Keskiviikko 9.elokuuta 2017
pari kuukautta sitten joku kysyi, olenko kirjoittanut hiljattain sivun bloat-päivityksen. Vastaus oli ei. Olen kirjoittanut paljon viestejä page bloat, alkaen paljon takaisin vuonna 2012, kun keskimääräinen sivu osui 1MB. Mielestäni aihe oli käsitelty hyvin. Tiedämme, että yleinen trendi on se, että sivut kasvavat melko tasaisella kasvuvauhdilla., Ei tuntunut siltä, että olisi paljon uutta reviiriä peiteltävänä.
Myös: tuntui kuin Ilya Grigorik laski mic sivulla paisunut keskustelu kanssa tämä mahtava viesti, jossa hän havainnollistaa, miksi ”tavallinen sivu” on myytti. Joukossa monia asioita, Ilja havaittu tutkittuaan HTTP Arkiston tietoja työpöydän sivustoja, kun sinulla on harha, että painavat 30MB+ ja yli 90% sivut ovat alle 5MB, ”keskimääräinen sivun koko” 2227KB (vuonna 2016) ei tarkoita paljon.
mic putosi. Tuijotimme sitä lattialla jonkin aikaa ja sitten harhailimme pois., Nyt ehdotan, että menemme takaisin. Miksi? Koska keskimääräinen-sivu on nyt 3 MT kooltaan, ja tämä tuntuu hyvä aika pysähtyä, tarkistaa meidän oletukset, ja kysyä itseltämme:
Onko mitään syytä huolehtia siitä, sivun koko, kuten suoritusarvot? Ja jos emme pidä sivun kokoa mielekkäänä mittarina, niin mistä meidän pitäisi välittää?

Ennen kuin voimme uppoutua tähän aiheeseen (taas), isoja tärkeitä huomautuksia
- keskiarvojen aiomme tarkastella, jotka ovat peräisin HTTP-Arkisto, ovat juuri sitä – keskiarvot suuria aineistoja., He eivät edusta ”tyypillistä” verkkosivustoa, koska ei ole olemassa sellaista asiaa kuin tyypillinen sivusto.
- nämä numerot ovat merkityksellisiä lähinnä historiallisessa kontekstissa tarkasteltuna. Ne edustavat trendejä – siinä kaikki.
- näitä numeroita ei pitäisi millään tavalla edes etäisesti ottaa oman sivuston vertailukohdaksi. Et ole välttämättä saavuttaa mitään suurta, jos sivut ovat pienempiä kuin tämä, eikä ole epäonnistunut, jos sivut ovat suurempia.
- kaikki sivut eivät ole paisumassa. Monet ovat pienentyneet vuosien saatossa. Ehkä sinun on yksi heistä!,
kuvaajia tai ei sattunut, vai mitä?
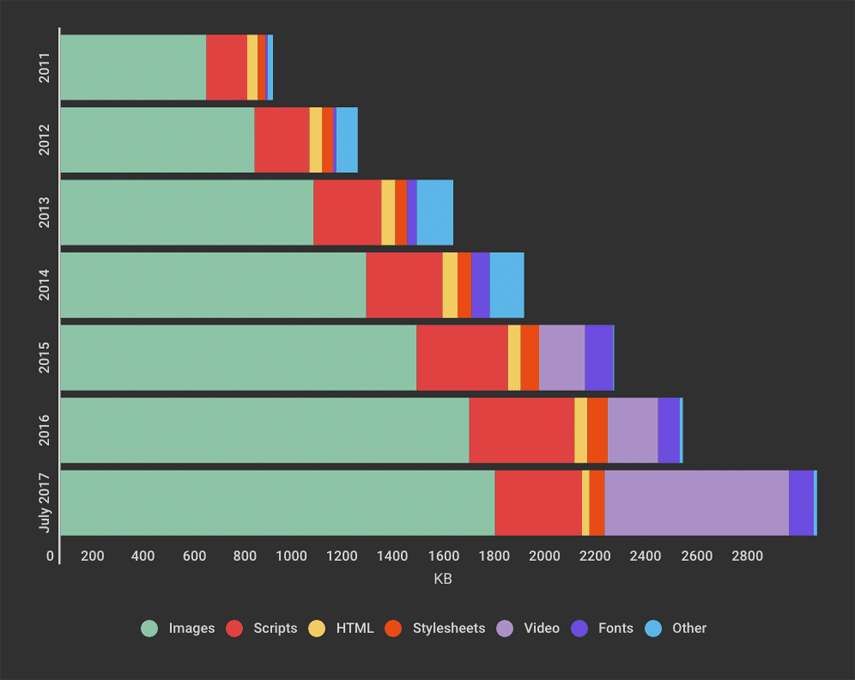
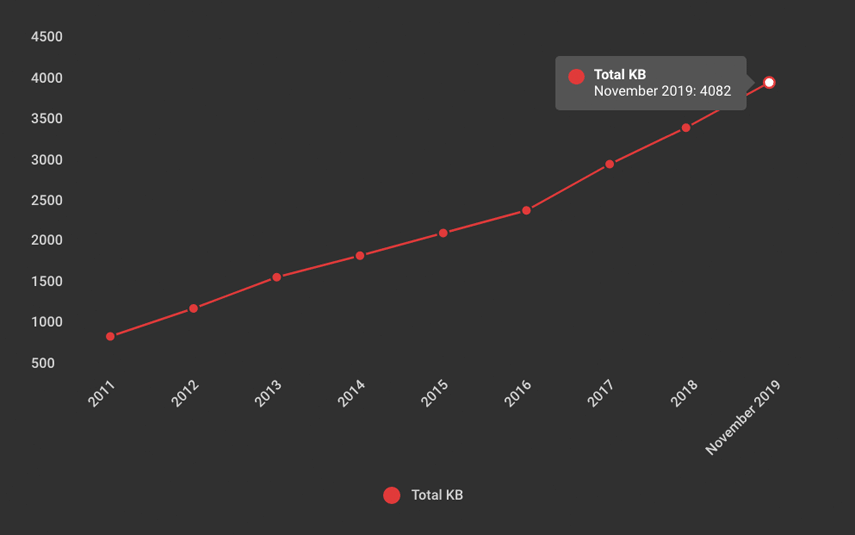
Täällä voit nähdä sivun kasvu vuodesta 2011 vuoteen nyt, rikki pois sisällön tyyppi:

ensimmäinen asia, joka hyppää ulos on suuri määrä sivun kiinteistöt on tarttunut video. Ei ole valtava yllätys, koska suosio sankari videoita ja niin, mutta silti mielenkiintoista huomata, että tämä näyttää tilin paljon viime kasvua.
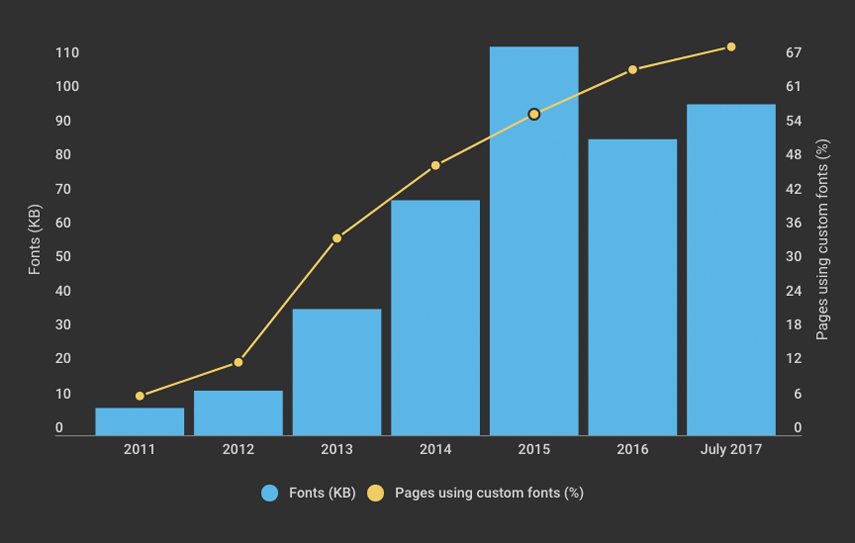
mukautetun fontin käyttö jatkaa kasvuaan: 69% 500 000 suosituimmasta verkkosivustosta käyttää niitä. Mielenkiintoista huomata notkahdus, joka tapahtui yhteensä KB, vuonna 2016.,

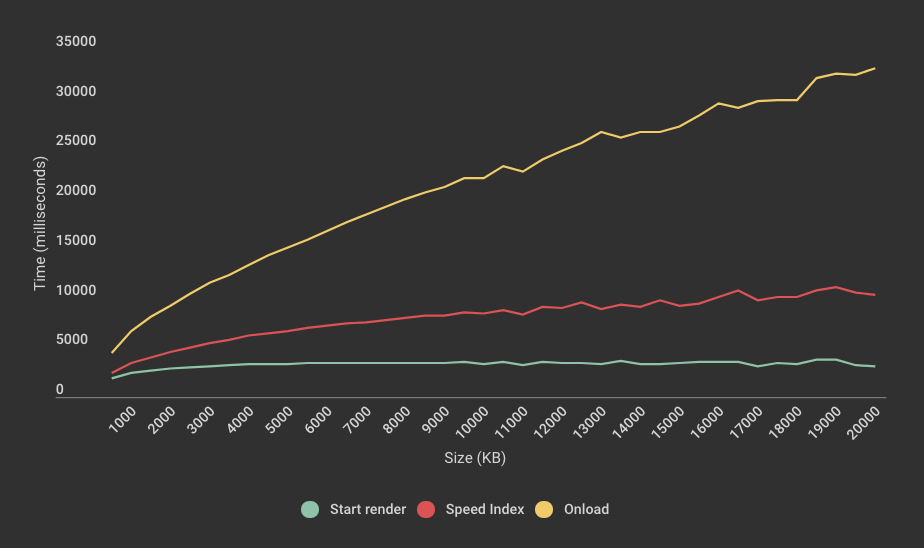
Se on mielenkiintoista kuvaaja joitakin nykyisen HTTP-Arkiston tietojen (alla) ja nähdä, mitkä mittarit pysyvän ennallaan suhteessa sivun kokoon ja mitkä eivät.

Voit nähdä edellä, että alkaa tehdä on melko yhdenmukaisia riippumatta siitä, sivun koko. Tämä on varsin mielenkiintoista, koska se viittaa siihen, että isommat sivut eivät välttämättä korreloi siihen, milloin käyttäjät alkavat nähdä sisältöä.
Myös, voit myös nähdä, kuinka helppoa se on olla harhaan onload kuten suoritusarvot, koska se korreloi niin vahvasti, sivun koko., Tässä kaavio, jyrkkä nousu onload hieman piilottaa sitä, että Nopeus Indeksi trendejä ylöspäin varsin merkittävästi – 2393 (~2.4 sekuntia) sivuja 500KT kohortti, jotta 10266 (~10.3 sekuntia) sivut 20 MT kohortti. Tämä toimii hyvänä muistutuksena siitä, että nopeusindeksi on yleensä vankka synteettinen mittari käyttökokemukselle.
ennustus: 4MB-sivuja vuoteen 2019 mennessä?
laitan tähän ei ole yhtä mielenkiintoinen puheenaihe, ei syytä paniikkiin. Olettaen, että sivun koko kasvaa noin 16% vuodessa, keskimääräinen sivu voi ylittää 4MB hieman yli kahdessa vuodessa.,

Mutta jälleen, menee takaisin Ilja näkökulmasta, tämä on vain keskimäärin. 4MB-sivut ovat jo täällä. HTTP-arkiston mukaan lähes 16 prosenttia sivuista – toisin sanoen noin 1/6 sivua – on nykyään kooltaan 4 MB tai suurempi. Olen rutiininomaisesti nähdä sivuja (ja olen varma, että sinäkin), jotka ovat 10MB tai suurempi. Kun puhuin tästä asiasta Mark ja Steve, tarkoitettu Merkki siitä, että hän on rakentanut sivuja, jotka olivat 30MB, jotka olivat edelleen erittäin suorituskykyinen.,
Jos välität käyttäjän kokemus, sivun koko ei ole oikea metrinen kappale
– tietoja, kuten sivun koko ja latausajan eivät yleensä ole hyviä indikaattoreita käyttäjä-koettu suorituskykyä.
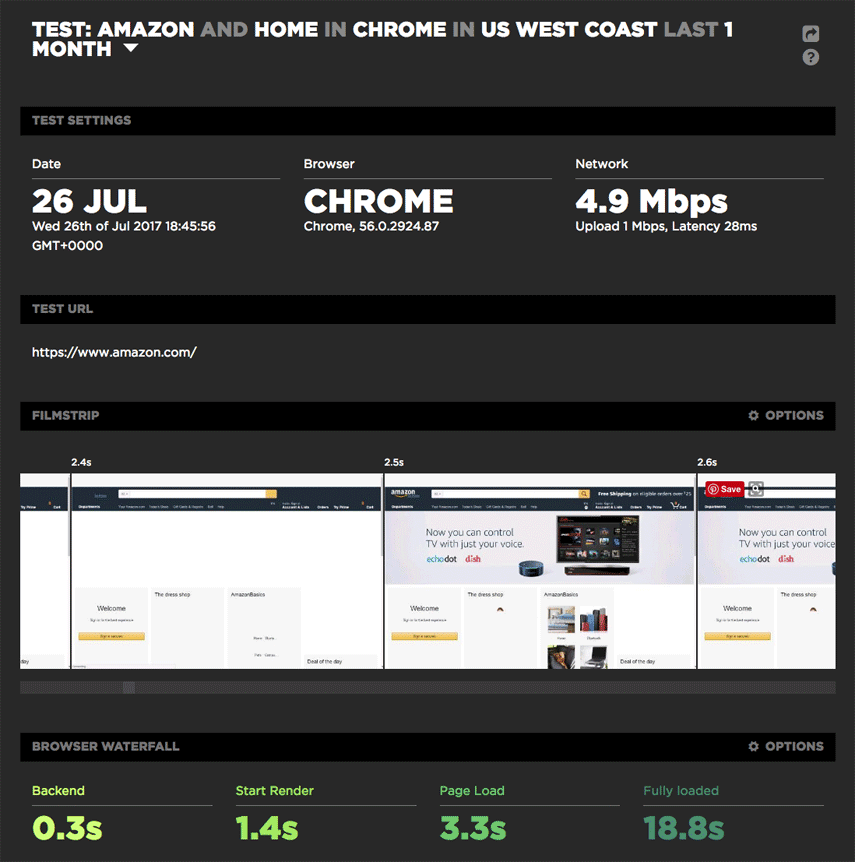
otetaan esimerkiksi Amazon. Se on laajalti pidetään suorituskyky johtaja, mutta se on suhteellisen raskas sivuja (olen määritellään ”raskas” kuin 3 MT tai enemmän) ja hidas latausajat (olen määritellään ”hidas” kuin 5 sekuntia tai enemmän). Mutta Amazon, sivun koko ja latausaika ovat vääriä mittareita tarkastella.,
esimerkiksi, katsomalla tämä viime testin tulos sivu Amazonin etusivu (joka painaa vain yli 5MB), voit nähdä aloittaa render aika 1,4 sekuntia ja hyvin asuttu viewport 2,5 sekuntia – huolimatta siitä, että sivu ei ole täysin ladata ennen kuin on 18,8 sekuntia.

(Jos et ole jo SpeedCurve käyttäjä ja haluat nuudeli noin SpeedCurve synteettinen seuranta kojelauta, tutustu demo-tili, jonka avulla voit tutkia tietoja kourallinen median sivustoja, kuten The Guardian, Huffington Post ja New York Times., Vielä parempi, rekisteröityä ilmainen kokeiluversio ja ottaa SpeedCurve ulos spin.)
Takeaways
Sivun koko alalla, mutta ei ehkä sillä tavalla, kuin luulet
Sinulla voi olla suuri, vankka sivut, jotka silti tuntuu nopeasti. Mutta sinun pitäisi välittää page bloat kannalta, miten se vaikuttaa mobiilikäyttäjien, erityisesti mobiili-vain käyttäjille, jotka käsittelevät kaistanleveyden rajoitteita tai tietojen rajoja. Sujuvalla tällä viime kesäkuussa, Tim Kadlec antoi intohimoinen keynote, joka käsitteli tätä kysymystä., Kannattaa myös tarkistaa Timin näppärä nettilaskuri, joka laskee sivujesi hinnan dollareina eri maissa ympäri maailmaa. Se on silmänavaaja.
Mitä voit tehdä: jos et aktiivisesti käytä suoritusbudjetteja asettaaksesi kynnysarvoja mittareille, kuten sivun koko, aloita renderöinti ja nopeusindeksi, sinun pitäisi aloittaa. Rakastan tätä lyhyttä selittävää videota, joka kertoo, miten suoritusbudjetit toimivat.,
Huoli siitä kuvia, mutta ei liian paljon
Kyllä, kuvat muodostavat suurimman osan keskimääräinen sivun, ja sinun pitäisi ehdottomasti varmistaa, että olet ei tarjoilla valtava optimoimaton kuvia käyttäjille. Mutta tämä on yksi niistä matalalla roikkuvista hedelmistä, jotka on suhteellisen helppo käsitellä.
Mitä voit tehdä: Etsi ja korjaa ongelma kuvia sivuillasi.
enemmän huolissani CSS ja JavaScript
Jos olet palvelevat asynkroninen versioita tyylitiedostoja ja skriptejä, sinun täytyy tietää, että nämä on mahdollista estää sivut kokonaan, koska ne ovat suuria CPU lihasikojen.,
Mitä voit tehdä: Asynkroninen skriptit ovat parempia kuin synkroninen, mutta ei ole peruste siirtää skriptejä (jos et voi hoitaa sitä). Ja jos et ole jo mittaamassa suorittimen käyttöä, kannattaa harkita käynnistämistä nyt.
Jos et välitä mitata käyttäjän kokemuksia, niin käytä mukautettuja mittareita
Korreloivat sivun koko, käyttäjän kokemus on esittää joku, jolla on koko buffet-illallinen ja olettaen, että se edustaa mitä he todella söivät., Käyttäjäkokemuksen mittaamiseksi on keskityttävä sisältöön-kuten navbar-tai hero – tuotekuvaan-jota käyttäjät todella haluavat kuluttaa. Paras suorituskykymittari käyttäjäkokemuksen mittaamiseen on sellainen, joka mittaa, kuinka kauan käyttäjä odottaa ennen tämän kriittisen sisällön näkemistä.
What you can do: This is where custom timers, via the W3C User Timing spec, come in. Voit toteuttaa mukautettuja ajastimia, sinun täytyy tunnistaa kriittinen sisältö sivuillasi, sitten lisätä merkkejä ja toimenpiteitä seurata, kun ne tekevät., Steve kirjoitti suuri blogikirjoitus, joka menee custom ajastimet tarkemmin, sekä tarjoamalla kourallinen näyte mittareita saada sinut alkuun. Jos UX: n mittaaminen kiinnostaa, suosittelen ehdottomasti sen tarkistamista.
yhteenvetona…
Speedcurvessa ei mielestämme tarvita enempää suoritustietoja. Uskomme, että tarvitset oikeat suoritustiedot. Siksi pyrimme aina kehittämään mittareita, jotka antavat sinulle mielekästä tietoa siitä, miten käyttäjät kokevat sivustosi. Ja siksi uskomme, että tulosbudjettien ja hälytysten asettaminen noille mittareille on ratkaisevan tärkeää., (Jos et jo käytä SpeedCurve seurata sivuston suorituskykyä, perustaa ilmainen kokeiluversio täällä.)
avain hyvään käyttökokemukseen tuottaa nopeasti kriittisen sisällön. Tämä on helppo sanoa,mutta historiallisesti se on ollut hankalaa. Mittatilaustulokset ovat valtava kehitysaskel eteenpäin. Jos käytät mukautettuja mittareita, haluaisin kuulla, miten ne toimivat sinulle ja mitä opit niistä. Ja jos et käytä mukautettuja mittareita, olen utelias oppimaan, mitkä esteet ovat sinulle.