
stojí za to nebo dokonce nutné přidat soubor README v každém novém projektu. Dnes se zaměříme na osvědčené postupy při psaní takového souboru-s několika příklady a připravenou šablonou.
co je soubor README?
README (jak název napovídá:“ read me“) je první soubor, který byste si měli přečíst při spuštění nového projektu. Je to soubor užitečných informací o projektu a jakýsi manuál. Textový soubor README se objeví na mnoha různých místech a odkazuje nejen na programování., Zaměříme se však na PROGRAMÁTORŮV README.

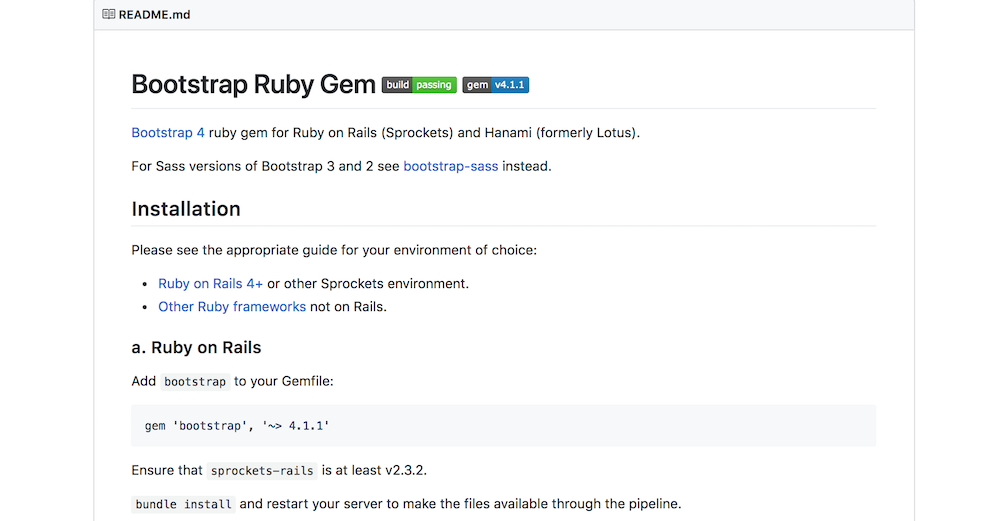
příklad README pro Bootstrap gem (Ruby On Rails)
Přidáno README na Githubu objeví v seznamu souborů v úložišti.
pokud pracujeme profesionálně nebo se učíme kódování, mnohokrát narazíme na veřejné úložiště. Knihovny zpřístupněné jinými vývojáři používáme jako otevřený zdrojový kód nebo přispíváme k projektu, hlášení/opravování chyb a přidávání nových funkcí., Tyto projekty samozřejmě používáme, protože se hodí a nabízejí vysoce kvalitní řešení. Ale použili bychom je, kdyby jim chyběl uživatelsky přívětivý popis, tedy dobrý README?
buďte ujištěni – poznáte pocit zklamání při hledání potenciálního řešení všech vašich problémů v knihovně nebo projektu, který je špatný, zbytečný nebo není vůbec k dispozici.
jaké je použití psaní dobrého README?
myslím, že to už můžete odhadnout., Dobrý README je pro ostatní, aby pochopili, co náš kód zahrnuje, a proč je to pozoruhodné. Soubor README je také nezbytný pro obnovení projektu-na Githubu, ale také v prohlížečích(např.
právě se učím, tak proč bych se měl obtěžovat přidáním souboru README? Ten kód je přece jen pro mě, ne pro celou komunitu.
pochybuji, že kód je právě pro vás. A přidání souboru README je dobrý tah.,
README for Junior Devs
OK, Nyní se podívejme, proč bychom se měli starat o naše soubory README od prvního projektu!
i když je kód právě pro vás, možná se k němu po chvíli vrátíte. Dobrý README vám umožňuje znovu spustit projekt – aniž byste ztráceli čas na vzpomínání: o čem to všechno bylo?
pro začínajícího programátora je GitHub vizitkou. Projekty na Githubu jsou nejčastěji naším portfoliem., Když jsme ve fázi kariéry, aniž by značné obchodní zkušenosti nebo hezký neziskové projekty, prezentace našich úspěchů v podobě repozitářů je jeden z nejlepších způsob, jak získat viditelný pro personalisty. Příprava několika demonstračních projektů, které chceme během rozhovoru předvést, funguje nejlépe.
Pokud se právě učíme a upustíme od našich vzdělávacích projektů, věnujte pozornost jejich dobrému popisu., Dokonce i netechnický náborář bude schopen rozpoznat technologie, kterých jsme se dotkli, a zkontrolovat, zda to odpovídá profilu kandidáta, který hledá.
v polštině nebo v angličtině?
jistě, v angličtině. Přidejte popis projektu v angličtině, i když je váš projekt v polském jazyce. Projekty realizované na univerzitě by mohly být považovány za exepci, protože často vyžadují dokumentaci v polštině. V každém jiném případě popište své projekty v angličtině.
README.md -počkat, o co jde?,
.md rozšíření pochází ze slova: markdown. Je to značkovací jazyk pro formátování textu. Možná to zpočátku není zřejmé, ale značka byla vytvořena, aby se usnadnilo vytváření textu. V jazyce HTML jde nejdůležitější Nadpis sh1 tag. Podobně budeme mít # před nadpisem v našem dokumentu.
upravit .md soubory v libovolném textu nebo kódu editor (Poznámkový blok, Sublime, Atom, CS, atd.).
dozvíte se více o použití markdown na Githubu a dillinger.,Io najdete editor s náhledem.
psaní dobrého README-příručka pro začátečníky
otevřete README.md. soubor v novém projektu.,
ujistěte Se, že soubor vždy obsahuje následující prvky:
- Tituly a vnitřní titulů
- Úvod – cíl projektu
- Technologie
- Zahájení
Zvažte také použití dalších prvků, jako jsou:
- obsah
- Obrázky
- Rozsah funkcí
- Příklady použití
- stav Projektu
- Zdroje
- Další informace
to je hodně! O mém projektu není tolik co říct!,
existuje – ale o tom už nevíte.
Tituly a vnitřní titulů
název by měl jasně vysvětlit, co tady máme, a to je obvykle projektu název – H1 nadpis uvozena #. Pokud název projektu nezveřejňuje jeho obsah, přesto stojí za to navrhnout, co to je.

text by navíc měl obsahovat názvy sekcí a-pokud je to nutné-interní názvy. Aby byl náš README soudržný, píšeme je podobně v každém jiném dokumentu. V našem README.,md soubor, nadpisy by měly být napsány s více #:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Úvod
Úvod je jako shrnutí. Nemělo by to být příliš dlouho, protože nechceme číst esej o projektu. Měli bychom zajímavě popsat, co je cílem projektu a jaké problémy řeší daná aplikace. V případě malého projektu stačí dvě nebo tři věty.
Pokud se jedná o vzdělávací projekt, uveďte svůj podnět. Proč jste ho chtěli vytvořit? Chcete-li se naučit konkrétní technologii? Byl to hackathon projekt?, Bylo to pro neziskovou organizaci? Je to aplikace vytvořená pro zapamatování materiálu z workshopů nebo online kurzu? Za zmínku stojí bezpochyby.
technologie
zapište si jazyky, které jsme použili, knihovny a jejich verze.
například:
- Bootstrap 3 nebo 4
- AngularJS 1.6 / Úhlové 2+/4/5/6
- PHP 5 nebo 7
- Python 2.7, nebo 3.6
- Lišty 4 nebo 5
Proč? Za prvé, bude užitečné při zahájení projektu v budoucnu., Verze knihoven se mění a nenápadná změna může později způsobit mnoho problémů. Je dobré znát verzi, která byla použita, když náš kód fungoval přesně tak, jak jsme chtěli.
Další věc: nábor. To náboráři procházet účty svých kandidátů GitHub. I když jim chybí technické znalosti pro odhad kvality řešení, znají klíčová slova související s jejich pracovními nabídkami. Popis použitých technologií by vás mohl vyniknout mezi ostatními kandidáty.,
předpokládejme, že existuje mnoho kandidátů na stáž a doba náboru je omezená. Byly vybrány životopisy, existují dva Podobní kandidáti a poslední dostupné datum v kalendáři. Účty kandidátů GitHub zahrnují stejný počet projektů. Jeden z nich zmiňuje technologie v každém projektu. Druhý kandidát nepřidává README soubory nebo jeho / její projekty jsou popsány špatně. Co si myslíte, který kandidát bude pozván na pohovor?
spustit
jak spustit projekt? Má projekt minimální požadavky na hardware?,
dříve jsme zmínili knihovny a jejich verze. V případě potřeby lze požadavky na technologie, spuštění a hardware sloučit dohromady. Ale pokud ji rozdělíme do dvou podsekcí, stojí za to se zde zaměřit konkrétně na zahájení projektu. Když máme web nebo aplikaci, může se jednat o nastavení místního prostředí, odkaz na stránky GitHub nebo nasazenou aplikaci na Heroku. Potřebujeme vstupní data? Pokud ano, v jakém formátu?
Zaměřme se na další prvky, které mohou zlepšit náš README.,
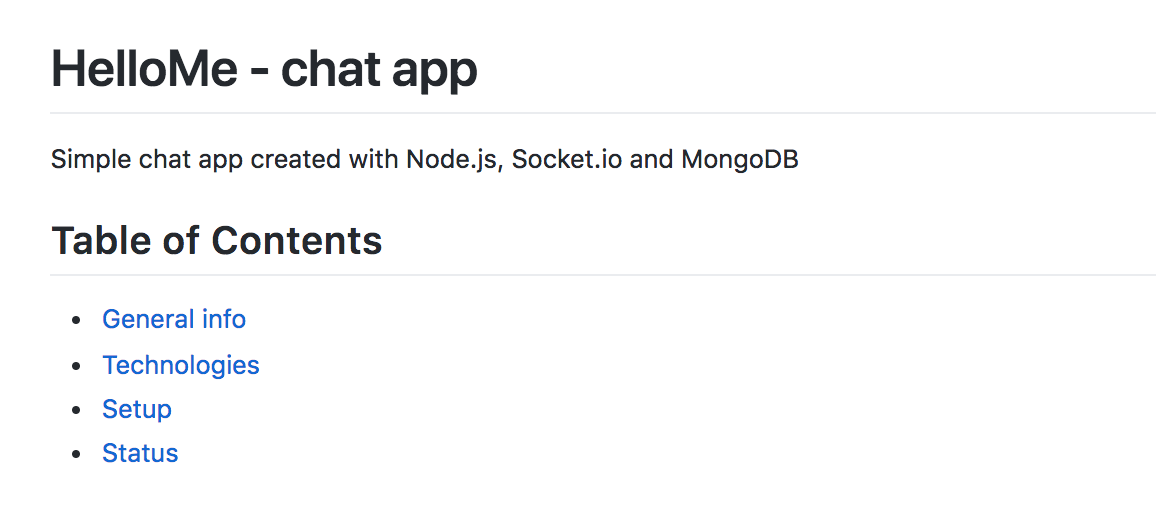
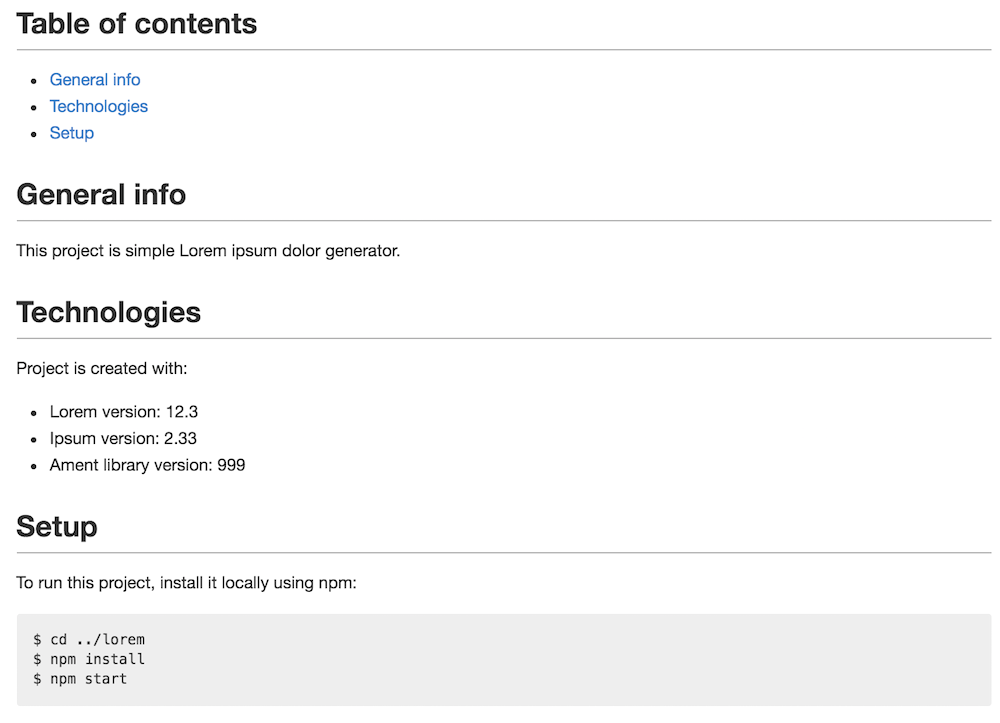
obsah
obsah se hodí v případě rozsáhlé dokumentace. Může fungovat jako jednoduchý seznam s odkazy na nadpisy.
a bude to vypadat takto:

ilustrace
GitHub umožňuje grafiku v README. Technická dokumentace nemusí být hezká, ale čitelná a srozumitelná. Ilustrace nejsou nutné-nicméně, mohou estetickou hodnotu našeho projektu. Můžete zobrazit logo aplikace, diagramy, schémata, příkladný Snímek obrazovky., Možná, že ilustrovaný manuál je něco, co chcete?

Vytvořte soubor v úložišti a přidejte tam obrázek. Použijte cestu k souboru a zobrazte ji pomocí: !(ścieżka/do/pliku). Můžete použít obrázky z mimo ty repozitáře, pokud jsou veřejně dostupné – ale tam je vždy riziko, že majitel těchto zdrojů by se mazat z jeho/její domény, a oni zmizí z vaší dokumentaci: !(url grafiki)
Příklad: V mém souboru README, chci umístit blok schématu, které by ilustrovat, jak algoritmus funguje., Mám schema.soubor jpg v adresáři s názvem Obrázky. Zobrazit v mé dokumentaci, budu používat kód:
!(./images/schema.jpg)Rozsah funkcí
není to vždy při popisu rozsah funkcí. Pro webovou vizitku nebo jednoduchou aplikaci typu to-do je seznam funkcí nadbytek formy.,
Na druhé straně, zdánlivě jednoduchý projekt, jako je to-do seznamu může být prodloužena s řadou zajímavých možností, můžeme být hrdí na to: uživatelé se zaregistrovat, zaznamenávání a třídění úkolů podle data, přidávat komentáře k úkolům, nebo export dat do souborů.

Příklady použití
V případě, opakovaně použitelných kód, nebo své vlastní knihovny, poskytuje návod, jak používat náš projekt může být nezbytné., To může fungovat jako fragment kódu:
## Code ExamplesTo generate lorem ipsum use special shortcode: `put-your-code-here`, který se zobrazí jako:

stav projektu
je To stojí za to chcete-li přidat stav projektu – zejména v případě, že projekt je stále vyvíjen. Pokud je to naše knihovna, zmíníme plánované změny, směr vývoje nebo zdůrazníme, že jsme s jejím vývojem hotovi.
zdroje
měli bychom přidat informace, když byl náš projekt založen na tutoriálu nebo jsme se inspirovali daným úkolem? Ano, jistě.
V této věci nemám pochybnosti., Není nic trapného v tom, že se učíme z různých zdrojů a dokumentujeme náš pokrok. Dokončujeme mnoho tutoriálů, vybíráme učební materiál. Bezdůvodné kopírování bez poskytnutí změn v něm – a bez učení vůbec-se většinou nestane.
Pokud byl náš kód založen na kódu někoho jiného, měli bychom tyto informace Přidat.
možná použijeme Starý tutoriál-například píšeme aplikaci s výukovým programem Rails 3. Od nuly, v souladu s verzí Rails 5, pomocí nových rámcových mechanismů. Určitě stojí za zmínku.,

Když náš kód byl pouze inspirován jiné řešení/aplikace, můžete se o něm zmínit a napsat, jak jsi se inspiroval, jaké změny jste udělali, jaké funkce byly vyvinuty.
když řešíme sady cvičení, stojí za to přidat, kde mohou ostatní najít jejich popis. Pokud se budeme chtít vrátit k těmto zdrojům, odkaz se snadno objeví. Tímto způsobem autor, který sdílel své znalosti, strávil svůj čas přípravou a sdílením tohoto materiálu.,
Další informace
Informace o autorovi, kontakt, www a sociální média odkazy, typ licence, pod který kód je k dispozici, nebo informace o tom, jak přispět k projektu – to jsou jen příklady toho, co mohou být přidány do projektu.
dobrý, čitelný README
výše uvedené návrhy jsou moje. Nejdůležitějším bodem je jen čitelnost. Důkladná dokumentace způsobí, že vaše úložiště svítí před náboráři a dalšími programátory. Existuje mnoho přístupů k psaní dobrého README., Podívejte se na následující příklady:
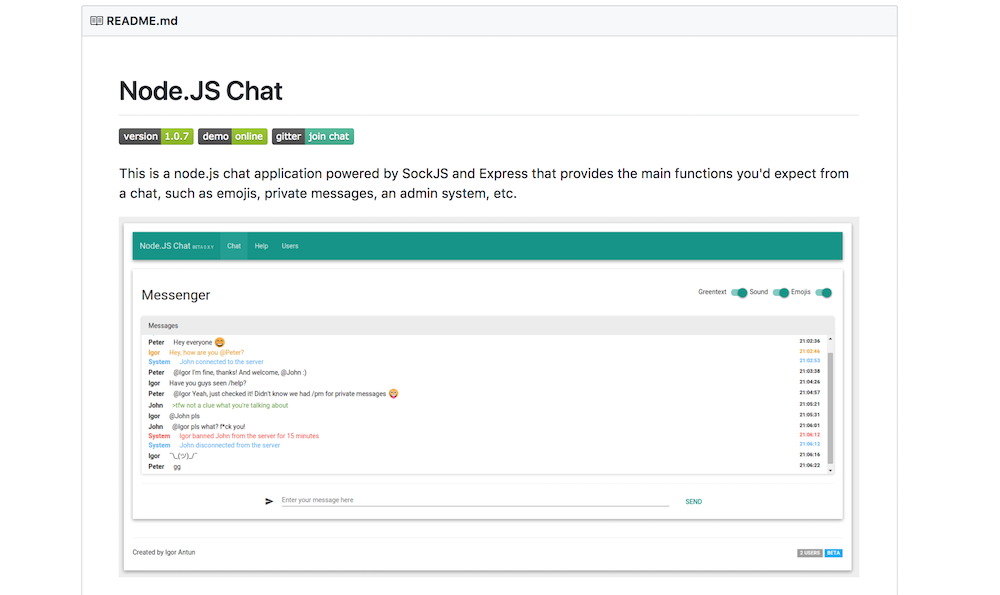
- Uzel-chat – jednoduchý popis, screenshot, aplikace, příklady použití
- WebApp – nádherný příklad popis dispozici pro vstupní stránku, typ webové stránky a aplikace pomocí API. Popis, jak to funguje, screenshoty, technologie použité v tomto řešení, další informace o funkce, které budou realizovány
- Pomolectron – máme logo, screenshoty, návod na instalaci a popis jak to funguje
- Git bod – ukázková aplikace pro Android., Obsah je navigace snadnější, screenshoty, uvedených funkcí, a informace, jak žádosti o podporu rozvoje
README šablony
nechám vás tady příklad README.md soubor šablony, kterou můžete stáhnout. Podívejte se na jeho formátování a zkopírujte raw verzi do svého README.md spis.

článek je k dispozici také v polštině na Flynerd.pl blog.