
Es lohnt oder sogar notwendig, in jedem neuen Projekt eine README-Datei hinzuzufügen. Heute konzentrieren wir uns auf bewährte Methoden zum Schreiben einer solchen Datei – mit einigen Beispielen und einer gebrauchsfertigen Vorlage.
Was ist eine README-Datei?
README (wie der name schon sagt: „lies mich“) ist die erste Datei, die man Lesen sollte wenn Sie ein neues Projekt beginnen. Es ist eine Reihe nützlicher Informationen zu einem Projekt und eine Art Handbuch. Eine README-Textdatei erscheint an vielen verschiedenen Stellen und bezieht sich nicht nur auf die Programmierung., Wir werden uns jedoch auf die README eines Programmierers konzentrieren.

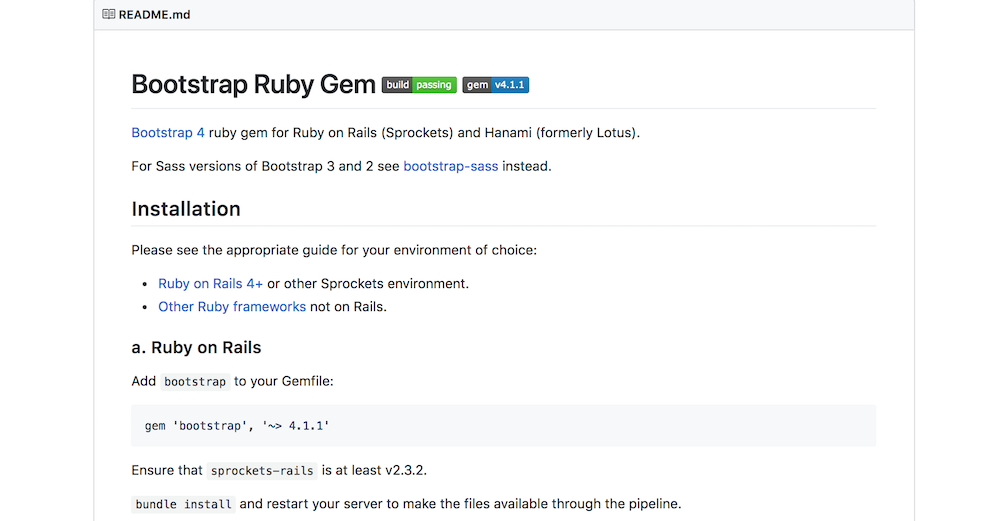
Beispiel für README für ein Bootstrap-Juwel (Ruby On Rails)
Die hinzugefügte README-Datei auf GitHub wird in der Liste der Dateien in einem Repository angezeigt.
Wenn wir professionell arbeiten oder Programmieren lernen, stoßen wir oft auf die öffentlichen Repositorys. Wir nutzen die von anderen Entwicklern zur Verfügung gestellten Bibliotheken als Open Source Code oder leisten unseren Beitrag zu einem Projekt, melden / Beheben von Fehlern und fügen neue Funktionalitäten hinzu., Sicherlich verwenden wir diese Projekte, weil sie sich als nützlich erweisen und eine qualitativ hochwertige Lösung bieten. Aber würden wir sie verwenden, wenn ihnen eine benutzerfreundliche Beschreibung fehlte, dh eine gute README?
Seien Sie versichert – Sie werden das Gefühl der Enttäuschung kennenlernen, wenn Sie eine mögliche Lösung für alle Ihre Probleme in einer Bibliothek oder einem Projekt finden, dessen Beschreibung schlecht, nutzlos oder überhaupt nicht verfügbar ist.
Was ist die Verwendung von Schrift eine gute README?
Ich denke, du kannst es schon erraten., Eine gute README ist für andere zu verstehen, was unser Code enthält und warum es bemerkenswert ist. Eine README-Datei ist auch wichtig, um ein Projekt abzubilden – auf GitHub, aber auch in Browsern (z. B. Google).
Ich lerne gerade, warum sollte ich mich darum kümmern, eine README-Datei hinzuzufügen? Dieser Code ist nur für mich, schließlich nicht für die ganze Gemeinschaft.
ich bezweifle, dass der code ist nur für Sie. Und das Hinzufügen einer README-Datei ist ein guter Schritt.,
README für Junior Devs
OK, jetzt wollen wir überprüfen, warum wir für unsere README-Dateien seit dem ersten Projekt kümmern sollten!
Selbst wenn der Code nur für Sie ist, werden Sie möglicherweise nach einer Weile darauf zurückkommen. Eine gute README ermöglicht es Ihnen, ein Projekt neu zu starten-ohne Ihre Zeit damit zu verschwenden, sich daran zu erinnern: Worum ging es?
Für einen angehenden Programmierer ist GitHub eine Visitenkarte. Die Projekte auf GitHub sind meistens unser Portfolio., Wenn wir uns in einer Karrierephase ohne beträchtliche kommerzielle Erfahrung oder gut aussehende gemeinnützige Projekte befinden, ist eine Präsentation unserer Leistungen in Form von Repositories eine der besten Möglichkeiten, um für die Personalvermittler sichtbar zu werden. Eine Vorbereitung mehrerer Demonstrationsprojekte, die wir während des Interviews zeigen wollen, funktioniert am besten.
Wenn wir gerade lernen und unsere Schulungsprojekte dort ablegen, achten wir auf ihre gute Beschreibung., Selbst ein nicht technischer Personalvermittler kann die von uns berührten Technologien erkennen und überprüfen, ob sie mit dem gesuchten Profil eines Kandidaten übereinstimmen.
Auf Polnisch oder auf Englisch?
Sicherlich auf Englisch. Fügen Sie eine Projektbeschreibung in Englisch hinzu, auch wenn Ihr Projekt in polnischer Sprache ist. Die an der Universität realisierten Projekte könnten als Ausnahme behandelt werden, da sie oft eine Dokumentation in polnischer Sprache verlangen. Beschreiben Sie Ihre Projekte in jedem anderen Fall auf Englisch.
README.md -warte, worum geht es?,
Erweiterung kommt von einem Wort: markdown. Es ist eine Markup-Sprache für die Textformatierung. Vielleicht ist es zunächst nicht offensichtlich, aber Markup wurde erstellt, um die Texterstellung zu erleichtern. In HTML-Sprache geht die wichtigste Überschrift mit h1 tag. In ähnlicher Weise haben wir # vor einer Überschrift in unserem Dokument.
Wir bearbeiten Dateien in einem beliebigen Text-oder Code-Editor (Notepad, Sublime, Atom, CS usw.).
Sie erfahren mehr über die Markdown-Verwendung auf GitHub und auf dillinger.,hier finden Sie einen Editor mit einer Vorschau.
Writing a good README-newbies manual
Open a README.md. datei in einem neuen Projekt.,
Stellen Sie sicher, dass die Datei immer die folgenden Elemente enthält:
- Titel und interne Titel
- Einleitung – Ziel des Projekts
- Technologien
- Start
Erwägen Sie auch die Verwendung zusätzlicher Elemente wie:
- Inhaltsverzeichnis
- Abbildungen
- Funktionsumfang
- Anwendungsbeispiele
- Projektstatus
- Quellen
- Weitere Informationen
li>
Das ist viel! Es gibt nicht so viel über mein Projekt zu sagen!,
Es gibt – aber das wissen Sie noch nicht.
Titel und interne Titel
Ein Titel sollte klar erklären, was wir hier haben, und es ist normalerweise der Name eines Projekts – eine H1-Überschrift, der #vorangestellt ist. Wenn der Name eines Projekts seinen Inhalt nicht preisgibt, lohnt es sich dennoch vorzuschlagen, was es ist.

Darüber hinaus sollte der Text die Titel der Abschnitte und – falls erforderlich – die internen Titel enthalten. Um unsere README kohärent zu halten, schreiben wir sie in jedem anderen Dokument ähnlich. In unserer README-Datei.,md-Datei sollten die Überschriften mit einem Vielfachen von #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Einführung
Einführung ist wie eine Zusammenfassung. Es sollte nicht zu lange dauern, da wir keinen Aufsatz über ein Projekt lesen wollen. Wir sollten auf interessante Weise beschreiben, was das Projektziel ist und welche Probleme eine bestimmte Anwendung löst. Zwei oder drei Sätze reichen bei einem kleinen Projekt aus.
Wenn es sich um ein Schulungsprojekt handelt, erwähnen Sie Ihren Anreiz. Warum wolltest du es schaffen? Um eine bestimmte Technologie zu lernen? War es ein Hackathon-Projekt?, War es für eine gemeinnützige Organisation? Ist es eine Anwendung erstellt, um das Material aus Workshops oder Online-Kurs auswendig zu lernen? Es ist hier ohne Zweifel erwähnenswert.
Technologies
Schreiben wir die verwendeten Sprachen, die Bibliotheken und deren Versionen auf.
Beispiel:
- Bootstrap 3 oder 4
- AngularJS 1.6 / Winkel 2+/4/5/6
- PHP 5 oder 7
- Python 2.7 oder 3,6
- Rails 4 oder 5
Warum? Erstens wird es hilfreich sein, wenn das Projekt in Zukunft gestartet wird., Die Versionen von Bibliotheken ändern sich, und eine unauffällige Änderung kann später viele Probleme verursachen. Es ist gut, die Version zu kennen, die verwendet wurde, als unser Code genau so funktionierte, wie wir es wollten.
Eine andere Sache: Rekrutierung. IT-Personalvermittler durchsuchen die GitHub-Konten ihrer Kandidaten. Obwohl es ihnen an technischen Kenntnissen mangelt, um die Qualität von Lösungen abzuschätzen, kennen sie die Schlüsselwörter, die sich auf ihre Stellenangebote beziehen. Eine Beschreibung der verwendeten Technologien könnte Sie unter anderen Kandidaten abheben.,
Nehmen wir an, es gibt eine Vielzahl von Kandidaten für ein Praktikum und eine Rekrutierungszeit ist begrenzt. Lebensläufe wurden ausgewählt, es gibt zwei ähnliche Kandidaten und ein letztes verfügbares Datum in einem Kalender. Die GitHub-Konten der Kandidaten enthalten die gleiche Anzahl von Projekten. Einer von Ihnen erwähnt die Technologien in jedem Projekt. Ein zweiter Kandidat fügt keine README-Dateien hinzu oder seine Projekte werden schlecht beschrieben. Was denkst du, welcher Kandidat wird zu einem Interview eingeladen?
Launch
Wie führe ich ein Projekt aus? Hat ein Projekt minimale Hardwareanforderungen?,
Wir erwähnten die Bibliotheken und ihre Versionen früher. Bei Bedarf können Technologien, Start-und Hardwareanforderungen zusammengeführt werden. Wenn wir es jedoch in zwei Unterabschnitte aufteilen, lohnt es sich, sich hier speziell auf den Start eines Projekts zu konzentrieren. Wenn wir eine Website oder Anwendung haben, kann dies das Einrichten einer lokalen Umgebung, eines Links zu GitHub-Seiten oder einer bereitgestellten Anwendung auf Heroku umfassen. Benötigen wir Eingabedaten? Wenn ja, in welchem format?
Konzentrieren wir uns auf andere Elemente, die unsere README verbessern können.,
Inhaltsverzeichnis
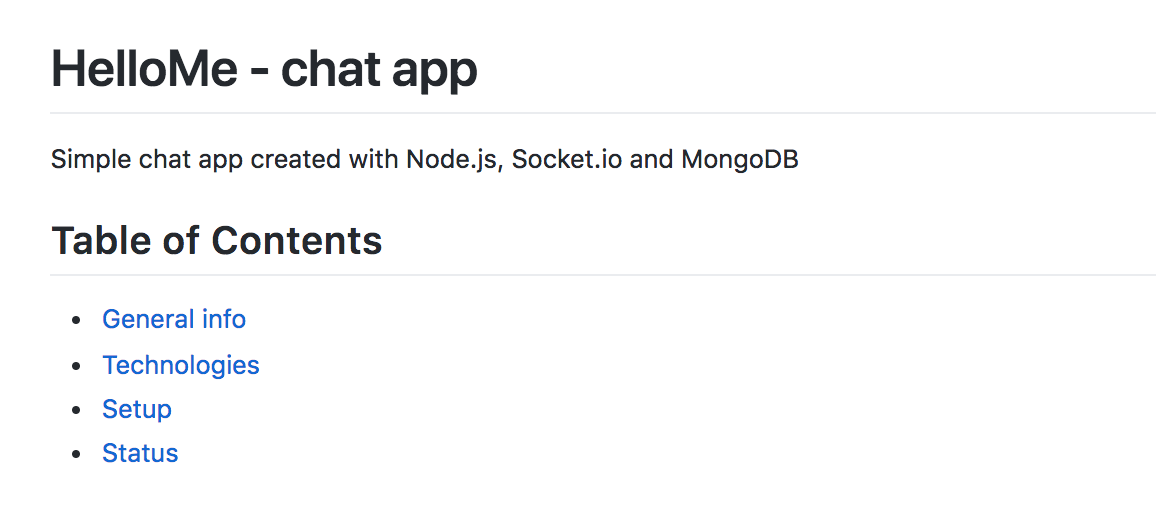
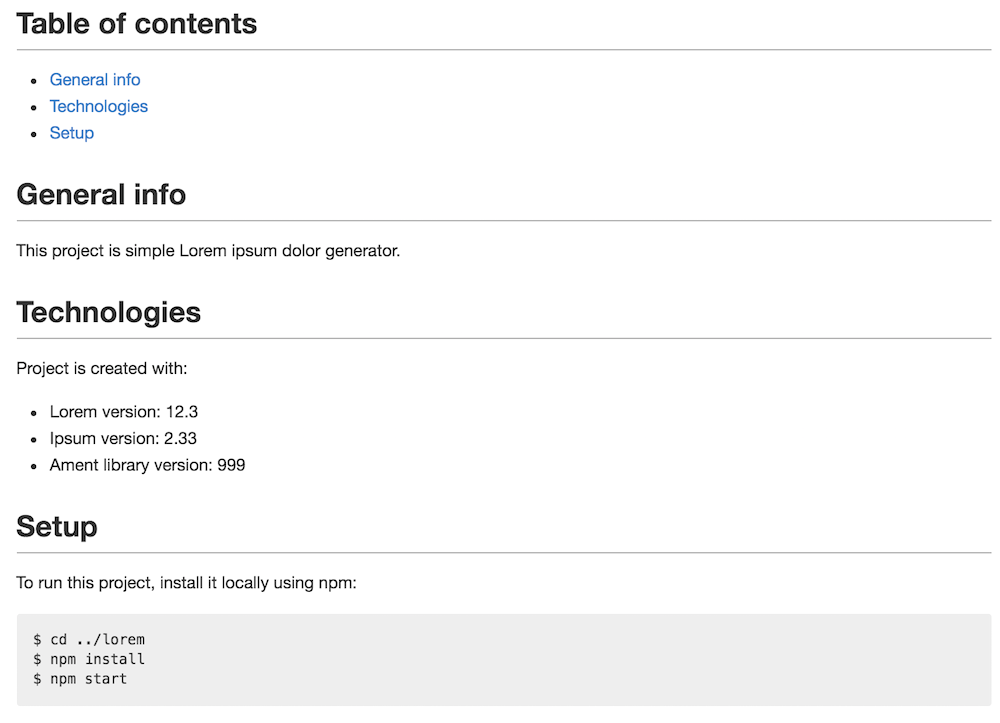
Inhaltsverzeichnis ist bei umfangreicher Dokumentation hilfreich. Es kann als eine einfache Liste mit den Links zu Überschriften arbeiten.
Und es wird so aussehen:

Illustrationen
GitHub ermöglicht Grafiken in README. Eine technische Dokumentation muss nicht schön, aber lesbar und verständlich sein. Die Illustrationen sind nicht nötig – dennoch können sie ästhetisch wertvoll für unser Projekt sein. Sie können das Logo, die Diagramme, Schemata und den Screenshot einer Anwendung anzeigen., Vielleicht ist eine illustrierte Anleitung etwas, das Sie wollen?

Erstellen Sie eine Datei in Ihrem repository, und fügen Sie ein Bild dort. Verwenden Sie einen Dateipfad, um ihn anzuzeigen: !(ścieżka/do/pliku). Sie können die Bilder aus Ihrem Repository verwenden, wenn sie öffentlich verfügbar sind – aber es besteht immer die Gefahr, dass der Besitzer dieser Quellen sie aus seiner Domain löscht und sie aus Ihrer Dokumentation verschwindet: !(url grafiki)
Beispiel: In meiner README-Datei möchte ich ein Blockschema platzieren, das veranschaulicht, wie ein Algorithmus funktioniert., Ich behalte mein Schema.jpg-Datei in einem Verzeichnis namens images. Um es in meiner Dokumentation anzuzeigen, verwende ich einen Code:
!(./images/schema.jpg)Funktionsumfang
Es gibt keine Verwendung bei der Beschreibung des Funktionsumfangs. Für eine Website-Visitenkarte oder eine einfache Anwendung vom To-Do-Typ ist die Liste der Funktionalitäten ein Übermaß an Form.,
Andererseits kann ein scheinbar einfaches Projekt wie die To-Do-Liste um viele interessante Optionen erweitert werden, auf die wir stolz sein können: Benutzer registrieren, erfassen und klassifizieren die Aufgaben nach Datum, Hinzufügen von Kommentaren zu den Aufgaben oder Datenexport in die Dateien.

Anwendungsbeispiele
Bei wiederverwendbarem Code oder Ihrer eigenen Bibliothek ist möglicherweise ein Handbuch zur Verwendung unseres Projekts erforderlich., Es kann als Codefragment funktionieren:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`, das angezeigt wird als:

Der Projektstatus
Es lohnt sich, einen Projektstatus hinzuzufügen – insbesondere wenn das Projekt noch entwickelt wird. Wenn es sich um unsere Bibliothek handelt, erwähnen wir geplante Änderungen, die Entwicklungsrichtung oder um zu betonen, dass wir mit ihrer Entwicklung fertig sind.
Quellen
Sollten wir Informationen hinzufügen, wenn unser Projekt auf einem Tutorial basierte oder wir uns von einer bestimmten Aufgabe inspirieren ließen? Ja, sicher.
Ich verstehe die Zweifel in dieser Angelegenheit nicht., Es ist nichts Peinliches daran, dass wir aus verschiedenen Quellen lernen und unseren Fortschritt dokumentieren. Wir vervollständigen viele Tutorials, wählen Lernmaterial. Ein gedankenloses Kopieren ohne Änderungen – und ohne überhaupt zu lernen-passiert meistens nicht.
Wenn unser Code auf dem Code eines anderen basiert, sollten wir solche Informationen hinzufügen.
Vielleicht verwenden wir ein altes Tutorial – zum Beispiel schreiben wir eine Anwendung mit Rails 3 Tutorial. Von Grund auf neu, in Übereinstimmung mit Rails 5-Version, mit neuen Framework-Mechanismen. Sicherlich ist es hier erwähnenswert.,

Wenn unser Code nur von einer anderen Lösung/Anwendung inspiriert wurde, können Sie ihn erwähnen und schreiben, wie Sie inspiriert wurden, welche Änderungen Sie vorgenommen haben, welche Funktionalitäten entwickelt wurden.
Wenn wir die Übungen lösen, lohnt es sich hinzuzufügen, wo andere ihre Beschreibung finden können. Wenn wir zu diesen Quellen zurückkehren möchten, wird der Link leicht angezeigt. Auf diese Weise wird auch der Autor respektiert, der sein Wissen geteilt hat, seine Zeit damit verbracht hat, dieses Material vorzubereiten und zu teilen.,
Weitere Informationen
Informationen über den Autor, Kontakt, www und Social Media Links, eine Art von Lizenz, unter der der Code zur Verfügung gestellt wird oder die Informationen, wie zu einem Projekt beitragen-das sind nur die Beispiele, was zu Ihrem Projekt hinzugefügt werden kann.
Eine gute, lesbare README
Die obigen Vorschläge sind meine. Der wichtigste Punkt ist nur die Lesbarkeit. Eine gründliche Dokumentation lässt Ihr Repository vor den Personalvermittlern und anderen Programmierern glänzen. Es gibt viele Ansätze, um eine gute README zu schreiben., Schauen Sie sich die folgenden Beispiele an:
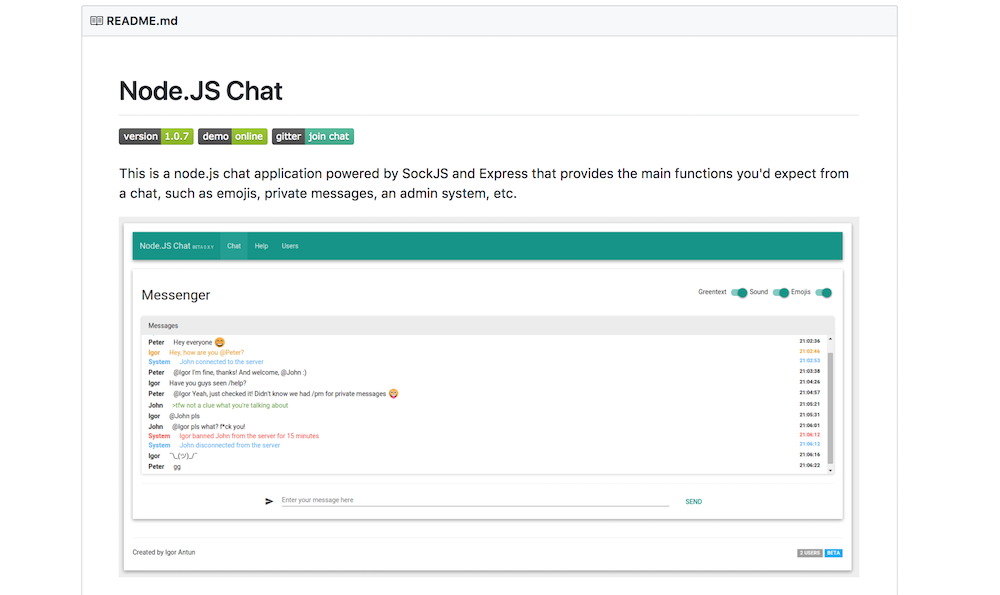
- Node-chat – eine einfache Beschreibung, ein Screenshot der Anwendung, Anwendungsbeispiele
- WebApp – ein großartiges Beispiel für eine Beschreibung, die für eine Landingpage bereitgestellt wird Art der Website und Anwendung mithilfe der API. Beschreibung wie es funktioniert, Screenshots, Technologien in dieser Lösung eingesetzt, zusätzliche Informationen über Funktionalitäten, die implementiert werden
- Pomolectron-wir haben ein Logo, die Screenshots, eine Anleitung zur Installation und eine Beschreibung, wie es funktioniert
- Git point – beispielhafte Android-Anwendung., Ein Inhaltsverzeichnis erleichtert die Navigation, die Screenshots, erwähnten Funktionalitäten und Informationen zur Unterstützung der Anwendungsentwicklung
README template
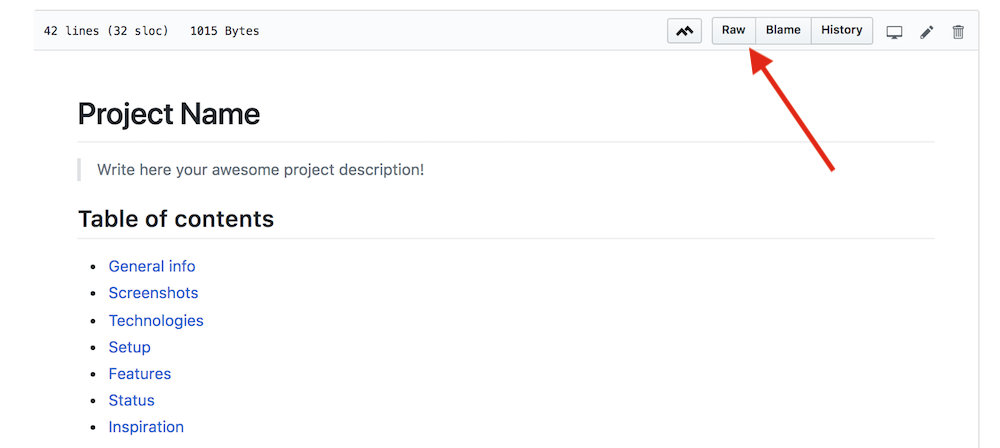
Ich überlasse Ihnen hier ein Beispiel von README.md dateivorlage können Sie herunterladen. Schauen Sie sich die Formatierung an und kopieren Sie eine RAW-Version auf Ihre README.md datei.

Der Artikel ist auch in Polnisch verfügbar auf Flynerd.pl blog.