MITTWOCH 9TH AUGUST 2017
Vor ein paar Monaten fragte jemand, ob ich kürzlich ein page bloat Update geschrieben hätte. Die Antwort war Nein. Ich habe viele Beiträge über Page Bloat geschrieben, beginnend im Jahr 2012, als die durchschnittliche Seite 1 MB erreichte. Meiner Meinung nach war das Thema gut abgedeckt. Wir wissen, dass der allgemeine Trend darin besteht, dass Seiten mit einer ziemlich konstanten Wachstumsrate größer werden., Es fühlte sich nicht so an, als gäbe es viel neues Territorium zu bedecken.
Auch: es fühlte sich an wie Ilya Grigorik ließ das Mikrofon auf der Seite bloat Gespräch mit diesem tollen Beitrag, wo er illustriert, warum die „durchschnittliche Seite“ ist ein Mythos. Unter den vielen Dingen, die Ilya nach der Analyse von HTTP-Archivdaten für Desktop-Sites beobachtet hat, wenn Sie Ausreißer haben, die bei 30 MB+ wiegen und mehr als 90% Ihrer Seiten unter 5 MB liegen, bedeutet eine „durchschnittliche Seitengröße“ von 2227 KB (zurück in 2016) nicht viel.
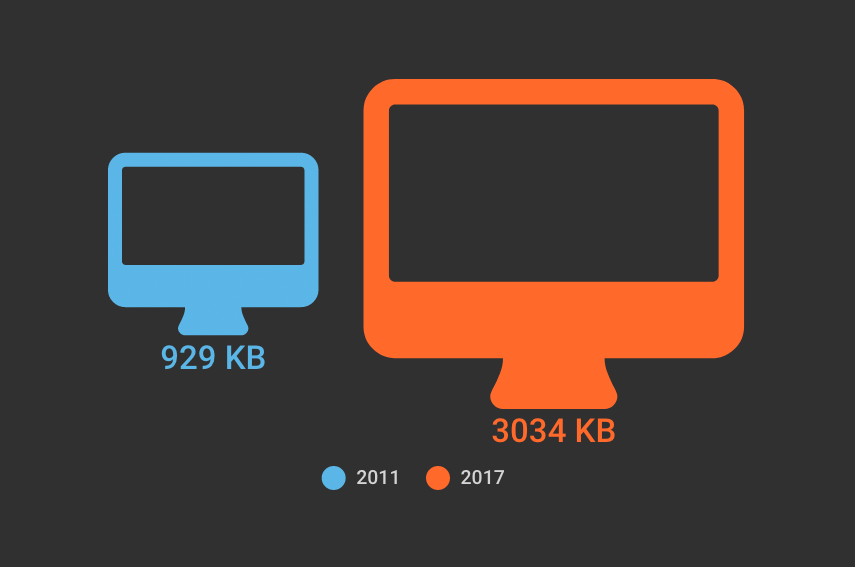
Das Mikrofon fiel. Wir alle starrten es eine Weile auf den Boden und wanderten dann weg., Und jetzt möchte ich vorschlagen, dass wir zurückwandern. Warum? Da die durchschnittliche Seite jetzt 3 MB groß ist und dies ein guter Zeitpunkt zu sein scheint, um anzuhalten, überprüfen Sie unsere Annahmen und fragen Sie sich:
Gibt es einen Grund, sich um die Seitengröße als Leistungsmetrik zu kümmern? Und wenn wir die Seitengröße nicht als aussagekräftige Metrik betrachten, worüber sollten wir uns dann kümmern?

Bevor wir uns (wieder) mit diesem Thema befassen, sind einige große wichtige Einschränkungen
- Die Durchschnittswerte, die wir uns ansehen werden, die aus dem HTTP – Archiv stammen, genau das-Durchschnittswerte großer Datensätze., Sie stellen nicht die „typische“ Website dar, da es keine typische Website gibt.
- Diese Zahlen sind hauptsächlich relevant, wenn sie in einem historischen Kontext betrachtet werden. Sie repräsentieren trends – das ist alles.
- Diese Zahlen sollten in keiner Weise auch nur entfernt als Maßstab für Ihre eigene Website genommen werden. Sie haben nicht unbedingt etwas Großartiges erreicht, wenn Ihre Seiten kleiner sind, noch sind Sie gescheitert, wenn Ihre Seiten größer sind.
- Nicht alle Seiten werden größer. Viele sind im Laufe der Jahre kleiner geworden. Vielleicht ist deins einer von ihnen!,
Graphen oder es ist nicht passiert, oder?
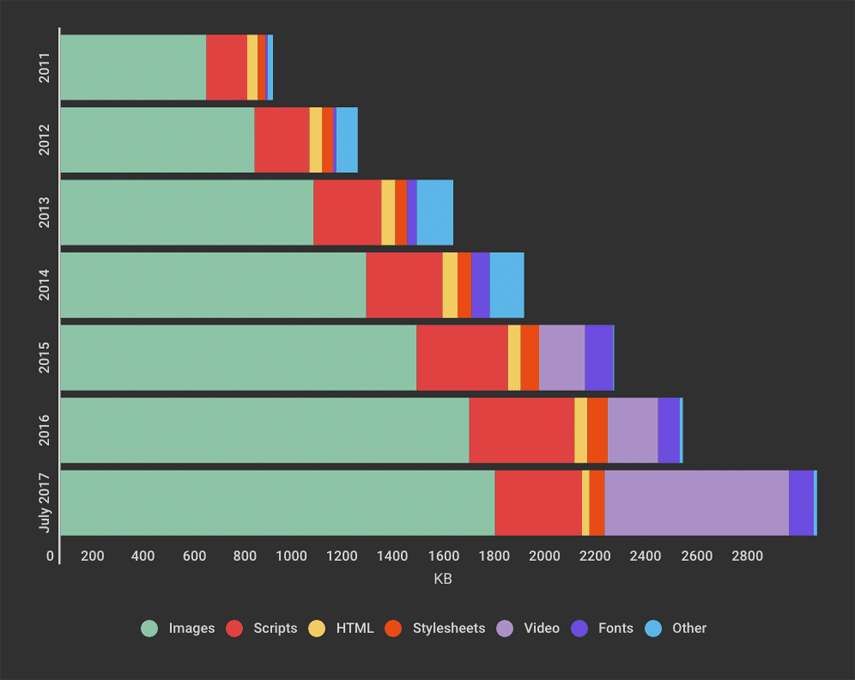
Hier sehen Sie das Seitenwachstum von 2011 bis jetzt, aufgeteilt nach Inhaltstyp:

Das erste, was herausspringt, ist die große Menge an Seitenimmobilien, die per Video aufgenommen werden. Keine große Überraschung, angesichts der Popularität von Heldenvideos und dergleichen, aber immer noch interessant zu bemerken, dass dies für einen Großteil des jüngsten Wachstums verantwortlich zu sein scheint.
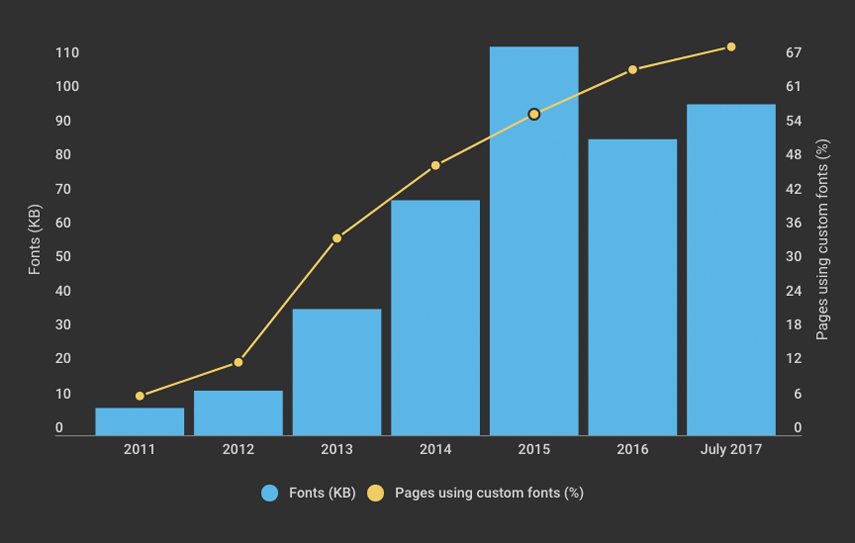
Die Verwendung von benutzerdefinierten Schriftarten nimmt weiter zu: 69% der Top 500,000-Websites verwenden sie. Interessant ist der Rückgang, der in Bezug auf die Gesamtzahl der KB im Jahr 2016 stattfand.,

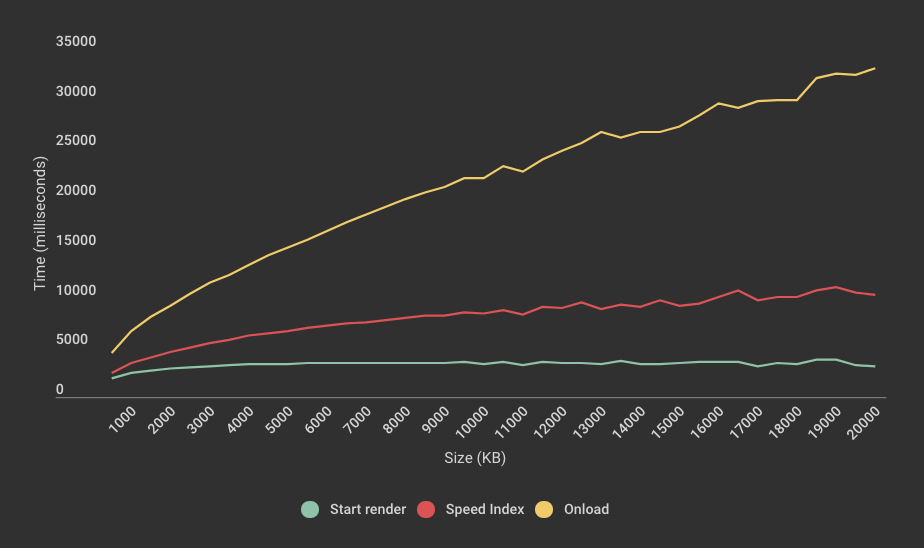
Es ist interessant, einige der aktuellen HTTP-Archivdaten (unten) darzustellen und zu sehen, welche Metriken relativ zur Seitengröße flach bleiben und welche nicht.

Sie können oben sehen, dass das Start-Rendern unabhängig von der Seitengröße ziemlich konsistent ist. Dies ist sehr interessant, da dies darauf hindeutet, dass größere Seiten nicht unbedingt mit dem Zeitpunkt korrelieren, zu dem Benutzer Inhalte sehen können.
Sie können auch sehen, wie einfach es ist, von onload als Leistungsmetrik in die Irre geführt zu werden, da es so stark mit der Seitengröße korreliert., In dieser Grafik verbirgt der steile Anstieg der Auslastung leicht die Tatsache, dass der Geschwindigkeitsindex ziemlich deutlich nach oben tendiert – von 2393 (~2,4 Sekunden) für Seiten in der 500-KB-Kohorte auf 10266 (~10,3 Sekunden) für Seiten in der 20-MB-Kohorte. Dies dient als gute Erinnerung daran, dass der Geschwindigkeitsindex im Allgemeinen eine solide synthetische Metrik für die Benutzererfahrung ist.
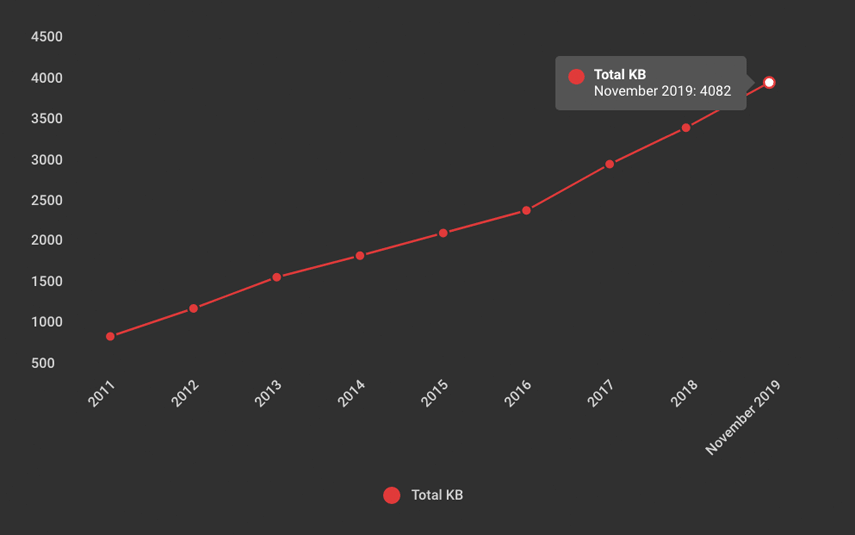
Vorhersage: 4MB Seiten bis 2019?
ich setze dieses als ein Interessantes Gesprächsthema, nicht als Grund zur Panik. Unter der Annahme, dass die Seitengröße im Jahresvergleich um rund 16% zunimmt, könnte die durchschnittliche Seite in etwas mehr als zwei Jahren 4 MB überschreiten.,

Aber zurück zu Ilyas Punkt, das ist nur ein Durchschnitt. 4MB Seiten sind schon da. Laut dem HTTP-Archiv sind heute fast 16% der Seiten – also etwa 1 von 6 Seiten – 4 MB oder größer. Ich sehe routinemäßig Seiten (und das tun Sie sicher auch), die 10 MB oder größer sind. Als ich mit Mark und Steve über dieses Problem sprach, verwies Mark auf die Tatsache, dass er Seiten mit 30 MB erstellt hat, die immer noch sehr leistungsfähig waren.,
Wenn Sie sich für die Benutzererfahrung interessieren, ist die Seitengröße nicht die richtige Metrik, um
Metriken wie Seitengröße und Ladezeit sind normalerweise keine guten Indikatoren für die vom Benutzer wahrgenommene Leistung.
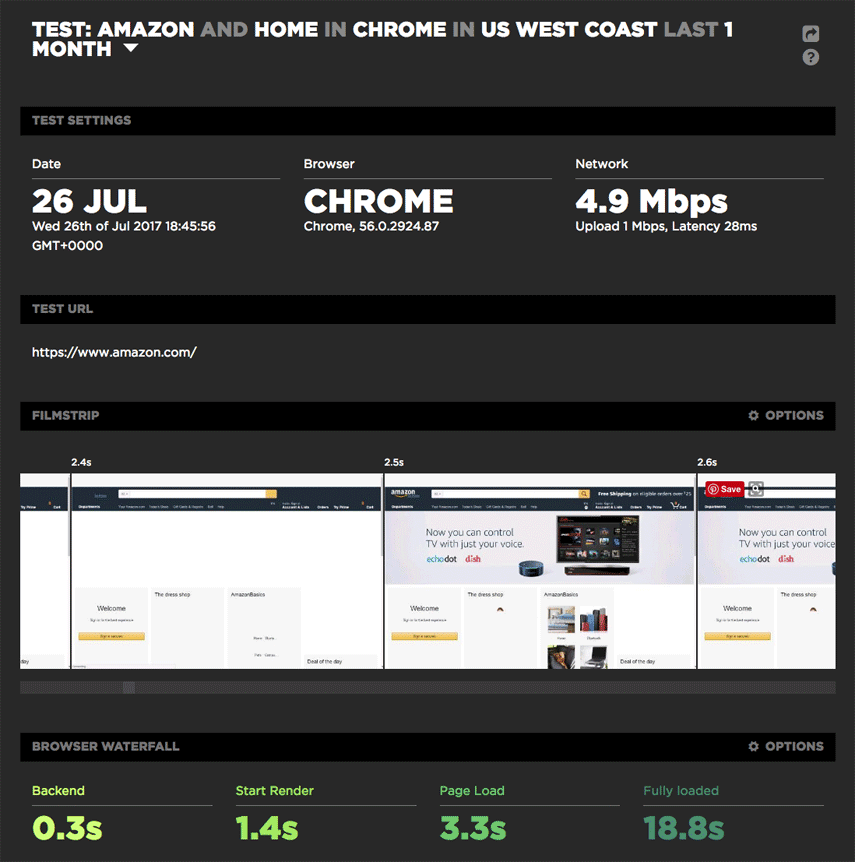
Nehmen Sie zum Beispiel Amazon. Es wird allgemein als Leistungsführer angesehen, hat jedoch relativ schwere Seiten (ich definiere „schwer“ als 3 MB oder mehr) und langsame Ladezeiten (ich definiere „langsam“ als 5 Sekunden oder mehr). Für Amazon sind Seitengröße und Ladezeit jedoch die falschen Metriken.,
Wenn Sie sich beispielsweise diese aktuelle Testergebnisseite für die Amazon-Startseite ansehen (die etwas mehr als 5 MB wiegt), sehen Sie eine Startrenderzeit von 1,4 Sekunden und ein gut ausgefülltes Ansichtsfenster bei 2,5 Sekunden-trotz der Tatsache, dass die Seite erst nach 18,8 Sekunden vollständig geladen wird.

(Wenn Sie noch kein SpeedCurve-Benutzer sind und mit dem SpeedCurve Synthetic Monitoring Dashboard nudeln möchten, schauen Sie sich unser Demo-Konto an, mit dem Sie Daten für eine Handvoll Medienseiten durchsuchen können, darunter The Guardian, Huffington Post und die New York Times., Noch besser, melden Sie sich für eine kostenlose Testversion an und nehmen Sie SpeedCurve für eine Runde.)
Imbissbuden
Seite auf die Größe ankommt, aber vielleicht nicht so, wie Sie denken
Sie haben große, robuste Seiten immer noch das Gefühl, schnell. Sie sollten sich jedoch darum kümmern, wie sich das Aufblähen von Seiten auf mobile Benutzer auswirkt, insbesondere nur für mobile Benutzer, die sich mit Bandbreitenbeschränkungen oder Datenbeschränkungen befassen. Bei Fluent im vergangenen Juni hielt Tim Kadlec eine leidenschaftliche Keynote, die sich mit diesem Thema befasste., Sie sollten auch Tims raffinierten Online-Rechner überprüfen, die die Kosten berechnet, in Dollar, Ihrer Seiten in Ländern auf der ganzen Welt. Es ist ein Augenöffner.
Was Sie tun können: Wenn Sie Leistungsbudgets nicht aktiv verwenden, um Schwellenwerte für Metriken wie Seitengröße, Renderstart und Geschwindigkeitsindex festzulegen, sollten Sie beginnen. Ich liebe dieses kurze Erklärvideo, das erklärt, wie Leistungsbudgets funktionieren.,
Sorgen Sie sich um Bilder, aber nicht zu viel
Ja, Bilder machen den Großteil der durchschnittlichen Seite aus, und Sie sollten auf jeden Fall sicherstellen, dass Sie Ihren Benutzern keine großen, nicht optimierten Bilder bereitstellen. Aber dies ist eine dieser niedrig hängenden Früchte, die relativ leicht adressierbar ist.
Was Sie tun können: Problembilder auf Ihren Seiten finden und beheben.
Sorgen Sie sich mehr um CSS und JavaScript
Wenn Sie asynchrone Versionen Ihrer Stylesheets und Skripte bereitstellen, müssen Sie wissen, dass diese das Potenzial haben, Ihre Seiten insgesamt zu blockieren, da es sich um große CPU-Schweine handelt.,
Was Sie tun können: Asynchrone Skripte sind besser als synchron, aber es gibt ein Argument für das Verschieben von Skripten (wenn Sie es streiten können). Und wenn Sie nicht bereits die CPU-Auslastung messen, sollten Sie jetzt anfangen.
Wenn es Ihnen wichtig ist, die Benutzererfahrung zu messen, verwenden Sie benutzerdefinierte Metriken
Das Korrelieren der Seitengröße mit der Benutzererfahrung ist so, als würde man jemandem ein ganzes Abendbuffet präsentieren und davon ausgehen, dass es das darstellt, was er tatsächlich gegessen hat., Um die Benutzererfahrung richtig zu messen, müssen wir uns auf den Inhalt konzentrieren – wie die Navigationsleiste oder das Produktbild–, den Benutzer tatsächlich konsumieren möchten. Die beste Leistungsmetrik zur Messung der Benutzererfahrung misst, wie lange der Benutzer wartet, bevor er diesen kritischen Inhalt sieht.
Was Sie tun können: Hier kommen benutzerdefinierte Timer über die W3C User Timing Spec ins Spiel. Um benutzerdefinierte Timer zu implementieren, müssen Sie den kritischen Inhalt auf Ihren Seiten identifizieren und dann Markierungen und Maßnahmen hinzufügen, um zu verfolgen, wann sie gerendert werden., Steve hat einen großartigen Blogbeitrag geschrieben, der detaillierter auf benutzerdefinierte Timer eingeht und eine Handvoll Beispielmetriken enthält, um Ihnen den Einstieg zu erleichtern. Wenn Sie UX messen möchten, empfehle ich dringend, es zu überprüfen.
Zu summieren…
Bei SpeedCurve glauben wir nicht, dass Sie mehr Leistungsdaten benötigen. Wir denken, dass Sie die richtigen Leistungsdaten benötigen. Aus diesem Grund arbeiten wir immer daran, Metriken zu entwickeln, die Ihnen einen aussagekräftigen Einblick geben, wie Ihre Benutzer Ihre Website erleben. Aus diesem Grund glauben wir, dass das Festlegen von Leistungsbudgets und Warnungen für diese Metriken von entscheidender Bedeutung ist., (Wenn Sie SpeedCurve noch nicht verwenden, um die Leistung Ihrer Website zu überwachen, richten Sie hier Ihre kostenlose Testversion ein.)
Der Schlüssel zu einer guten Benutzererfahrung ist die schnelle Bereitstellung der kritischen Inhalte. Das ist leicht zu sagen, aber historisch war schwierig zu tun. Benutzerdefinierte Metriken sind ein großer evolutionärer Schritt vorwärts. Wenn Sie benutzerdefinierte Metriken verwenden, würde ich gerne hören, wie sie für Sie arbeiten und was Sie von ihnen lernen. Und wenn Sie keine benutzerdefinierten Metriken verwenden, bin ich gespannt, was die Barrieren für Sie sind.