2017.augusztus 9., szerda
néhány hónappal ezelőtt valaki megkérdezte, hogy írtam-e egy oldalfrissítést a közelmúltban. A válasz nem volt. Írtam egy csomó hozzászólás oldal felfúvódott, kezdve vissza 2012-ben, amikor az átlagos oldal hit 1MB. Véleményem szerint a témát jól lefedték. Tudjuk, hogy az általános tendencia az, hogy az oldalak egyre nagyobbak, meglehetősen következetes növekedési ütemben., Nem éreztem úgy, hogy sok új területet kellene fedezni.
is: úgy érezte, hogy Ilya Grigorik leejtette a mikrofont az oldalra felfúvódott beszélgetés ezzel a fantasztikus üzenettel, ahol illusztrálta, hogy az “átlagos oldal” miért mítosz. A sok dolog közül Ilya megfigyelte az asztali webhelyek HTTP archív adatainak elemzése után, amikor a kiugró értékek 30 MB + – on vannak, és az oldalak több mint 90% – a 5 MB alatt van, az 2227kb átlagos oldalmérete (2016-ban) nem jelent sokat.
a mikrofon leesett. Mindannyian egy ideig a padlón bámultuk, majd elkóboroltunk., És most azt akarom javasolni, hogy menjünk vissza. Miért? Mivel az átlagos oldal most 3 MB méretű, és úgy tűnik, ez egy jó ideje, hogy szünet, ellenőrizze a feltételezések, és tegyük fel magunknak:
van-e ok arra, hogy érdekel az oldal mérete, mint a teljesítmény mutató? És ha nem tekintjük az oldalméretet értelmes mutatónak, akkor mi érdekel minket? 
, Mielőtt wade be ez a téma (ismét), valami nagy, fontos kikötéssel
- A átlagok azon vagyunk, hogy nézd meg, amelyeket a HTTP Archívum, csak hogy – átlagok nagy adatkészletek., Nem képviselik a “tipikus” weboldalt, mert nincs olyan, hogy egy tipikus webhely.
- ezek a számok elsősorban történelmi kontextusban tekinthetők meg. Ők képviselik a trendeket – ez minden.
- ezeket a számokat semmilyen módon nem szabad távolról sem figyelembe venni a saját webhelyének referenciaértékeként. Nem feltétlenül ért el semmi nagy, ha az oldalak kisebbek, mint ez, sem nem sikerült, ha az oldalak nagyobbak.
- nem minden oldal növekszik. Sokan egyre kisebb az évek során. Talán a tiéd az egyik közülük!,
grafikonok vagy nem történt meg, ugye?
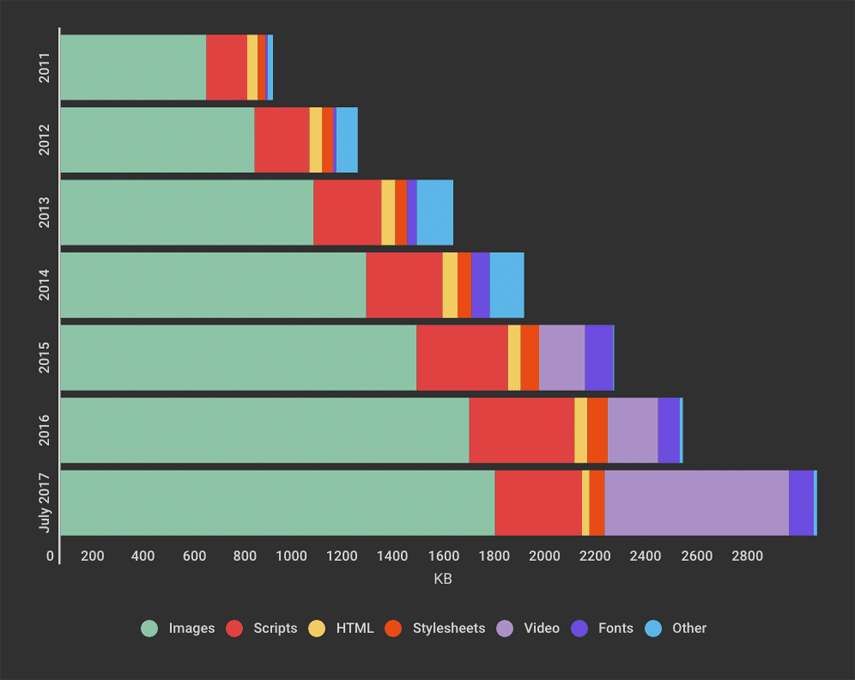
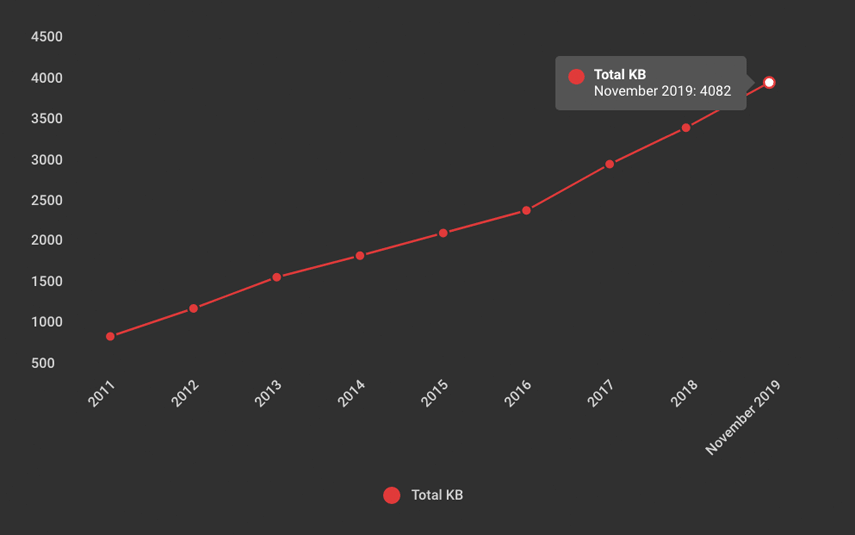
itt látható az oldal növekedése 2011-től napjainkig, tartalomtípus szerint bontva:

az első dolog, ami kiugrik, az a nagy mennyiségű oldal ingatlan, amelyet a videó felvesz. Nem hatalmas meglepetés, tekintettel a hero videók népszerűségére, de még mindig érdekes megjegyezni, hogy ez úgy tűnik, hogy a legutóbbi növekedés nagy részét teszi ki.
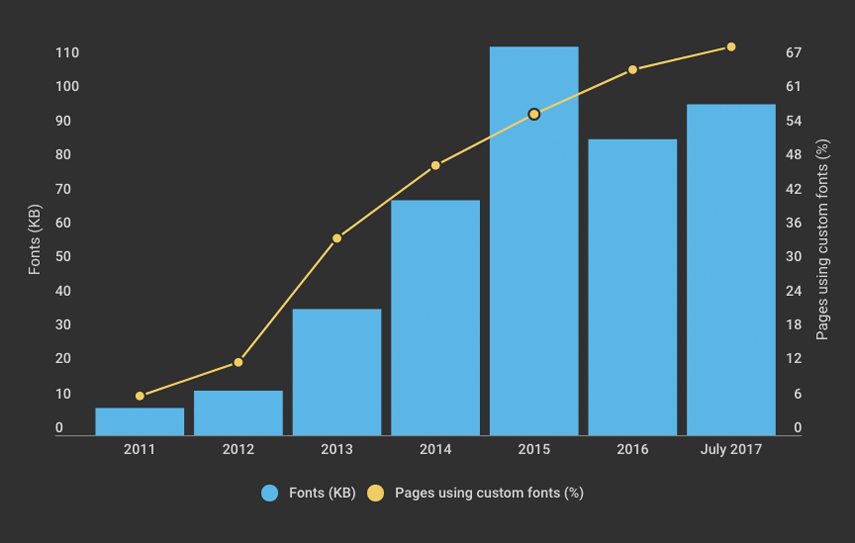
Az egyéni betűkészlet-használat tovább növekszik: a top 500 000 webhely 69% – a használja őket. Érdekes megjegyezni, hogy a dip, ami történt, tekintve a teljes KB, 2016-ban.,

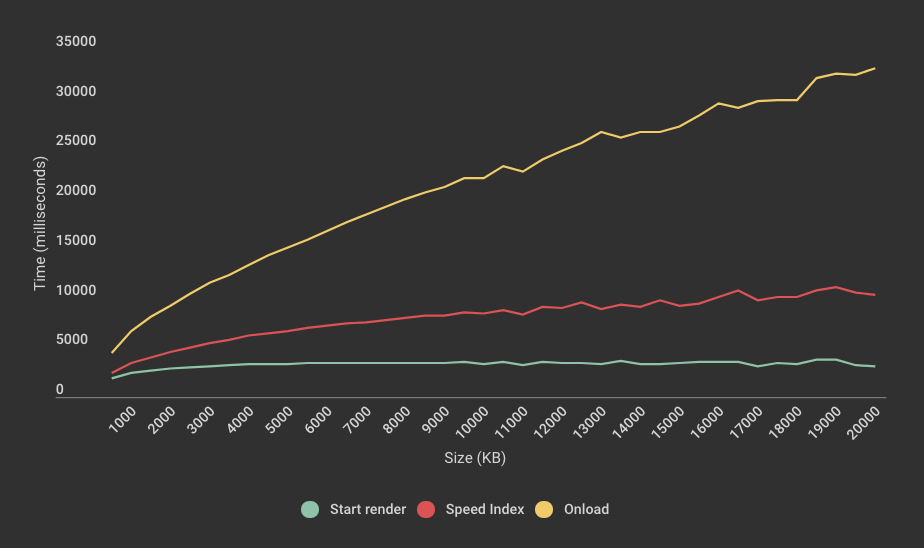
érdekes az aktuális HTTP archív adatok egy részét (alább) grafikonozni, és megnézni, hogy mely mutatók maradnak laposak az oldal méretéhez képest, és melyek nem.

látható, hogy a kezdő render az oldal méretétől függetlenül meglehetősen konzisztens. Ez nagyon érdekes, mert azt sugallja, hogy a nagyobb oldalak nem feltétlenül korrelálnak azzal, amikor a felhasználók elkezdenek látni a tartalmat.
azt is láthatja, hogy az onload mennyire könnyű félrevezetni teljesítménymutatóként, mert olyan erősen korrelál az oldal méretével., Ebben a grafikonban az onload meredek emelkedése kissé elrejti azt a tényt, hogy a sebességindex meglehetősen jelentősen felfelé halad – az 500KB kohorsz oldalainak 2393-tól (~2,4 másodperc) 10266-ig (~10,3 másodperc) a 20 MB kohorsz oldalain. Ez jó emlékeztetőként szolgál arra, hogy a sebességindex általában szilárd szintetikus metrikus a felhasználói élmény érdekében.
előrejelzés: 4MB oldalak 2019-ig?
ezt érdekes beszélgetési pontként teszem ki, nem pánik okaként. Feltételezve, hogy nagyjából 16%-kal növekszik az oldalméret az év során, az átlagos oldal alig több mint két év alatt meghaladhatja a 4 MB-ot.,

de ismét visszatérve Ilya pontjához, ez csak egy átlag. A 4 MB-os oldalak már itt vannak. A HTTP Archívum szerint ma az oldalak közel 16% – a – más szóval a 6 oldalból körülbelül 1-4 MB vagy annál nagyobb méretű. Rutinszerűen látok olyan oldalakat (és biztos vagyok benne, hogy te is), amelyek 10 MB vagy annál nagyobbak. Amikor Markkal és Steve-vel beszéltem erről a kérdésről, Mark utalt arra, hogy olyan oldalakat épített, amelyek 30 MB-osak voltak, amelyek még mindig nagyon előadóak voltak.,
ha érdekel a felhasználói élmény, az oldal mérete nem a megfelelő mutató a
mutatók, mint például az oldal mérete és a betöltési idő általában nem jó mutatók a felhasználó által észlelt teljesítmény.
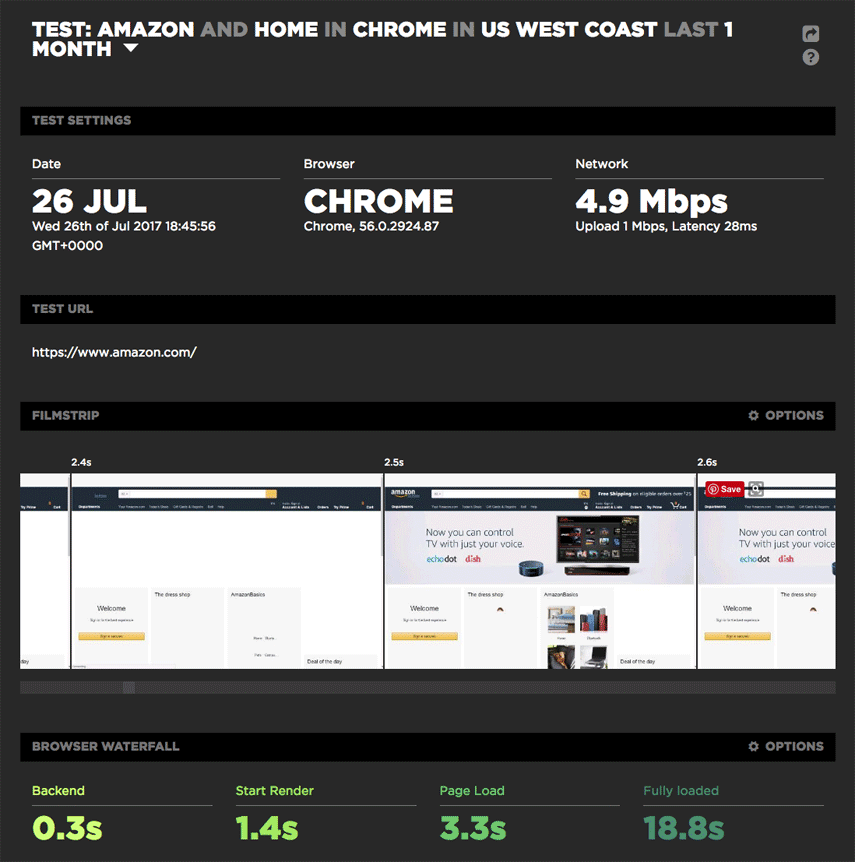
Vegyük például az Amazonot. Ez széles körben tekintik teljesítmény vezető, mégis viszonylag nehéz oldal (vagyok meghatározó “erős”, mint 3MB vagy több), valamint a lassú betöltés (vagyok meghatározó “lassú”, mint 5 másodperc vagy több). Az Amazon esetében azonban az oldal mérete és a betöltési idő rossz mutatókat jelent.,
például nézi ezt a legújabb vizsgálati eredmény lap az Amazon home page (amelyek súlya több, mint 5 MB), akkor láthatjuk, egy start render idő 1,4 másodperc, egy jól lakott látkép 2,5 másodperc – annak ellenére, hogy a lap nem teljes mértékben betölteni, míg 18.8 másodperc.

(Ha még nem vagy SpeedCurve felhasználó, és a SpeedCurve szintetikus monitoring irányítópultjával szeretnél körbejárni, nézd meg demo számlánkat, amely lehetővé teszi, hogy egy maroknyi média webhely adatait fedezd fel, beleértve a The Guardian, A Huffington Post és a The New York Times adatait., Még jobb, iratkozzon fel egy ingyenes próba, hogy SpeedCurve ki egy spin.)
Takeaways
az oldal mérete számít, de talán nem úgy, ahogy gondolod
nagy, robusztus oldalak lehetnek, amelyek még mindig gyorsan érzik magukat. De törődnie kell az oldal felduzzadásával annak szempontjából, hogy ez hogyan érinti a mobil felhasználókat, különösen a csak mobil felhasználók számára, akik sávszélesség-korlátozásokkal vagy adatkorlátokkal foglalkoznak. A Fluent idén júniusban Tim Kadlec szenvedélyes vitaindítót adott ki, amely foglalkozott ezzel a kérdéssel., Azt is nézd meg Tim remek online kalkulátor, amely kiszámítja a költségek, dollárban, az oldalak a világ minden tájáról. Ez egy szemnyitó.
mit tehet: ha nem használja aktívan a teljesítményköltségvetéseket olyan metrikák küszöbértékeinek beállításához, mint az oldalméret, a renderelés indítása vagy a sebességindex, akkor el kell kezdenie. Szeretem ezt a rövid magyarázó videót, amely elmagyarázza, hogyan működnek a teljesítményköltségek.,
aggódik a képek miatt, de nem túl sok
igen, a képek teszik ki az átlagos oldal nagy részét, és feltétlenül győződjön meg róla, hogy nem szolgál fel hatalmas, nem optimalizált képeket a felhasználók számára. De ez egyike azoknak az alacsonyan lógó gyümölcsöknek, amelyek viszonylag könnyen kezelhetők.
mit tehet: keresse meg és javítsa ki a problémás képeket az oldalain.
többet kell aggódnia a CSS és a JavaScript miatt
Ha a stíluslapok és szkriptek aszinkron verzióit szolgálja ki, akkor tudnia kell, hogy ezek teljesen blokkolhatják az oldalakat, mert ezek a fő CPU-disznók.,
mit tehetsz: az aszinkron szkriptek jobbak, mint a szinkron, de van egy érv a szkriptek elhalasztására (ha meg tudod oldani). Ha pedig még nem méri a CPU-használatot, érdemes most kezdeni.
ha érdekel a felhasználói élmény mérése, akkor használjon egyedi mérőszámokat
az oldal méretének a felhasználói élménnyel való korrelálása olyan, mint egy teljes svédasztalos vacsora bemutatása, feltételezve, hogy ez azt jelenti, amit valójában ettek., A felhasználói élmény megfelelő méréséhez olyan tartalomra kell összpontosítanunk – mint például a navbar vagy a hero termékkép -, amelyet a felhasználók valóban fogyasztani akarnak. A felhasználói élmény mérésére a legjobb teljesítménymutató az, amely méri, hogy a felhasználó mennyi ideig vár, mielőtt meglátja ezt a kritikus tartalmat.
mit tehet: itt jönnek be az egyéni időzítők a W3C felhasználói időzítési spec-en keresztül. Az egyéni időzítők végrehajtásához meg kell határoznia az oldalak kritikus tartalmát, majd jelöléseket és intézkedéseket kell hozzáadnia a megjelenítésük nyomon követéséhez., Steve írt egy nagy blogbejegyzést, hogy bemegy egyéni időzítő részletesebben, valamint amely egy maroknyi minta mutatókat, hogy az induláshoz. Ha érdekel az UX mérése, erősen ajánlom megnézni.
összefoglalva…
a SpeedCurve-nál nem gondoljuk, hogy több teljesítményadatra van szüksége. Úgy gondoljuk, hogy szüksége van a megfelelő teljesítményadatokra. Ezért mindig azon dolgozunk, hogy olyan mutatókat fejlesszünk ki, amelyek értelmes betekintést nyújtanak a felhasználók webhelyének tapasztalatába. Ezért gondoljuk úgy, hogy a teljesítményköltségvetés és a riasztások meghatározása elengedhetetlen., (Ha még nem használja a SpeedCurve-t a webhely teljesítményének figyelemmel kísérésére, itt állítsa be az ingyenes próbaverziót.)
a jó felhasználói élmény kulcsa a kritikus tartalom gyors átadása. Ezt könnyű megmondani,de történelmileg trükkös volt. Az egyéni mutatók óriási evolúciós előrelépést jelentenek. Ha egyéni mutatókat használsz, szeretném hallani, hogyan dolgoznak neked, és mit tanulsz tőlük. És ha nem használsz egyéni mutatókat, kíváncsi vagyok, hogy megtudjam, mik az akadályok az Ön számára.