miércoles 9 de agosto de 2017
hace un par de meses, alguien me preguntó si había escrito una actualización de la página bloat recientemente. La respuesta fue no. He escrito un montón de publicaciones sobre la hinchazón de la página, comenzando en 2012, cuando la página promedio golpeó 1MB. En mi opinión, el tema había sido bien cubierto. Sabemos que la tendencia general es que las páginas se están haciendo más grandes a una tasa de crecimiento bastante consistente., No parecía que hubiera mucho nuevo territorio que cubrir.
también: se sentía como Ilya Grigorik dejó caer el micrófono en la página hinchar conversación con este impresionante post, donde ilustró por qué la «página promedio» es un mito. Entre las muchas cosas que Ilya observó después de analizar los datos de archivo HTTP para sitios de escritorio, cuando tiene valores atípicos que pesan más de 30 MB y más del 90% de sus páginas están por debajo de 5 MB, Un «tamaño de página promedio» de 2227 KB (en 2016) no significa mucho.
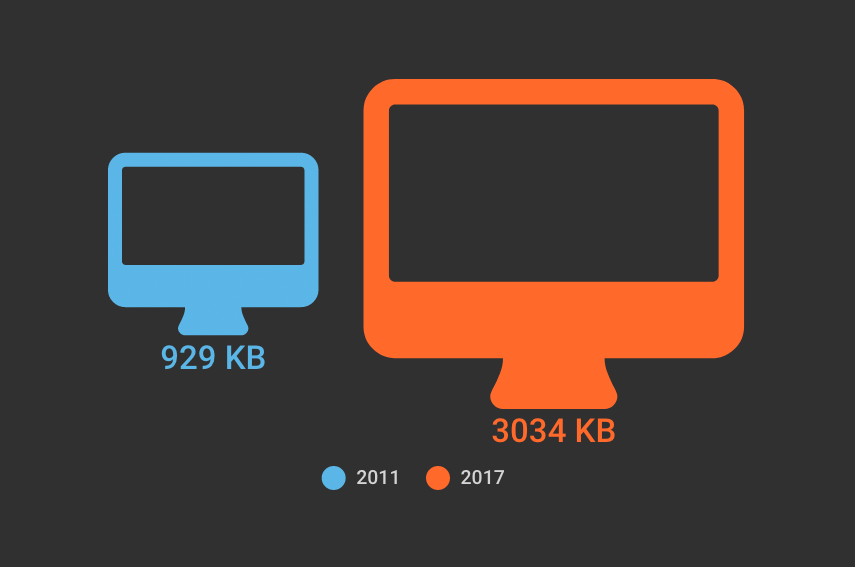
se ha caído el micrófono. Todos lo miramos en el suelo durante un rato, y luego nos alejamos., Y ahora quiero proponer que volvamos. ¿Por qué? Debido a que la página promedio es ahora de 3 MB de tamaño, y este parece ser un buen momento para hacer una pausa, verificar nuestras suposiciones y preguntarnos:
¿Hay alguna razón para preocuparse por el tamaño de la página como una métrica de rendimiento? Y si no consideramos el tamaño de Página como una métrica significativa, ¿qué debería importarnos?

antes de adentrarnos en este tema (de nuevo), algunas advertencias importantes
- Los promedios que estamos a punto de ver, que se toman del archivo HTTP, son solo eso: promedios de conjuntos de datos grandes., No representan el sitio web «típico», porque no hay tal cosa como un sitio web típico.
- estos números son principalmente relevantes cuando se ven en un contexto histórico. Representan tendencias, eso es todo.
- estos números no deben de ninguna manera ni remotamente tomarse como un punto de referencia para su propio sitio. No necesariamente has logrado nada grande si tus páginas son más pequeñas que esto, ni has fallado si tus páginas son más grandes.
- no todas las páginas son cada vez más grandes. Muchos se han vuelto más pequeños a lo largo de los años. Tal vez el tuyo es uno de ellos!,
Gráficos o no sucedió, ¿verdad?
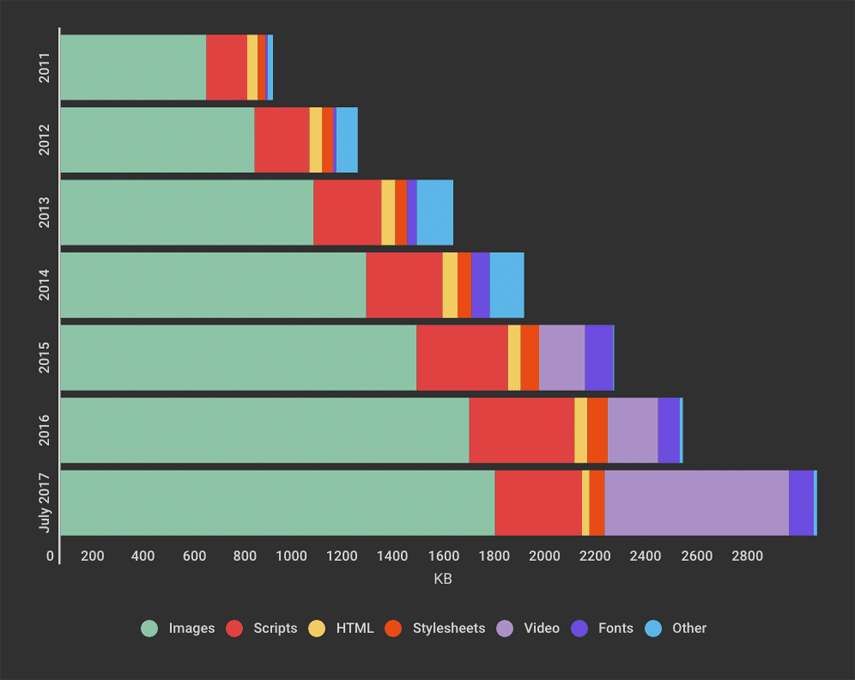
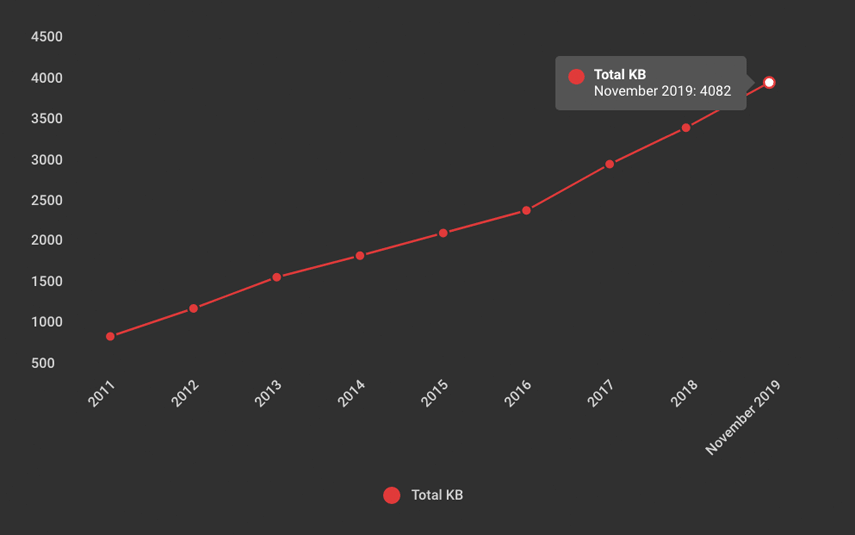
Aquí puede ver la página crecimiento desde 2011 hasta ahora, desglosadas por tipo de contenido:

La primera cosa que salta es la gran cantidad de página de bienes raíces de ser tomado por el vídeo. No es una gran sorpresa, dada la popularidad de los videos de héroes y demás, pero aún es interesante notar que esto parece explicar gran parte del crecimiento reciente.
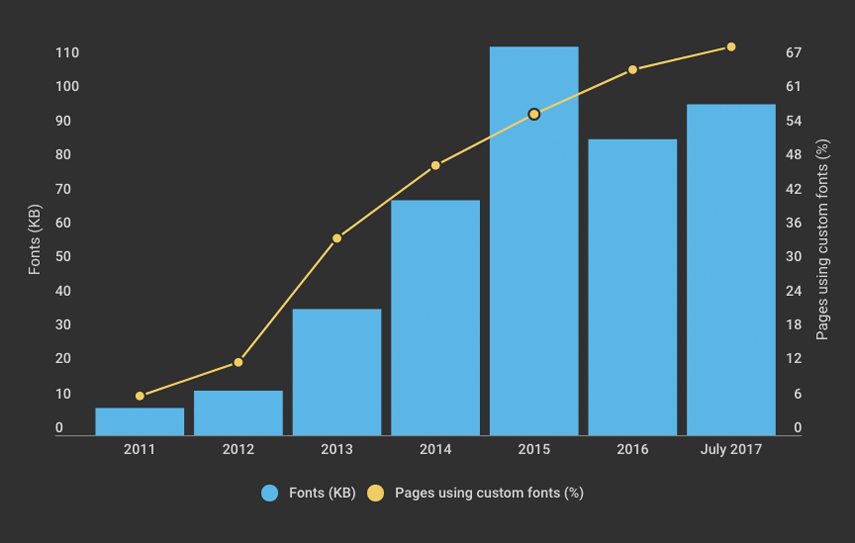
el uso de fuentes personalizadas sigue aumentando: el 69% de los 500.000 principales sitios web las utilizan. Interesante señalar la caída que tuvo lugar, en términos de KB total, en 2016.,

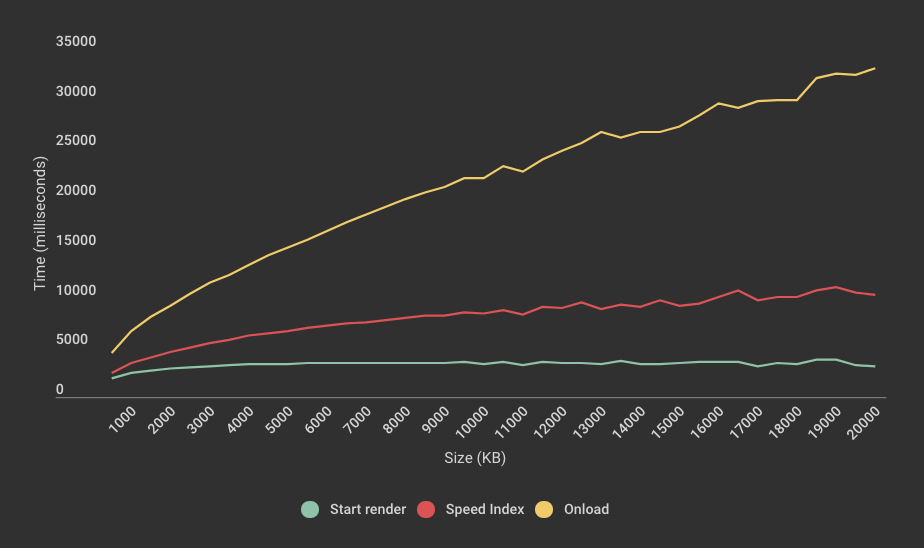
es interesante graficar algunos de los datos actuales del archivo HTTP (a continuación) y ver qué métricas permanecen planas en relación con el tamaño de la página y cuáles no.

puede ver arriba que iniciar renderizado es bastante consistente independientemente del tamaño de la página. Esto es bastante interesante, porque sugiere que las páginas más grandes no necesariamente se correlacionan con cuando los usuarios comienzan a ver contenido.
Además, también puede ver lo fácil que es ser engañado por onload como una métrica de rendimiento, porque se correlaciona tan fuertemente con el tamaño de la página., En este gráfico, el fuerte aumento de la carga oculta ligeramente el hecho de que las tendencias del índice de velocidad aumentan de manera significativa, de 2393 (~2.4 segundos) para las páginas en la cohorte de 500 KB a 10266 (~10.3 segundos) para las páginas en la cohorte de 20 MB. Esto sirve como un buen recordatorio de que el índice de velocidad es generalmente una métrica sintética sólida para la experiencia del usuario.
predicción: 4MB páginas para 2019?
estoy poniendo esto por ahí como un tema de conversación interesante, no como una causa de pánico. Suponiendo un aumento de aproximadamente el 16% año tras año en el tamaño de la página, la página promedio podría superar los 4 MB en poco más de dos años.,

pero de nuevo, volviendo al punto de Ilya, esto es solo un promedio. Las páginas de 4MB ya están aquí. Según el archivo HTTP, casi el 16% de las páginas actuales – en otras palabras, aproximadamente 1 de cada 6 páginas – tienen 4 MB o más de tamaño. Rutinariamente veo páginas (y estoy seguro de que tú también) que tienen 10MB o más. Cuando estaba hablando de este problema con Mark y Steve, Mark se refirió al hecho de que ha construido páginas que eran 30MB que todavía eran de alto rendimiento.,
si te importa la experiencia del usuario, el tamaño de página no es la métrica adecuada para realizar un seguimiento de métricas como el tamaño de Página y el tiempo de carga, por lo general no son buenos indicadores del rendimiento percibido por el usuario.
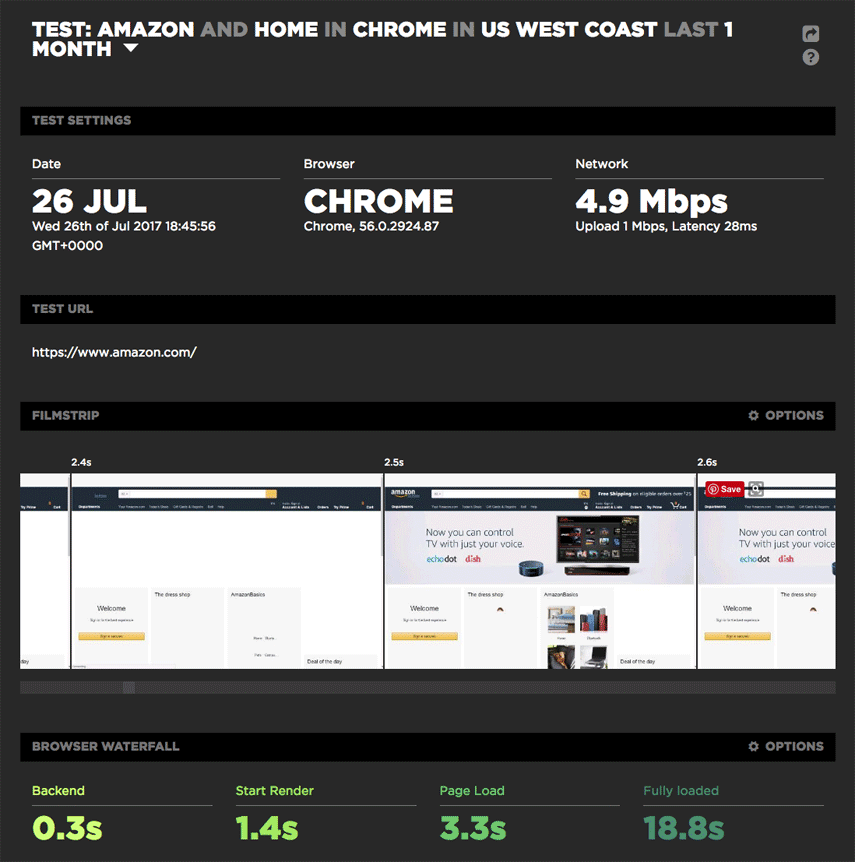
Tome Amazon, por ejemplo. Es ampliamente considerado como un líder de rendimiento, sin embargo, tiene páginas relativamente pesadas (estoy definiendo «pesado» como 3MB o más) y tiempos de carga lentos (estoy definiendo «lento» como 5 segundos o más). Pero para Amazon, el tamaño de la página y el tiempo de carga son las métricas equivocadas.,
por ejemplo, al mirar esta página de resultados de prueba reciente para la página de inicio de Amazon (que pesa poco más de 5 MB), puede ver un tiempo de procesamiento de inicio de 1,4 segundos y una vista bien poblada en 2,5 segundos, a pesar del hecho de que la página no se carga completamente hasta 18,8 segundos.

(Si aún no eres usuario de SpeedCurve y quieres jugar con el panel de monitoreo sintético de SpeedCurve, echa un vistazo a nuestra cuenta demo, que te permite explorar datos para un puñado de sitios de medios, incluidos The Guardian, Huffington Post y The New York Times., Aún mejor, regístrese para una prueba gratuita y tome SpeedCurve a dar una vuelta.)
Takeaways
El tamaño de la página importa, pero quizás no de la forma en que piensas
puedes tener páginas grandes y robustas que aún se sienten rápidas. Pero debe preocuparse por la hinchazón de la página en términos de cómo afecta a los usuarios móviles, especialmente a los usuarios solo móviles que están lidiando con restricciones de ancho de banda o límites de datos. En Fluent el pasado mes de junio, Tim Kadlec pronunció un discurso apasionado que abordó este tema., También deberías echar un vistazo a la ingeniosa calculadora en línea de Tim, que calcula el costo, en dólares, de tus páginas en países de todo el mundo. Es una revelación.
Qué puede hacer: si no está utilizando activamente los presupuestos de rendimiento para establecer umbrales para métricas como el tamaño de Página, iniciar el procesamiento y el índice de velocidad, debe comenzar. Me encanta este breve video explicativo que explica cómo funcionan los presupuestos de rendimiento.,
preocúpate por las imágenes, pero no demasiado
Sí, las imágenes constituyen la mayor parte de la página promedio, y definitivamente debes asegurarte de no ofrecer enormes imágenes no optimizadas a tus usuarios. Pero esta es una de esas frutas bajas que es relativamente fácil de abordar.
Qué puedes hacer: encuentra y corrige imágenes problemáticas en tus páginas.
preocúpese más por CSS y JavaScript
si está sirviendo versiones asíncronas de sus hojas de estilo y scripts, debe saber que tienen el potencial de bloquear sus páginas por completo, porque son los principales cerdos de la CPU.,
Qué puede hacer: los scripts asíncronos son mejores que los síncronos, pero hay un argumento para diferir los scripts (si puede forcejearlo). Y si aún no está midiendo el uso de la CPU, debería considerar comenzar ahora.
si te importa medir la experiencia del usuario, usa métricas personalizadas
correlacionar el tamaño de la página con la experiencia del Usuario es como presentarle a alguien una cena buffet completa y asumir que representa lo que realmente comió., Para medir correctamente la experiencia del usuario, debemos centrarnos en el contenido, como la barra de navegación o la imagen del producto hero, que los usuarios realmente desean consumir. La mejor métrica de rendimiento para medir la experiencia del Usuario es aquella que mide cuánto tiempo espera el Usuario antes de ver este contenido crítico.
lo que puede hacer: aquí es donde los temporizadores personalizados, a través de la especificación de sincronización del usuario del W3C, entran en juego. Para implementar temporizadores personalizados, debe identificar el contenido crítico en sus páginas y, a continuación, agregar marcas y medidas para realizar un seguimiento de cuándo se renderizan., Steve escribió una gran entrada de blog que entra en temporizadores personalizados con más detalle, así como proporcionar un puñado de métricas de muestra para comenzar. Si le importa medir la UX, le recomiendo encarecidamente que la revise.
Para resumir…
en SpeedCurve, no creemos que necesite más datos de rendimiento. Creemos que necesita los datos de rendimiento adecuados. Es por eso que siempre estamos trabajando para desarrollar métricas que te brinden información significativa sobre cómo tus usuarios experimentan tu sitio. Y es por eso que creemos que establecer presupuestos de rendimiento y alertas para esas métricas es crucial., (Si aún no estás usando SpeedCurve para monitorear el rendimiento de tu sitio, configura tu prueba gratuita aquí.)
la clave para una buena experiencia de usuario es entregar rápidamente el contenido crítico. Esto es fácil de decir, pero históricamente ha sido difícil de hacer. Las métricas personalizadas son un gran paso evolutivo hacia adelante. Si estás usando métricas personalizadas, me encantaría saber cómo funcionan para ti y qué estás aprendiendo de ellas. Y si no estás usando métricas personalizadas, tengo curiosidad por saber cuáles son las barreras para ti.