
jokaiseen uuteen projektiin kannattaa tai jopa tarpeen lisätä README-tiedosto. Tänään keskitymme hyviä käytäntöjä kirjoittaa tällaisen tiedoston – muutamia esimerkkejä, ja käyttövalmis malli.
mikä on README-tiedosto?
README (kuten nimestä voi päätellä: ”read me”) on ensimmäinen tiedosto, joka pitäisi lukea uutta projektia aloitettaessa. Se on joukko hyödyllistä tietoa projektista ja eräänlainen käsikirja. README-tekstitiedosto esiintyy monissa eri paikoissa ja viittaa paitsi ohjelmointiin., Keskitymme kuitenkin ohjelmoijan READMEEN.

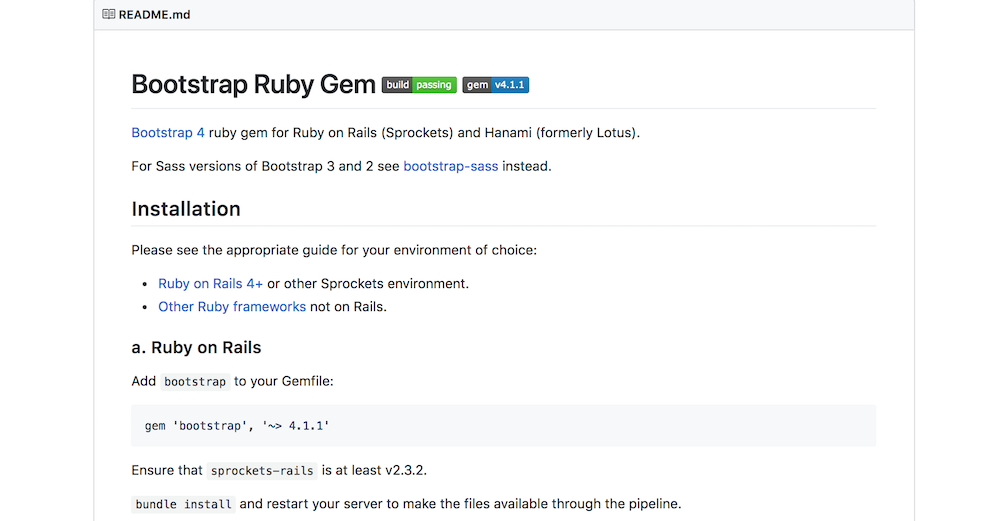
esimerkki README Bootstrap helmi (Ruby On Rails)
Lisätty README-tiedosto GitHub-kohdassa näkyy luettelo tiedostoja arkistoon.
jos työskentelemme ammatillisesti tai opettelemme koodausta, törmäämme monta kertaa julkisiin arkistoihin. Käytämme kirjastojen saataville, joita muut kehittäjät kuten avoin lähdekoodi tai annamme oman panoksemme projektin raportointi/bugien ja lisäämällä uusia toimintoja., Toki käytämme näitä projekteja, koska ne vain ovat käteviä ja tarjoavat laadukkaan ratkaisun. Mutta käyttäisimmekö niitä, jos niistä puuttuisi käyttäjäystävällinen kuvaus, eli hyvä README?
varma – saat tietää pettymyksen tunne, kun löytää mahdollinen ratkaisu kaikki ongelmat kirjastossa tai hanketta, jonka kuvaus on huono, turha tai ei ole saatavilla lainkaan.
mitä hyötyä on hyvän READMEN kirjoittamisesta?
luulen, että sen voi jo arvata., Hyvä README on muiden ymmärtää, mitä koodi sisältää ja miksi se on huomionarvoista. README-tiedosto on myös välttämätön projektin perumiseksi – GitHubilla, mutta myös selaimissa (esim.Google).
minä vain opettelen, joten miksi minun pitäisi vaivautua lisäämään README-tiedosto? Se koodi on vain minua varten, ei koko yhteisöä varten.
I doubt the code is just for you. README-tiedoston lisääminen on hyvä siirto.,
README Junior Devs
OK, nyt tarkistaa, miksi meidän pitäisi hoitaa LUEMINUT-tiedostoja, koska ensimmäinen projekti!
vaikka koodi olisi vain sinua varten, mahdollisesti palaat siihen jonkin ajan kuluttua. Hyvä README mahdollistaa projektin käynnistämisen uudelleen-tuhlaamatta aikaasi muisteluun: mistä oli kyse?
orastavalle ohjelmoijalle GitHub on käyntikortti. GitHubin projektit ovat useimmiten meidän salkkumme., Kun olemme uran vaiheessa ilman huomattavaa kaupallista kokemusta tai mukavan näköinen voittoa tavoittelemattomien hankkeiden esittely meidän saavutuksia muodossa arkistot on yksi paras tapa saada näkyvyyttä rekrytoijat. Valmiste useita esittelyhankkeita haluamme näyttää pois haastattelun aikana toimii parhaiten.
Jos olemme vasta oppimassa ja pudotamme koulutusprojektejamme sinne, kiinnitetään huomiota niiden hyvään kuvaukseen., Jopa ei-teknisiä rekrytoija pystyy tunnistamaan teknologian me kosketti, ja tarkistaa, jos se kulkee linjassa ehdokas profiili hän/hän etsii.
puolaksi vai englanniksi?
varmasti, englanniksi. Lisää projektin kuvaus englanniksi, vaikka projekti olisi puolan kielellä. Yliopistolla toteutettuja hankkeita voitaisiin pitää telekuunteluna, koska ne vaativat usein puolankielistä dokumentaatiota. Kaikissa muissa tapauksissa, kuvaile projekteja englanniksi.
README.md -mistä on kyse?,
.md laajennus tulee sana: markdown. Se on merkintäkieli tekstin muotoiluun. Ehkä aluksi se ei ole itsestään selvää, mutta markup on luotu helpottamaan tekstin luomista. HTML-kielessä tärkein otsikko kuuluu h1 tag. Vastaavasti meillä on # ennen otsikkoa dokumentissamme.
muokkaamme .md tiedostoja missä tahansa tekstissä tai koodieditorissa (Notepad, Sublime, Atom, CS, jne.).
lisätietoa markdownin käytöstä GitHubilla ja dillingerillä.,löydät editorin, jossa on esikatselu.
hyvän Readme-aloittelijoiden käsikirjan kirjoittaminen
avaa a README.md. tiedosto uudessa projektissa.,
varmista, että tiedosto sisältää aina seuraavat osat:
- Otsikot ja sisäinen otsikot
- Johdanto – hankkeen tavoitteena
- Teknologian
- Käynnistä
Harkitse myös käyttää muita elementtejä, kuten:
- sisällysluettelo
- Kuvia
- Laajuus toimintoja
- Esimerkkejä käytöstä
- Projekti-tila
- Lähteet
- Muuta tietoa
– Se on paljon! Ei ole niin paljon sanottavaa projektistani!,
Siellä on – mutta et ole tietoinen, että jo.
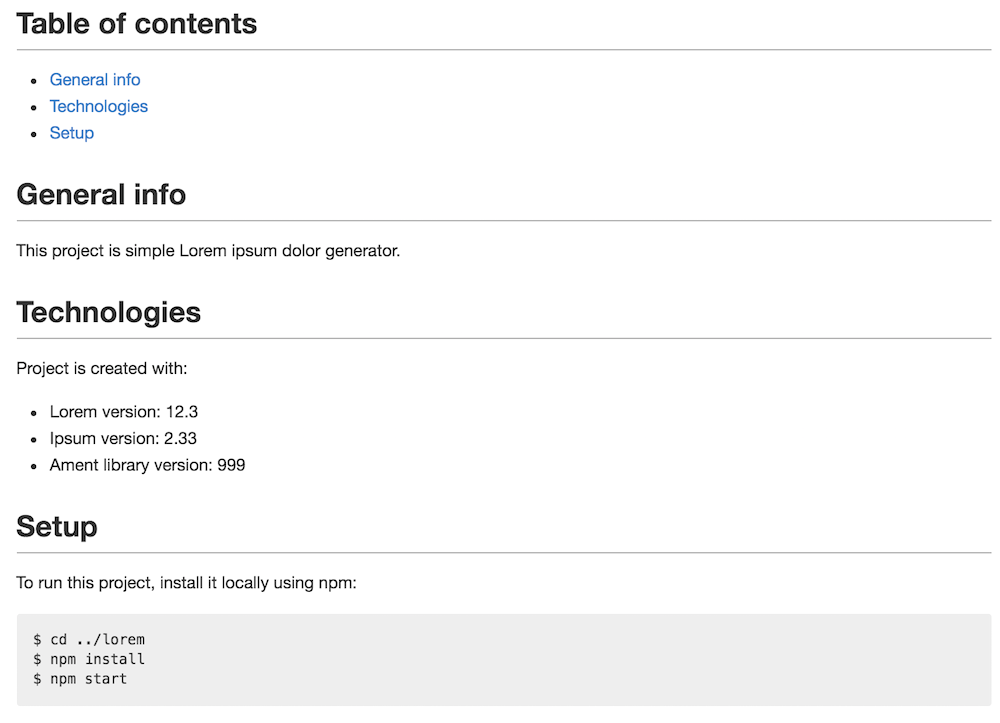
Otsikot ja sisäinen otsikot
otsikko pitäisi selittää selkeästi, mitä meillä on täällä, ja se on yleensä projektin nimi – H1 nimike edeltää kanssa #. Jos Projektin nimi ei paljasta sen sisältöä, kannattaa silti ehdottaa, mitä se on.

Lisäksi tekstin tulisi sisältää otsikot, kohdat, ja – jos tarpeen – sisäinen otsikot. Jotta README pysyisi johdonmukaisena, kirjoitamme ne samalla tavalla joka toiseen asiakirjaan. Meidän README.,md-tiedoston, otsikot tulisi kirjoittaa alas kanssa useita #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Johdanto
Käyttöönotto on kuin yhteenveto. Sen ei pitäisi kestää liian kauan, koska emme halua lukea esseetä projektista. Meidän pitäisi kuvata mielenkiintoisella tavalla, mikä on projektin tavoite, ja mitä ongelmia tietty sovellus ratkaisee. Kaksi tai kolme lausetta riittää, jos kyseessä on pieni projekti.
Jos kyseessä on koulutusprojekti, mainitse kannustimesi. Miksi halusit luoda sen? Oppia tiettyä teknologiaa? Oliko se hackathon-projekti?, Oliko se voittoa tavoittelemattomalle järjestölle? Onko se sovellus luotu muistamaan materiaali työpajoista tai verkkokurssilta? Se kannattaa mainita täällä, epäilemättä.
Tekniikoita
katsotaanpa kirjoittaa kieltä me käytetään, kirjastot ja sen versiot.
esimerkiksi:
- Bootstrap 3 tai 4
- AngularJS 1.6 / Kulmikas 2+/4/5/6
- PHP 5 tai 7
- Python 2.7 tai 3.6
- Kiskot 4-tai 5 –
Miksi? Ensinnäkin siitä on hyötyä hankkeen käynnistämisessä tulevaisuudessa., Kirjastojen versiot muuttuvat, ja huomaamaton muutos saattaa aiheuttaa myöhemmin monia ongelmia. On hyvä tietää versio, jota on käytetty, kun koodimme toimi juuri niin kuin halusimme.
toinen asia: rekrytointi. IT-rekrytoijat selailevat ehdokkaidensa GitHub-tilejä. Vaikka heillä ei ole teknistä tietoa ratkaisujen laadun arvioimiseksi, he tuntevat työtarjouksiinsa liittyvät avainsanat. Käytettyjen teknologioiden kuvaus saattaa saada sinut erottumaan muiden ehdokkaiden joukosta.,
oletetaan, että työharjoitteluun on paljon hakijoita, ja rekrytointiaika on rajallinen. CVs on valittu, vastaavia ehdokkaita on kaksi ja kalenterissa viimeinen käytettävissä oleva päivämäärä. Ehdokkaiden GitHub-tileillä on sama määrä hankkeita. Yksi niistä mainitsee teknologiat jokaisessa hankkeessa. Toinen ehdokas ei lisää README-tiedostoja tai hänen projektejaan kuvataan huonosti. Mitä mieltä olet, kuka ehdokas kutsutaan haastatteluun?
Launch
How to run a project? Onko projektissa laitteistovaatimukset?,
mainitsimme kirjastot ja niiden versiot aiemmin. Tarvittaessa teknologiat, laukaisu ja laitteistovaatimukset voidaan yhdistää. Mutta jos jaamme sen kahteen osaan, kannattaa keskittyä tässä nimenomaan projektin käynnistämiseen. Kun meillä on verkkosivusto tai sovellus, se voi koskea paikallisen ympäristön, linkin GitHub-sivuille tai käyttöön sovellus Heroku. Tarvitsemmeko syöttötietoja? Jos on, missä muodossa?
Let ’ s focus on other elements that can improve our README.,
sisällysluettelo
sisällysluettelo on kätevä, jos laaja dokumentaatio. Se voi toimia yksinkertainen luettelo linkkejä otsikot.
Ja se näyttää tältä:

Kuvat
GitHub mahdollistaa grafiikka-LUEMINUT-tiedosto. Teknisen dokumentaation ei tarvitse olla kaunista, vaan luettavaa ja ymmärrettävää. Kuvat eivät ole tarpeellisia-ne voivat kuitenkin olla esteettistä arvoa projektillemme. Voit näyttää sovelluksen logon, kaaviot, järjestelmät, esimerkillinen kuvakaappaus., Ehkä kuvitettu käsikirja on jotain haluat?

Luo tiedosto arkisto, ja lisää kuva sinne. Käytä tiedostopolkua näyttääksesi sen käyttäen: !(ścieżka/do/pliku). Voit käyttää kuvia kuin sinä arkistoon, jos ne ovat julkisesti saatavilla, mutta siellä on aina vaara, että omistaja näitä lähteitä olisi poistaa ne hänen/hänen verkkotunnuksen, ja he katoavat teidän asiakirjat: !(url grafiki)
Esimerkki: minun README-tiedosto, haluan sijoittaa korttelin skeema, joka havainnollistaa, miten algoritmi toimii., Pidän skeemani.JPG-tiedosto hakemistossa nimeltä images. Näyttää se minun asiakirjat, aion käyttää koodia:
!(./images/schema.jpg)Laajuus toiminnot
ei ole aina käyttää kuvatessaan laajuus toimintoja. Verkkosivuilla-käyntikortti tai yksinkertainen sovellus, to-do tyyppi, luettelo toimintoja on ylimääräinen muodossa.,
toisaalta, näennäisesti yksinkertainen projekti, kuten to-do lista voidaan laajentaa monia mielenkiintoisia vaihtoehtoja, joista voimme olla ylpeitä: käyttäjät rekisteröityä, kirjaamalla ja luokittelemalla tehtävät päivämäärän mukaan, lisäämällä kommentteja, tehtäviä tai tietojen vienti tiedostoja.

Esimerkkejä käytöstä
jos uudelleenkäytettäviä koodi tai oman kirjaston, joka tarjoaa manuaalinen kuinka käyttää meidän projekti saattaa olla tarpeen., Se voi toimia fragmentti-koodi:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`, joka näkyy niin:

hankkeen tila
Se on syytä lisätä projektin tila – etenkin, jos hanke on vielä kehitteillä. Jos se on kirjastomme, puhutaan suunnitelluista muutoksista, kehityksen suunnasta tai korostamme, että olemme valmiita sen kehittämiseen.
Lähteet
– meidän Pitäisi lisätä tietoja, kun meidän projekti perustui opetusohjelma tai meillä on innoittamana kanssa tietyn tehtävän? – Toki.
I don ’ t get the doubts in that matter., Ei ole mitään kauppasaartoa, että opimme eri lähteistä ja dokumentoimme edistymistämme. Suoritamme monia opetusohjelmia, valitsemme oppimateriaalia. Ajattelematon kopiointi ilman muutoksia siinä – ja oppimatta ollenkaan-useimmiten ei tapahdu.
Jos koodimme perustui jonkun muun koodiin, meidän pitäisi lisätä tällaisia tietoja.
ehkä käytämme vanhaa opetussuunnitelmaa – esimerkiksi kirjoitamme sovelluksen Rails 3-tutoriaalilla. Alusta alkaen Rails 5-version mukaisesti käyttäen uusia kehysmekanismeja. Se kannattaa mainita täällä.,

Kun koodi oli vain innoittamana toinen ratkaisu/sovellus, voit mainita se ja kirjoita, miten sinä sait innoittamana, mitä muutoksia olet tehnyt, mitä toimintoja kehitettiin.
kun ratkomme harjoitussarjoja, kannattaa lisätä, mistä muut löytävät kuvauksensa. Jos haluamme palata näihin lähteisiin, linkki tulee helposti esiin. Näin myös tiedon jakanutta kirjailijaa, joka käytti aikaansa tämän aineiston valmistamiseen ja jakamiseen, kunnioitetaan.,
lisätietoja
– Tietoa kirjoittajasta -, yhteyshenkilö, www ja sosiaalinen media linkkejä, tyyppi lisenssin, jonka koodi on saatavilla tai tietoa siitä, miten edistää hanke – nämä ovat vain esimerkkejä siitä, mitä voidaan lisätä projektin.
a good, legible README
the suggestions above are mine. Tärkeintä on luettavuus. Perusteellinen dokumentaatio saa arkistosi loistamaan rekrytoijien ja muiden ohjelmoijien edessä. Hyvän READMEN kirjoittamiseen on monia lähestymistapoja., Katso seuraavia esimerkkejä:
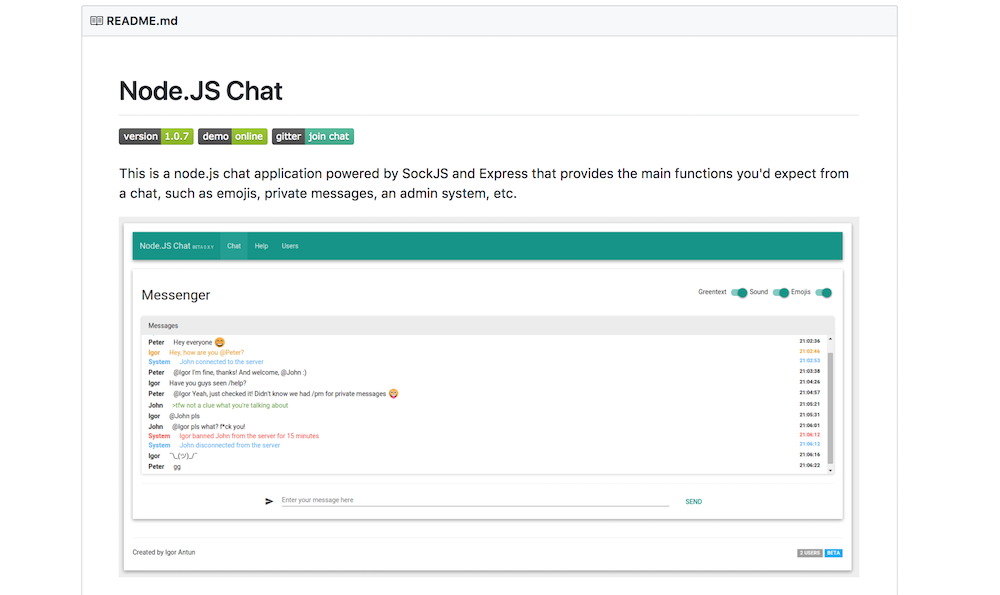
- Noodi-chat – yksinkertainen kuvaus, kuvakaappaus sovellus, esimerkkejä käytöstä
- WebApp – loistava esimerkki kuvaus säädetty aloitussivun tyyppinen sivusto ja sovellus käyttää API. Kuvaus, miten se toimii, kuvakaappauksia, käytetyt tekniikat tässä ratkaisu, lisätietoja toimintoja, jotka toteutetaan
- Pomolectron – meillä on logo, kuvakaappauksia, ohje, asennus ja kuvaus, miten se toimii
- Git kohta – esimerkillinen Android-sovellus., Taulukon sisältöä tekee navigoinnista helpompaa, kuvakaappauksia, mainittu toimintoja ja tietoa, miten tukea sovelluksen kehittämiseen
README-malli
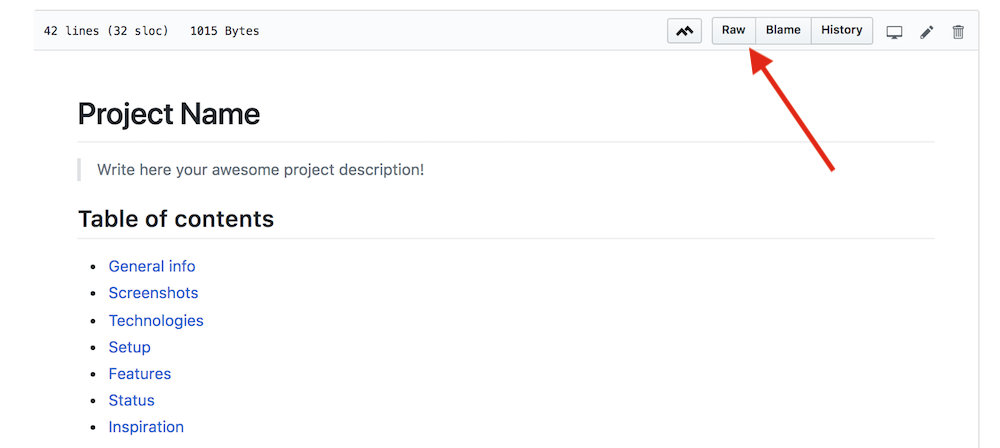
jätän sinut tänne esimerkki README.md-tiedosto malli, voit ladata. Tutustu sen muotoiluun ja kopioi raw-versio sinun README.md tiedosto.

artikkeli on saatavana myös puolan Flynerd.pl blogi.