trovare e correggere le immagini problematiche sulle tue pagine.
Preoccupati di più di CSS e JavaScript
Se stai servendo versioni asincrone dei tuoi fogli di stile e script, devi sapere che questi hanno il potenziale per bloccare del tutto le tue pagine, perché sono i principali maiali della CPU.,
Cosa puoi fare: gli script asincroni sono migliori di quelli sincroni, ma c’è un argomento per rinviare gli script (se puoi disporli). E se non stai già misurando l’utilizzo della CPU, dovresti considerare di iniziare ora.
Se ti interessa misurare l’esperienza utente, usa metriche personalizzate
Correlare le dimensioni della pagina con l’esperienza utente è come presentare a qualcuno un’intera cena a buffet e presumere che rappresenti ciò che hanno effettivamente mangiato., Per misurare correttamente l’esperienza dell’utente, dobbiamo concentrarci sul contenuto, come la barra di navigazione o l’immagine del prodotto hero, che gli utenti desiderano effettivamente consumare. La migliore metrica di prestazioni per misurare l’esperienza utente è quella che misura quanto tempo l’utente attende prima di vedere questo contenuto critico.
Cosa puoi fare: è qui che entrano in gioco i timer personalizzati, tramite le specifiche di temporizzazione dell’utente W3C. Per implementare timer personalizzati, è necessario identificare il contenuto critico nelle pagine, quindi aggiungere segni e misure per tenere traccia del rendering., Steve ha scritto un grande post sul blog che va in timer personalizzati in modo più dettagliato, oltre a fornire una manciata di metriche di esempio per iniziare. Se ti interessa misurare UX, ti consiglio vivamente di controllarlo.
Per riassumere…
A SpeedCurve, non pensiamo che tu abbia bisogno di più dati sulle prestazioni. Pensiamo che tu abbia bisogno dei dati sulle prestazioni giusti. Ecco perché lavoriamo sempre per sviluppare metriche che ti forniscano informazioni significative su come i tuoi utenti sperimentano il tuo sito. Ed è per questo che crediamo che l’impostazione di budget di performance e avvisi per tali metriche sia fondamentale., (Se non stai già utilizzando SpeedCurve per monitorare le prestazioni del tuo sito, imposta la tua prova gratuita qui.)
La chiave per una buona esperienza utente è fornire rapidamente il contenuto critico. Questo è facile da dire, ma storicamente è stato difficile da fare. Le metriche personalizzate sono un enorme passo avanti evolutivo. Se stai utilizzando metriche personalizzate, mi piacerebbe sapere come stanno lavorando per te e cosa stai imparando da loro. E se non stai usando metriche personalizzate, sono curioso di sapere quali sono le barriere per te.