
Vale la pena o addirittura necessario aggiungere un file README in ogni nuovo progetto. Oggi ci concentreremo sulle buone pratiche di scrittura di un file del genere – con alcuni esempi e un modello pronto per l’uso.
Che cos’è un file README?
README (come suggerisce il nome: “read me”) è il primo file che si dovrebbe leggere quando si avvia un nuovo progetto. È un insieme di informazioni utili su un progetto e una sorta di manuale. Un file di testo README appare in molti luoghi diversi e si riferisce non solo alla programmazione., Ci concentreremo sul README di un programmatore, però.

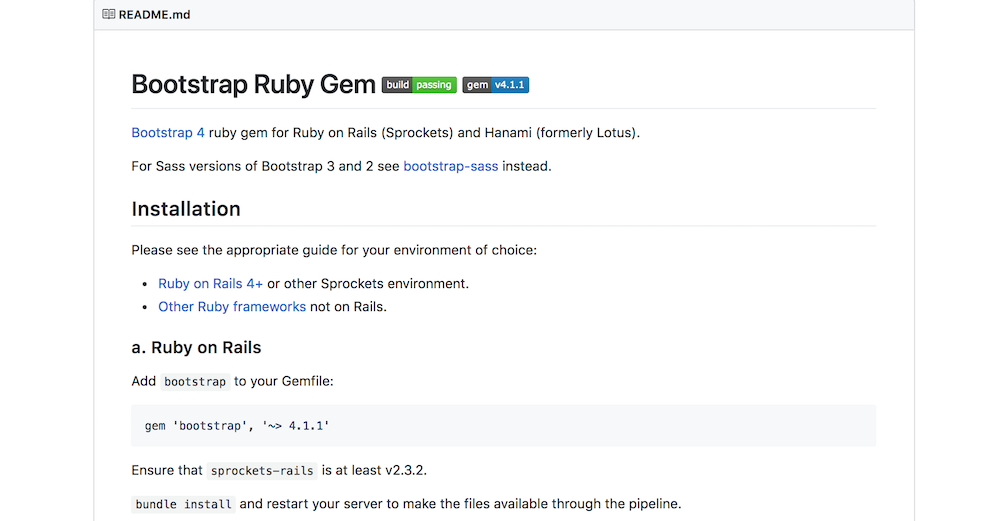
esempio di README per una gemma Bootstrap (Ruby On Rails)
Il file README aggiunto su GitHub appare sotto l’elenco dei file in un repository.
Se lavoriamo professionalmente o impariamo la codifica, molte volte ci imbattiamo nei repository pubblici. Usiamo le librerie messe a disposizione da altri sviluppatori come codice open source o diamo il nostro contributo a un progetto, segnalando/correggendo bug e aggiungendo nuove funzionalità., Certamente, usiamo questi progetti perché sono solo utili e offrono una soluzione di alta qualità. Ma li useremmo se mancassero di una descrizione user-friendly, cioè di un buon README?
Stai tranquillo – conoscerai la sensazione di delusione quando trovi una potenziale soluzione a tutti i tuoi problemi in una libreria o in un progetto la cui descrizione è scarsa, inutile o non disponibile.
A che serve scrivere un buon README?
Penso che tu possa già indovinarlo., Un buon README è che gli altri capiscano cosa include il nostro codice e perché è degno di nota. Un file README è anche essenziale per recuperare un progetto – su GitHub ma anche nei browser (ad esempio Google).
Sto solo imparando, quindi perché dovrei preoccuparmi di aggiungere un file README? Quel codice è solo per me, dopo tutto, non per l’intera comunità.
Dubito che il codice sia solo per te. E l’aggiunta di un file README è una buona mossa.,
README for Junior Devs
OK, ora controlliamo perché dovremmo preoccuparci dei nostri file README sin dal primo progetto!
Anche se il codice è solo per te, probabilmente tornerai ad esso dopo un po’. Un buon README consente di rilanciare un progetto-senza perdere tempo a ricordare: Di cosa si trattava?
Per un programmatore in erba, GitHub è un biglietto da visita. I progetti su GitHub sono più spesso il nostro portafoglio., Quando siamo in una fase di carriera senza una notevole esperienza commerciale o progetti non-profit di bell’aspetto, una presentazione dei nostri risultati in una forma di repository è uno dei modi migliori per essere visibili ai reclutatori. Una preparazione di diversi progetti dimostrativi che vogliamo mostrare durante l’intervista funziona al meglio.
Se stiamo solo imparando e lasciamo cadere i nostri progetti di formazione lì, prestiamo attenzione alla loro buona descrizione., Anche un reclutatore non tecnico sarà in grado di riconoscere le tecnologie che abbiamo toccato e verificare se è in linea con il profilo di un candidato che sta cercando.
In polacco o in inglese?
Certamente, in inglese. Aggiungi una descrizione del progetto in inglese anche se il tuo progetto è in lingua polacca. I progetti realizzati presso l’università potrebbero essere trattati come un’eccezione in quanto spesso richiedono una documentazione in polacco. In ogni altro caso, descrivi i tuoi progetti in inglese.
README.md -aspetta, di cosa si tratta?,
.md l’estensione deriva da una parola: markdown. È un linguaggio di markup per la formattazione del testo. Forse all’inizio non è ovvio, ma il markup è stato creato per semplificare la creazione del testo. Nel linguaggio HTML, l’intestazione più importante va conh1 tag. Allo stesso modo, avremo # prima di un’intestazione nel nostro documento.
Modifichiamo.md file in qualsiasi editor di testo o codice (Blocco note, Sublime, Atom, CS, ecc.).
Scoprirai di più sull’utilizzo di markdown su GitHub e su dillinger.,io troverai un editor con un’anteprima.
Scrivere un buon README – newbies manuale
Aprire un README.md. file in un nuovo progetto.,
assicurarsi che il file è sempre include i seguenti elementi:
- Titoli e interno titoli
- Introduzione – l’obiettivo del progetto
- Tecnologie
- Avvio
prendere in Considerazione anche l’utilizzo di ulteriori elementi, quali:
- sommario
- Illustrazioni
- Portata di funzionalità
- Esempi di utilizzo
- lo stato del Progetto
- Fonti
- Altre informazioni
questo è un sacco! Non c’è molto da dire sul mio progetto!,
C’è – ma non ne sei già a conoscenza.
Titoli e titoli interni
Un titolo dovrebbe spiegare chiaramente cosa abbiamo qui, e di solito è il nome di un progetto – un’intestazione H1 prefacciata con#. Se il nome di un progetto non rivela il suo contenuto, vale comunque la pena di suggerire di cosa si tratta.

Inoltre, il testo dovrebbe includere i titoli delle sezioni e, se necessario, i titoli interni. Per mantenere il nostro README coerente, li scriviamo allo stesso modo in ogni altro documento. Nel nostro README.,file md, le intestazioni devono essere annotate con un multiplo di #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Introduzione
L’introduzione è come un riassunto. Non dovrebbe essere troppo lungo perché non vogliamo leggere un saggio su un progetto. Dovremmo descrivere in modo interessante qual è l’obiettivo del progetto e quali problemi risolve una determinata applicazione. Due o tre frasi sono sufficienti in caso di un piccolo progetto.
Se si tratta di un progetto di formazione, menziona il tuo incentivo. Perché hai voluto crearlo? Per imparare una particolare tecnologia? Era un progetto di hackathon?, Era per un’organizzazione senza scopo di lucro? Si tratta di un’applicazione creata per memorizzare il materiale da workshop o e corso online? Vale la pena menzionare qui, senza dubbio.
Tecnologie
Scriviamo le lingue che abbiamo usato, le librerie e le sue versioni.
Per esempio:
- Bootstrap 3 o 4
- AngularJS 1.6 / Angular 2+/4/5/6per maggiori informazioni, consulta la nostra informativa sul trattamento dei dati personali. In primo luogo, sarà utile quando si avvia il progetto in futuro., Le versioni delle librerie cambiano e una modifica poco appariscente potrebbe causare molti problemi in seguito. È bene conoscere la versione che è stata utilizzata quando il nostro codice funzionava esattamente come volevamo.
Un’altra cosa: reclutamento. I reclutatori IT navigano attraverso gli account GitHub dei loro candidati. Anche se non hanno una conoscenza tecnica per stimare la qualità delle soluzioni, conoscono le parole chiave relative alle loro offerte di lavoro. Una descrizione delle tecnologie utilizzate potrebbe farti risaltare tra gli altri candidati.,
Supponiamo che ci sia una moltitudine di candidati per uno stage, e un tempo di reclutamento è limitato. I CV sono stati selezionati, ci sono due candidati simili e un’ultima data disponibile in un calendario. Gli account GitHub dei candidati includono lo stesso numero di progetti. Uno di loro menziona le tecnologie in ogni progetto. Un secondo candidato non aggiunge file README o i suoi progetti sono descritti male. Cosa ne pensi, quale candidato sarà invitato per un colloquio?
Avvia
Come eseguire un progetto? Un progetto ha requisiti hardware minimi?,
Abbiamo menzionato le librerie e le loro versioni in precedenza. Se necessario, le tecnologie, il lancio e i requisiti hardware possono essere uniti insieme. Ma se lo dividiamo in due sottosezioni, vale la pena concentrarsi qui specificamente sul lancio di un progetto. Quando abbiamo un sito Web o un’applicazione, può riguardare la creazione di un ambiente locale, un link alle pagine GitHub o un’applicazione distribuita su Heroku. Abbiamo bisogno di dati di input? Se sì, in quale formato?Concentriamoci su altri elementi che possono migliorare il nostro README.,
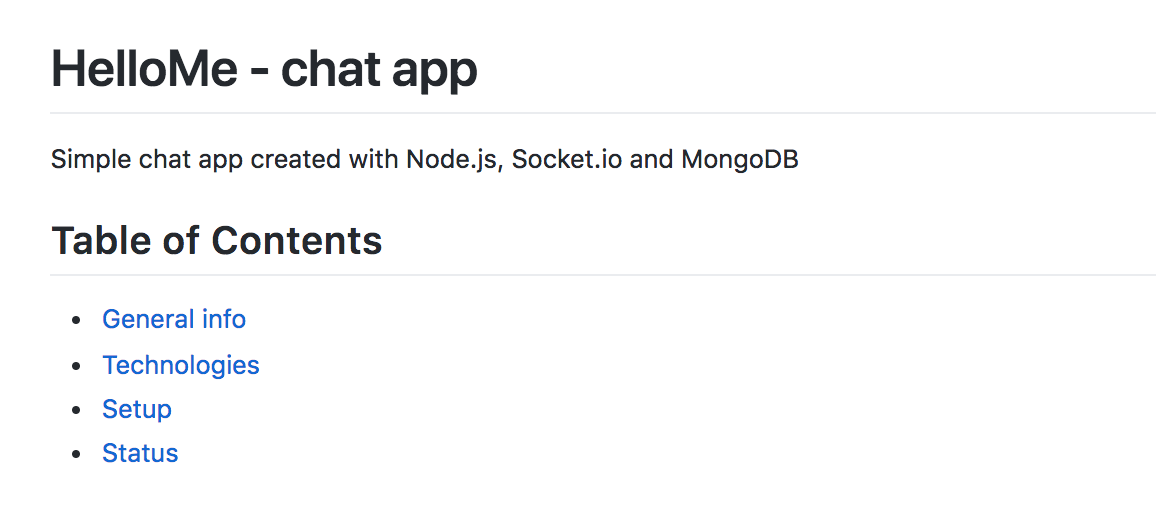
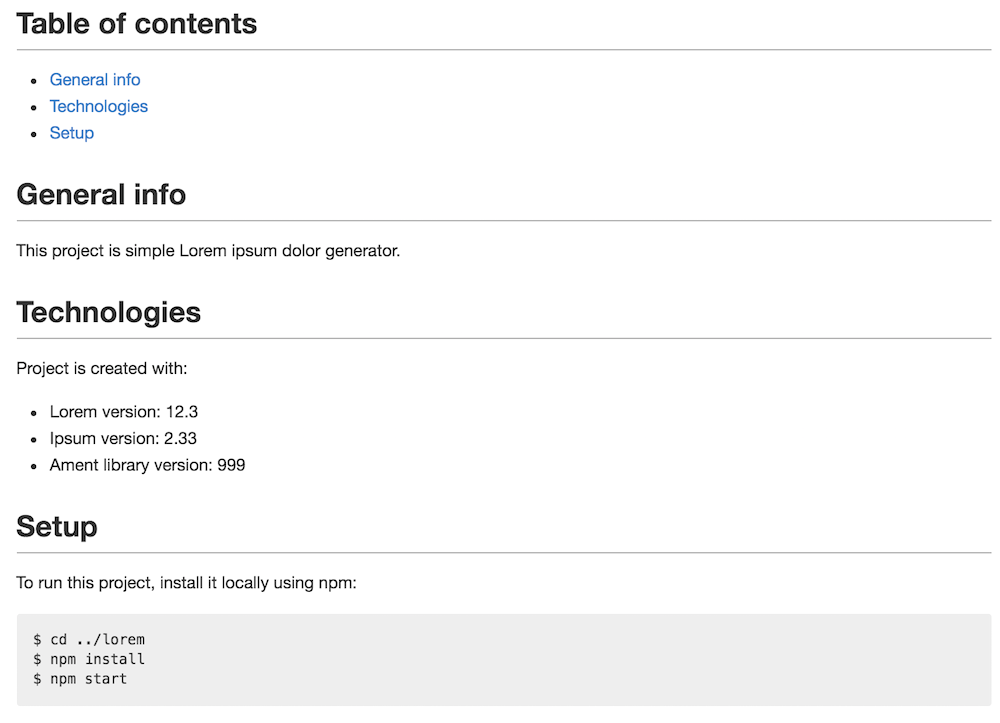
Sommario
Sommario è utile in caso di ampia documentazione. Può funzionare come un semplice elenco con i collegamenti alle intestazioni.
E sarà simile a:

IllustrazioniGitHub consente la grafica in README. Una documentazione tecnica non ha bisogno di essere bella ma leggibile e comprensibile. Le illustrazioni non sono necessarie-tuttavia, possono valore estetico al nostro progetto. È possibile mostrare il logo di un’applicazione, diagrammi, schemi, screenshot esemplare., Forse un manuale illustrato è qualcosa che vuoi?

Crea un file nel tuo repository e aggiungi un’immagine lì. Utilizzare un percorso file per visualizzarlo utilizzando:
!(ścieżka/do/pliku). Puoi usare le immagini da oltre il tuo repository se sono disponibili pubblicamente, ma c’è sempre il rischio che il proprietario di queste fonti le elimini dal suo dominio e spariscano dalla tua documentazione:!(url grafiki)Esempio: Nel mio file README, voglio inserire uno schema di blocco che illustrerebbe come funziona un algoritmo., Mantengo il mio schema.file jpg in una directory chiamata immagini. Per visualizzarlo nella mia documentazione, userò un codice:
!(./images/schema.jpg)Ambito delle funzionalità
Non è sempre utile descrivere l’ambito delle funzionalità. Per un biglietto da visita del sito web o una semplice applicazione di tipo to-do, l’elenco delle funzionalità è un eccesso di forma.,
D’altra parte, un progetto apparentemente semplice come to-do list può essere esteso con molte opzioni interessanti di cui possiamo essere orgogliosi: gli utenti si registrano, registrano e classificano le attività in base alla data, aggiungono commenti alle attività o esportano i dati nei file.

Esempi di utilizzo
In caso di codice riutilizzabile o della propria libreria, potrebbe essere necessario fornire un manuale su come utilizzare il nostro progetto., Può funzionare come un frammento di codice:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`che verrà visualizzato come:

Lo stato del progetto
Vale la pena aggiungere uno stato del progetto, specialmente se il progetto è ancora in fase di sviluppo. Se è la nostra libreria, menzioniamo i cambiamenti pianificati, la direzione dello sviluppo o per sottolineare che abbiamo finito con il suo sviluppo.
Fonti
Dovremmo aggiungere informazioni quando il nostro progetto era basato su un tutorial o ci siamo ispirati a un determinato compito? Sì, certo.
Non ho i dubbi in questa materia., Non c’è nulla di imbarazzante nel fatto che impariamo da varie fonti e documentiamo i nostri progressi. Completiamo molti tutorial, scegliamo materiale didattico. Una copia senza pensieri senza fornire cambiamenti in esso – e senza imparare affatto-per lo più non accade.
Se il nostro codice era basato sul codice di qualcun altro, dovremmo aggiungere tali informazioni.
Forse usiamo un vecchio tutorial – per esempio, scriviamo un’applicazione con Rails 3 tutorial. Da zero, in conformità con la versione Rails 5, utilizzando nuovi meccanismi quadro. Certamente, vale la pena menzionare qui.,

Quando il nostro codice è stato ispirato solo da un’altra soluzione/un’applicazione, puoi menzionarlo e scrivere il modo in cui ti sei ispirato, quali modifiche hai apportato, quali funzionalità sono state sviluppate.
Quando risolviamo le serie di esercizi, vale la pena aggiungere dove gli altri possono trovare la loro descrizione. Se vogliamo tornare a queste fonti, il link verrà facilmente. In questo modo, l’autore che ha condiviso la sua conoscenza è, trascorso il suo tempo per preparare e condividere questo materiale è anche rispettato.,
Altre informazioni
Informazioni sull’autore, contatto, link www e social media, un tipo di licenza in base al quale il codice è reso disponibile o le informazioni su come contribuire a un progetto – questi sono solo gli esempi di ciò che può essere aggiunto al tuo progetto.
Un buon README leggibile
I suggerimenti di cui sopra sono miei. Il punto più importante è solo la leggibilità. Una documentazione approfondita rendere il vostro repository brillare di fronte ai reclutatori e altri programmatori. Ci sono molti approcci per scrivere un buon README., Dai un’occhiata ai seguenti esempi:
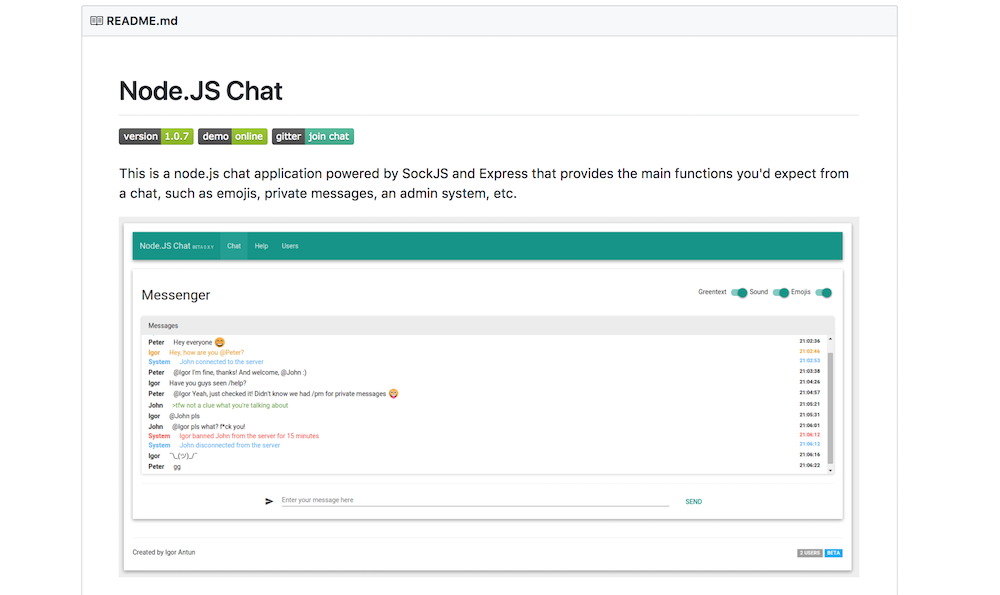
- Node-chat – una semplice descrizione, screenshot dell’applicazione, esempi di utilizzo
- WebApp – uno splendido esempio di descrizione fornito per un tipo di pagina di destinazione di sito web e applicazione che utilizza API. Descrizione come funziona, screenshot, tecnologie impiegate in questa soluzione, ulteriori informazioni sulle funzionalità che saranno implementate
- Pomolectron-abbiamo un logo, gli screenshot, un’istruzione per l’installazione e una descrizione di come funziona
- Git point – esemplare applicazione Android., Una tabella dei contenuti rende più facile la navigazione, gli screenshot, le funzionalità menzionate e le informazioni su come supportare lo sviluppo dell’applicazione
README template
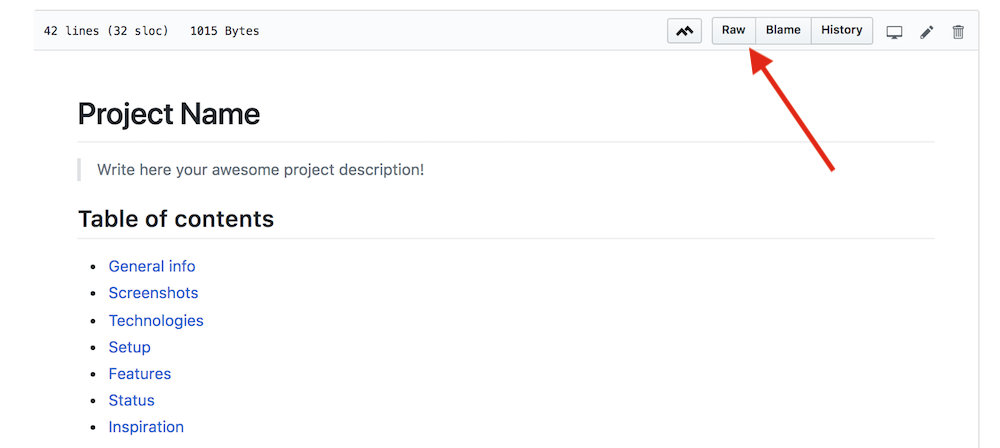
Vi lascio qui un esempio di README.md modello di file è possibile scaricare. Dai un’occhiata alla sua formattazione e copia una versione raw sul tuo README.md file.

L’articolo è disponibile anche in polacco su Flynerd.pl blog.