gyakori, hogy a WordPress felhasználók kész témát választanak. De létrehozhat egy saját témát is. Ez a cikk különböző módokon foglalkozik ezzel.
Az Opciók a szerkesztéstől a meglévő témáig terjednek, a saját WordPress téma teljes létrehozása a semmiből. Között ezek a szélsőségek különböző egyéb lehetőségek, amelyek magukban foglalják a duplikáló és módosító témák, valamint egy sor eszközt, hogy segítsen építeni a saját témája.,
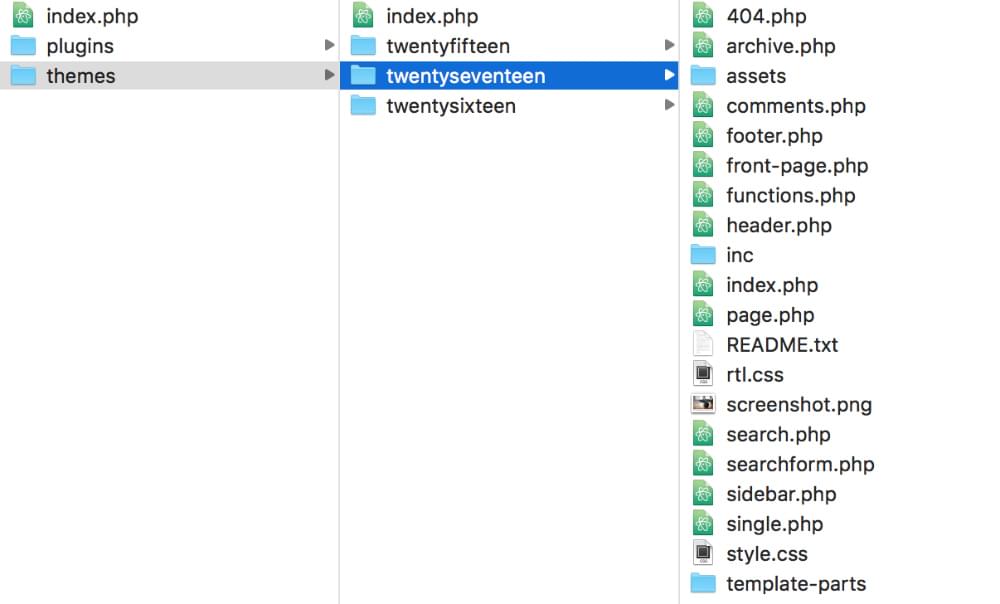
a WordPress témák fájlgyűjteményből állnak, amelyek mindegyike egyetlen mappában található, amely a /themes/ mappában él: wp-content/themes/.

1.Lehetőség: meglévő Téma módosítása
egy meglévő téma módosítása talán a legegyszerűbb lehetőség. Lehet, hogy csak kisebb változtatásokat szeretne végrehajtani, például színeket, betűméreteket vagy egyszerű elrendezési változtatásokat.
ebben az esetben a legjobb megoldás egy gyermek téma létrehozása. A gyermek téma hivatkozik egy meglévő témát, csak módosítja a bit módosítani kívánt., A gyermek téma használata azzal az előnnyel jár, hogy ha a szülő téma frissül a WordPress frissítésekor, a módosítások nem törlődnek el.
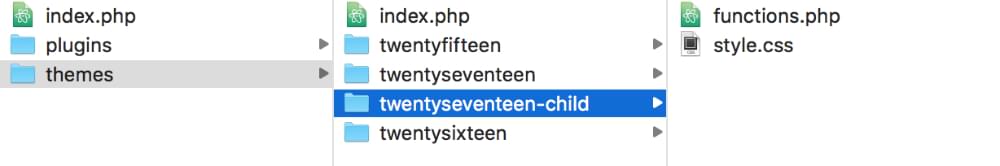
gyermek téma létrehozásához hozzon létre egy új mappát a /themes/ mappában. Hasznos tipp a szülői téma nevének használata a-child csatolással, mivel ez egyértelművé teszi, hogy mi a gyermek témája. Tehát, ha a Twenty Seventeen téma gyermek témáját hozza létre, akkor a child theme mappát /twentyseventeen-child/lehet nevezni.,

ebben a gyermek mappában legalább a style.css fájlra és a functions.php fájlra van szüksége. Ezekben a fájlokban hozzá kell adnia bizonyos kódot, hogy elmondja a WordPress-nek, melyik a szülő téma, hol vannak a stíluslapok, valamint minden más új funkciót, amelyet a gyermek témájában szeretne.
a gyermek témájának elindításához az utolsó lépés a WordPress adminisztrációs panelbe való belépés, majd a megjelenés > témák a gyermek témájának aktiválásához.
a teljes útmutató a folyamat, látogasson el a WordPress Codex., A gyermek téma beállításához a WordPress Child Theme Configurator segédprogramot is használhatja.
2. Lehetőség: Alkalmazkodni egy Meglévő Téma
Ha lelkes vagy, hogy ásni WordPress-kód egy kicsit többet tudunk másolni egy már meglévő téma meghajlítani, hogy az lesz.
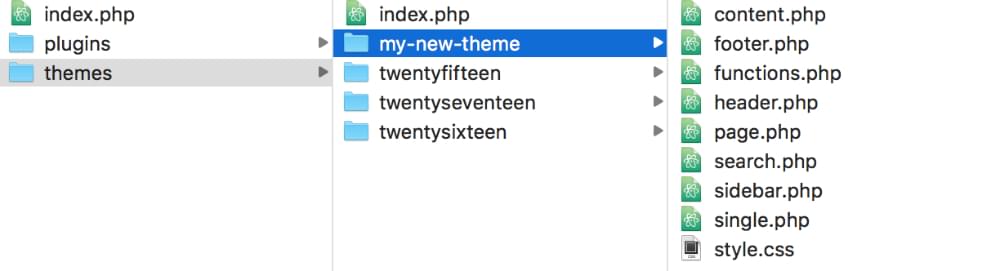
Ez magában foglalhat olyan dolgokat, mint az összes aktuális stílus törlése vagy a saját létrehozása. Azt is ásni a többi téma fájlokat, majd távolítsa el elemeket nem kell, majd adjunk hozzá másokat. Előfordulhat például, hogy módosítani szeretné a téma HTML szerkezetét., Ehhez különféle fájlokat kell megnyitnia, mint például a header.php, index.php és footer.php, és frissítenie kell a HTML alkatrészeket saját sablonelemeivel.

Az út mentén dönthet úgy, hogy sok olyan funkció van a másolt témában, amelyre már nincs szüksége, mint például hozzászólások és különböző oldalsávi elemek, például kategóriák és könyvjelzők. A különböző témafájlokban megtalálja a PHP-kódrészleteket ezekhez az elemekhez, egyszerűen törölheti őket, vagy áthelyezheti őket más helyekre.,
eltarthat egy kis keresés körül, hogy megtudja, mely fájlok tartalmazzák a törölni vagy áthelyezni kívánt elemeket, de ez egy jó módja annak, hogy megismerkedjen a WordPress témájával, hogy belemerüljön az ilyen fájlokba.
egy másik lehetőség itt, ahelyett, hogy egy meglévő témát duplikálna, egy “starter theme” – vel kezdődik, amelyet alább nézünk meg.
3. lehetőség: készítsen egy témát a semmiből
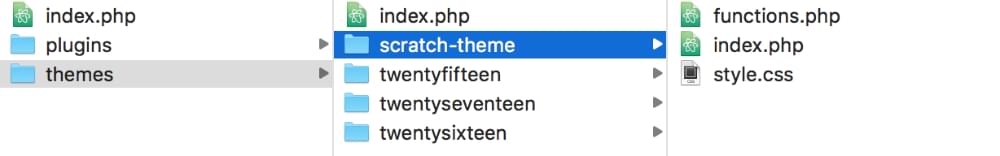
egy ijesztőbb lehetőség – de szórakoztatóbb is! – az, hogy saját témát hozzon létre teljesen a semmiből., Ez valójában egyszerűbb, mint amilyennek hangzik, mert legalább csak két fájlra van szüksége — style.css és index.php.

Ez azonban meglehetősen korlátozott témát eredményezne! Legalább valószínűleg egy functions.php fájlt szeretne az egyéni funkciókhoz, esetleg több más sablonfájlt a webhely különböző szakaszaihoz, például egy 404-et.php sablonfájl 404 oldal megjelenítéséhez.
ebben a példában létrehoztunk egy mappát a témák könyvtárunkban, melynek neve /scratch-theme/., (Természetesen ennél spifferebb nevet szeretne választani.) Astyle.css fájl lesz a WordPress téma fő stíluslapja. Ebben a CSS fájlban először hozzá kell adnunk néhány fejlécszöveget. Ez egy alapvető példa:
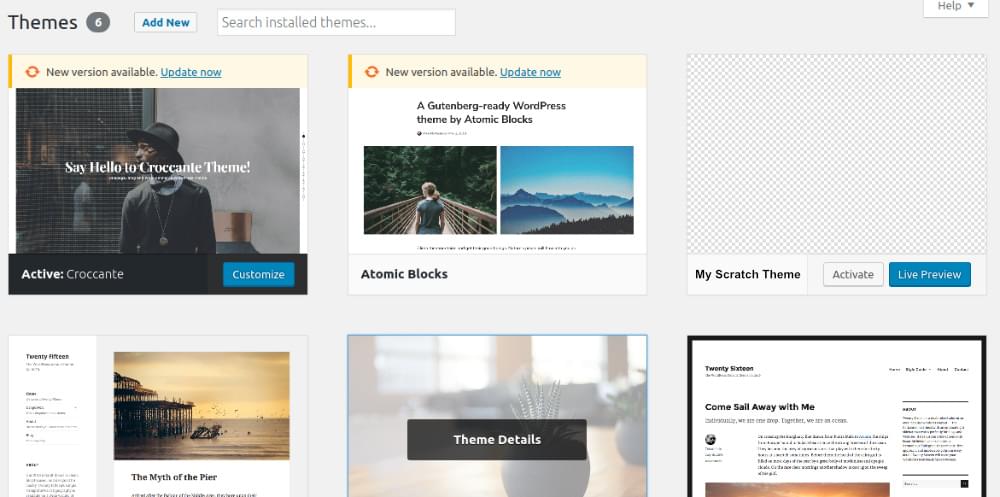
most már a WordPress admin témák szakaszába léphet, ahol láthatjuk a most felsorolt témánkat.

Ezen a ponton nem kínál egyedi stílusokat és elrendezéseket, de mégis aktiválható és használható., (Hozzáadhat egy miniatűr képet a témához egy “screenshot” nevű képfájl feltöltésével a téma gyökérmappájába, lehetőleg 880 x 660px.)
a WordPress témafejlesztésének részletesebb útmutatása érdekében nézze meg a WordPress Codex téma fejlesztési útmutatóját.
meglehetősen egyszerű egy nagyon alapvető WordPress téma létrehozása a semmiből, de ezen túl nagyobb kihívást jelent. Mielőtt eldönti, hogy ez egy kicsit kívül a kormánykerék, nézzük meg néhány eszközt, amelyek rendelkezésre állnak, hogy segítsen végig.,
Starter téma használata
az indító téma egy csupasz csont vagy üres WordPress téma, amely csak a szerkezeti kód alapvető minimumát tartalmazza. Ez azt jelenti, hogy a starter WordPress téma rendelkezik néhány alapvető funkcióval, de nem kínál testreszabást vagy csípést. Ez egy nagyon praktikus kiindulópont, amelyen építeni az egyedi témát.
számos lehetőség van egy kezdő téma kiválasztására a fejlesztéshez, amelyek közül a legnépszerűbb az aláhúzás., Ezt az Automattic, a WordPress készítője tartja fenn, amely a WordPress által nemrégiben kiadott alapértelmezett témák alapja.

egyéb lehetőségek közé FoundationPress által fenntartott ZURB.

Bones egy másik egyszerű és könnyen érthető Barebone WordPress téma, amely működhet, mint egy nagyon jó kiindulási pont a téma fejlesztése.
a HTML5 Blank egy másik lehetőség, amely megbízható és jól dokumentált kódbázist biztosít a téma fejlesztéséhez.,
aláhúzások használata a téma fejlesztésében
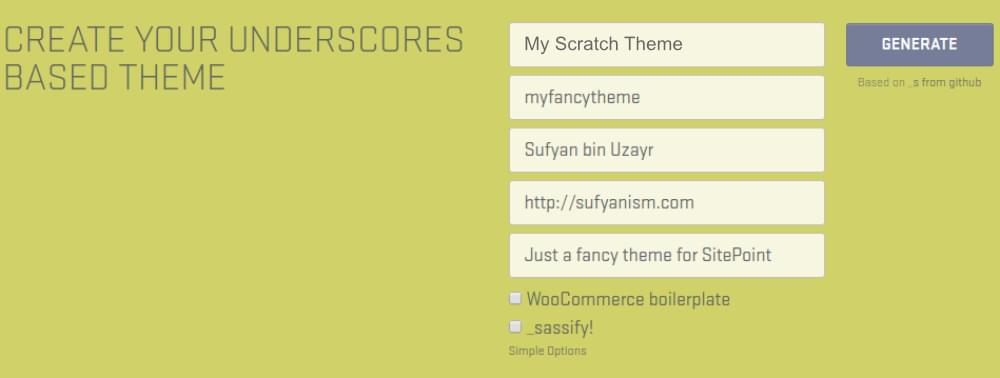
az Aláhúzásokkal való kezdéshez írja be a téma részleteit az aláhúzások kezdőlapjára.

akkor választhat, hogy tartalmazza WooCommerce boilerplate is — hasznos, ha a cél téma valószínűleg WooCommerce támogatás, mint például az egyéni elrendezések bevásárlókosár és pénztár oldalak, stb Kattintson a generálás gombra, és kész! A téma lesz generálva, letölthető. A kapott ZIP fájlban megtalálhatjuk a téma könyvtárat.,
a Underscores által generált WordPress téma meglehetősen sok sablont tartalmaz, valamint külön szakaszokat az egyéni elrendezésekhez és a JavaScript elemekhez. Ez azt jelenti, hogy témaszerkezetünk készen áll számunkra, csakúgy, mint a sablonfájlok, amelyek minimális kódot tartalmaznak PHP címkék és megjegyzések formájában. Azonnal elkezdhetjük, ha módosítunk mindent, amire szükségünk van, és megszüntetünk mindent, amire nincs szükségünk.
Ez nyilvánvalóan egy nagy timesaver, mivel nem kell minden sablonfájlt manuálisan létrehoznunk.,
WordPress Theme Framework
a CSS, JavaScript és PHP keretrendszerekhez hasonlóan a theme framework egy szabványosított eszközkészletet biztosít, amelyet fejlesztőként használhat saját témák létrehozásához. Téma keretek előre meghatározott egyezmények, hogy lehet a támogatás, a téma fejlesztés időt takarít meg annak érdekében, hogy egyébként töltötte, a kódolás, illetve épület azok az egyezmények.,
sok WordPress téma keretek manapság jön funkciók, mint például:
- egyéni horgok és szűrők
- egyéni funkciók kell használni a téma
- egyéni visszahívások
- integráció vagy kompatibilitás egyéni könyvtárak, mint például a jQuery, stb ..
ezek a WordPress témakeretek számos további előnnyel is rendelkeznek. Ezek nyilvánvalóan, hogy a feladat az épület egy WordPress téma gyorsabb és könnyebb. Vannak, akik egyedi funkciókat és kódolási normákat is kínálnak, amelyek lehetővé teszik az újabb fejlesztők számára, hogy gyorsan kódoljanak, és hatékonyabban tanulják meg a köteleket., Természetesen ez azt is jelenti, hogy kevesebb ellenőrzés, mint amikor az épület egy témát a semmiből, de attól függően, hogy a követelmények és a szakértelem szintje, egy kezdő-barát téma keret valóban hasznosnak bizonyulhat.
szedés egy WordPress téma Framework
van jó néhány WordPress téma keretek közül lehet választani. Az egyik népszerű választás a Genesis framework, a StudioPress. Ára $ 59.95, Genesis jön funkciók, mint például az egyéni oldal sablonok, több testreszabható elrendezési lehetőségek, valamint teljes mértékben támogatja a Gutenberg, a közelgő WordPress szerkesztő.,

egy másik méltó prémium lehetőség az elegáns témák Divi témája. Divi jön betöltve valós idejű tervezési elemek, testreszabható elrendezések, oldal sablonok, húzható, vizuálisan szerkeszthető eszközök, stb .. Más szóval, Divi egy oldalépítő álcázott téma keret, amely lehetővé teszi, hogy exportálja a fejlesztési beállításokat, majd gyorsan össze honlapok.
Ha keres valamit ingyen, Gantry is érdemes egy pillantást. Ez a fejlesztő-Barát, robusztus téma keret nem kizárólag a WordPress., A RocketTheme által épített Gantry inkább a Joomla, a WordPress és a GravCMS kedvelői által elfogadott egyéni kiterjesztések és sablonmódszerek konglomerátuma.
Gantry lehetővé teszi a kódolók számára, hogy erőteljes frontend témákat és sablonokat építsenek fel a tetején. Azt is sok egyedi előre elkészített sablonok, bőr, valamint vizuálisan szerkeszthető felület, hogy az élet könnyebb nem kódolók is.
sok más méltó versenyző van ezen a területen, amint azt a “WordPress theme builders” vagy hasonló online keresés során megtalálja.,
következtetés
Ez a cikk egy rövid túra volt a saját WordPress téma módosításának vagy létrehozásának lehetőségeiről. A gyermek téma létrehozásának legegyszerűbb lehetőségével kezdtük, amely csak néhány fájlt tartalmaz, amelyek módosítják a meglévő téma aspektusait.
ezután egy létező téma duplikálásával és módosításával egy kicsit mélyebbre ástunk. Ez egy szórakoztató módja annak, hogy ásni egy WordPress téma, megtanulják, hogyan működik, és testre, hogy a pontos követelményeknek, anélkül, hogy újra feltalálni a kereket, majd indítsa el a semmiből.,
egy ambiciózusabb lehetőség egy teljes téma kódolása a semmiből. Ezt csak itt érintettük meg, de készítettünk egy cikksorozatot, hogy megmutassuk, hogyan kell ezt mélyen megtenni.
mint egy módja annak, hogy gyorsított épület egy témát a semmiből, megnéztük starter témák, mint aláhúzások és téma keretek, mint a Genesis. Bizonyos értelemben ez teljes kört hoz nekünk, mivel ezek közül néhány drag-and-drop/WYSIWYG eszközöket kínál, amelyek nem igényelnek sok technikai tudást, és talán a leginkább felhasználóbarát megoldás, ha inkább nem ás be a kódot.,
Remélhetőleg ez a rövid bevezetés jobb érzést adott neked arról, hogyan kezdheted el létrehozni egy WordPress témát, amely megfelel az Ön igényeinek.