Onsdag 9. AUGUST 2017
for et par måneder siden spurgte nogen, om jeg havde skrevet en side bloat opdatering for nylig. Svaret var nej. Jeg har skrevet en masse indlæg om side bloat, der starter helt tilbage i 2012, da den gennemsnitlige side ramte 1MB. Efter min mening var emnet blevet godt dækket. Vi ved, at den generelle tendens er, at siderne bliver større med en ret konsekvent vækstrate., Det føltes ikke som om der var meget nyt territorium at dække.
også: det føltes som om Ilya Grigorik faldt mikrofonen på siden bloat samtale med dette fantastiske indlæg, hvor han illustrerede hvorfor den “gennemsnitlige side” er en myte. Blandt de mange ting, Ilya observeret efter at have analyseret HTTP Arkivere data til stationære websteder, når du har outliers, at veje i 30+ og mere end 90% af dine sider er under 5MB, et “gennemsnitligt side størrelsen” af 2227KB (tilbage i 2016), betyder ikke så meget.
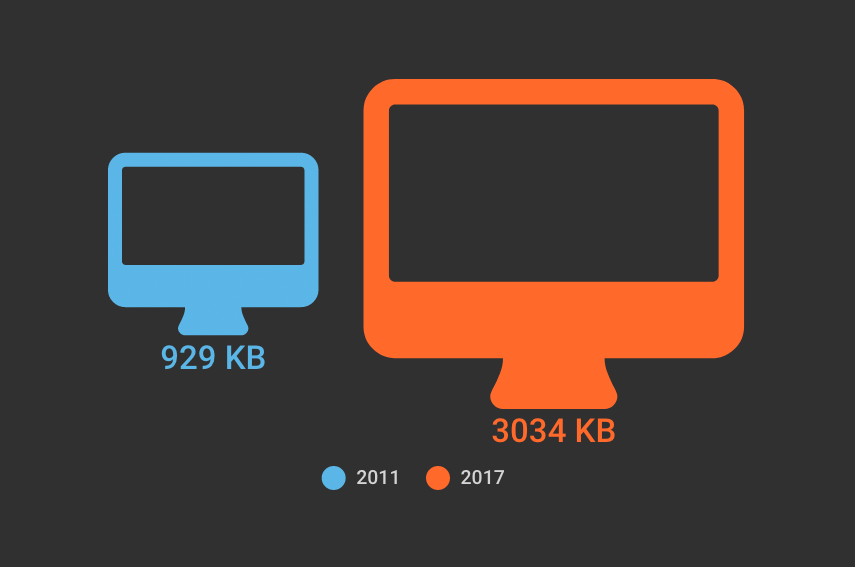
mikrofonen faldt. Vi stirrede alle på det på gulvet i et stykke tid og vandrede derefter væk., Og nu vil jeg foreslå, at vi vandrer tilbage. Hvorfor? Fordi den gennemsnitlige side nu er 3 MB i størrelse, og det virker som et godt tidspunkt at holde pause, tjekke vores antagelser og spørge os selv:
er der nogen grund til at bekymre sig om sidestørrelse som en præstationsmetrik? Og hvis vi ikke betragter sidestørrelse som en meningsfuld metrisk, hvad skal vi så bekymre os om?

, Før vi vade ind i dette emne (igen), nogle store vigtige forbehold
- gennemsnit, vi er ved at se på, som er taget fra HTTP Arkiv, er der i gennemsnit af store datasæt., De repræsenterer ikke det” typiske ” websiteebsted, fordi der ikke findes noget som et typisk websiteebsted.
- disse tal er hovedsageligt relevante, når de ses i en historisk sammenhæng. De repræsenterer tendenser-det er alt.
- disse tal bør ikke på nogen måde endda fjernt tages som benchmark for dit eget siteebsted. Du har ikke nødvendigvis opnået noget godt, hvis dine sider er mindre end dette, og du har heller ikke fejlet, hvis dine sider er større.
- ikke alle sider bliver større. Mange er blevet mindre gennem årene. Måske er din en af dem!,
grafer eller det skete ikke, ikke?
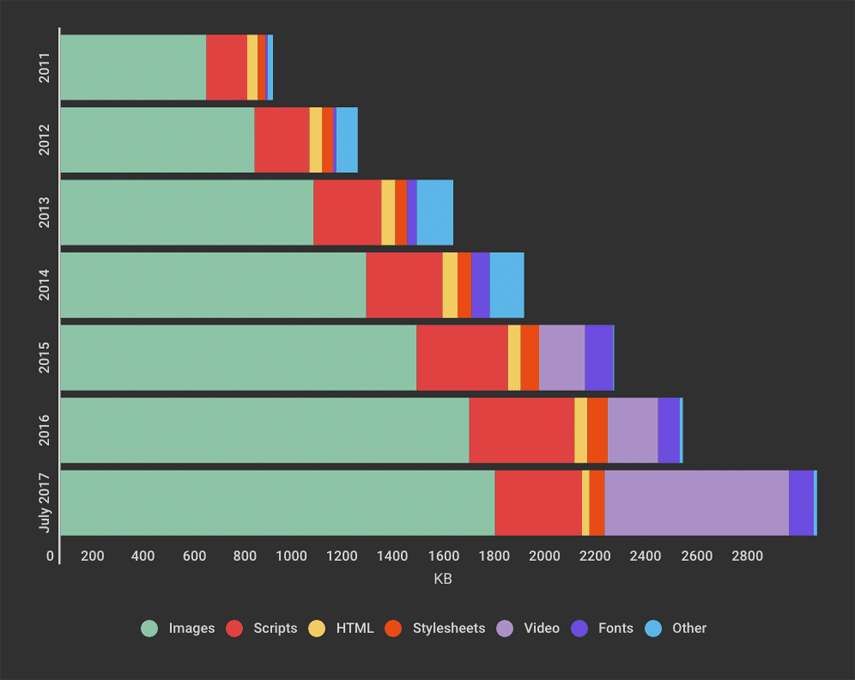
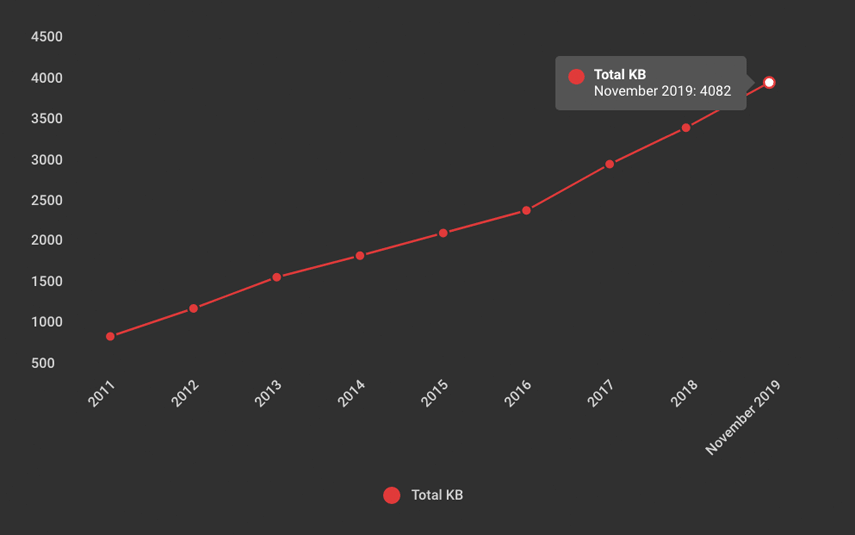
Her kan du se sidevækst fra 2011 til nu, opdelt efter indholdstype:

den første ting, der springer ud, er den store mængde sideejendomme, der optages af video. Ikke en stor overraskelse, i betragtning af populariteten af hero videoer og sådan, men stadig interessant at bemærke, at dette synes at tegne sig for meget af den seneste vækst.
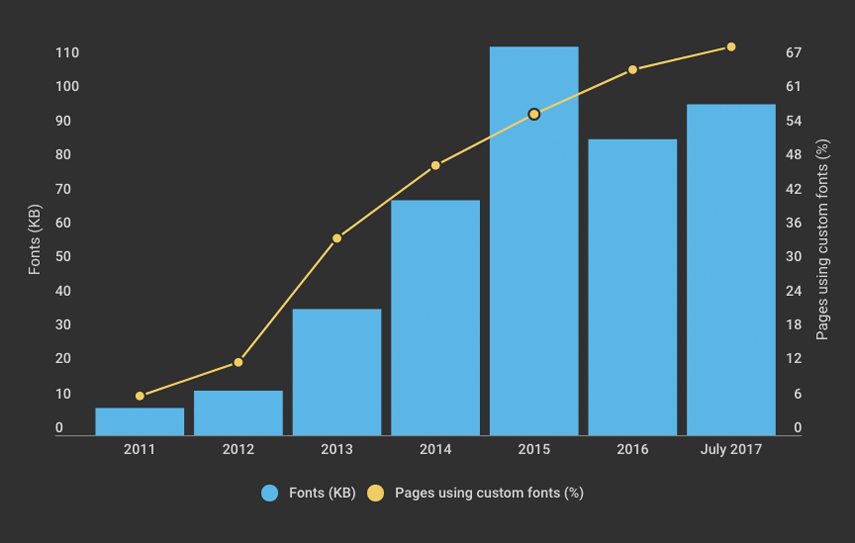
brugerdefineret fontbrug fortsætter med at stige: 69% af de øverste 500.000 websebsteder bruger dem. Interessant at bemærke den dip, der fandt sted, hvad angår total KB, i 2016.,

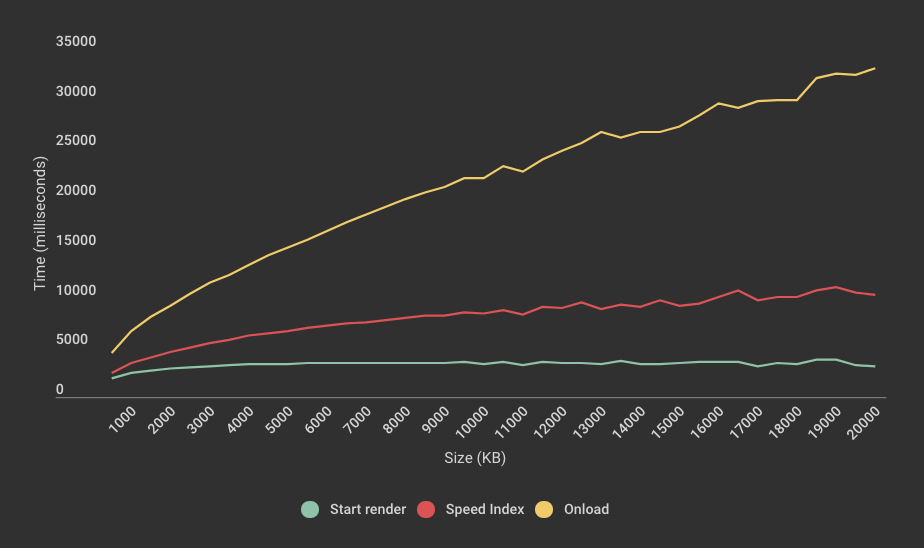
Det er interessant at plotte nogle af de aktuelle HTTP Arkivere data (nedenfor) og se, hvilke variabler der skal være flad i forhold til størrelse og hvilke der ikke gør.

Du kan se ovenfor at begynde at gøre, er ret konsekvent, uanset sidestørrelse. Dette er ganske interessant, fordi det antyder, at større sider ikke nødvendigvis korrelerer med, når brugerne begynder at kunne se indhold.
Du kan også se, hvor nemt det er at blive vildledt af onload som en præstationsmetrik, fordi den korrelerer så stærkt med sidestørrelsen., I denne graf, den kraftige stigning af onload lidt skjuler det faktum, at Speed Index opadgående tendenser ganske betydeligt – fra 2393 (~2,4 sekunder) for sider i 500KB kohorten til 10266 (~10.3 sekunder) for sider i 20MB kohorte. Dette tjener som en god påmindelse om, at hastighedsindeks generelt er en solid syntetisk metrisk til brugeroplevelse.
forudsigelse: 4MB sider inden 2019?
Jeg sætter dette derude som et interessant talepunkt, ikke som en årsag til panik. 16% stigning i sidestørrelse fra år til år, kunne den gennemsnitlige side overstige 4 MB på lidt over to år.,

men igen, når du går tilbage til Ilyas punkt, er dette kun et gennemsnit. 4MB sider er allerede her. Ifølge http-arkivet er næsten 16% af siderne i dag – med andre ord omkring 1 ud af 6 sider – 4 MB eller større i størrelse. Jeg ser rutinemæssigt sider (og det er jeg sikker på, at du også gør), der er 10 MB eller større. Da jeg talte om dette problem med Mark og Steve, Mark henviste til det faktum, at han har bygget sider, der var 30MB, der stadig var meget effektive.,
hvis du er interesseret i brugeroplevelse, er sidestørrelse ikke den rigtige måling til at spore
Metrics som sidestørrelse og indlæsningstid er typisk ikke gode indikatorer for brugeropfattede præstationer.
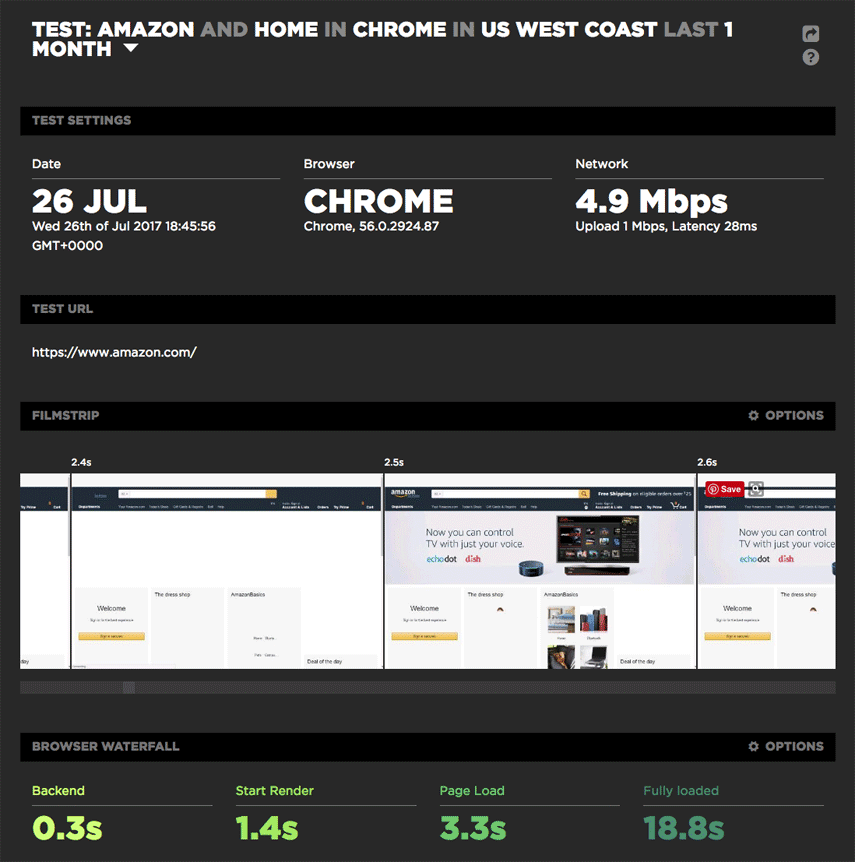
tag for eksempel Ama .on. Det er almindeligt anset for at være en performance leder, men det har relativt tunge sider (jeg definerer “tung” som 3MB eller mere) og langsom belastning gange (jeg definerer “langsom” som 5 sekunder eller mere). Men for AMA .on er sidestørrelse og indlæsningstid de forkerte målinger at se på.,
For eksempel ser på den seneste test resultat side for Amazon hjemmeside (som vejer lidt over 5MB), kan du se en start gør tid på 1,4 sekunder og et godt befolket vindue på 2,5 sekunder – på trods af det faktum, at siden ikke fuldt ud at indlæse indtil 18.8 sekunder.

(Hvis du ikke allerede en SpeedCurve bruger, og du ønsker at noodle rundt med SpeedCurve syntetiske overvågning dashboard, tjek vores demo-konto, som giver dig mulighed for at udforske data for en håndfuld medier, heriblandt The Guardian, Huffington Post og New York Times., Endnu bedre, Tilmeld dig en gratis prøveperiode og tag SpeedCurve ud for et spin.)
Takea .ays
sidestørrelse betyder noget, men måske ikke som du tror
Du kan have store, robuste sider, der stadig føles hurtige. Men du skal bekymre dig om side bloat med hensyn til, hvordan det påvirker mobilbrugere, især kun mobilbrugere, der har at gøre med båndbreddebegrænsninger eller datagrænser. Hos Fluent i løbet af juni leverede Tim Kadlec en lidenskabelig keynote, der behandlede dette problem., Du bør også tjekke Tims smarte online-regnemaskine, der beregner omkostningerne i dollars på dine sider i lande rundt om i verden. Det er en øjenåbner.
hvad du kan gøre: hvis du ikke aktivt bruger ydeevnebudgetter til at indstille tærskler for målinger som sidestørrelse, start render og hastighedsindeks, skal du starte. Jeg elsker denne korte forklaringsvideo, der forklarer, hvordan præstationsbudgetter fungerer.,
bekymre dig om billeder, men ikke for meget
Ja, billeder udgør størstedelen af den gennemsnitlige side, og du skal bestemt sørge for, at du ikke serverer store ikke-optimerede billeder til dine brugere. Men dette er en af de lavthængende frugter, der er relativt let adresserbare.
hvad du kan gøre: Find og løs problembilleder på dine sider.
Bekymre sig mere om CSS og JavaScript
Hvis du servicerer de asynkrone versioner af dine stylesheets og scripts, du har brug for at vide, at disse har potentiale til at blokere dine sider helt, fordi de er store CPU hogs.,
hvad du kan gøre: asynkrone scripts er bedre end synkrone, men der er et argument for at udsætte scripts (hvis du kan krangle det). Og hvis du ikke allerede måler CPU-brug, bør du overveje at starte nu.
hvis du er interesseret i at måle brugeroplevelsen, skal du bruge brugerdefinerede målinger
Korrelering af sidestørrelse med brugeroplevelse er som at præsentere nogen med en hel buffet middag og antage, at det repræsenterer, hvad de faktisk spiste., For at kunne måle brugeroplevelsen korrekt skal vi fokusere på indholdet – såsom navbar – eller hero-produktbilledet-som brugerne faktisk ønsker at forbruge. Den bedste ydelsesmetrik til måling af brugeroplevelse er en, der måler, hvor længe brugeren venter, før han ser dette kritiske indhold.
hvad du kan gøre: det er her brugerdefinerede timere, via User3c bruger Timing spec, kommer ind. For at implementere brugerdefinerede timere skal du identificere det kritiske indhold på dine sider og derefter tilføje mærker og foranstaltninger til at spore, når de gengives., Steve skrev en stor blog-indlæg, der går ind i brugerdefinerede timere i flere detaljer, samt at give en håndfuld prøve målinger for at få dig i gang. Hvis du er interesseret i at måle U., anbefaler jeg stærkt at tjekke det ud.
for at opsummere…
på SpeedCurve tror vi ikke, du har brug for flere ydelsesdata. Vi mener, at du har brug for de rigtige ydelsesdata. Derfor arbejder vi altid på at udvikle målinger, der giver dig meningsfuld indsigt i, hvordan dine brugere oplever dit .ebsted. Og det er derfor, vi mener, at det er afgørende at indstille præstationsbudgetter og alarmer for disse målinger., (Hvis du ikke allerede bruger SpeedCurve til at overvåge dit siteebsteds ydeevne, skal du oprette din gratis prøveversion her.nøglen til en god brugeroplevelse er hurtigt at levere det kritiske indhold. Dette er let at sige, men historisk har været vanskelig at gøre. Brugerdefinerede målinger er et enormt evolutionært skridt fremad. Hvis du bruger brugerdefinerede målinger, vil jeg meget gerne høre, hvordan de fungerer for dig, og hvad du lærer af dem. Og hvis du ikke bruger brugerdefinerede målinger, er jeg nysgerrig efter at lære, hvad barriererne er for dig.