je běžné, že uživatelé WordPress vybrat ready-made téma. Ale můžete si také vytvořit vlastní téma. Tento článek se zabývá různými způsoby, jak toho dosáhnout.možnosti
sahají od úprav po existující téma až po vytvoření vlastního motivu WordPress zcela od nuly. Mezi těmito extrémy jsou různé další možnosti, které zahrnují duplikaci a úpravu témat a použití řady nástrojů, které vám pomohou vytvořit si vlastní téma.,
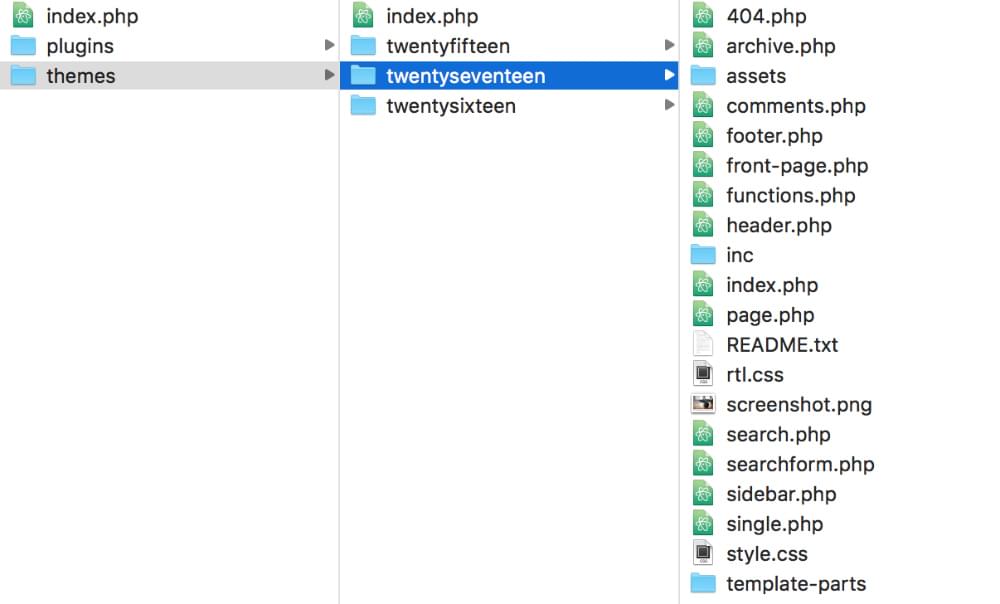
WordPress témata jsou tvořeny z kolekce souborů, všechny obsažené v jedné složce, která žije v /themes/ složka: wp-content/themes/.

Možnost 1: Změna existujícího motivu
úprava existujícího motivu je možná nejjednodušší volbou. Možná budete chtít provést některé drobné změny, jako jsou barvy, velikosti písma nebo jednoduché změny rozvržení.
v tomto případě je nejlepší volbou vytvořit dětské téma. Dítě téma odkazuje na existující téma, jen úpravou bitů, které chcete změnit., Použití dětského motivu má tu výhodu, že pokud je rodičovské téma Aktualizováno při aktualizaci WordPress,vaše změny nebudou vymazány.
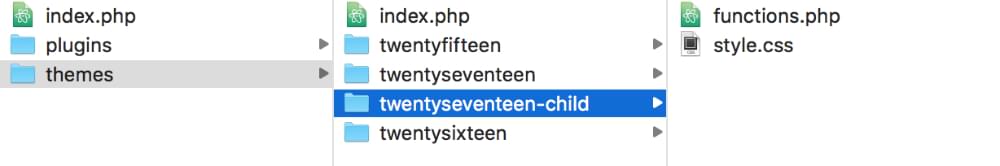
Chcete-li vytvořit téma dítěte, vytvořte novou složku uvnitř složky/themes/. Šikovný tip je použít název nadřazeného motivu s-child připojeno, protože to jasně ukazuje,co je téma dítěte. Pokud tedy vytváříte dětské téma tématu Twenty Seventeen, může být složka motivu vašeho dítěte nazývána /twentyseventeen-child/.,

V této podřízené složky, budete potřebovat minimálně style.css soubor functions.php soubor. V těchto souborech musíte přidat určitý kód, abyste řekli WordPress, který je mateřským tématem,kde jsou styly, a jakékoli další nové funkce, které chcete v tématu vašeho dítěte.
posledním krokem pro spuštění a spuštění motivu vašeho dítěte je vstup do administračního panelu WordPress a přejděte na vzhled> témata pro aktivaci motivu vašeho dítěte.
kompletní průvodce tímto procesem naleznete v Kodexu WordPress., Pro pomoc s nastavením dětského motivu můžete také použít nástroj WordPress Child Theme Configurator.
možnost 2: přizpůsobte existující téma
Pokud chcete trochu více kopat do kódu WordPress, můžete duplikovat existující téma a ohýbat jej podle své vůle.
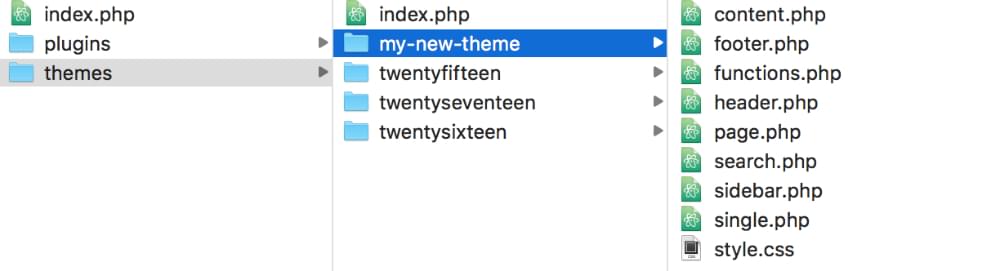
, které by mohly zahrnovat věci, jako je odstranění všech současných stylů a vytvoření vlastního. Můžete také kopat do dalších souborů motivů a odstranit prvky, které nepotřebujete,a přidat další. Například, možná budete chtít změnit strukturu HTML tématu., K tomu, budete muset otevřít různé soubory, například header.php index.php footer.php aktualizovat HTML části s vlastní šablony prvky.

Podél cesty, můžete se rozhodnout, že existuje spousta funkcí v zkopírovány téma, které již nepotřebujete, jako psát komentáře a různé postranní prvky, jako jsou kategorie a záložky. V různých souborech motivů najdete úryvky PHP pro tyto prvky a můžete je jednoduše smazat nebo přesunout na jiná místa.,
To může trvat trochu hledat kolem pro práci se soubory, které obsahují prvky, které chcete odstranit nebo přesunout, ale je to dobrý způsob, jak se seznámit s WordPress téma, aby kopat do souborů, jako je tento.
Další možností, než duplikovat existující téma, je začít s „startérem“, na který se podíváme níže.
možnost 3: Vytvořte téma od nuly
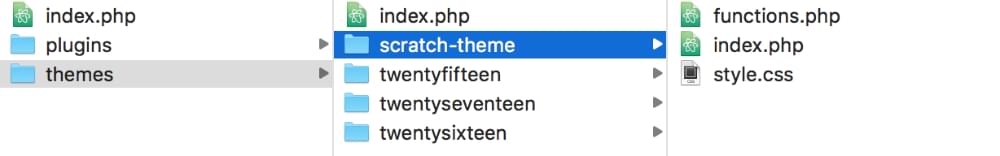
skličující možnost – ale také zábavnější! – je vytvořit si vlastní téma zcela od nuly., To je ve skutečnosti jednodušší, než to zní, protože minimálně potřebujete pouze dva soubory — style.css a index.php.

To by však mělo za následek velmi omezené téma! Minimálně byste pravděpodobně chtěli soubor functions.php pro vlastní funkce a možná i několik dalších souborů šablon pro různé části webu, například 404.PHP soubor šablony pro zobrazení 404 stránky.
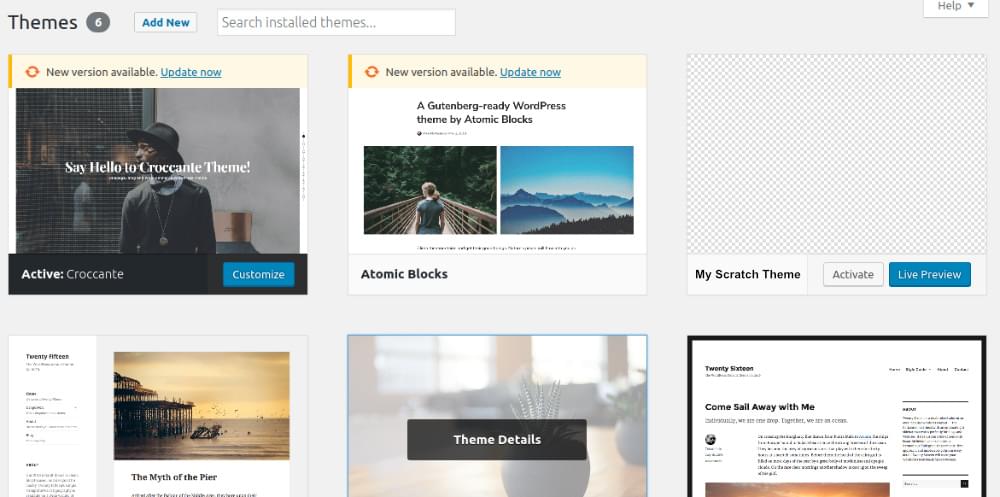
v tomto příkladu jsme vytvořili složku v našem adresáři témat s názvem /scratch-theme/., (Budete chtít vybrat spiffier jméno, než je, samozřejmě.) Soubor style.css bude sloužit jako hlavní šablona stylů našeho tématu WordPress. V tomto souboru CSS musíme nejprve přidat nějaký text záhlaví. Toto je základní příklad:
nyní se můžete vydat do sekce WordPress Admin Themes, kde uvidíme naše téma nyní.

v tomto okamžiku nenabízí žádné vlastní styly a rozvržení, ale přesto je lze aktivovat a používat., (Můžete přidat miniaturu obrázku pro téma nahráním obrazového souboru s názvem „screenshot“ do kořenové složky motivu, nejlépe 880 x 660px.)
pro podrobnější pokyny pro vývoj motivů WordPress se podívejte na průvodce vývojem motivů WordPress Codex.
je poměrně jednoduché vytvořit velmi základní téma WordPress od nuly, ale jít nad rámec toho je náročnější. Než se rozhodnete, je to trochu mimo váš obor, pojďme se podívat na některé z nástrojů, které jsou k dispozici, které vám pomohou spolu.,
pomocí startovací téma
startovací téma je barebones nebo prázdné WordPress téma, které obsahuje jen základní minimum strukturálního kódu. To znamená, že téma starter WordPress má některé základní funkce, ale nenabízí žádné úpravy ani vylepšení. Je to velmi šikovný výchozí bod, na kterém můžete vytvořit své jedinečné téma.
Existuje několik možností, pokud jde o vybírání startovací téma pro rozvoj, z nichž nejpopulárnější je Podtrhuje., Je udržován Automattic, tvůrce WordPress, a je základem pro nedávné výchozí témata uhasit WordPress.

Další možnosti zahrnují FoundationPress, udržované ZURB.

Kosti je další jednoduchý a snadno-to-pochopit barebone WordPress téma, které mohou fungovat jako velmi dobrý výchozí bod pro téma vývoje.
HTML5 Blank je zapnutájiná možnost, která poskytuje spolehlivou a dobře zdokumentovanou kódovou základnu pro vývoj motivů.,
pomocí podtržítka ve vývoji motivu
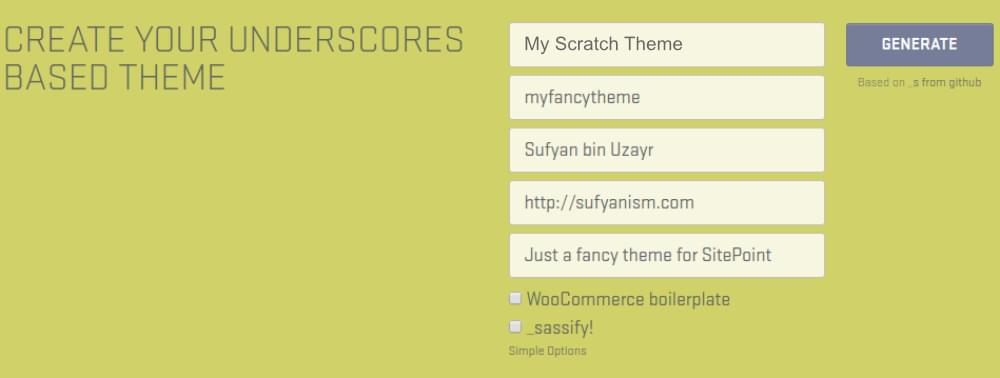
Chcete-li začít s podtržítky, zadejte podrobnosti o motivu na domovské stránce podtržítka.

můžete se rozhodnout zahrnout i WooCommerce boilerplate-užitečné, pokud cílové téma pravděpodobně bude mít podporu WooCommerce, jako jsou vlastní rozvržení pro nákupní košík a stránky pokladny atd. Klepněte na tlačítko Generovat, a to je vše! Naše téma bude generováno a k dispozici ke stažení. Ve výsledném souboru ZIP můžeme najít náš adresář motivů.,
téma WordPress generované podtržítky má spoustu šablon, stejně jako samostatné sekce pro vlastní rozvržení a prvky JavaScriptu. To znamená, že naše struktura motivů je pro nás připravena, stejně jako soubory šablon, které přicházejí s minimálním kódem ve formě PHP tagů a komentářů. Můžeme začít hned tím, že upravíme, co potřebujeme, a odstraníme vše, co nepotřebujeme.
to je samozřejmě skvělý timesaver, protože nemusíme vytvářet každý soubor šablony ručně.,
Použití WordPress Téma Rámec
Podobné rámce pro CSS, JavaScript a PHP, téma rámec poskytuje standardní sadu nástrojů, které vám, jako vývojář, můžete použít při vytváření své vlastní motivy. Téma rámců přicházejí s předem danými konvencemi, které mohou pomoci v tématu vývoj tím, že šetří čas a úsilí, které by jinak byly vynaloženy v kódování a budování těch úmluv.,
Mnoho WordPress téma rámců v dnešní době přijít s funkcemi, jako je:
- vlastní háčky a filtry
- vlastní funkce, které mají být použity v tématu
- vlastní zpětná volání
- integrace s nebo kompatibility pro vlastní knihovny, jako jQuery, atd.
tyto tematické rámce WordPress přicházejí s několika přidanými výhodami. Zjevně dělají úkol vybudovat téma WordPress rychleji a jednodušeji. Některé také nabízejí zakázkové funkce a kódovací normy, které umožňují novějším vývojářům rychle kódovat a efektivněji se naučit lana., Samozřejmě, to také znamená, že máte menší kontrolu, než při stavbě téma od začátku, ale v závislosti na vaše požadavky a úroveň odborné znalosti, začátečník-přátelský téma rámec může opravdu ukázat jako užitečné.
výběr WordPress Theme Framework
existuje poměrně málo WordPress theme frameworks z čeho vybírat. Jednou z populárních možností je Genesis framework, by StudioPress. Cena za $59.95, Genesis přichází s funkcemi, jako jsou vlastní šablony stránek, více přizpůsobitelných možností rozvržení a plná podpora pro Gutenberg, nadcházející editor WordPress.,

Další hodnou prémiovou možností je téma Divi elegantními motivy. Divi je dodáván s realtime konstrukční prvky, přizpůsobitelné rozvržení a šablony stránek, přetáhnout a vizuálně upravovat aktiv, atd. Jinými slovy, Divi je tvůrce stránek maskovaný jako rámec motivů, který vám umožní exportovat vaše vývojová nastavení a rychle sestavit webové stránky.
Pokud hledáte něco zdarma, portály stojí za to se podívat. Tento vývojář-přátelský a robustní téma rámec není určen pouze pro použití s WordPress., Postavený RocketTheme, portálový je více konglomerátu vlastních rozšíření a metodik šablon přijatých od likes Joomla, WordPress a GravCMS.
Gantry umožňuje kodéry vybudovat silné frontend témata a šablony na vrcholu. Má také mnoho vlastních předem připravených šablon a vzhledů, stejně jako vizuálně upravitelné rozhraní, které usnadňuje život i pro nekodéry.
v této oblasti je spousta dalších hodných uchazečů, jak najdete s jakýmkoli online vyhledáváním „WordPress theme builders“ nebo podobně.,
závěr
Tento článek byl krátkou prohlídkou možností úpravy nebo vytvoření vlastního tématu WordPress. Začali jsme s nejjednodušší možností vytvoření dětského motivu, který obsahuje pouze několik souborů, které upravují aspekty existujícího tématu.
dále jsme se podívali na kopání trochu hlouběji duplikací a úpravou existujícího tématu. To je zábavný způsob, jak kopat do tématu WordPress, naučit se, jak to funguje, a přizpůsobit jej vašim přesným požadavkům, aniž byste museli znovu vynalézat kolo a začít od nuly.,
ambicióznější možností je kódovat celé téma od nuly. Dotkli jsme se toho pouze zde, ale připravili jsme řadu článků, které ukazují, jak to udělat do hloubky.
jako způsob, jak rychle sledovat vytváření motivu od nuly, jsme se podívali na startovací témata, jako jsou podtržítka a tematické rámce, jako je Genesis. V jistém smyslu, to nás přivádí kruh, protože některé z nich nabízejí drag-and-drop/WYSIWYG nástroje, které nevyžadují mnoho technické znalosti a může být nejvíce uživatelsky přívětivé možnost, pokud nechcete sáhnout do kódu.,
doufejme, že tento krátký úvod vám dal lepší představu o tom, jak začít vytvářet téma WordPress, které vyhovuje vašim požadavkům.