
minden új projekthez érdemes vagy akár hozzá is kell adni egy README fájlt. Ma egy ilyen fájl írásának bevált gyakorlataira összpontosítunk – néhány példával, valamint egy használatra kész sablonnal.
mi a README fájl?
README (ahogy a neve is sugallja:” read me”) az első fájl, amelyet el kell olvasni egy új projekt indításakor. Ez egy sor hasznos információ egy projektről, és egyfajta kézikönyv. A README szövegfájl sok helyen megjelenik, és nem csak a programozásra utal., Mi fog összpontosítani a programozó README, bár.

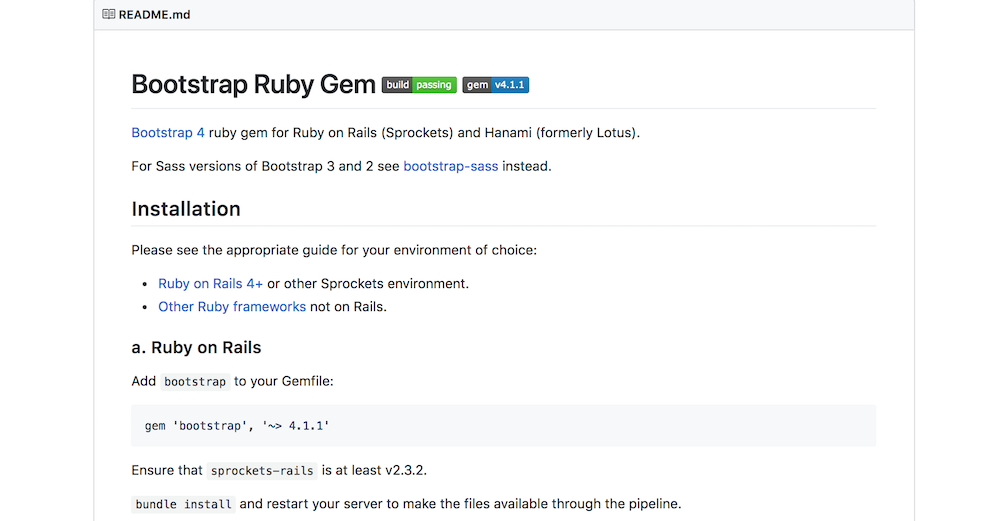
példa README egy Bootstrap gem (Ruby on Rails)
hozzáadott README fájlt GitHub alatt jelenik meg a fájlok listáját a tárolóban.
ha szakmailag dolgozunk, vagy megtanuljuk a kódolást, sokszor találkozunk a nyilvános tárolókkal. A más fejlesztők által rendelkezésre bocsátott könyvtárakat nyílt forráskódként használjuk, vagy hozzájárulunk egy projekthez, jelentjük/javítjuk a hibákat, valamint új funkciókat adunk hozzá., Természetesen azért használjuk ezeket a projekteket, mert csak jól jönnek, és kiváló minőségű megoldást kínálnak. De használnánk őket, ha nem lenne felhasználóbarát leírás, azaz jó README?
biztos lehet benne , hogy megismerheti a csalódás érzését, amikor potenciális megoldást talál minden problémájára egy könyvtárban vagy egy olyan projektben, amely leírása gyenge, haszontalan vagy egyáltalán nem érhető el.
mi értelme írni egy jó README-t?
azt hiszem, már kitalálhatja., Egy jó README mások számára, hogy megértsék, mi a kód tartalmazza, és miért érdemes megjegyezni. A README fájl elengedhetetlen a projekt újrafutózásához – a GitHub-on, de a böngészőkben is (például a Google-ban).
csak tanulok, miért kellene zavarnom egy README fájl hozzáadását? Ez a kód csak nekem szól, elvégre nem az egész közösségnek.
kétlem, hogy a kód csak az Ön számára. A README fájl hozzáadása jó lépés.,
README for Junior Devs
OK, most nézzük meg, miért kell törődnünk a README fájlokkal az első projekt óta!
még akkor is, ha a kód csak az Ön számára készült, valószínűleg egy idő után visszatér hozzá. Egy jó README lehetővé teszi, hogy újraindítsa a projektet – anélkül, hogy időt vesztegetne a visszahívásra:mi volt ez az egész?
egy kezdő programozó számára a GitHub egy hívókártya. A GitHub projektjei leggyakrabban portfóliónk., Amikor egy karrier szakaszban vagyunk, jelentős kereskedelmi tapasztalat vagy szép megjelenésű nonprofit projektek nélkül, eredményeink bemutatása adattárak formájában az egyik legjobb módja annak, hogy láthatóvá váljanak a toborzók számára. Több demonstrációs projekt előkészítése, amelyet az interjú során szeretnénk bemutatni, a legjobban működik.
Ha csak tanulunk, és ott ejtjük a képzési projektjeinket, figyeljünk a jó leírásukra., Még egy nem technikai toborzó is képes lesz felismerni az általunk megérintett technológiákat, és ellenőrizni, hogy megfelel-e egy jelölt profiljának, amelyet keres.
lengyel vagy angol nyelven?
természetesen angolul. Adjon hozzá egy projektleírást angolul, még akkor is, ha a projekt lengyel nyelven készült. Az egyetemen megvalósított projekteket exeptionként lehet kezelni, mivel gyakran lengyel nyelvű dokumentációt igényelnek. Minden más esetben írja le projektjeit Angolul.
README.md -várj, miről van szó?,
.md kiterjesztés származik egy szó: markdown. Ez egy jelölő nyelv a szöveg formázásához. Lehet, hogy először nem nyilvánvaló, de a jelölést azért hozták létre, hogy megkönnyítse a szöveg létrehozását. A HTML nyelvben a legfontosabb címsor a h1 címkével megy. Hasonló módon a dokumentum címsora előtt # lesz.
szerkesztjük a.md fájlokat bármilyen szöveg – vagy kódszerkesztőben(Jegyzettömb, fenséges, Atom, CS stb.).
többet megtudhat a GitHub markdown használatáról, valamint a dillingerről.,io talál egy szerkesztőt előnézettel.
jó README – kezdőknek szóló kézikönyv írása
nyisson meg egy README.md. fájl egy új projektben.,
ellenőrizze, Hogy a fájl mindig tartalmazza az alábbi elemek:
- Cím belső címek
- Bevezetés – a projekt célja
- Technológiák
- Indítás
is figyelembe venni a további elemek, mint például:
- tartalomjegyzék
- Illusztrációk
- Hatálya funkciókat
- Példák a használatára
- Projekt státusz
- Forrás
- További információk
Ez egy nagyon! Nincs túl sok mondanivalóm a projektemről!,
van – de erről még nem tud.
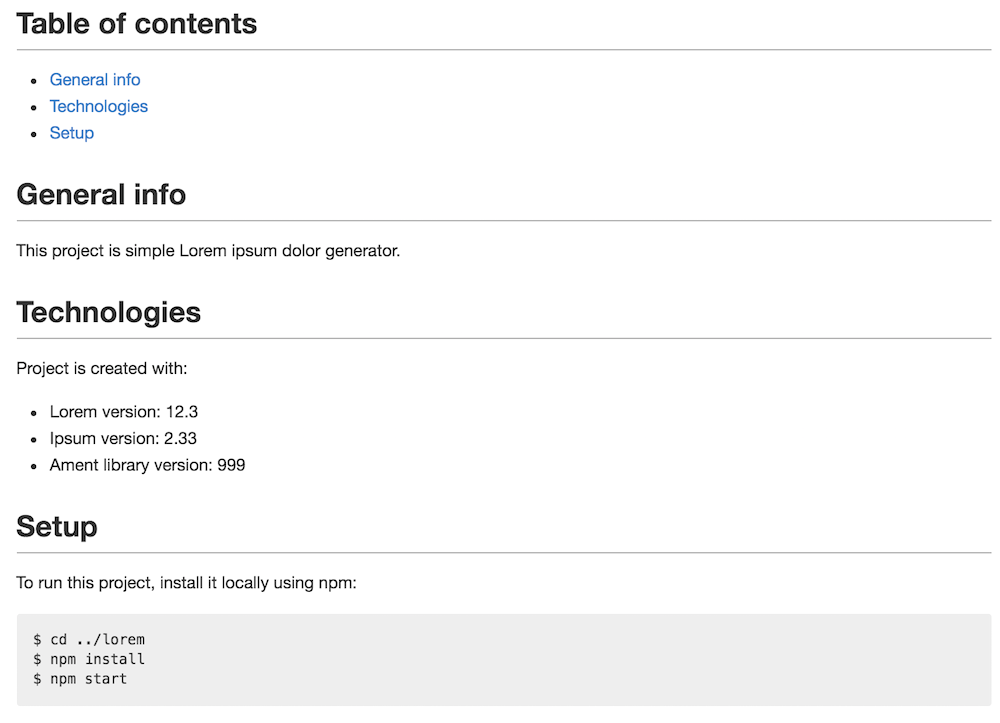
Címek, valamint a belső címek
A címben magyarázza meg világosan, mi van itt, általában egy projekt neve – a H1 címsor előszóval #. Ha egy projekt neve nem hozza nyilvánosságra annak tartalmát, akkor is érdemes javasolni, hogy mi az.

továbbá a szövegnek tartalmaznia kell a szakaszok címét, és – ha szükséges – a belső címeket. Ahhoz, hogy a README koherens legyen, hasonlóan írjuk őket minden más dokumentumban. A mi README.,md fájl, a címsorokat a #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Bevezetés
Bevezetés olyan, mint egy összefoglaló. Nem lehet túl hosszú, mivel nem akarunk esszét olvasni egy projektről. Érdekes módon kell leírnunk, hogy mi a projekt célja, és milyen problémákat old meg egy adott alkalmazás. Két vagy három mondat elegendő egy kis projekt esetén.
Ha ez egy képzési projekt, említse meg ösztönzését. Miért akartad létrehozni? Megtanulni egy adott technológiát? Hackathon projekt volt?, Egy nonprofit szervezetnek volt? Ez egy olyan alkalmazás létre, hogy memorizálni az anyagot műhelyek vagy online tanfolyam? Itt kétségtelenül érdemes megemlíteni.
Technologies
írjuk le az általunk használt nyelveket, a könyvtárakat és annak verzióit.
például:
- Bootstrap 3 vagy 4
- AngularJS 1.6 / AngularJS 2+/4/5/6
- PHP 5 vagy 7
- Python 2.7 vagy 3.6
- Rails 4 vagy 5
Miért? Először is hasznos lesz a projekt jövőbeli elindításakor., A könyvtárak verziói megváltoznak, egy észrevétlen változás pedig később sok problémát okozhat. Jó tudni azt a verziót, amelyet akkor használtunk, amikor a kódunk pontosan úgy működött, ahogy akartuk.
egy másik dolog: toborzás. Ez toborzók böngészni a jelöltek GitHub számlák. Annak ellenére, hogy nem rendelkeznek technikai ismeretekkel a megoldások minőségének becsléséhez, ismerik az állásajánlatokhoz kapcsolódó kulcsszavakat. A használt technológiák leírása arra késztetheti Önt, hogy kitűnjön a többi jelölt között.,
tegyük fel, hogy sok jelölt van a szakmai gyakorlatra, és a felvételi idő korlátozott. A CVs-t kiválasztották, két hasonló jelölt van, és egy utolsó elérhető dátum a naptárban. A pályázók GitHub-fiókjai ugyanannyi projektet tartalmaznak. Az egyik megemlíti a technológiákat minden projektben. A második jelölt nem ad hozzá README fájlokat, vagy a projektjeit rosszul írják le. Mit gondolsz, melyik jelöltet fogják meghívni egy interjúra?
indítás
hogyan kell futtatni egy projektet? Van-e egy projekt minimális hardverkövetelményekkel?,
korábban már említettük a könyvtárakat és azok verzióit. Szükség esetén a technológiák, az Indítás és a hardverkövetelmények összevonhatók. De ha két alszakaszra osztjuk, érdemes itt kifejezetten egy projekt elindítására összpontosítani. Ha van egy weboldal vagy alkalmazás, akkor az érintett beállítása a helyi környezet, egy linket GitHub oldalak vagy telepített alkalmazás Heroku. Szükségünk van bemeneti adatokra? Ha igen, milyen formátumban?
összpontosítsunk más elemekre, amelyek javíthatják a README-t.,
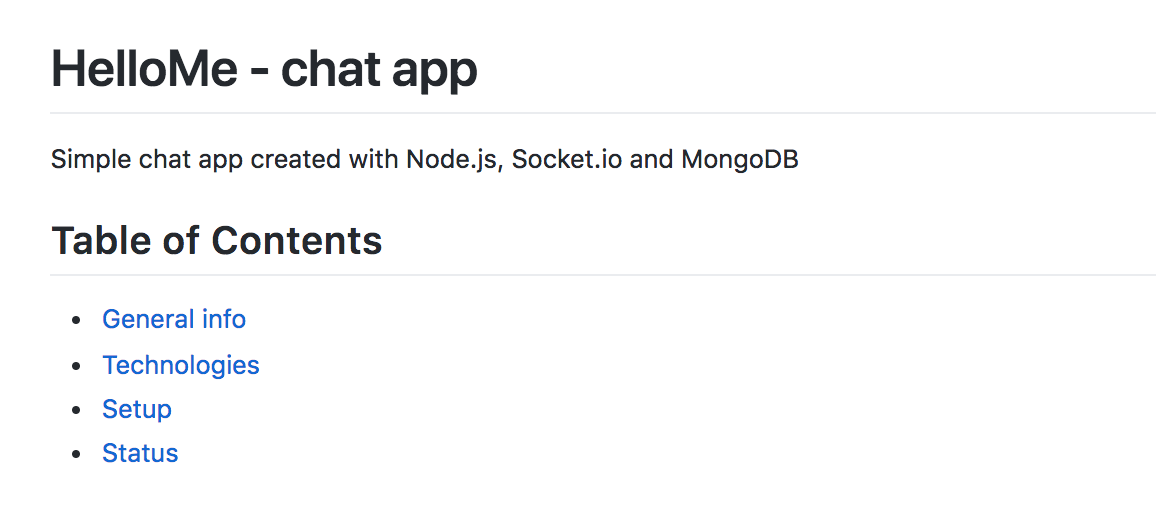
Tartalomjegyzék
Tartalomjegyzék hasznos lehet kiterjedt dokumentáció esetén. Egyszerű listaként működhet a címsorokra mutató hivatkozásokkal.
és úgy fog kinézni, mint:

illusztrációk
GitHub lehetővé teszi a grafika README. A műszaki dokumentációnak nem kell szépnek, de olvashatónak és érthetőnek lennie. Az illusztrációkra nincs szükség-ennek ellenére esztétikai értéket képviselhetnek a projektünkben. Megmutathatja az alkalmazás logóját, diagramjait, sémáit, példaértékű képernyőképét., Talán egy illusztrált kézikönyv, amit akarsz?

Hozzon létre egy fájlt a tárolóban, majd adjon hozzá egy képet. A fájl elérési útja segítségével jelenítheti meg: !(ścieżka/do/pliku). Használhatja a képeket túl Ön adattár, ha azok nyilvánosan hozzáférhető – de mindig fennáll annak a veszélye, hogy a tulajdonos ezeket a forrásokat törli őket a saját domain, és eltűnnek a dokumentáció: !(url grafiki)
példa: az én README fájl, azt akarom, hogy egy blokk séma, amely bemutatja, hogyan működik egy algoritmus., Megtartom a sémámat.jpg fájl a képek nevű könyvtárban. A dokumentációmban való megjelenítéshez a következő kódot fogom használni:
!(./images/schema.jpg)a funkciók köre
nincs mindig haszna a funkciók körének leírásában. Egy weboldal-látogatói kártya vagy a to-do típus egyszerű alkalmazása esetén a funkciók listája felesleges forma.,
a másik kezét, egy látszólag egyszerű projekt, mint például a lista bővíthető, sok érdekes lehetőség büszkék lehetünk: a felhasználók regisztrálni, felvétel, valamint arról, hogy a feladatok szerint dátum, hozzátéve, kommentárok, hogy a feladatokat, vagy az adatok exportálása a fájlokat.

használati példák
újrahasználható kód vagy saját könyvtár esetén szükség lehet A projekt használati útmutatójának megadására., Ez működhet, mint egy töredéke kód:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`amely megjelenik:

A projekt állapota
érdemes felvenni a projekt állapotát – különösen, ha a projekt még fejlesztés alatt áll. Ha ez a könyvtárunk, említsük meg a tervezett változásokat, a fejlődés irányát, vagy hangsúlyozzuk, hogy befejeztük a fejlesztését.
források
adjunk hozzá információkat, amikor a projektünk egy oktatóanyagon alapult,vagy egy adott feladattal inspiráltunk? Igen, persze.
ebben a kérdésben nem kapok kétségeket., Nincs abban semmi kellemetlen, hogy különböző forrásokból tanulunk, és dokumentáljuk a haladást. Mi teljes sok útmutatók, válasszon tananyagot. A gondolkodás nélküli másolás, anélkül, hogy változtatásokat hajtana végre benne – egyáltalán nem tanulva -, többnyire nem történik meg.
Ha a kódunk valaki más kódján alapult, akkor hozzá kell adnunk ezeket az információkat.
talán egy régi bemutatót használunk – például írunk egy alkalmazást a Rails 3 bemutatóval. A semmiből, összhangban Rails 5 verzió, új keretrendszer mechanizmusok. Természetesen itt érdemes megemlíteni.,

Ha a kód volt, csak ihlette egy másik megoldás/egy alkalmazás, akkor említsd meg írni, ahogy inspirált, mi történt változások, milyen funkciókat fejlesztettek ki.
amikor megoldjuk a gyakorlatok készletét, érdemes hozzáadni, ahol mások megtalálják a leírást. Ha vissza akarunk térni ezekre a forrásokra, a link könnyen megjelenik. Így a tudását megosztó szerzőt is tiszteletben tartják.,
egyéb információ
információ a szerzőről, a kapcsolattartóról, a www – ről és a közösségi média linkjeiről, egy olyan licenctípusról, amely alapján a kód rendelkezésre áll, vagy a projekthez való hozzájárulás módjáról-ezek csak példák arra, hogy mit lehet hozzáadni a projekthez.
egy jó, olvasható README
a fenti javaslatok az enyémek. A legfontosabb pont csak olvashatóság. Egy alapos dokumentációt, hogy a tároló ragyog előtt a toborzók és más programozók. Számos megközelítés létezik egy jó README írására., Vessen egy pillantást a következő példákra:
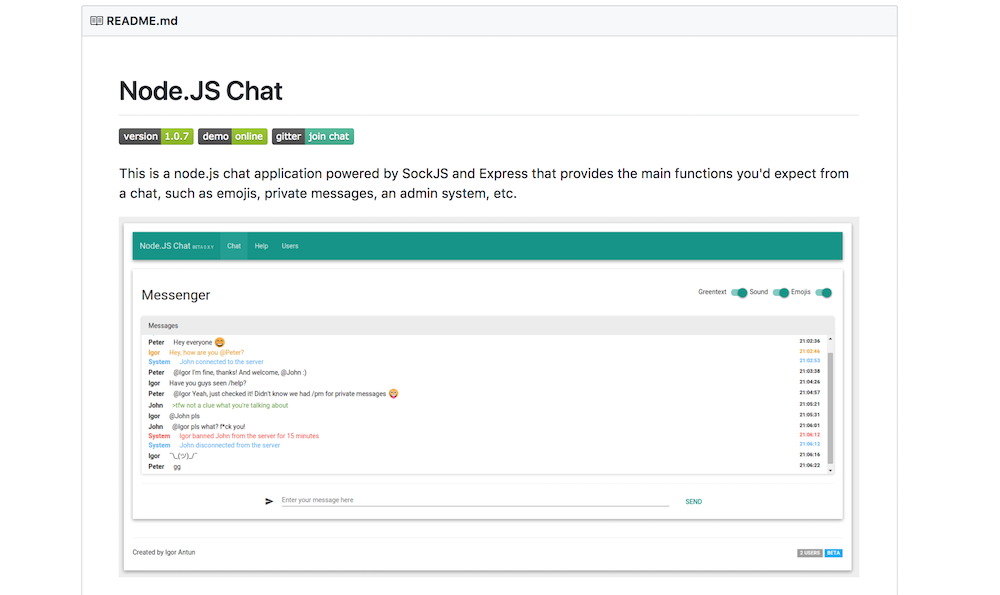
- Node-chat – egy egyszerű leírás, screenshot az alkalmazás, példák a használat
- WebApp-egy csodálatos példa a leírás biztosított a céloldal típusú weboldal és alkalmazás API. Leírás hogyan működik, screenshotok, alkalmazott technológiák ebben a megoldásban, további információk a funkciókat, hogy végre kell hajtani
- pomolectron – van egy logó, a screenshotok, egy utasítást a telepítés és egy leírást, hogyan működik
- Git point – példaértékű Android alkalmazás., A tartalomjegyzék megkönnyíti a navigációt, a képernyőképeket, az említett funkciókat, valamint az alkalmazás fejlesztésének támogatására vonatkozó információkat
README template
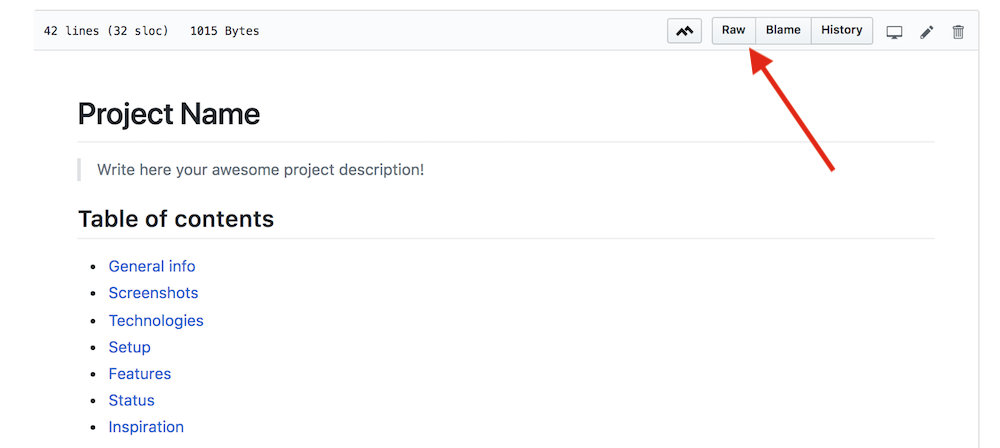
itt hagyok egy példát README.md fájl sablon lehet letölteni. Vessen egy pillantást a formázására, majd másolja át a raw verziót README.md akta.

A cikk lengyel nyelven is elérhető Flynerd.pl blog.