Středa 9.srpna 2017
před pár měsíci se někdo zeptal, jestli jsem nedávno napsal aktualizaci stránky bloat. Odpověď zněla ne. Napsal jsem spoustu příspěvků o stránce bloat, počínaje rokem 2012, kdy průměrná stránka zasáhla 1 MB. Podle mého názoru bylo téma dobře pokryto. Víme, že obecným trendem je, že stránky se zvětšují poměrně konzistentním tempem růstu., Nemělo to pocit, že by bylo mnoho nového území, které by pokrylo.
Také: je to pocit, jako Ilja Grigorik upustil na stránce udit rozhovor s touto úžasnou post, kde ilustroval, proč „průměrný strana“ je mýtus. Mezi mnoho věcí, Ilja pozorovány po analýze HTTP Archiv dat pro desktop stránky, když máte odlehlé hodnoty, které váží v na 30MB+ a více než 90% vašich stránek, jsou pod 5MB, „průměrná velikost stránky“ 2227KB (zpět v roce 2016), mnoho neznamená.
mikrofon klesl. Všichni jsme na to chvíli zírali na podlahu a pak jsme putovali pryč., A teď chci navrhnout, abychom se vrátili. Proč? Vzhledem k tomu, že průměrná stránka má nyní Velikost 3 MB, a zdá se, že je vhodný čas pozastavit se, zkontrolovat naše předpoklady a zeptat se sami sebe:
existuje nějaký důvod, proč se starat o velikost stránky jako o výkonnostní metriku? A pokud nepovažujeme velikost stránky za smysluplnou metriku, o co bychom se měli starat?

předtím, Než jsme se brodit do tohoto tématu (znovu), některé velké, důležité upozornění
- průměry jsme se podívat na, které jsou převzaty z HTTP Archivu, jsou jen, že – průměry velkých datových souborů., Nepředstavují“ typický “ web, protože neexistuje žádná taková věc jako typický web.
- tato čísla jsou důležitá hlavně při pohledu v historickém kontextu. Představují trendy-to je vše.
- tato čísla by neměla být v žádném případě ani vzdáleně považována za měřítko pro vaše vlastní stránky. Pokud jsou vaše stránky menší, nemusíte nutně dosáhnout ničeho skvělého, ani jste selhali, pokud jsou vaše stránky větší.
- ne všechny stránky se zvětšují. Mnoho z nich se v průběhu let zmenšilo. Možná je váš jedním z nich!,
grafy nebo se to nestalo, že?
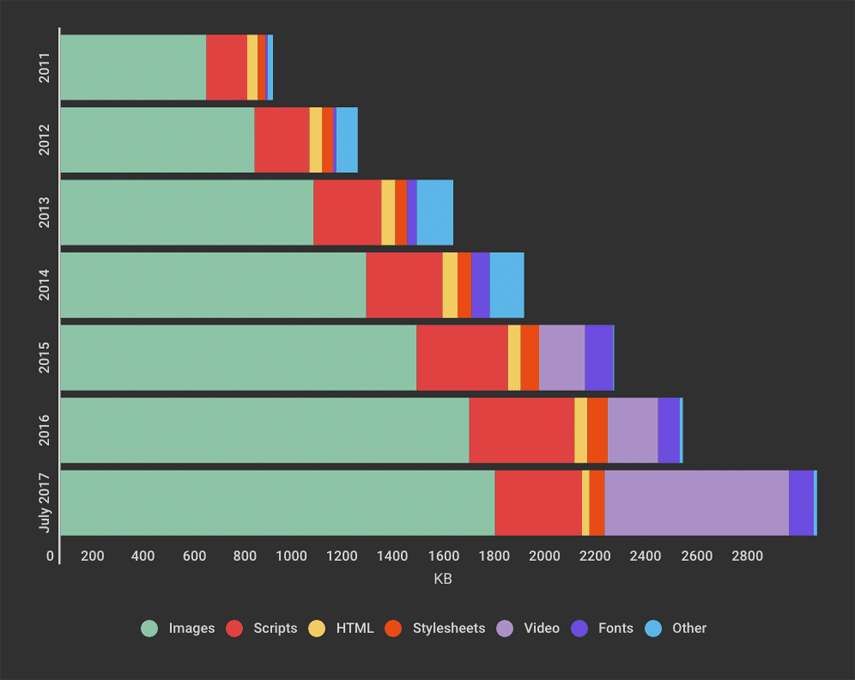
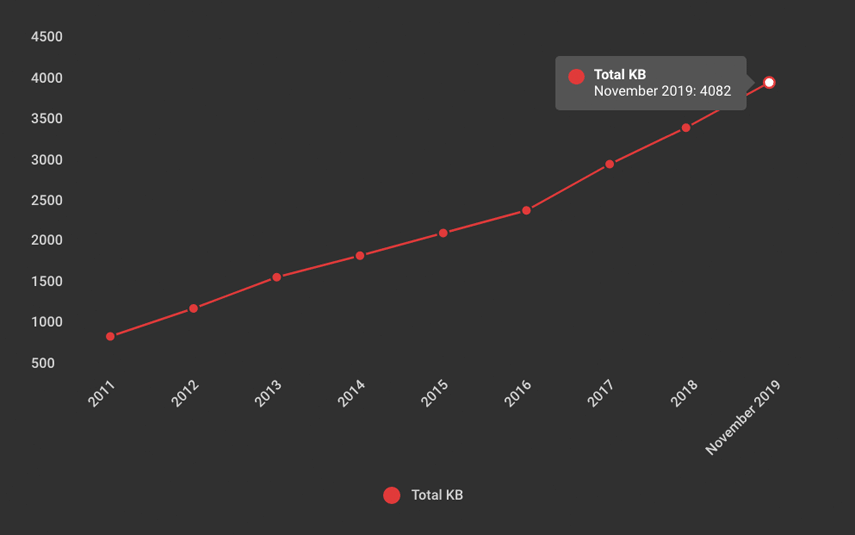
Zde si můžete prohlédnout stránku růst od roku 2011 do teď, rozdělené podle typu obsahu:

první věc, která vyskočí je velké množství stránku nemovitostí byla přijata až po video. Není to obrovské překvapení, vzhledem k popularitě Hero Videa a tak, ale stále zajímavé poznamenat, že se zdá, že to představuje velkou část nedávného růstu.
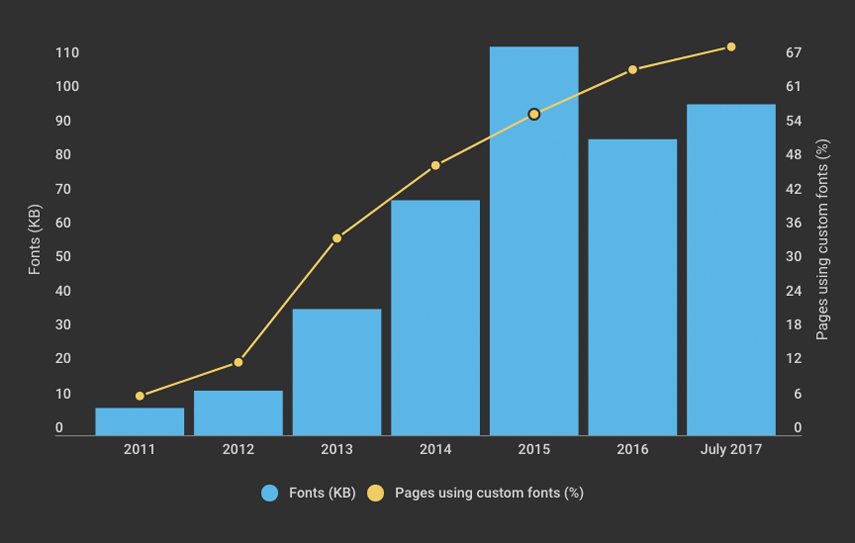
vlastní používání písma se stále zvyšuje: 69% z nejlepších 500 000 webových stránek je používá. Zajímavé je zaznamenat pokles, ke kterému došlo, pokud jde o celkovou KB, v roce 2016.,

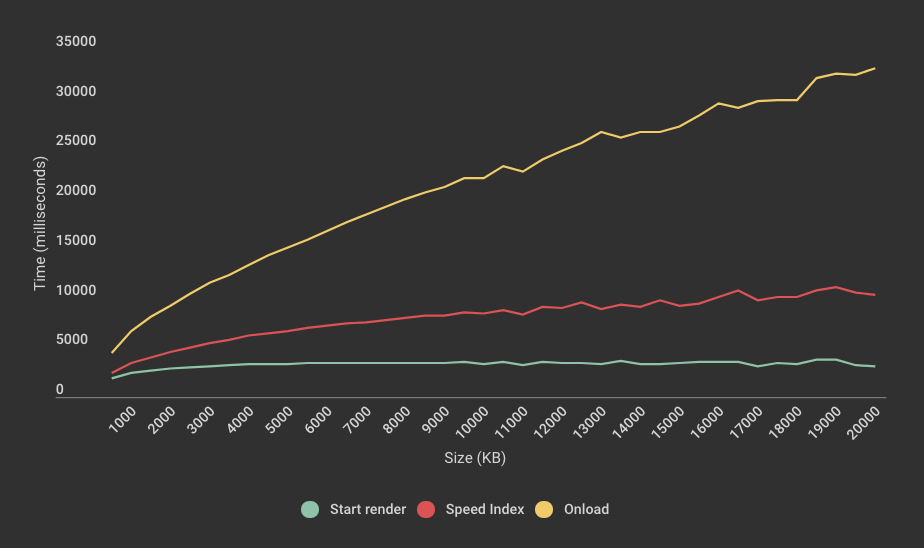
je zajímavé grafu některé ze současných HTTP Archive data (viz níže) a zjistit, které metriky zůstávají plochou v poměru k velikosti stránky a ty, které ne.

můžete vidět výše, že start vykreslení je poměrně konzistentní, bez ohledu na velikost stránky. To je docela zajímavé, protože to naznačuje, že větší stránky nemusí nutně korelovat s tím, kdy uživatelé začnou vidět obsah.
také můžete vidět, jak snadné je uvést v omyl onload jako výkonnostní metriku, protože tak silně koreluje s velikostí stránky., V tomto grafu, strmý vzestup onload mírně se skrývá skutečnost, že Rychlost trendy směrem nahoru poměrně výrazně – z 2393 (~2,4 sekundy) pro stránky v 500KB kohorta 10266 (~10.3 sekund) pro stránky v 20MB kohorty. To slouží jako dobrá připomínka, že index rychlosti je obecně solidní syntetická metrika pro uživatelské zkušenosti.
Předpověď: 4MB stránky do roku 2019?
uvádím to tam jako zajímavý mluvící bod, ne jako důvod k panice. Za předpokladu zhruba 16% meziročního nárůstu velikosti stránky by průměrná stránka mohla překročit 4 MB za něco málo přes dva roky.,

ale opět se vrátíme k ilyině bodu, je to jen průměr. Stránky 4MB jsou již zde. Podle archivu HTTP má dnes téměř 16% stránek – jinými slovy asi 1 ze 6 stran – Velikost 4 MB nebo větší. Běžně vidím stránky (a jsem si jistý, že také), které jsou 10 MB nebo větší. Když jsem mluvil o tomto problému s Markem a Stevem, Mark odkazoval na skutečnost, že postavil stránky, které byly 30Mb, které byly stále vysoce výkonné.,
pokud vám záleží na uživatelské zkušenosti, velikost stránky není správná metrika pro sledování metrik
, jako je velikost stránky a doba načítání, obvykle nejsou dobrými ukazateli výkonu vnímaného uživatelem.
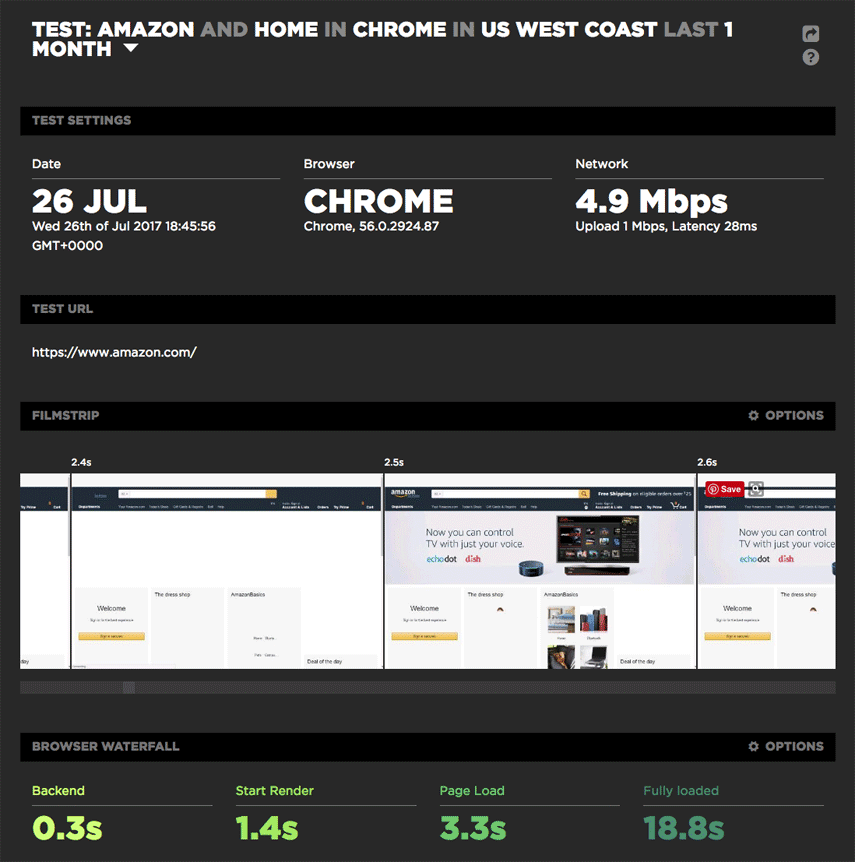
Vezměte například Amazon. Je široce považován za vůdce výkonu, přesto má relativně těžké stránky (definuji „těžké“ jako 3 MB nebo více) a pomalé doby zatížení (definuji „pomalé“ jako 5 sekund nebo více). Ale pro Amazon jsou velikost stránky a doba načítání nesprávnými metrikami, na které se můžete podívat.,
například, při pohledu na tento poslední výsledek testu stránku na domovskou stránku Amazon (který váží jen něco přes 5 MB), můžete vidět start vykreslení čas 1,4 sekundy a dobře osídlené výřez na 2,5 sekundy – a to navzdory skutečnosti, že stránka není plně zatížení až 18,8 sekundy.

(Pokud jste již SpeedCurve uživatel a chcete nudle s SpeedCurve syntetické monitorování dashboard, podívejte se na naše demo účet, který vám umožní prozkoumat data pro několik médií stránky, včetně The Guardian, Huffington Post a The New York Times., Ještě lepší, zaregistrujte se na bezplatnou zkušební verzi a vezměte SpeedCurve na projížďku.)
Takeaways
velikost stránky záleží, ale možná ne tak, jak si myslíte
můžete mít velké, robustní stránky, které se stále cítí rychle. Měli byste se však starat o nafouknutí stránky, pokud jde o to, jak ovlivňuje mobilní uživatele, zejména uživatele pouze pro mobilní zařízení, kteří se zabývají omezeními šířky pásma nebo datovými limity. Na Fluent letos v červnu, Tim Kadlec vydal vášnivou hlavní řeč, která se zabývala touto otázkou., Měli byste se také podívat na Timovu šikovnou online kalkulačku, která vypočítává náklady na vaše stránky v dolarech v zemích po celém světě. Je to otvírák na oči.
Co můžete udělat: pokud aktivně nepoužíváte rozpočty výkonu k nastavení prahových hodnot pro metriky, jako je velikost stránky, začněte vykreslovat a index rychlosti, měli byste začít. Miluji toto krátké vysvětlující video, které vysvětluje, jak fungují výkonnostní rozpočty.,
Starat o obrazy, ale ne příliš moc
Ano, obrázky tvoří převážnou část průměrná stránka, a určitě byste měli ujistit, že nejste porce obrovské neoptimalizovaných obrázků pro vaše uživatele. Ale toto je jedno z těch nízko visících plodů, které je relativně snadno adresovatelné.
Co můžete udělat: najít a opravit problémové obrázky na vašich stránkách.
Obávat více o CSS a JavaScript
Pokud jste sloužící asynchronní verze svých styly a skripty, musíte vědět, že tyto mají potenciál blokovat vaše stránky úplně, protože to jsou hlavní CPU prasata.,
Co můžete udělat: asynchronní skripty jsou lepší než synchronní, ale existuje argument pro odložení skriptů (pokud je můžete hádat). A pokud ještě neměříte využití CPU,měli byste zvážit spuštění.
Pokud vám záleží na rozměrech uživatelské zkušenosti, pak použijte vlastní metriky
Korelovat velikost stránky s uživatelské zkušenosti, je jako prezentaci někoho s celou večeře formou bufetu a za předpokladu, že to představuje to, co vlastně snědl., Abychom mohli správně měřit uživatelskou zkušenost, musíme se zaměřit na obsah – například na obrázek produktu navbar nebo hero–, který uživatelé skutečně chtějí konzumovat. Nejlepší metrika výkonu pro měření uživatelské zkušenosti je ta, která měří, jak dlouho uživatel čeká, než uvidí tento kritický obsah.
Co můžete udělat: Zde přicházejí vlastní časovače prostřednictvím SPECIFIKACE časování uživatelů W3C. Chcete-li implementovat vlastní časovače, musíte identifikovat kritický obsah na vašich stránkách a poté přidat značky a opatření ke sledování, když se vykreslí., Steve napsal skvělý blogový příspěvek, který jde do vlastních časovačů podrobněji,stejně jako poskytnutí hrstky vzorových metrik, které vám pomohou začít. Pokud vám záleží na měření UX, důrazně doporučuji zkontrolovat.
abych to shrnul…
při SpeedCurve si nemyslíme, že potřebujete více údajů o výkonu. Myslíme si, že potřebujete správné údaje o výkonu. Proto vždy pracujeme na vývoji metrik, které vám poskytnou smysluplný pohled na to, jak vaši uživatelé prožívají váš web. A proto se domníváme, že nastavení výkonnostních rozpočtů a výstrah pro tyto metriky je zásadní., (Pokud ještě nepoužíváte SpeedCurve ke sledování výkonu vašeho webu, Nastavte si bezplatnou zkušební verzi zde.)
klíčem k dobrému uživatelskému zážitku je rychlé dodání kritického obsahu. To lze snadno říci, ale historicky bylo obtížné. Vlastní metriky jsou obrovským evolučním krokem vpřed. Pokud používáte vlastní metriky, rád bych slyšel, jak pro vás pracují a co se od nich učíte. A pokud nepoužíváte vlastní metriky, jsem zvědavý, jaké jsou pro vás překážky.