det er almindeligt, at usersordpress-brugere vælger et færdigt tema. Men du kan også oprette et eget tema. Denne artikel dækker forskellige måder at gå om dette.indstillinger spænder fra redigering til et eksisterende tema til oprettelse af dit eget themeordpress-tema helt fra bunden. Mellem disse ekstremer er forskellige andre muligheder, der inkluderer duplikering og ændring af temaer, og ved hjælp af en række værktøjer til at hjælpe dig med at opbygge dit eget tema.,
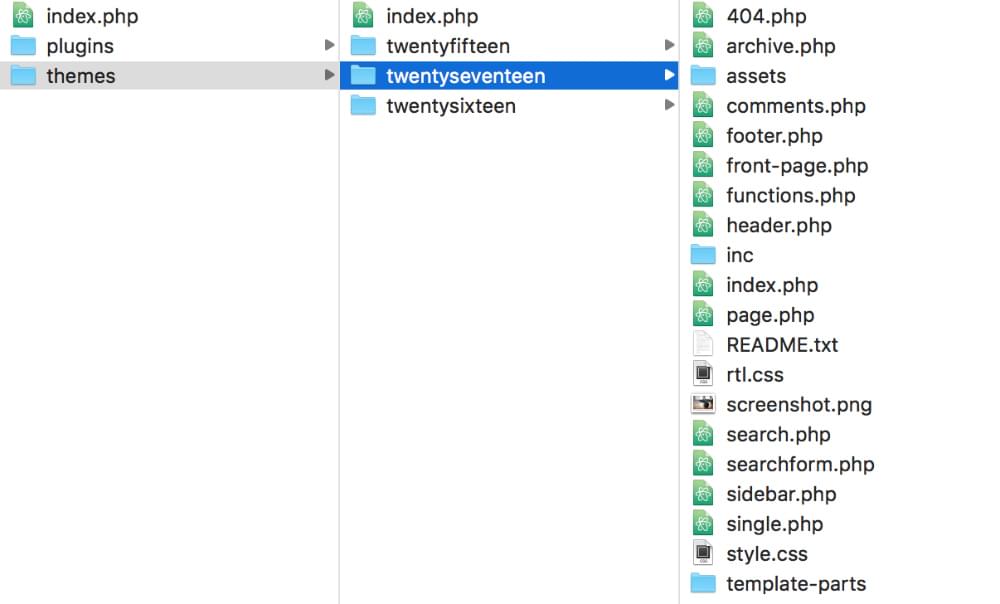
WordPress temaer består af en samling af filer, alle, der er indeholdt i en enkelt mappe, der lever i /themes/ mappe: wp-content/themes/.

mulighed 1: Rediger et eksisterende tema
ændring af et eksisterende tema er måske den nemmeste mulighed. Du ønsker måske bare at foretage nogle mindre ændringer, som farver, skriftstørrelser eller enkle layoutændringer.
i dette tilfælde er din bedste mulighed at oprette et børnetema. Et børnetema refererer til et eksisterende tema, bare ændre de bits, du vil ændre., Brug af et børnetema har den fordel, at hvis forældretemaet opdateres, når du opdaterer .ordpress, vil dine ændringer ikke blive slettet væk.
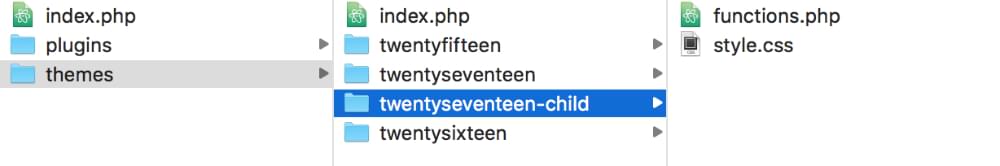
for at oprette et børnetema skal du oprette en ny mappe i mappen /themes/. Et praktisk tip er at bruge navnet på det overordnede tema med-child vedlagt, da dette gør det klart, hvad barnets tema er. Så hvis du opretter et børnetema i temaet t .enty Seventeen, kan din børnetemappe muligvis kaldes /twentyseventeen-child/.,

I dette barn mappe, du har brug for mindst en style.css og en functions.php fil. I disse filer skal du tilføje bestemt kode for at fortælle .ordpress, som er den overordnede tema, hvor stylesheets er, og enhver anden ny funktionalitet, du ønsker i dit barn tema.
Det sidste skridt for at få dit barn tema op og kører, er at indtaste WordPress admin panel, og gå til Udseende > Temaer for at aktivere dit barn tema.for en komplet guide til denne proces, besøg Worordpress Code.., For hjælp til opsætning af et børnetema kan du også bruge utilityordpress Child Theme Configurator-værktøjet.
Mulighed 2: Tilpas et eksisterende tema
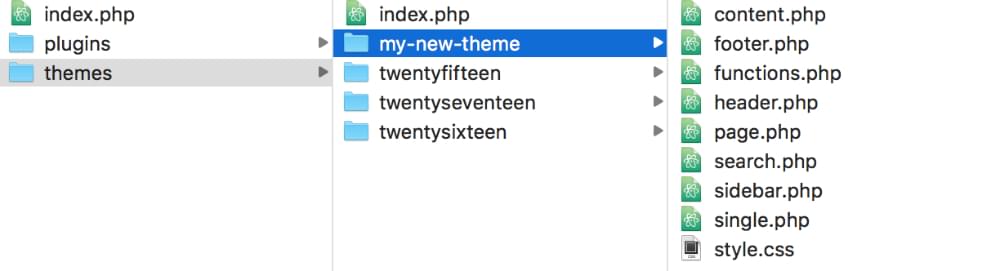
Hvis du er interesseret i at grave lidt mere ind i codeordpress-kode, kan du duplikere et eksisterende tema og bøje det til din vilje.
der kan involvere ting som at slette alle de aktuelle stilarter og oprette dine egne. Du kan også grave i de andre temafiler og fjerne elementer, du ikke har brug for, og tilføje andre. For eksempel kan du ændre HTML-strukturen for temaet., For at gøre dette skal du åbne forskellige filer såsom header.php, index.php og footer.php og opdater HTML-dele med dine egne skabelonelementer.

Langs den måde, du kan beslutte, at der er masser af funktioner i den kopierede tema, du ikke længere har brug for, såsom skrive kommentarer og forskellige sidebar elementer såsom kategorier og bogmærker. Du finder PHP-Uddrag til disse elementer i de forskellige temafiler, og du kan blot slette dem eller flytte dem rundt til andre steder.,
det kan tage lidt at søge rundt for at finde ud af, hvilke filer der indeholder de elementer, du vil slette eller flytte, men det er en god måde at blive fortrolig med dit .ordpress-tema for at grave i filerne som denne.
en anden mulighed her, snarere end at duplikere et eksisterende tema, er at starte med et “starter tema”, som vi ser på nedenfor.
Option 3: Byg et tema fra bunden
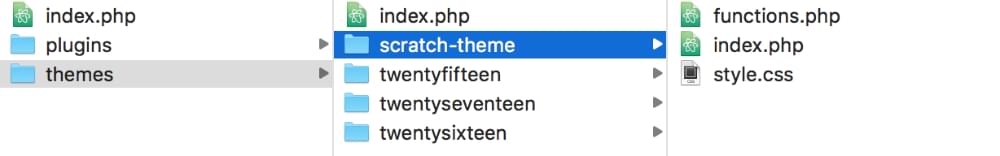
en mere skræmmende mulighed — men også sjovere! – er at skabe dit eget tema helt fra bunden., Dette er faktisk enklere end det lyder, fordi du i det mindste kun har brug for to filer – style.css og index.php.

det ville dog resultere i et ret begrænset tema! Som et minimum vil du sandsynligvis have en functions.php fil til brugerdefinerede funktioner og måske flere andre skabelonfiler til de forskellige sektioner på siteebstedet, såsom en 404.php skabelon fil til at vise 404 sider.
i dette eksempel har vi oprettet en mappe i vores temakatalog kaldet /scratch-theme/., (Du vil selvfølgelig vælge et spiffier-navn end det.) style.css fil vil fungere som den vigtigste stylesheet af vores themeordpress tema. I den CSS-fil skal vi først tilføje noget Overskriftstekst. Dette er et grundlæggende eksempel:
Du kan nu gå til sectionordpress admin temaer sektion, hvor vi vil se vores nu tema opført.

På dette tidspunkt tilbyder det ikke nogen brugerdefinerede stilarter og layout, men kan stadig aktiveres og bruges alligevel., (Du kan tilføje et miniaturebillede til temaet ved at uploade en billedfil med navnet “screenshot” til temaets rodmappe, helst 880.660p..)
For mere dybdegående vejledning af developmentordpress tema udvikling, tjek guideordpress Code.theme development guide.
det er ret ligetil at skabe et meget grundlæggende themeordpress-tema fra bunden, men at gå ud over det er mere udfordrende. Før du beslutter, at dette er lidt uden for dit styrehus, lad os tjekke nogle af de værktøjer, der er tilgængelige for at hjælpe dig med.,
brug af et Starter-tema
et starter-tema er et barebones eller tomt .ordpress-tema, der kun indeholder det grundlæggende minimum af strukturel kode. Det betyder en starter themeordpress tema har nogle grundlæggende funktionalitet, men tilbyder ikke nogen tilpasninger eller T .eaks. Det er et meget praktisk udgangspunkt for at bygge dit unikke tema.
Der er flere valgmuligheder, når det kommer til at vælge et starttema til udvikling, hvoraf den mest populære er understregninger., Det vedligeholdes af Automattic, skaberen af .ordpress, og er grundlaget for de seneste standard temaer sat ud af .ordpress.

andre muligheder omfatter FoundationPress, vedligeholdt af .urb.

Bones er et andet simpelt og let at forstå barebones baordpress-tema, der kan fungere som et meget godt udgangspunkt for temaudvikling.
HTML5 Blank er enanden mulighed, der giver en pålidelig og veldokumenteret kodebase for temaudvikling.,
brug af understregninger i Temaudvikling
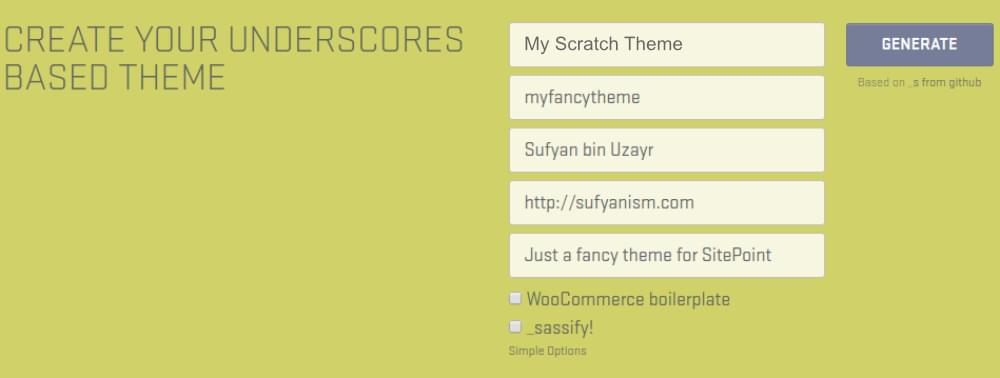
for at komme i gang med understregninger skal du indtaste dine temaoplysninger på Understregningshjemmesiden.

Du kan vælge at inkludere WooCommerce standardteksten så godt — nyttigt, hvis målet tema er tilbøjelige til at have WooCommerce støtte, såsom brugerdefinerede layouts til Indkøbskurv og Kassen sider, osv. Klik på Generer, og det er det! Vores tema vil blive genereret og tilgængelig for do .nload. I den resulterende ZIPIP-fil kan vi finde vores temakatalog.,
det Understregningsgenererede themeordpress-tema har en hel del skabeloner samt separate sektioner til brugerdefinerede layout og JavaScript-elementer. Dette betyder, at vores temastruktur er klar til os, ligesom skabelonfilerne, der leveres med minimal kode i form af PHP-tags og kommentarer. Vi kan bare komme i gang med det samme ved at ændre, hvad vi har brug for, og eliminere, hvad vi ikke har brug for.dette er naturligvis en god tidsbesparelse, da vi ikke behøver at oprette hver skabelonfil manuelt.,
ved hjælp af en Frameworkordpress-Temaramme
i lighed med rammer for CSS, JavaScript og PHP giver et temaramme et standardiseret sæt værktøjer, som du som udvikler kan bruge til at oprette dine egne temaer. Temarammer leveres med foruddefinerede konventioner, der kan hjælpe med temaudvikling ved at spare tid og indsats, der ellers ville blive brugt til kodning og opbygning af netop disse konventioner.,
Mange WordPress tema rammer i dag kommer med funktioner som:
- brugerdefineret kroge og filtre
- brugerdefinerede funktioner, der skal anvendes i tema
- brugerdefineret tilbagekald
- integration med eller kompatibilitet for brugerdefinerede biblioteker som jQuery, osv.
disse frameworksordpress tema rammer kommer med flere ekstra fordele ved deres egen så godt. De gør naturligvis opgaven med at opbygge et .ordpress-tema hurtigere og lettere. Nogle tilbyder også skræddersyede funktioner og kodningsnormer, der kan gøre det muligt for nyere udviklere at kode hurtigt og lære rebene mere effektivt., Selvfølgelig betyder det også, at du har mindre kontrol end når du bygger et tema fra bunden, men afhængigt af dine krav og niveau af ekspertise kan en nybegyndervenlig temaramme virkelig vise sig nyttig.
plukke en Frameworkordpress tema rammer
Der er en hel del frameworksordpress tema rammer at vælge imellem. Et populært valg er Genesis frame .ork, af StudioPress. Prissat til $ 59.95, Genesis kommer med funktioner såsom brugerdefinerede sideskabeloner, flere tilpassede layoutindstillinger samt fuld support til Gutenberg, den kommende .ordpress-editor.,

en anden værdig premium-mulighed er Divi-temaet efter elegante temaer. Divi kommer læsset med realtime designelementer, der kan tilpasses layout og sideskabeloner, trækbare og visuelt redigerbare aktiver, etc. Med andre ord, Divi er en side builder forklædt som et tema rammer, der lader dig eksportere dine udviklingsmæssige indstillinger og hurtigt sammensætte hjemmesider.
Hvis du leder efter noget gratis, er Gantry værd at se. Denne udvikler-venlige og robust tema rammer er ikke udelukkende til brug med .ordpress., Bygget af RocketTheme, Gantry er mere af et konglomerat af brugerdefinerede udvidelser og skabelon metoder vedtaget fra folk som Joomla, .ordpress og GravCMS.
Gantry lader kodere bygge kraftfulde frontend temaer og skabeloner oven på det. Det har også mange brugerdefinerede pre-made skabeloner og skind samt visuelt redigerbare interface til at gøre livet lettere for ikke-kodere samt.
Der er masser af andre værdige kandidater på dette område, som du finder med enhver online søgning efter “themeordpress theme builders” eller lignende.,
konklusion
Denne artikel har været en kort tur rundt om mulighederne for at ændre eller oprette dit eget .ordpress-tema. Vi startede med den enkleste mulighed for at oprette et børnetema, som kun indeholder et par filer, der ændrer aspekter af et eksisterende tema.
Vi kiggede derefter på at grave lidt dybere ved at duplikere og ændre et eksisterende tema. Det er en sjov måde at grave i et .ordpress-tema, lære, hvordan det fungerer, og skræddersy det til dine nøjagtige krav, uden at skulle genopfinde hjulet og starte fra bunden.,
en mere ambitiøs mulighed er at kode et helt tema fra bunden. Vi har kun berørt det her, men vi har forberedt en række artikler for at vise, hvordan man gør det i dybden.
som en måde at fast track bygge et tema fra bunden, vi kiggede på starter temaer som understregninger og tema rammer som Genesis. På en måde bringer dette OS fuld cirkel, da nogle af disse tilbyder træk-og-slip/.ysi .yg-værktøjer, der ikke kræver meget teknisk viden og måske er den mest brugervenlige mulighed, hvis du hellere ikke vil grave i kode.,forhåbentlig har denne korte introduktion givet dig en bedre fornemmelse af, hvordan du kommer i gang med at oprette et .ordpress-tema, der passer til dine krav.