
vale la pena o, incluso, necesario, agregar un archivo README en cada nuevo proyecto. Hoy nos centraremos en las buenas prácticas de escribir un archivo de este tipo, con algunos ejemplos y una plantilla lista para usar.
¿qué es un archivo README?
README (como su nombre indica: «Léeme») es el primer archivo que se debe leer al iniciar un nuevo proyecto. Es un conjunto de información útil sobre un proyecto, y una especie de manual. Un archivo de texto README aparece en muchos lugares y se refiere no solo a la programación., Sin embargo, nos centraremos en el README de un programador.

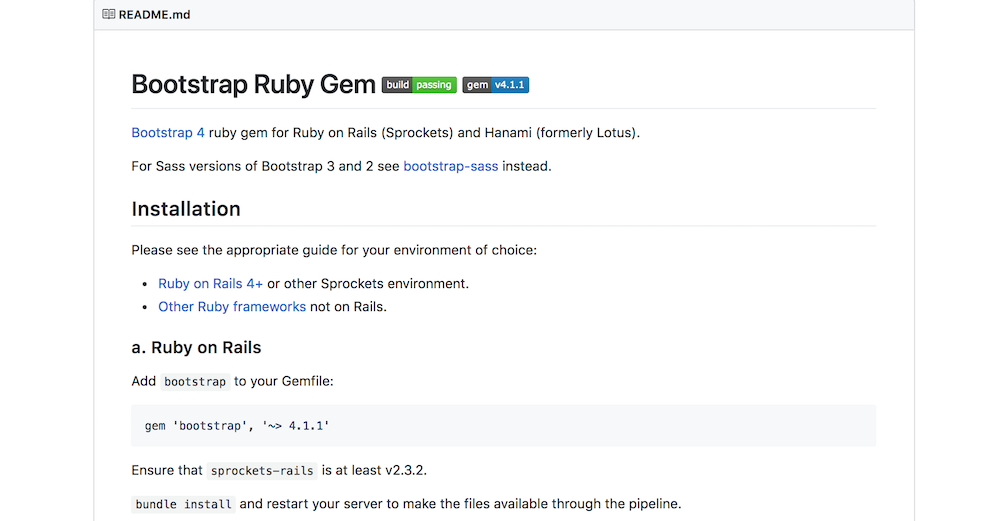
Ejemplo de README para una gema Bootstrap (Ruby On Rails)
El archivo README añadido en GitHub aparece en la lista de archivos de un repositorio.
si trabajamos profesionalmente o aprendemos codificación, muchas veces nos encontramos con los repositorios públicos. Utilizamos las bibliotecas puestas a disposición por otros desarrolladores como un código fuente abierto o hacemos nuestra contribución a un proyecto, informando/corrigiendo errores, y agregando nuevas funcionalidades., Ciertamente, utilizamos estos proyectos porque simplemente son útiles y ofrecen una solución de alta calidad. Pero ¿los usaríamos si carecieran de una descripción fácil de usar, es decir, un buen README?
tenga la seguridad de que conocerá la sensación de decepción al encontrar una solución potencial a todos sus problemas en una biblioteca o un proyecto cuya descripción es pobre, inútil o no está disponible en absoluto.
¿de qué sirve escribir un buen README?
creo que ya puedes adivinarlo., Un buen README es para que otros entiendan lo que incluye nuestro código y por qué es notable. Un archivo README también es esencial para recuperar un proyecto, en GitHub pero también en navegadores (por ejemplo, Google).
estoy aprendiendo, así que ¿por qué debería molestarme en Agregar un archivo README? Ese código es sólo para mí, después de todo, no para toda la comunidad.
dudo que el código sea solo para ti. Y agregar un archivo README es un buen paso.,
README for Junior Devs
OK, ahora vamos a comprobar por qué debemos cuidar nuestros archivos README desde el primer proyecto!
incluso si el código es solo para usted, posiblemente volverá a él después de un tiempo. Un buen README le permite relanzar un proyecto, sin perder el tiempo en recordar: ¿de qué se trataba?
para un programador en ciernes, GitHub es una tarjeta de llamada. Los proyectos en GitHub son la mayoría de las veces nuestra cartera., Cuando estamos en una etapa de carrera sin una experiencia comercial considerable o proyectos sin fines de lucro de aspecto agradable, una presentación de nuestros logros en forma de repositorios es una de las mejores maneras de ser visibles para los reclutadores. Una preparación de varios proyectos de demostración que queremos mostrar durante la entrevista funciona mejor.
si solo estamos aprendiendo y dejamos nuestros proyectos de capacitación allí, prestemos atención a su buena descripción., Incluso un reclutador no Técnico será capaz de reconocer las tecnologías que tocamos, y comprobar si va en línea con el perfil de un candidato que está buscando.
En polaco o en inglés?
ciertamente, en inglés. Agregue una descripción del proyecto en inglés incluso si su proyecto está en polaco. Los proyectos realizados en la Universidad pueden ser tratados como una excepción, ya que a menudo exigen una documentación en polaco. En cualquier otro caso, describa sus proyectos en inglés.
README.md – espera, ¿de qué se trata?,
.md la extensión viene de una palabra: markdown. Es un lenguaje de marcado para el formato de texto. Tal vez al principio no sea obvio, pero el marcado se ha creado para facilitar la creación de texto. En el lenguaje HTML, el encabezado más importante va con la etiqueta h1. De manera similar, tendremos # antes de un encabezado en nuestro documento. editamos .md archivos en cualquier editor de texto o código (Bloc de notas, Sublime,Atom, CS, etc.).
encontrarás más información sobre el uso de markdown en GitHub y en dillinger.,io encontrarás un editor con una vista previa.
escribir un buen README-newbies manual
abrir a README.md. archivo en un nuevo proyecto.,
asegúrese de que el archivo siempre incluya los siguientes elementos:
- títulos y títulos internos
- Introducción – objetivo del proyecto
- tecnologías
- lanzamiento
considere también el uso de elementos adicionales como:
- tabla de contenidos
- ilustraciones
- alcance de funcionalidades
- Ejemplos de uso
- estado del proyecto
- Fuentes
- otra información
¡eso es mucho! ¡No hay mucho que decir sobre mi proyecto!,
hay – Pero usted no es consciente de eso ya.
títulos y títulos internos
un título debe explicar claramente lo que tenemos aquí, y por lo general es el nombre de un proyecto – un encabezado H1 precedido con #. Si el nombre de un proyecto no revela su contenido, vale la pena sugerir lo que es.

Además, el texto debe incluir los títulos de las secciones y, si es necesario, los títulos internos. Para mantener nuestro README coherente, los escribimos de manera similar en todos los demás documentos. En nuestro README.,md, los encabezados deben escribirse con un múltiplo de #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Introduction
Introduction es como un resumen. No debería ser mucho tiempo ya que no queremos leer un ensayo sobre un proyecto. Debemos describir de manera interesante cuál es el objetivo del proyecto y qué problemas resuelve una aplicación determinada. Dos o tres frases son suficientes en el caso de un proyecto Pequeño.
Si se trata de un proyecto de formación, mencione su incentivo. ¿Por qué querías crearlo? Para aprender una tecnología en particular? ¿Fue un proyecto de hackathon?, ¿Era para una organización sin fines de lucro? ¿Es una aplicación creada para memorizar el material de los talleres o de un curso online? Vale la pena mencionarlo aquí, sin duda.
tecnologías
vamos a escribir los idiomas que utilizamos, las bibliotecas y sus versiones.
Por ejemplo:
- Bootstrap 3 o 4
- AngularJS 1.6 / Angular 2+/4/5/6
- PHP 5 o 7
- Python 2.7 o 3.6
- Rails 4 o 5
¿por Qué? En primer lugar, será útil cuando se lance el proyecto en el futuro., Las versiones de las bibliotecas cambian, y un cambio discreto puede causar muchos problemas más adelante. Es bueno saber la versión que se ha utilizado cuando nuestro código funcionaba exactamente de la manera que queríamos.
otra cosa: reclutamiento. Los reclutadores de TI navegan a través de las cuentas de GitHub de sus candidatos. A pesar de que carecen de conocimientos técnicos para estimar la calidad de las soluciones, conocen las palabras clave relacionadas con sus ofertas de trabajo. Una descripción de las tecnologías usadas puede hacer que destaque entre otros candidatos.,
supongamos que hay una multitud de candidatos para una pasantía, y el tiempo de reclutamiento es limitado. Los cv han sido seleccionados, hay dos candidatos similares y una última fecha disponible en un calendario. Las cuentas de GitHub de los candidatos incluyen el mismo número de proyectos. Uno de ellos menciona las tecnologías en cada proyecto. Un segundo candidato no agrega archivos README o sus proyectos se describen mal. ¿Qué opinas, qué candidato será invitado a una entrevista?
Launch
¿Cómo ejecutar un proyecto? ¿Un proyecto tiene requisitos mínimos de hardware?,
mencionamos las bibliotecas y sus versiones anteriores. Si es necesario, las tecnologías, el lanzamiento y los requisitos de hardware se pueden combinar. Pero si lo dividimos en dos subsecciones, vale la pena enfocarse aquí específicamente en lanzar un proyecto. Cuando tenemos un sitio web o una aplicación, puede tratarse de configurar un entorno local, un enlace a las páginas de GitHub o una aplicación implementada en Heroku. ¿Necesitamos datos de entrada? En caso afirmativo, ¿en qué formato?
vamos a centrarnos en otros elementos que pueden mejorar nuestro README.,
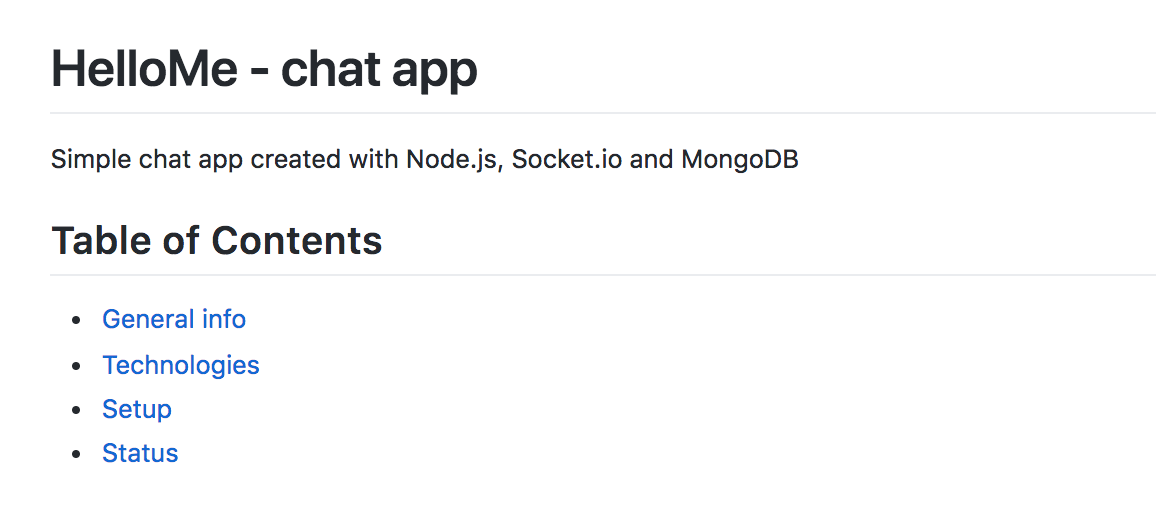
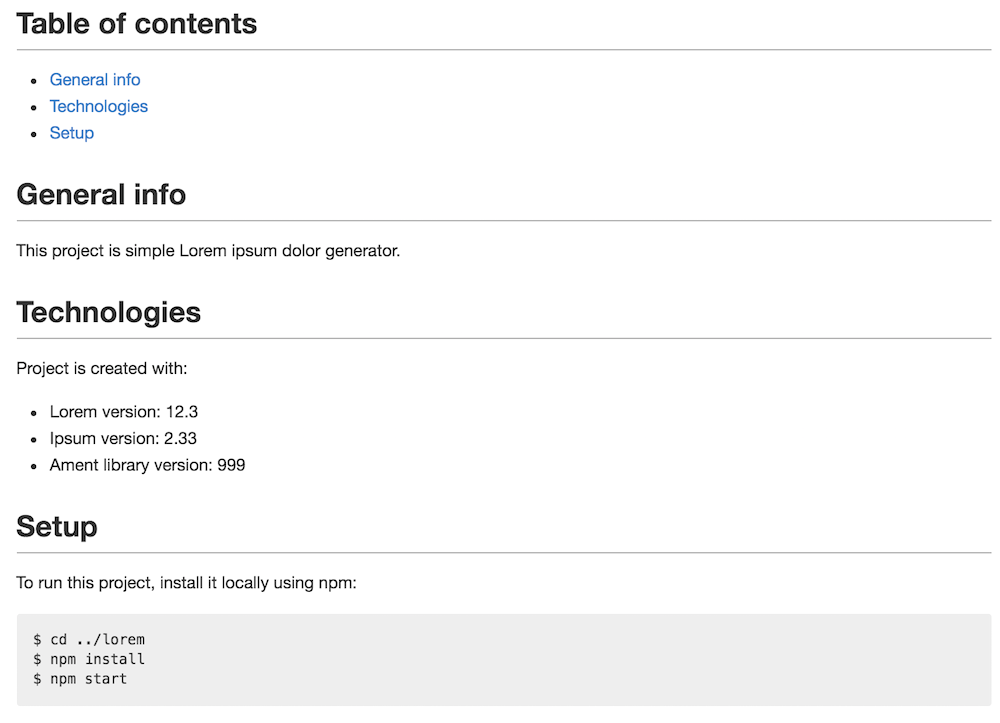
tabla de contenidos
la tabla de contenidos es muy útil en caso de una extensa documentación. Puede funcionar como una lista simple con los enlaces a los encabezados.
Y se verá así:

Ilustraciones
GitHub permite gráficos en el archivo LÉAME. Una documentación técnica no necesita ser bonita, sino legible y comprensible. Las ilustraciones no son necesarias-sin embargo, pueden valor estético para nuestro proyecto. Puede mostrar el logotipo de una aplicación, diagramas, esquemas, captura de pantalla ejemplar., Tal vez un manual ilustrado es algo que quieres?

Crear un archivo en el repositorio, y añadir una imagen. Use una ruta de archivo para mostrarla usando: !(ścieżka/do/pliku). Puede usar las imágenes de más allá de su repositorio si están disponibles públicamente, pero siempre existe el riesgo de que el propietario de estas fuentes las elimine de su dominio y desaparezcan de su documentación: !(url grafiki)
Ejemplo: en mi archivo README, quiero colocar un esquema de bloques que ilustre cómo funciona un algoritmo., Mantengo mi esquema.archivo jpg en un directorio llamado images. Para mostrarlo en mi documentación, usaré un código:
!(./images/schema.jpg)alcance de funcionalidades
no siempre sirve describir el alcance de funcionalidades. Para una tarjeta de visita a un sitio web o una simple aplicación de tipo to-do, la lista de funcionalidades es un exceso de forma.,
por otro lado, un proyecto aparentemente simple como to-do list se puede ampliar con muchas opciones interesantes de las que podemos estar orgullosos: los usuarios se registran, registran y clasifican las tareas según la fecha, agregan comentarios a las tareas o exportan datos a los archivos.

ejemplos de uso
en caso de código reutilizable o su propia biblioteca, puede ser necesario proporcionar un manual de cómo usar nuestro proyecto., Puede funcionar como un fragmento de código:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`que se muestra como:

El estado del proyecto
vale la pena agregar un proyecto de estado – especialmente si el proyecto aún está en desarrollo. Si es nuestra biblioteca, mencionemos cambios planificados, dirección de desarrollo o para enfatizar que hemos terminado con su desarrollo.
Sources
¿deberíamos agregar información cuando nuestro proyecto se basó en un tutorial o nos inspiramos con una tarea determinada? Sí, claro.
No tengo las dudas en ese asunto., No hay nada vergonzoso en el hecho de que aprendamos de varias fuentes y documentemos nuestro progreso. Completamos muchos tutoriales, Elegimos material de aprendizaje. Una copia irreflexiva sin proporcionar cambios en ella – y sin aprender en absoluto – en su mayoría no sucede.
si nuestro código se basa en el código de otra persona, debemos agregar dicha información.
tal vez utilicemos un tutorial antiguo – por ejemplo, escribimos una aplicación con el tutorial Rails 3. Desde cero, de acuerdo con la versión Rails 5, utilizando nuevos mecanismos de framework. Ciertamente, vale la pena mencionarlo aquí.,

Cuando nuestro código solo se inspiró en otra solución / una aplicación, puede mencionarlo y escribir la forma en que se inspiró, qué cambios realizó, qué funcionalidades se desarrollaron.
cuando resolvemos los conjuntos de ejercicios, vale la pena agregar donde otros puedan encontrar su descripción. Si queremos volver a estas fuentes, el enlace se ven fácilmente. De esta manera, el autor que compartió sus conocimientos es, pasó su tiempo para preparar y compartir este material también es respetado.,
otra información
información sobre el autor, contacto, enlaces www y redes sociales, un tipo de licencia bajo la cual el código está disponible o la información sobre cómo contribuir a un proyecto – estos son solo los ejemplos de lo que se puede agregar a su proyecto.
un README bueno y legible
las sugerencias anteriores son mías. El punto más importante es la legibilidad. Una documentación completa hace que su repositorio brille frente a los reclutadores y otros programadores. Hay muchos enfoques para escribir un buen README., Eche un vistazo a los siguientes ejemplos:
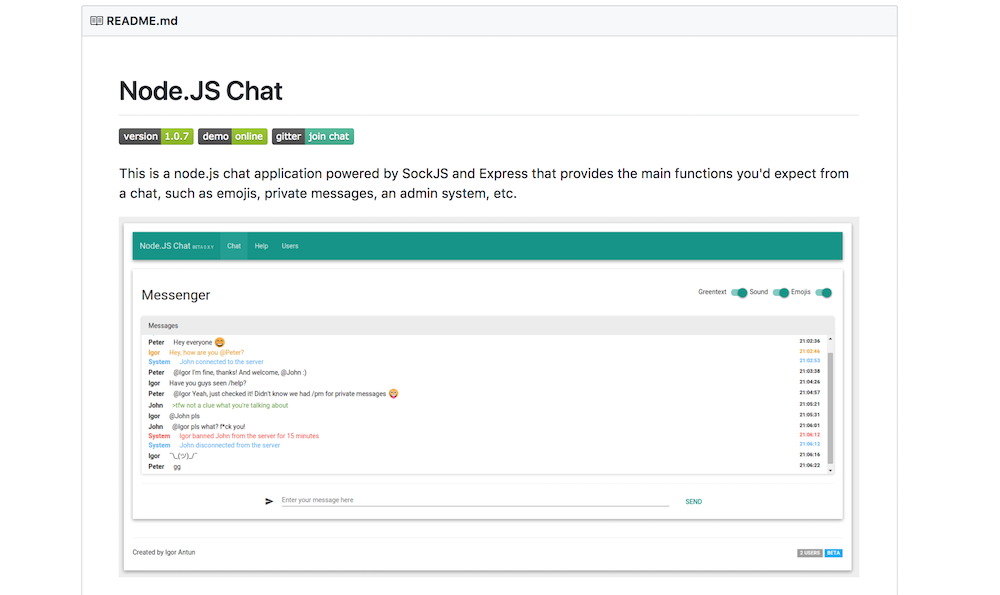
- Node-chat – una descripción simple, captura de pantalla de la aplicación, ejemplos de uso
- WebApp – un espléndido ejemplo de descripción proporcionado para un tipo de Página de destino de sitio web y aplicación utilizando API. Descripción Cómo funciona, capturas de pantalla, tecnologías empleadas en esta solución, información adicional sobre las funcionalidades que se implementarán
- Pomolectron-tenemos un logotipo, las capturas de pantalla, una instrucción sobre la instalación y una descripción de cómo funciona
- Git point – aplicación Android ejemplar., Una tabla de contenido facilita la navegación, las capturas de pantalla, las funcionalidades mencionadas e información sobre cómo apoyar el desarrollo de la aplicación
plantilla README
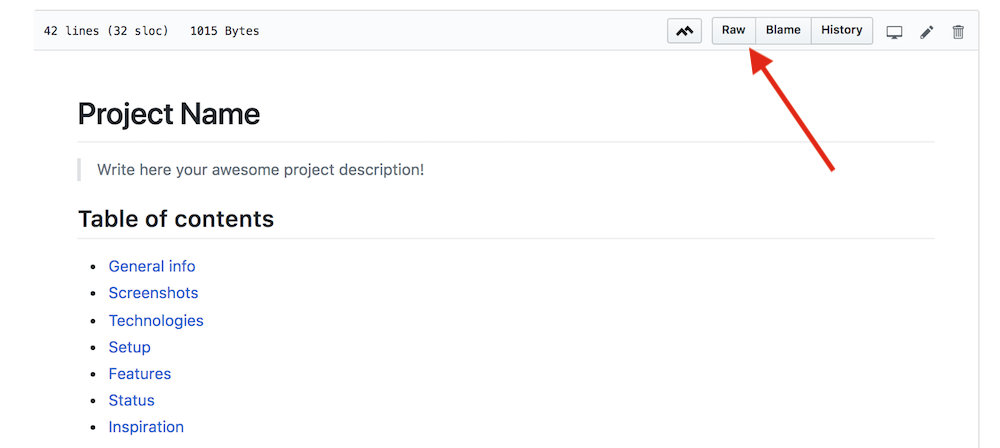
os dejo aquí un ejemplo de README.md plantilla de archivo que puede descargar. Eche un vistazo a su formato y copie una versión raw a su README.md archivo.

El artículo también está disponible en polaco en Flynerd.pl blog.