on yleistä WordPress käyttäjille valita valmis teema. Mutta voit myös luoda oman teeman. Tämä artikkeli käsittelee erilaisia tapoja edetä tämän.
vaihtoehdot vaihtelevat muokkausten tekemisestä olemassa olevaan teemaan, oman WordPress-teeman luomiseen täysin tyhjästä. Näiden ääripäiden väliin on monia muita vaihtoehtoja, jotka sisältävät päällekkäisiä ja muuttamalla teemoja, ja käyttämällä erilaisia työkaluja, joiden avulla voit rakentaa oman teema.,
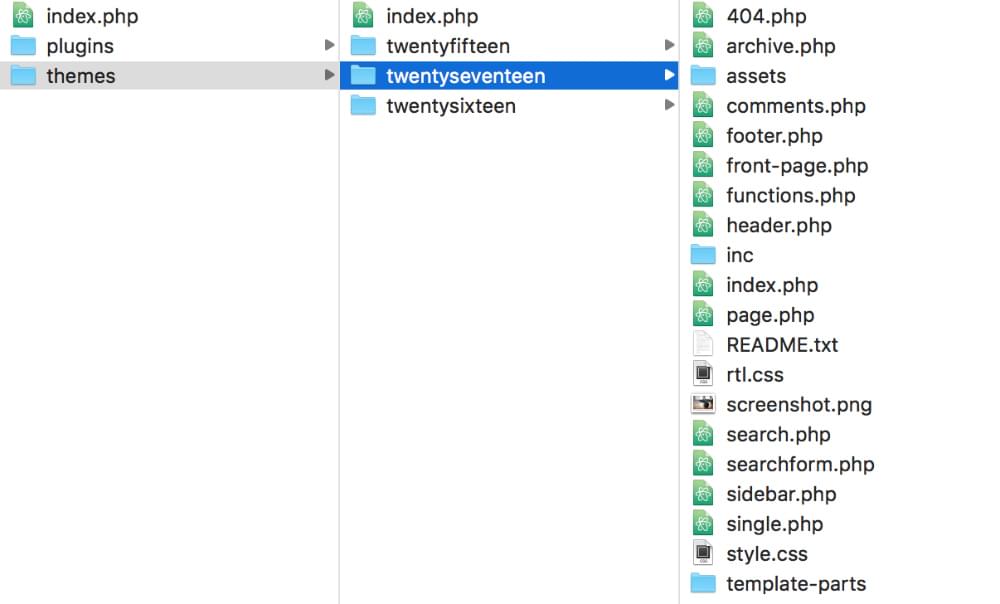
WordPress teemat koostuvat kokoelma tiedostoja, kaikki sisälsi yhden kansion, joka asuu sisällä /themes/ kansio: wp-content/themes/.

Vaihtoehto 1: Muokkaa Olemassa olevan Teema
Muuttamalla olemassa olevan teema on ehkä helpoin vaihtoehto. Saatat vain haluta tehdä pieniä muutoksia, kuten värejä, kirjasinkokoja tai yksinkertaisia asettelumuutoksia.
tässä tapauksessa paras vaihtoehto on luoda lapsi-teema. Lapsi teema viittaa olemassa oleva teema, vain muokkaamalla bittiä haluat muuttaa., Käyttämällä lapsi teema on se etu, että jos vanhempi teema päivitetään, kun päivität WordPress, muutokset eivät ole pyyhitty pois.
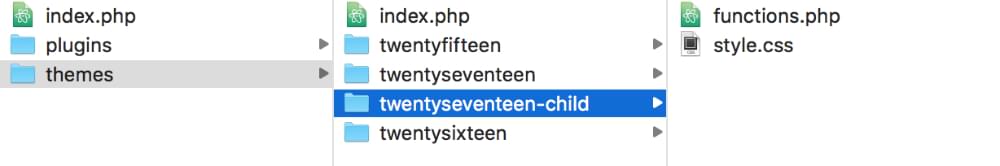
luodaksesi lapsiteeman Luo uusi kansio /themes/ – kansioon. Näppärä vinkki on käyttää vanhemman teeman nimeä -child liitteenä, sillä tällöin selviää, mikä on lapsen teema. Joten, jos olet luomassa lapsi teema Kaksikymmentä Seitsemäntoista teema, lapsi teeman kansio voidaan kutsua /twentyseventeen-child/.,

tässä lapsen kansioon, tarvitset vähintään style.css tiedostoa ja functions.php tiedosto. Näitä tiedostoja, sinun täytyy lisätä joitakin koodi kertoa WordPress, joka on vanhempi teema, jossa tyylisivut ovat, ja muita uusia toimintoja haluat oman lapsen teema.
viimeinen vaihe saada lapsi teema ylös ja käynnissä on tulla WordPress admin paneeli ja siirry Ulkonäkö > Teemat aktivoida lapsi teema.
täydellinen opas tähän prosessiin, käy WordPress Codex., Apua perustamiseen lapsi teema, voit myös käyttää WordPress Lapsi Teema Configurator-apuohjelmaa.
Vaihtoehto 2: Mukauttaa Olemassa olevaa Teema
Jos olet innokas kaivaa WordPress koodin hieman enemmän, voit kopioida olemassa olevan teema ja taivuta tahtosi.
siihen saattaa liittyä asioita, kuten kaikkien nykyisten tyylien poistaminen ja oman luominen. Voit myös kaivaa muita teema tiedostoja ja poistaa elementtejä et tarvitse ja lisätä muita. Esimerkiksi teeman HTML-rakennetta kannattaa muuttaa., Voit tehdä niin, sinun täytyy avata eri tiedostoja, kuten header.php, index.php ja footer.php ja päivittää HTML-osien kanssa oman mallin elementtejä.

matkan Varrella, saatat päättää on olemassa paljon ominaisuuksia kopioida teema, joita et enää tarvitse, kuten kommentteja ja erilaisia sivupalkin elementtejä, kuten luokat ja kirjanmerkit. Löydät PHP katkelmia nämä elementit eri teema-tiedostoja, ja voit yksinkertaisesti poistaa ne tai siirtää ne muihin paikkoihin.,
Se voi kestää vähän etsiä noin selvittää, mitkä tiedostot sisältävät elementtejä, jotka haluat poistaa tai siirtää, mutta se on hyvä tapa get perehtynyt WordPress teema kaivaa tiedostot, kuten tämä.
toinen vaihtoehto tässä on olemassa olevan teeman toistamisen sijaan aloittaa ”starter theme”, jota katsomme alla.
vaihtoehto 3: Rakenna teema tyhjästä
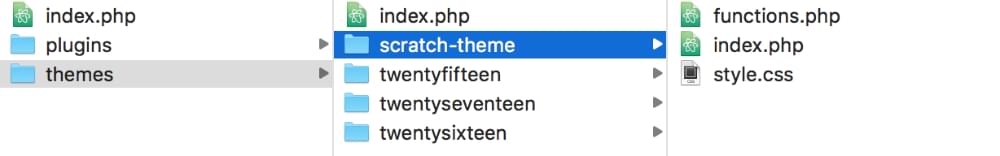
pelottavampi vaihtoehto-mutta hauskempi sekin! — on luoda oma teema täysin tyhjästä., Tämä on itse asiassa yksinkertaisempi kuin miltä se kuulostaa, koska vähintään tarvitset vain kaksi tiedostot — style.css ja index.php.

tämä kuitenkin johtaisi melko rajallinen teema! Vähintäänkin, sinun luultavasti halua functions.php tiedoston mukautettuja toimintoja, ja ehkä useita muita template tiedostot eri osa-sivuston, kuten 404.php template file näyttää 404 Sivua.
tässä esimerkissä olemme luoneet kansio meidän teemoja hakemistoon nimeltä /scratch-theme/., (Haluat tietenkin valita sitä terävämmän nimen.) style.css tiedosto toimii päätyylisivutiedosto meidän WordPress teema. Siinä CSS-tiedostossa meidän on ensin lisättävä otsikkotiedostoa. Tämä on perus esimerkki:
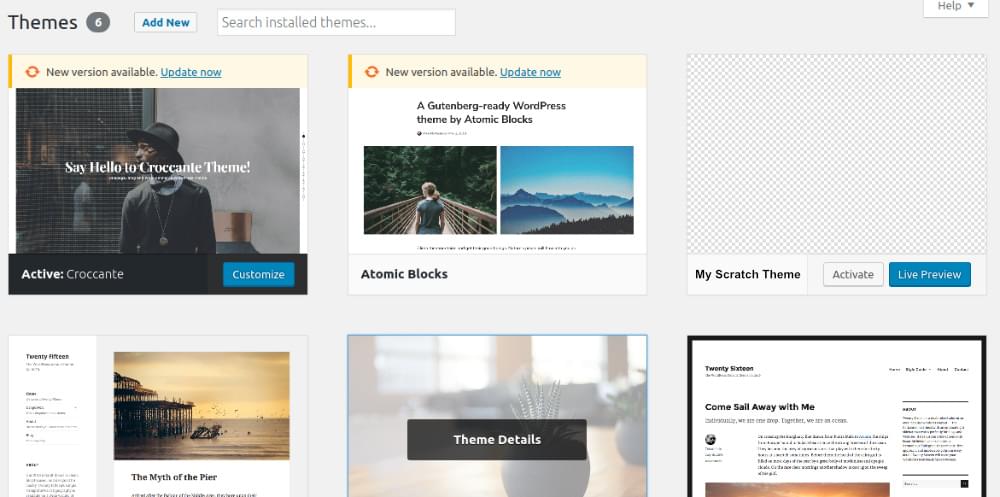
Voit nyt suunnata WordPress admin Teemoja jakso, jossa näemme meidän nyt teema mainittu.

tässä vaiheessa, se ei tarjoa mitään mukautettuja tyylejä ja ulkoasuja, mutta voi silti olla aktivoitu ja käytetään siitä huolimatta., (Voit lisätä teeman esikatselukuvan lataamalla ”kuvakaappaus” – nimisen kuvatiedoston teeman pääkansioon, mieluiten 880 x 660px.)
syvällisempää ohjausta WordPress teema kehitys, tutustu WordPress Codex theme development guide.
on melko suoraviivaista luoda hyvin perus WordPress teema tyhjästä, mutta pidemmälle meneminen on haastavampaa. Ennen kuin päätetään, että tämä on hieman ulkopuolella ohjaushytti, katsotaanpa tarkistaa joitakin työkaluja, jotka ovat käytettävissä auttaa sinua pitkin.,
Käyttämällä Käynnistin Teema
käynnistin teema on barebones tai tyhjä WordPress teema, joka sisältää vain perus vähintään rakenne-koodi. Tämä tarkoittaa sitä, käynnistin WordPress teema on joitakin perustavaa toiminnallisuutta, mutta ei tarjoa mitään muokkauksia tai parannuksia. Se on erittäin kätevä lähtökohta, jolle rakentaa ainutlaatuinen teema.
On olemassa useita vaihtoehtoja, kun se tulee poiminta käynnistin teema kehitys, joista suosituin on Alaviivoja., Se ylläpitää Automatic, luoja WordPress, ja on perusta viime oletuksena teemoja laittaa pois WordPress.

Muut valinnat sisältävät FoundationPress, ylläpitää ZURB.

Luut on toinen yksinkertainen ja helppo-to-ymmärtää barebones WordPress teema, joka voi toimia erittäin hyvä lähtökohta teeman kehitystä.
HTML5 Blank on toinen vaihtoehto, joka tarjoaa luotettavan ja hyvin dokumentoidun koodipohjan teeman kehittämiseen.,
Käyttää Alaviivoja Teeman Kehitystä
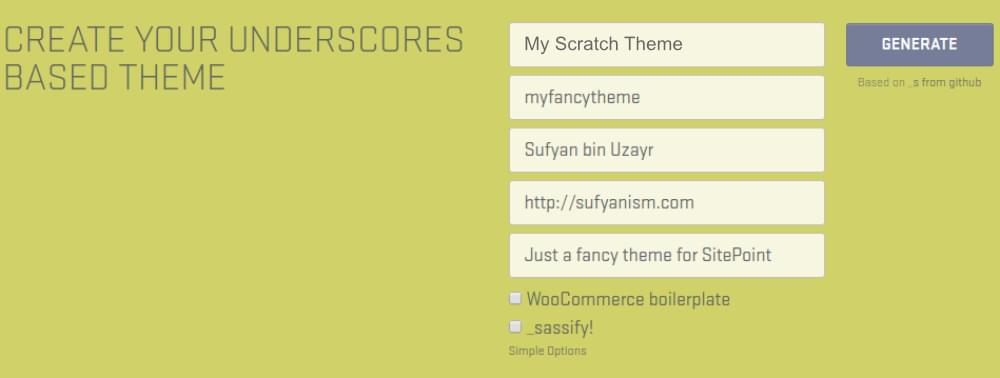
päästä alkuun Korostaa, kirjoita teema yksityiskohtia Korostaa etusivu.

Voit valita sisällyttää WooCommerce boilerplate sekä — hyödyllistä, jos kohde teema on todennäköisesti WooCommerce tukea, kuten mukautettuja asetteluja Ostoskoriin ja Kassalle sivuja, jne. Napsauta Luo, ja se on siinä! Teemamme syntyy ja on ladattavissa. Tuloksena ZIP-tiedosto, voimme paikantaa teema Hakemisto.,
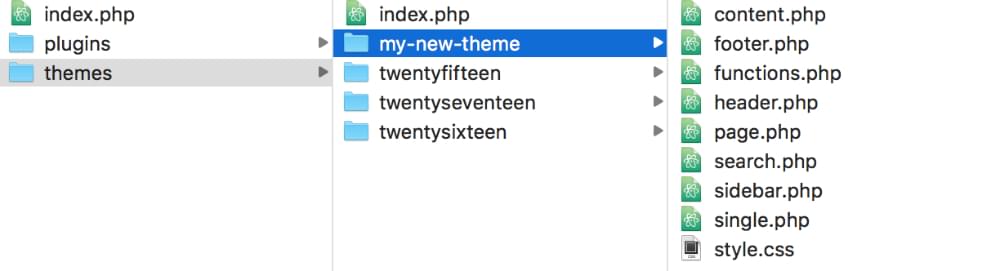
Korostaa luotu WordPress teema on melko paljon malleja sekä erilliset osiot mukautettuja asetteluja ja JavaScript-elementtejä. Tämä tarkoittaa meidän teema rakenne on valmis meille, kuten ovat mallin tiedostoja, jotka tulevat minimaalinen koodi muodossa PHP tunnisteet ja kommentit. Voimme aloittaa muokkaamalla mitä tarvitsemme ja eliminoimalla kaiken, mitä emme tarvitse.
Tämä on ilmeisesti suuri aikasäästäjä, koska meidän ei tarvitse luoda jokaista mallitiedostoa manuaalisesti.,
Käyttäen WordPress Theme Framework
Samanlaisia kehyksiä, CSS -, JavaScript-ja PHP -, teema framework tarjoaa standardoitu joukko työkaluja, jotka voit, kuten kehittäjä, voit käyttää luoda omia teemoja. Teemakehyksissä on ennalta määriteltyjä yleissopimuksia, jotka voivat auttaa teeman kehittämisessä säästämällä aikaa ja ponnisteluja, joita muuten käytettäisiin juuri näiden yleissopimusten koodaamiseen ja rakentamiseen.,
Monet WordPress teema puitteet nykyään tulevat ominaisuuksia, kuten:
- custom koukut ja suodattimet
- mukautettuja toimintoja voidaan käyttää teema
- custom kutsuja
- integrointi tai yhteensopivuus mukautettuja kirjastoja, kuten jQuery, jne.
Nämä WordPress teema puitteet, tulevat useat lisätty etuja omia. Ne tietenkin tehdä tehtäväksi rakentaa WordPress teema nopeammin ja helpommin. Jotkut tarjoavat myös räätälöityjä ominaisuuksia ja koodausnormeja, joiden avulla uudemmat kehittäjät voivat koodata nopeasti ja oppia köydet tehokkaammin., Tietenkin tämä tarkoittaa myös, että sinulla on vähemmän valvontaa kuin kun rakentaa teema tyhjästä, mutta riippuen vaatimukset ja asiantuntemuksen taso, aloittelija ystävällinen teema puitteet voivat todella osoittautua hyödylliseksi.
poiminta WordPress teema puitteet
on melko muutamia WordPress teema puitteet valita. Yksi suosittu valinta on Studiopressin Genesis framework. Hinnoiteltu $59.95, Genesis mukana tulee ominaisuuksia, kuten mukautetun sivun malleja, useita muokattavissa layout vaihtoehtoja sekä täysi tuki Gutenberg, tulevista WordPress editori.,

Toinen ansaitsee premium-vaihtoehto on Divi teema Tyylikäs Teemoja. Divi sisältää realtime – suunnitteluelementtejä, muokattavia asetteluja ja sivumalleja, raahattavia ja visuaalisesti muokattavia omaisuuseriä jne. Toisin sanoen, Divi on sivu rakentaja naamioitu theme framework, jonka avulla voit viedä oman kehityksen asetukset ja nopeasti koota sivustot.
Jos etsit jotain ilmaista, Gantry kannattaa katsoa. Tämä kehittäjä-ystävällinen ja vankka teema kehys ei ole vain käytettäväksi WordPress., Rakennettu RocketTheme, Lastauslaiturilla on enemmän monialayritys mukautetun laajennuksia ja malli menetelmiä hyväksyi tykkää Joomla, WordPress ja GravCMS.
Gantry antaa koodareiden rakentaa sen päälle voimakkaita frontend-teemoja ja-malleja. Se on myös monia mukautettuja valmiiksi malleja ja nahat sekä visuaalisesti muokattavissa käyttöliittymä helpottaa elämää ei-kooderit samoin.
tällä alalla on paljon muita varteenotettavia haastajia, kuten löydät millä tahansa online-haulla ”WordPress theme builders” tai vastaavaa.,
Johtopäätös
Tämä artikkeli on lyhyt kiertue ympäri mahdollisuuksia muuttaa tai luoda oman WordPress teema. Aloitimme yksinkertaisin vaihtoehto luoda lapsi teema, joka sisältää vain muutamia tiedostoja, jotka muokkaavat näkökohtia olemassa teema.
seuraavaksi tarkastelimme kaivamista hieman syvemmälle kopioimalla ja muokkaamalla olemassa olevaa teemaa. Se on hauska tapa kaivaa WordPress teema, oppia, miten se toimii ja räätälöidä tarkat vaatimukset, ilman keksiä pyörää uudelleen ja aloittaa alusta.,
kunnianhimoisempi vaihtoehto on koodata kokonainen teema tyhjästä. Olemme vain käsitelleet sitä täällä, mutta olemme laatineet kirjoitussarjan, joka näyttää, miten se tehdään perusteellisesti.
tapa fast track rakentaa teema tyhjästä, me katsoimme starter teemoja, kuten Alaviivat ja teema puitteet, kuten Genesis. Tavallaan tämä tuo meidät täyden ympyrän, sillä jotkut niistä tarjoavat vedä-ja-pudota – /WYSIWYG-työkaluja, jotka eivät vaadi paljon teknistä tietämystä ja saattaa olla kaikkein käyttäjäystävällinen vaihtoehto, jos et halua kaivaa koodia.,
Toivottavasti tämä lyhyt johdanto on antanut sinulle paremman käsityksen siitä, miten saada alkoi luoda WordPress teema, joka sopii tarpeisiisi.