Es ist üblich, dass WordPress-Benutzer ein vorgefertigtes Thema auswählen. Sie können aber auch ein eigenes Thema erstellen. Dieser Artikel behandelt verschiedene Möglichkeiten, dies zu tun.
Die Optionen reichen von Änderungen an einem vorhandenen Thema bis hin zum Erstellen eines eigenen WordPress-Themas von Grund auf neu. Zwischen diesen Extremen befinden sich verschiedene andere Optionen, darunter das Duplizieren und Ändern von Themen sowie die Verwendung einer Reihe von Tools, mit denen Sie Ihr eigenes Thema erstellen können.,
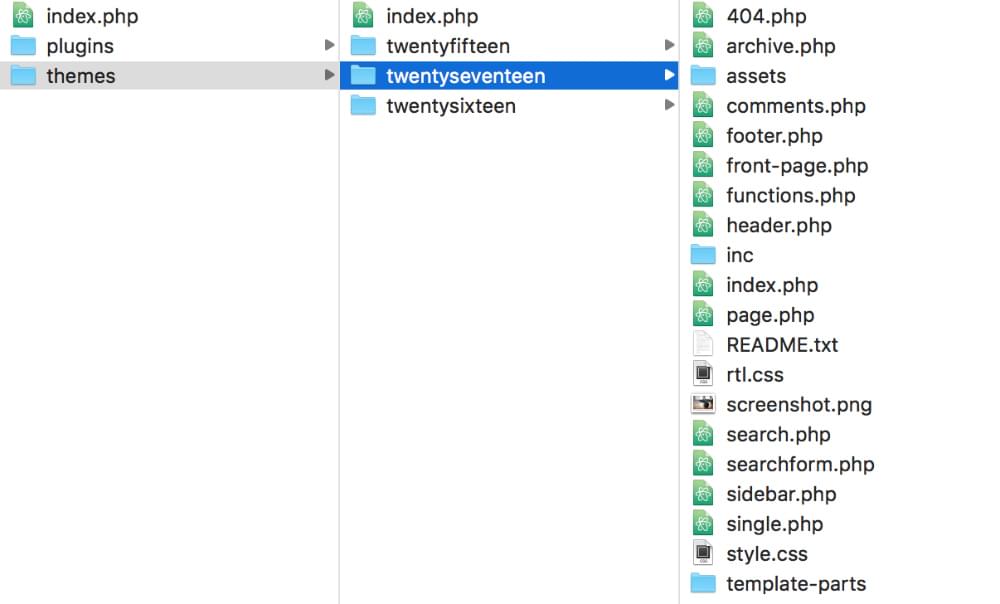
WordPress-Themes bestehen aus einer Sammlung von Dateien, die alle in einem einzigen Ordner enthalten sind, der sich im Ordner /themes/ befindet: wp-content/themes/.

Option 1: Ändern Sie ein vorhandenes Thema
Das Ändern eines vorhandenen Themas ist möglicherweise die einfachste Option. Möglicherweise möchten Sie nur geringfügige Änderungen vornehmen, z. B. Farben, Schriftgrößen oder einfache Layoutänderungen.
In diesem Fall ist es am besten, ein untergeordnetes Thema zu erstellen. Ein untergeordnetes Thema verweist auf ein vorhandenes Thema und ändert nur die Bits, die Sie ändern möchten., Die Verwendung eines untergeordneten Themas hat den Vorteil, dass Ihre Änderungen nicht gelöscht werden, wenn das übergeordnete Thema beim Aktualisieren von WordPress aktualisiert wird.
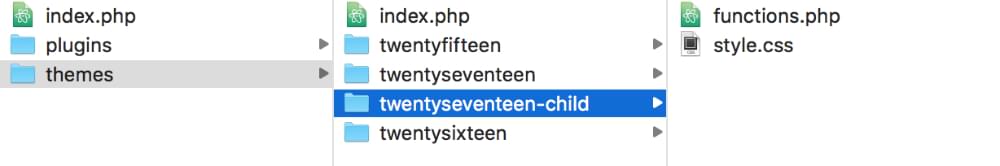
Um ein untergeordnetes Thema zu erstellen, erstellen Sie einen neuen Ordner in Ihrem /themes/ Ordner. Ein praktischer Tipp ist, den Namen des übergeordneten Themas mit -child angehängt zu verwenden, da dies deutlich macht, was das untergeordnete Thema ist. Wenn Sie also ein untergeordnetes Thema des Themas Twenty Seventeen erstellen, heißt Ihr untergeordneter Themenordner möglicherweise /twentyseventeen-child/.,

In diesem untergeordneten Ordner benötigen Sie mindestens eine style.css – Datei und eine functions.php – Datei. In diesen Dateien müssen Sie bestimmten Code hinzufügen, um WordPress mitzuteilen, welches das übergeordnete Thema ist, wo sich die Stylesheets befinden, und alle anderen neuen Funktionen, die Sie in Ihrem untergeordneten Thema wünschen.
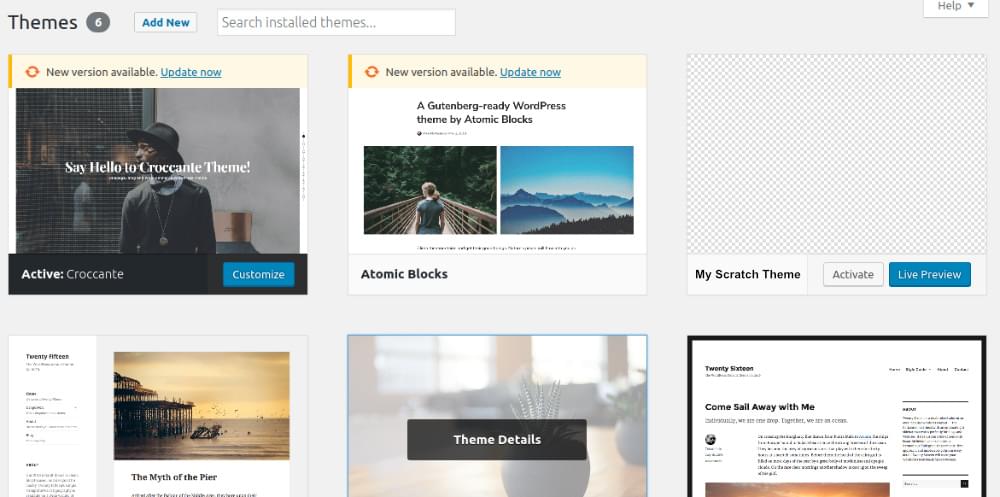
Der letzte Schritt, um Ihr untergeordnetes Thema zum Laufen zu bringen, besteht darin, das WordPress-Admin-Panel aufzurufen und zu Appearance > Themes zu wechseln, um Ihr untergeordnetes Thema zu aktivieren.
Eine vollständige Anleitung zu diesem Prozess finden Sie im WordPress Codex., Um Hilfe beim Einrichten eines untergeordneten Themas zu erhalten, können Sie auch das Dienstprogramm WordPress Child Theme Configurator verwenden.
Option 2: Passen Sie ein vorhandenes Thema an
Wenn Sie sich ein wenig mehr mit WordPress-Code befassen möchten, können Sie ein vorhandenes Thema duplizieren und nach Belieben biegen.
Dies kann beispielsweise das Löschen aller aktuellen Stile und das Erstellen eigener Stile beinhalten. Sie können auch in die anderen Designdateien eintauchen und Elemente entfernen, die Sie nicht benötigen, und andere hinzufügen. Beispielsweise möchten Sie möglicherweise die HTML-Struktur des Themas ändern., Dazu müssen Sie verschiedene Dateien öffnen, z. B. , index.php und footer.php und aktualisieren Sie die HTML-Teile mit Ihren eigenen Vorlagenelementen.

Auf dem Weg dorthin können Sie feststellen, dass das kopierte Thema viele Funktionen enthält, die Sie nicht mehr benötigen, z. B. Kommentare und verschiedene Seitenleistenelemente wie Kategorien und Lesezeichen. Sie finden PHP-Snippets für diese Elemente in den verschiedenen Designdateien und können sie einfach löschen oder an andere Orte verschieben.,
Es kann ein bisschen dauern, um herauszufinden, welche Dateien die Elemente enthalten, die Sie löschen oder verschieben möchten, aber es ist eine gute Möglichkeit, sich mit Ihrem WordPress-Theme vertraut zu machen, um sich in die Dateien einzuarbeiten so.
Eine weitere Option hier, anstatt ein vorhandenes Thema zu duplizieren, besteht darin, mit einem „Starter-Thema“ zu beginnen, das wir uns unten ansehen.
Option 3: Erstellen Sie ein Thema von Grund auf neu
Eine entmutigende Option-aber auch mehr Spaß! — ist Ihr eigenes Thema komplett von Grund auf neu zu erstellen., Dies ist tatsächlich einfacher als es klingt, da Sie mindestens zwei Dateien benötigen — style.css und index.php.

Das würde jedoch zu einem ziemlich begrenzten Thema führen! Zumindest möchten Sie wahrscheinlich eine functions.php – Datei für benutzerdefinierte Funktionen und möglicherweise mehrere andere Vorlagendateien für die verschiedenen Abschnitte der Site, z. B. eine 404.php-Vorlagendatei zum Anzeigen von 404 Seiten.
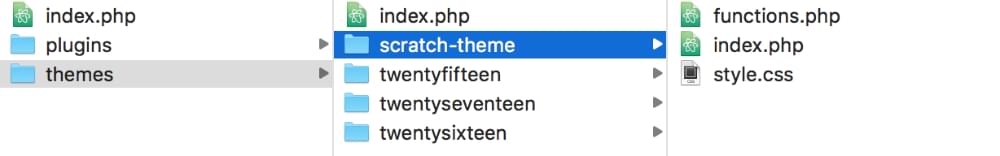
In diesem Beispiel haben wir einen Ordner in unserem Themenverzeichnis mit dem Namen /scratch-theme/erstellt., (Sie möchten natürlich einen schärferen Namen wählen.) Diestyle.css Datei dient als Haupt-Stylesheet unseres WordPress-Themes. In dieser CSS-Datei müssen wir zuerst einen Header-Text hinzufügen. Dies ist ein einfaches Beispiel:
Sie können jetzt zum Abschnitt WordPress Admin Themes gehen, wo wir unser now Theme aufgelistet sehen.

Zu diesem Zeitpunkt bietet es keine benutzerdefinierten Stile und Layouts, kann aber trotzdem aktiviert und verwendet werden., (Sie können ein Miniaturbild für das Thema hinzufügen, indem Sie eine Bilddatei mit dem Namen „Screenshot“ in den Stammordner des Themas hochladen, vorzugsweise 880 x 660 Pixel.)
Weitere ausführliche Anleitungen zur Entwicklung von WordPress-Themes finden Sie im WordPress Codex Theme Development Guide.
Es ist ziemlich einfach, ein sehr einfaches WordPress-Theme von Grund auf neu zu erstellen, aber darüber hinaus zu gehen ist schwieriger. Bevor Sie sich entscheiden, dass dies etwas außerhalb Ihres Steuerhauses liegt, schauen wir uns einige der Tools an, die Ihnen zur Verfügung stehen.,
Verwenden eines Starter-Themes
Ein Starter-Theme ist ein Barebones-oder leeres WordPress-Theme, das nur das grundlegende Minimum an Strukturcode enthält. Dies bedeutet, dass ein Starter-WordPress-Theme über grundlegende Funktionen verfügt, jedoch keine Anpassungen oder Optimierungen bietet. Es ist ein sehr praktischer Ausgangspunkt, um Ihr einzigartiges Thema zu erstellen.
Es gibt mehrere Möglichkeiten, ein Starter-Thema für die Entwicklung auszuwählen, von denen die beliebtesten Unterstriche sind., Es wird von Automattic, dem Ersteller von WordPress, verwaltet und ist die Grundlage für die neuesten Standardthemen von WordPress.

Weitere Optionen sind FoundationPress, verwaltet von ZURB.

Dies ist ein weiteres einfaches und leicht verständliches Barebones WordPress-Theme, das als sehr guter Ausgangspunkt für die Themenentwicklung fungieren kann.
HTML5 Blank ist aufandere Option, die eine zuverlässige und gut dokumentierte Codebasis für die Themenentwicklung bietet.,
Verwenden von Unterstrichen in der Themenentwicklung
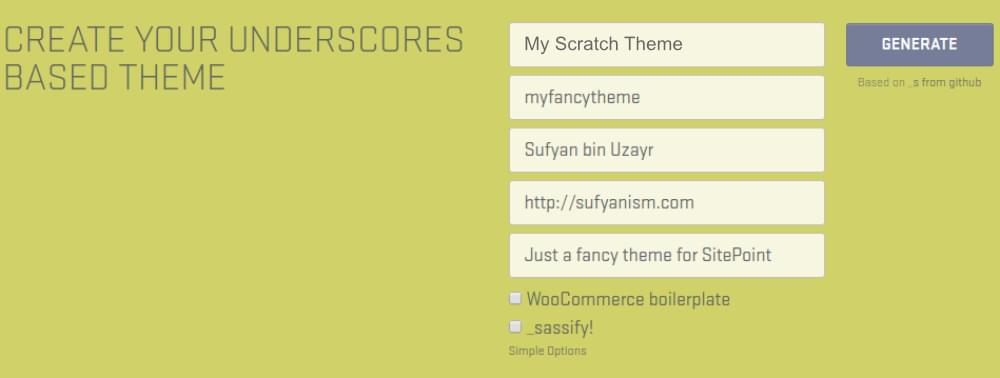
Um mit Unterstrichen zu beginnen, geben Sie Ihre Themendetails auf der Startseite von Unterstrichen ein.

Sie können sich auch für WooCommerce Boilerplate entscheiden-nützlich, wenn das Zielthema wahrscheinlich WooCommerce-Unterstützung bietet, z. B. benutzerdefinierte Layouts für Einkaufswagen – und Checkout-Seiten usw. Klicken Sie auf Generieren, und das ist es! Unser Thema wird generiert und steht zum Download zur Verfügung. In der resultierenden ZIP-Datei können wir unser Themenverzeichnis finden.,
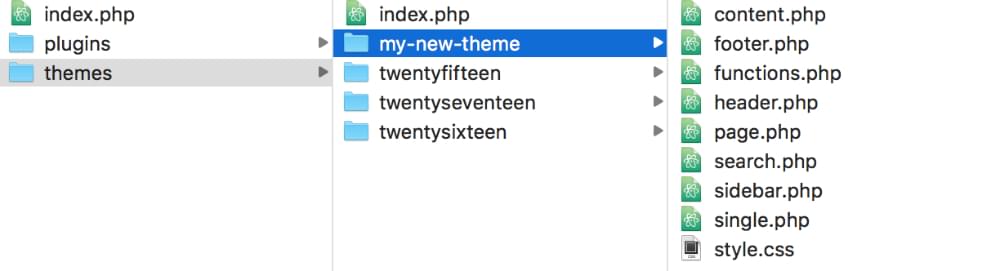
Das von Unterstrichen generierte WordPress-Theme enthält viele Vorlagen sowie separate Abschnitte für benutzerdefinierte Layouts und JavaScript-Elemente. Dies bedeutet, dass unsere Themenstruktur für uns bereit ist, ebenso wie die Vorlagendateien, die mit minimalem Code in Form von PHP-Tags und Kommentaren geliefert werden. Wir können sofort anfangen, indem wir ändern, was wir brauchen, und beseitigen, was wir nicht brauchen.
Dies ist offensichtlich ein großartiger Zeitsparer, da wir nicht jede Vorlagendatei manuell erstellen müssen.,
Mit einem WordPress-Theme-Framework
Ähnlich wie Frameworks für CSS, JavaScript und PHP bietet ein Theme-Framework einen standardisierten Satz von Tools, die Sie als Entwickler beim Erstellen Ihrer eigenen verwenden können Themen. Themen-Frameworks verfügen über vordefinierte Konventionen, die bei der Themenentwicklung helfen können, indem sie Zeit und Mühe sparen, die sonst für die Codierung und Erstellung genau dieser Konventionen aufgewendet würden.,
Viele WordPress-Theme-Frameworks verfügen heutzutage über Funktionen wie:
- benutzerdefinierte Hooks und Filter
- benutzerdefinierte Funktionen, die im Theme verwendet werden sollen
- benutzerdefinierte Rückrufe
- Integration mit oder Kompatibilität für benutzerdefinierte Bibliotheken wie jQuery usw.
Diese WordPress-Theme-Frameworks bieten auch einige zusätzliche Vorteile. Sie machen offensichtlich die Aufgabe, ein WordPress-Theme schneller und einfacher zu erstellen. Einige bieten auch maßgeschneiderte Funktionen und Codierungsnormen, die es neueren Entwicklern ermöglichen, schnell zu codieren und die Seile effizienter zu erlernen., Natürlich bedeutet dies auch, dass Sie weniger Kontrolle haben als beim Erstellen eines Themas von Grund auf neu, aber abhängig von Ihren Anforderungen und Ihrem Fachwissen kann sich ein anfängerfreundliches Theme-Framework als nützlich erweisen.
Auswahl eines WordPress-Theme-Frameworks
Es stehen einige WordPress-Theme-Frameworks zur Auswahl. Eine beliebte Wahl ist Genesis framework von StudioPress. Zum Preis von 59.95 USD bietet Genesis Funktionen wie benutzerdefinierte Seitenvorlagen, mehrere anpassbare Layoutoptionen sowie volle Unterstützung für Gutenberg, den kommenden WordPress-Editor.,

Eine weitere würdige Premium-Option ist das Divi-Thema von Elegant Themes. Divi wird mit Echtzeit-Designelementen, anpassbaren Layouts und Seitenvorlagen, ziehbaren und visuell bearbeitbaren Assets usw. geliefert. Mit anderen Worten, Divi ist ein als Theme-Framework getarnter Page Builder, mit dem Sie Ihre Entwicklungseinstellungen exportieren und Websites schnell zusammenstellen können.
Wenn Sie nach etwas Freiem suchen, ist Gantry einen Blick wert. Dieses entwicklerfreundliche und robuste Theme-Framework ist nicht nur für die Verwendung mit WordPress gedacht., Gantry wurde von RocketTheme entwickelt und ist eher ein Konglomerat benutzerdefinierter Erweiterungen und Vorlagenmethoden, die von Joomla, WordPress und GravCMS übernommen werden.
Mit Gantry können Programmierer leistungsstarke Frontend-Designs und-Vorlagen darauf erstellen. Es hat auch viele benutzerdefinierte vorgefertigte Vorlagen und Skins sowie eine visuell bearbeitbare Oberfläche, um Nicht-Programmierern das Leben zu erleichtern.
Es gibt viele andere würdige Anwärter in diesem Bereich, wie Sie bei jeder Online-Suche nach „WordPress Theme Builders“ oder ähnlichem finden.,
Fazit
Dieser Artikel war ein kurzer Rundgang durch die Optionen zum Ändern oder Erstellen Ihres eigenen WordPress-Themes. Wir begannen mit der einfachsten Möglichkeit, ein untergeordnetes Thema zu erstellen, das nur einige Dateien enthält, die Aspekte eines vorhandenen Themas ändern.
Als nächstes haben wir uns etwas tiefer mit dem Eingraben befasst, indem wir ein vorhandenes Thema dupliziert und geändert haben. Das ist eine unterhaltsame Art und Weise in ein WordPress-Theme zu graben, lernen, wie es funktioniert und passen Sie es an Ihre genauen Anforderungen, ohne das Rad neu zu erfinden und von vorne anfangen.,
Eine ehrgeizigere Option besteht darin, ein ganzes Thema von Grund auf neu zu codieren. Wir haben das hier nur angesprochen, aber wir haben eine Reihe von Artikeln vorbereitet, um zu zeigen, wie man das eingehend macht.
Um ein Thema von Grund auf neu zu erstellen, haben wir uns Starter-Themen wie Unterstriche und Theme-Frameworks wie Genesis angesehen. In gewissem Sinne schließt sich damit der Kreis, da einige dieser Tools Drag-and-Drop/WYSIWYG-Tools anbieten, die nicht viel technisches Wissen erfordern und möglicherweise die benutzerfreundlichste Option sind, wenn Sie sich nicht mit Code befassen möchten.,
Hoffentlich hat Ihnen diese kurze Einführung ein besseres Gefühl dafür gegeben, wie Sie mit der Erstellung eines WordPress-Themes beginnen können, das Ihren Anforderungen entspricht.