quarta-feira 9 de agosto de 2017
um par de meses atrás, alguém perguntou se eu tinha escrito uma atualização de bloat página recentemente. A resposta foi não. Eu escrevi um monte de posts sobre o inchaço da página, começando de volta em 2012, quando a página média bateu 1MB. A meu ver, o assunto tinha sido bem tratado. Sabemos que a tendência geral é que as páginas estão a crescer a uma taxa de crescimento bastante consistente., Não me pareceu que houvesse muito território novo para cobrir.
também: parecia que Ilya Grigorik deixou cair o microfone na conversa com este post incrível, onde ele ilustrou por que a “página média” é um mito. Entre as muitas coisas que o Ilya observou depois de analisar os dados do arquivo HTTP para sites de desktop, quando você tem valores anómalos que pesam em 30MB+ e mais de 90% de suas páginas estão abaixo de 5MB, um “tamanho médio de página” de 2227KB (em 2016) não significa muito.
A mic caiu. Todos olhámos para ele no chão durante algum tempo, e depois afastámo-nos., E agora quero propor que voltemos para trás. Por quê? Porque a página média tem agora 3MB de tamanho, e esta parece ser uma boa altura para parar, verificar as nossas suposições, e perguntar-nos:
Existe alguma razão para nos preocuparmos com o tamanho da página como uma métrica de desempenho? E se não consideramos o tamanho da página uma métrica significativa, então com o que devemos nos preocupar?

Antes de entrar este tópico (novamente), algumas importantes ressalvas
- As médias vamos olhar, que são tomadas a partir de HTTP Arquivo, são apenas isso – médias de grandes conjuntos de dados., Eles não representam o site “típico”, porque não existe tal coisa como um site típico.estes números são principalmente relevantes quando vistos num contexto histórico. Representam tendências, só isso.
- estes números não devem, de forma alguma, ser tomados como referência para o seu próprio site. Você não necessariamente alcançou nada grande se suas páginas são menores que isso, nem você falhou se suas páginas são maiores.nem todas as páginas estão a ficar maiores. Muitos ficaram menores ao longo dos anos. Talvez o teu seja um deles!,ou não aconteceu, certo?
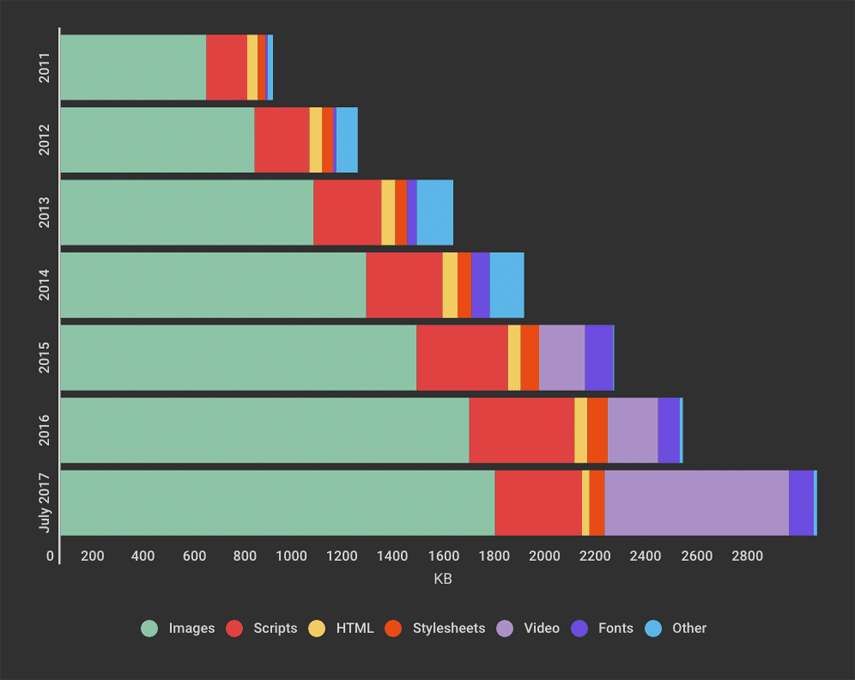
Aqui você verá a página de crescimento a partir de 2011 até agora, discriminados por tipo de conteúdo:

A primeira coisa que salta é a grande quantidade de página imobiliário que está sendo tomada por vídeo. Não é uma grande surpresa, dada a popularidade de vídeos de heróis e tal, mas ainda interessante notar que isso parece explicar grande parte do crescimento recente.
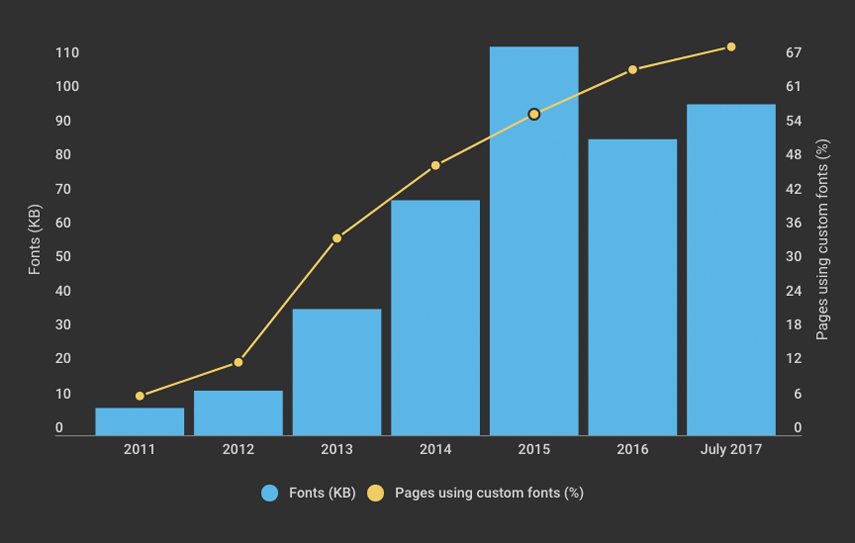
o uso de fontes personalizadas continua a aumentar: 69% dos top 500,000 sites usá-los. Interessante notar o mergulho que ocorreu, em termos de KB total, em 2016.,

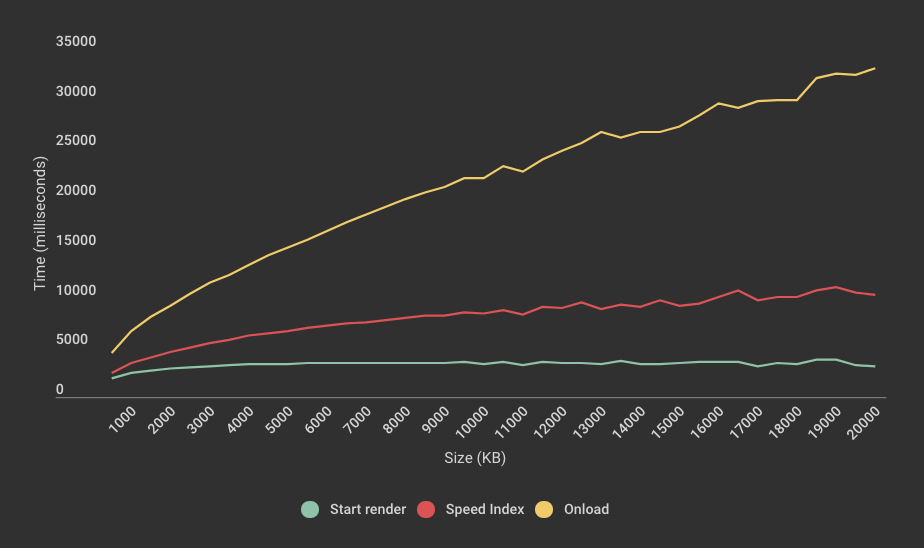
É interessante gráfico de alguns dos actuais HTTP Arquivo de dados (abaixo) e veja quais métricas permanecem inalterados em relação ao tamanho da página, e quais não.

Você pode ver acima que começar a render é bastante consistente, independentemente do tamanho da página. Isto é muito interessante, porque sugere que páginas maiores não necessariamente correlacionam quando os usuários começam a ser capazes de ver conteúdo.
também, você também pode ver como é fácil ser enganado pelo onload como uma métrica de desempenho, porque ele correlaciona-se tão fortemente com o tamanho da página., Neste gráfico, o aumento acentuado da carga esconde ligeiramente o fato de que as tendências do Índice de velocidade para cima bastante significativamente – de 2393 (~2,4 segundos) para páginas na coorte de 500KB para 10266 (~10,3 segundos) para páginas na coorte de 20MB. Isto serve como um bom lembrete de que o Índice de velocidade é geralmente uma métrica sintética Sólida para a experiência do Usuário.
predição: 4MB pages by 2019?estou a colocar isto como um ponto de conversa interessante, não como causa de pânico. Assumindo um aumento de cerca de 16% ao longo do ano no tamanho da página, a página média poderia exceder 4MB em pouco mais de dois anos.,
mas novamente, voltando ao ponto de Ilya, isto é apenas uma média. 4MB páginas já estão aqui. De acordo com o arquivo HTTP, quase 16% das páginas de hoje – em outras palavras, cerca de 1 em cada 6 páginas – são 4 MB ou maior em tamanho. Eu rotineiramente vejo páginas (e eu tenho certeza que você também) que são 10MB ou maior. Quando eu estava falando sobre este problema com Mark e Steve, Mark se referiu ao fato de que ele construiu páginas que eram 30MB que ainda eram altamente performantes.,
se você se importa com a experiência do usuário, o tamanho da página não é a métrica certa para rastrear métricas
como o tamanho da página e o tempo de carga normalmente não são bons indicadores de desempenho percebido pelo Usuário.
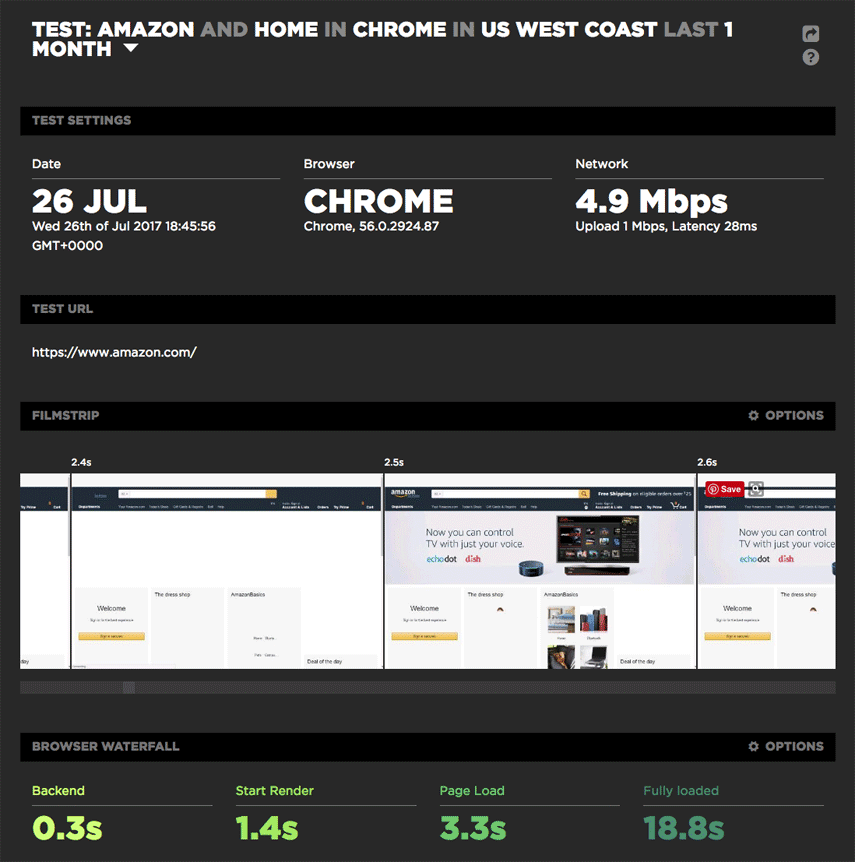
Tome Amazon, por exemplo. É amplamente considerado como um líder de desempenho, mas tem páginas relativamente pesadas (estou definindo “pesado” como 3MB ou mais) e tempos de carga lentos (estou definindo “lento” como 5 segundos ou mais). Mas para a Amazon, o tamanho da página e o tempo de carga são as métricas erradas a serem vistas.,
Por exemplo, olhando para esta recente resultado do teste de página para página inicial da Amazon (que pesa pouco mais de 5 MB), você pode ver um início de renderização de 1,4 segundos e um bem-preenchido visor em 2,5 segundos – apesar do fato de que a página não carregar completamente, até 18.8 segundos.

(Se você não for já um SpeedCurve de usuário e você deseja macarrão ao redor com o SpeedCurve sintético painel de monitorização, confira nossa conta de demonstração, que permite explorar os dados para um punhado de sites de mídia, incluindo O the Guardian, the Huffington Post e The New York Times., Melhor ainda, Inscreva-se para um teste gratuito e leve o Speed Curve para dar uma volta.)
Takeaways
Page size matters, but may not in the way you think
you can have large, robust pages that still feel fast. Mas você deve se preocupar com o inchaço da página em termos de como ela afeta os usuários móveis, especialmente os usuários apenas móveis que estão lidando com restrições de largura de banda ou limites de dados. Fluentemente em junho passado, Tim Kadlec apresentou uma palestra apaixonada que abordou esta questão., Você também deve verificar a calculadora on-line nifty da Tim, que calcula o custo, em Dólares, de suas páginas em países ao redor do mundo. É um abre-olhos.
O que você pode fazer: se você não estiver usando ativamente os orçamentos de desempenho para definir limiares para métricas como o tamanho da página, Iniciar renderização e índice de velocidade, você deve começar. Eu amo este vídeo curto explainer que explica como os orçamentos de desempenho funcionam.,
preocupar-se com as imagens, mas não muito
Sim, as imagens compõem a maior parte da página média, e você deve definitivamente certificar-se de que você não está servindo grandes imagens não otimizadas para seus usuários. Mas esta é uma daquelas frutas de baixa pendura que é relativamente fácil de lidar.
O que você pode fazer: Encontrar e corrigir imagens de problemas em suas páginas.
preocupe-se mais com CSS e JavaScript
Se você está servindo versões assíncronas de suas stylesheets e scripts, você precisa saber que estas têm o potencial de bloquear suas páginas completamente, porque elas são grandes hogs de CPU.,
O que você pode fazer: scripts assíncronos são melhores do que síncronos, mas há um argumento para adiar scripts (se você pode wrangle-lo). E se você ainda não está medindo o uso da CPU, você deve considerar começar agora.
se você se preocupa em medir a experiência do usuário, então use métricas personalizadas
correlacionar o tamanho da página com a experiência do Usuário é como apresentar alguém com um jantar buffet inteiro e assumindo que ele representa o que eles realmente comeram., Para medir adequadamente a experiência do Usuário, precisamos nos concentrar no conteúdo – como a navbar ou imagem de produto hero – que os usuários realmente querem consumir. A melhor métrica de desempenho para medir a experiência do Usuário é aquela que mede quanto tempo o usuário espera antes de ver este conteúdo crítico.
O que você pode fazer: é aqui que entram os temporizadores personalizados, através do W3C user Timing spec. Para implementar temporizadores personalizados, você precisa identificar o conteúdo crítico em suas páginas, em seguida, adicionar marcas e medidas para acompanhar quando eles renderizam., Steve escreveu um grande post no blog que vai para os temporizadores personalizados em mais detalhes, bem como fornecer um punhado de métricas de amostra para começar. Se você se importa em medir UX, eu recomendo fortemente verificar.
para resumir…
na curva de Velocidade, achamos que não precisa de mais dados de desempenho. Achamos que precisa dos dados de desempenho certos. É por isso que estamos sempre trabalhando para desenvolver métricas que lhe dão uma visão significativa de como seus usuários experimentam seu site. E é por isso que acreditamos que definir orçamentos de desempenho e alertas para essas métricas é crucial., (Se você não estiver já usando SpeedCurve para monitorar o desempenho do seu site, configure o seu teste gratuito aqui.)
A chave para uma boa experiência do Usuário é entregar rapidamente o conteúdo crítico. Isto é fácil de dizer, mas historicamente tem sido difícil de fazer. Métricas personalizadas são um enorme passo em frente evolutivo. Se estás a usar métricas personalizadas, adoraria saber como trabalham para ti e o que estás a aprender com elas. E se você não está usando métricas personalizadas, estou curioso para saber quais são as barreiras para você.