es común que los usuarios de WordPress elijan un tema listo para usar. Pero también puedes crear un tema propio. Este artículo cubre varias maneras de hacer esto.
Las opciones van desde hacer ediciones a un tema existente, hasta crear tu propio tema de WordPress completamente desde cero. Entre estos extremos hay varias otras opciones que incluyen duplicar y modificar temas, y usar una variedad de herramientas para ayudarlo a construir su propio tema.,
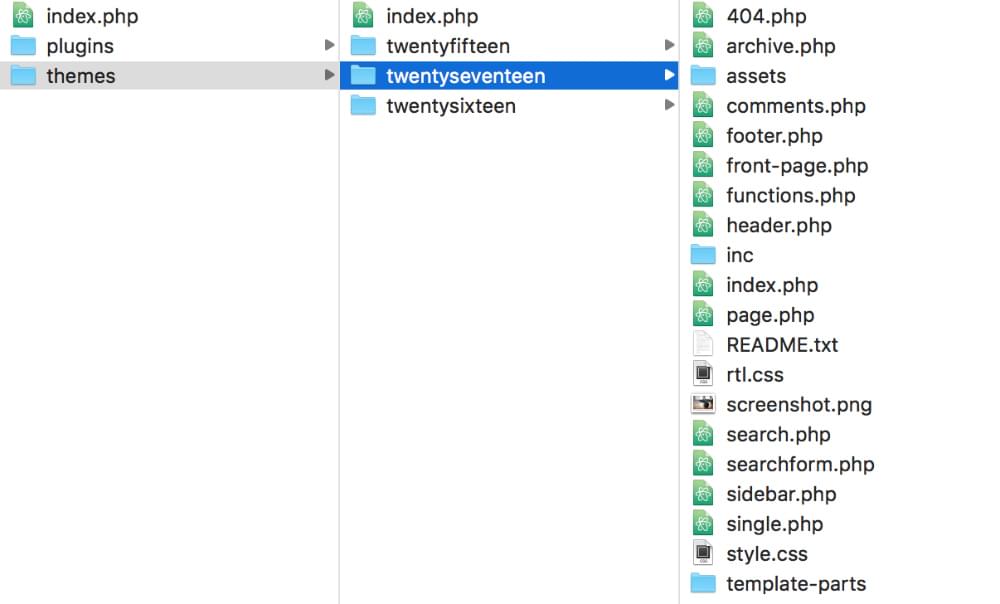
Los temas de WordPress se componen de una colección de archivos, TODOS contenidos dentro de una sola carpeta que vive dentro de la carpeta /themes/: wp-content/themes/.

Opción 1: Modificar un Tema Existente
la Modificación de un tema existente es quizás la opción más fácil. Es posible que solo desee hacer algunos cambios menores, como colores, tamaños de fuente o cambios simples de diseño.
en este caso, su mejor opción es crear un tema hijo. Un tema secundario hace referencia a un tema existente, simplemente modificando los bits que desea cambiar., El uso de un tema hijo tiene la ventaja de que, si el tema principal se actualiza cuando actualiza WordPress, sus cambios no se borrarán.
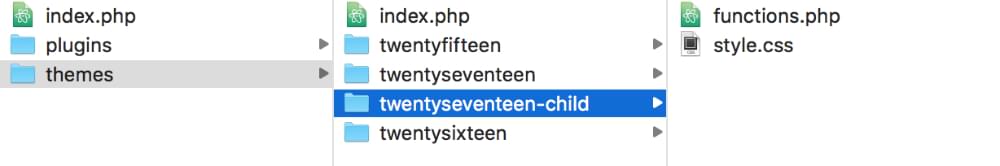
para crear un tema hijo, cree una nueva carpeta dentro de su carpeta /themes/. Un consejo práctico es usar el nombre del tema padre con -child anexado, ya que esto deja claro qué es el tema hijo. Por lo tanto, si está creando un tema secundario del tema Twenty Seventeen, su carpeta de tema secundario podría llamarse /twentyseventeen-child/.,

En este niño carpeta, usted necesita a un mínimo de un style.css archivo y un functions.php archivo. En estos archivos necesita agregar cierto código para decirle a WordPress Cuál es el tema principal, dónde están las hojas de estilo y cualquier otra funcionalidad nueva que desee en su tema hijo.
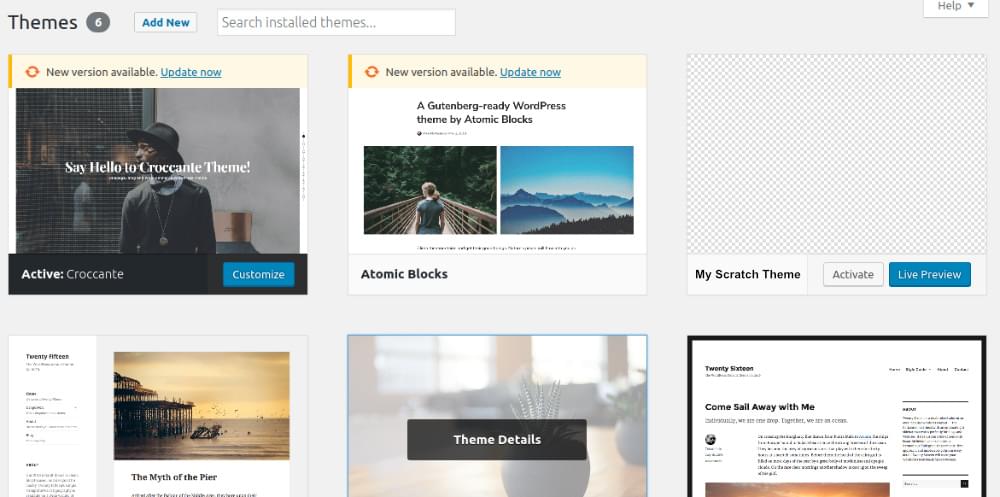
El último paso para poner en marcha el tema de su hijo es entrar en el Panel de administración de WordPress y vaya a Apariencia > temas para activar el tema de su hijo.
para obtener una guía completa de este proceso, visite el Codex de WordPress., Para obtener ayuda con la configuración de un tema hijo, también puede utilizar la utilidad de WordPress Child theme Configurator.
Opción 2: adaptar un tema existente
Si estás interesado en profundizar en el código de WordPress un poco más, puedes duplicar un tema existente y doblarlo a tu voluntad.
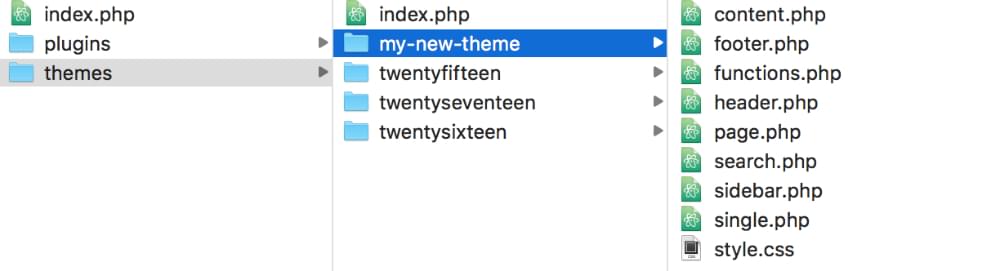
eso podría implicar cosas como eliminar todos los estilos actuales y crear el suyo propio. También puede profundizar en los otros archivos de tema y eliminar elementos que no necesita y agregar otros. Por ejemplo, es posible que desee alterar la estructura HTML del tema., Para ello, deberá abrir varios archivos como header.php, index.phpy footer.php y actualizar las partes HTML con sus propios elementos de plantilla.

en el camino, puede decidir que hay muchas características en el tema copiado que ya no necesita, como comentarios de publicaciones y varios elementos de la barra lateral, como categorías y marcadores. Encontrará fragmentos de PHP para estos elementos en los diversos archivos de tema, y simplemente puede eliminarlos o moverlos a otras ubicaciones.,
Puede tomar un poco de búsqueda para averiguar qué archivos contienen los elementos que desea eliminar o mover, pero es una buena manera de familiarizarse con su tema de WordPress para profundizar en los archivos como este.
otra opción aquí, en lugar de duplicar un tema existente, es comenzar con un «tema de inicio», que vemos a continuación.
Opción 3: Construir un tema desde cero
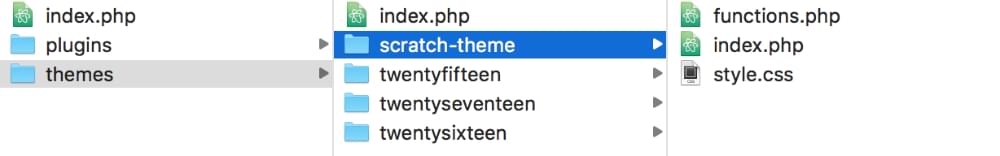
una opción más desalentadora-pero más divertido, también! — es crear tu propio tema completamente desde cero., Esto es realmente más simple de lo que parece, porque como mínimo solo necesita dos archivos: style.css y index.php.

Que, sin embargo, sería bastante limitado tema! Como mínimo, es probable que desee un archivo functions.php para funciones personalizadas, y tal vez varios otros archivos de plantilla para las diversas secciones del sitio, como un 404.archivo de plantilla php para mostrar 404 páginas.
en este ejemplo, hemos creado una carpeta en nuestro directorio de temas llamada /scratch-theme/., (Usted querrá elegir un nombre más elegante que eso, por supuesto.) El archivo style.css servirá como la hoja de estilo principal de nuestro tema de WordPress. En ese archivo CSS, primero necesitamos agregar algo de texto de encabezado. Este es un ejemplo básico:
Ahora puedes dirigirte a la sección WordPress admin Themes, donde veremos nuestro tema now listado.

en este punto, no ofrece estilos y diseños personalizados, pero aún así se puede activar y usar., (Puede agregar una imagen en miniatura para el tema subiendo un archivo de imagen llamado «screenshot» a la carpeta raíz del tema, preferiblemente 880 x 660px.)
para obtener una guía más detallada del desarrollo de temas de WordPress, consulte la Guía de desarrollo de temas de WordPress Codex.
es bastante sencillo crear un tema de WordPress muy básico desde cero, pero ir más allá de eso es más desafiante. Antes de decidir que esto está un poco fuera de su timonera, echemos un vistazo a algunas de las herramientas que están disponibles para ayudarlo.,
usando un tema de inicio
un tema de inicio es un tema de WordPress barebones o en blanco que incluye solo el mínimo básico de código estructural. Esto significa que un tema de WordPress de inicio tiene alguna funcionalidad fundamental, pero no ofrece ninguna personalización o ajustes. Es un punto de partida muy útil sobre el que construir su tema único.
hay varias opciones cuando se trata de elegir un tema de inicio para el desarrollo, la más popular de las cuales es subrayado., Es mantenido por Automattic, el creador de WordPress, y es la base para los temas predeterminados recientes publicados por WordPress.

Otras opciones incluyen FoundationPress, mantenido por ZURB.

Bones es otro tema de WordPress barebones simple y fácil de comprender que puede funcionar como un muy buen punto de partida para el desarrollo del tema.
HTML5 Blank es otra opción que proporciona una base de código confiable y bien documentada para el desarrollo de temas.,
uso de guiones bajos en el desarrollo de temas
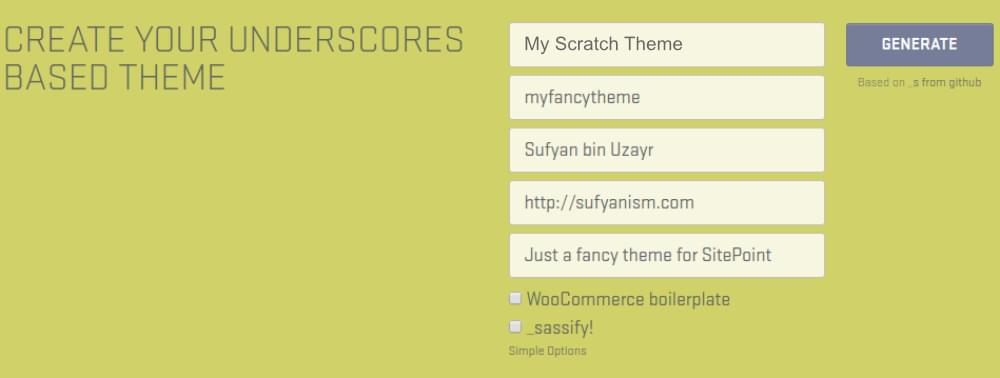
para comenzar con los guiones bajos, introduzca los detalles de su tema en la página de inicio de guiones bajos.

puede optar por incluir WooCommerce boilerplate también-útil si el tema de destino es probable que tenga soporte WooCommerce, como diseños personalizados para el carrito de compras y páginas de pago, etc. Haga clic en Generar, y eso es todo! Nuestro tema será generado y disponible para su descarga. En el archivo ZIP resultante, podemos localizar nuestro directorio de temas.,
El tema de WordPress generado por guiones bajos tiene bastantes plantillas, así como secciones separadas para diseños personalizados y elementos JavaScript. Esto significa que nuestra estructura de temas está lista para nosotros, al igual que los archivos de plantilla, que vienen con un código mínimo en forma de etiquetas y comentarios PHP. Podemos empezar de inmediato modificando lo que necesitamos y eliminando lo que no necesitamos.
esto es obviamente un gran ahorrador de tiempo, ya que no necesitamos crear cada archivo de plantilla manualmente.,
usando un marco de tema de WordPress
Similar a los marcos para CSS, JavaScript y PHP, un marco de tema proporciona un conjunto estandarizado de herramientas que usted, como desarrollador, puede utilizar en la creación de sus propios temas. Los marcos temáticos vienen con convenciones predefinidas que pueden ayudar en el desarrollo del tema al ahorrar tiempo y esfuerzos que de otro modo se gastarían en codificar y construir esas mismas convenciones.,
muchos marcos de temas de WordPress hoy en día vienen con características tales como:
- ganchos y filtros personalizados
- Funciones personalizadas que se utilizarán en el tema
- callbacks personalizados
- Integración con o compatibilidad para bibliotecas personalizadas, como jQuery, etc.
estos marcos de WordPress theme vienen con varias ventajas adicionales propias también. Obviamente hacen que la tarea de construir un tema de WordPress sea más rápida y fácil. Algunos también ofrecen características a medida y normas de codificación que pueden permitir a los desarrolladores más nuevos codificar rápidamente y aprender las cuerdas de manera más eficiente., Por supuesto, esto también significa que tiene menos control que al construir un tema desde cero, pero dependiendo de sus requisitos y nivel de experiencia, un marco de tema amigable para principiantes puede ser realmente útil.
elegir un marco de tema de WordPress
hay bastantes marcos de tema de WordPress para elegir. Una opción popular es Genesis framework, de StudioPress. Con un precio de 5 59.95, Genesis viene con características como plantillas de página personalizadas, múltiples opciones de diseño personalizables, así como soporte completo para Gutenberg, el próximo editor de WordPress.,

otra opción premium digna es el tema Divi de Elegant Themes. Divi viene cargado con elementos de diseño en tiempo real, diseños personalizables y plantillas de página, activos arrastrables y editables visualmente, etc. En otras palabras, Divi es un constructor de página disfrazado como un marco temático que le permite exportar su configuración de desarrollo y armar rápidamente sitios web.
si estás buscando algo gratis, Gantry vale la pena echarle un vistazo. Este marco de tema amigable y robusto para desarrolladores no es solo para usar con WordPress., Construido por RocketTheme, Gantry es más un conglomerado de extensiones personalizadas y metodologías de plantillas adoptadas de la talla de Joomla, WordPress y GravCMS.
Gantry permite a los codificadores construir potentes temas y plantillas de frontend encima de él. También tiene muchas plantillas y skins personalizados pre-hechos, así como una interfaz editable visualmente para hacer la vida más fácil para los no codificadores también.
hay muchos otros contendientes dignos en este campo, como encontrarás con cualquier búsqueda en línea de» creadores de temas de WordPress » o similar.,
conclusión
Este artículo ha sido un breve recorrido por las opciones para modificar o crear su propio tema de WordPress. Comenzamos con la opción más simple de crear un tema hijo, que solo contiene unos pocos archivos que modifican aspectos de un tema existente.
a continuación analizamos cómo profundizar un poco más duplicando y modificando un tema existente. Esa es una manera divertida de profundizar en un tema de WordPress, aprender cómo funciona y adaptarlo a sus requisitos exactos, sin tener que reinventar la rueda y comenzar desde cero.,
una opción más ambiciosa es codificar un tema entero desde cero. Solo hemos tocado eso aquí, pero hemos preparado una serie de artículos para mostrar cómo hacerlo en profundidad.
como una forma de acelerar la creación de un tema desde cero, nos fijamos en temas de inicio como guiones bajos y marcos de temas como Génesis. En cierto sentido, esto nos lleva al círculo completo, ya que algunas de estas ofrecen herramientas de arrastrar y soltar/WYSIWYG que no requieren muchos conocimientos técnicos y podrían ser la opción más fácil de usar si prefiere no profundizar en el código.,
esperemos que esta Breve introducción le haya dado un mejor sentido de cómo empezar a crear un tema de WordPress que se adapte a sus necesidades.